مقاله “چگونه می توان مسیرهای پیچیده ای را در SVG ایجاد کرد” بررسی شد <path> عنصر و نشان داد که چگونه می توان یک سری خط و کمان ترسیم کرد تا هر شکلی ایجاد شود. (این اغلب برای تکرار قلم ها بدون نیاز به بارگیری کامل فونت استفاده می شود.)
d ویژگی چند دو ترفند اضافی برای ترسیم منحنی های صاف ارائه می دهد. در این مقاله ، ما در مورد منحنی های مکعب Bézier بحث خواهیم کرد ، اما برای گزینه ای ساده تر می توانید به “نحوه ترسیم منحنی های درجه دوم Bézier روی تصاویر SVG” نیز مراجعه کنید.
منحنی های Bézier Cubic چیست؟
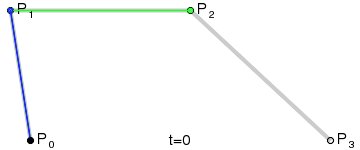
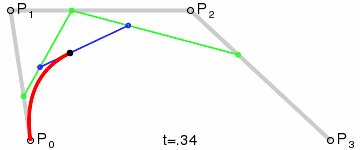
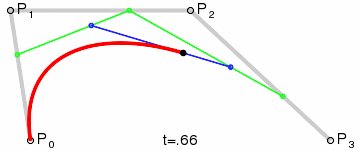
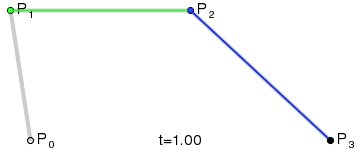
شما احتمالاً در بسته های چاپ و چاپ گرافیکی با منحنی های مکعبی Bézier روبرو شده اید. آنها یک نقطه شروع را تعریف می کنند (P0) و نقطه پایان (P3) با این حال ، در حالی که منحنی های درجه دوم از یک نقطه کنترل استفاده می کنند ، منحنی های مکعبی Bézier دو عدد دارند: یک برای هر انتهای خط (P1 و P2) صفحه منحنی بزیر ویکی پدیا تصویر خوبی از نسل خوب ارائه می دهد:

معادلات ترسناک را نیز می توان در بررسی کرد WolframMathWorld.
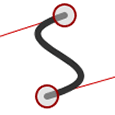
منحنی های مکعب بزیر امکانات بیشتری را فراهم می کنند. دو نقطه كنترل می توانند منحنی هایی ایجاد كنند كه جهت معكوس ایجاد كرده یا روی خود بپیچند.

پازل مسیر
منحنی های مکعب Bézier با استفاده از C دستورالعمل در مسیر d صفت:
<path d="M100,250 C100,100 400,100 400,250" />
اولیه M بخشنامه قلم را به نقطه اول منتقل می کند (100,250) سه مختصات پیروی می کنند C: اولین نقطه کنترل (100,100) ، دومین نقطه کنترل (400,100) ، و نقطه پایان نهایی (400,250)
همچنین می توانید از حروف کوچک استفاده کنید c برای نشان دادن مختصات نسبی و نه مطلق. منحنی زیر یکسان است و کدگذاری آن احتمالاً آسان تر است:
<path d="M100,250 c0,-150 300,-150 300,0" />
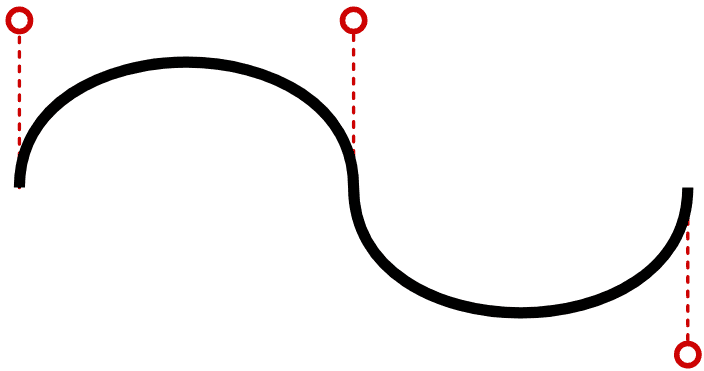
سرانجام ، خلاصه نویسی وجود دارد S و s بخشنامه ها (طبق معمول گزینه کوچک مختصات نسبی را نشان می دهد تا مختصات). اینها با تنظیم یک نقطه پایانی دیگر و یک نقطه کنترل مرتبط با آن ، دو مختصات دیگر را برای رشته کردن چندین منحنی با هم می پذیرند. فرض می شود که نقطه کنترل شروع همان نقطه کنترل انتهایی در منحنی قبلی باشد. به عنوان مثال ، این مسیر را طی کنید:
<path d="M100,250 C100,100 400,100 400,250 S700,400 700,250" />
از آن منحنی می کشد 100,250 (نقطه کنترل در 100,100) به 400,250 (نقطه کنترل در 400,100) مانند بالا. سپس منحنی دیگری نیز از آن ترسیم می شود 400,250 (نقطه کنترل بدون تغییر در 400,100) به 700,250 (نقطه کنترل در 700,400):

کدگذاری و تجسم منحنی های مکعب Bézier کمی دشوار است ، بنابراین این ابزار تولید سریع تولید <path> کد برای شما:
قلم را ببینید
ابزار ایجاد مسیر منحنی SVG مکعب Bézier توسط SitePoint (SitePoint)
بر CodePen.
بر این اساس نقاط کنترل را در دو انتهای منحنی بکشید. بر روی منحنی خود کلیک کنید تا یک اثر پر کردن تغییر کند که یک پایان اضافه می کند Z بخشنامه
توجه داشته باشید که این ابزار برای اطمینان از عملکرد آن در تمام اندازه های صفحه باید مختصات صفحه DOM را به مختصات SVG تبدیل کند. این می تواند کمی پیچیده تر از حد انتظار شما باشد ، بنابراین برای جزئیات کامل به “نحوه ترجمه از DOM به مختصات SVG و بازگشت دوباره” مراجعه کنید.
اگر گزینه کمی ساده تری می خواهید ، منحنی درجه دوم Bézier را در تصاویر SVG ایجاد کنید.