مقاله “چگونه می توان مسیرهای پیچیده ای را در SVG ایجاد کرد” بررسی شد <path> عنصر و نشان داد که چگونه می توان یک سری خط و کمان ترسیم کرد تا هر شکلی ایجاد شود. (این اغلب برای تکرار قلم ها بدون نیاز به بارگیری کامل فونت استفاده می شود.)
d ویژگی چند دو ترفند اضافی برای ترسیم منحنی های صاف ارائه می دهد. در این مقاله ، ما منحنی های درجه دوم Bézier را مورد بحث قرار خواهیم داد ، اما برای گزینه پیچیده تر می توانید به “نحوه ترسیم منحنی های Bézier Cubic در تصاویر SVG” نیز مراجعه کنید.
منحنی های درجه یک Bézier چیست؟
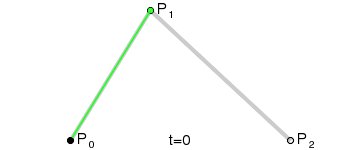
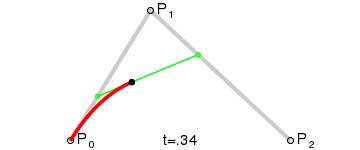
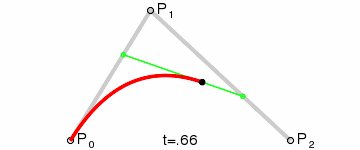
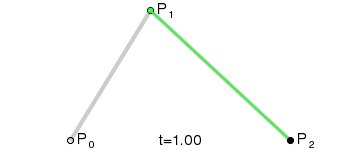
یک منحنی درجه دوم دارای نقطه شروع (P0) و نقطه پایان (P2) است. یک نقطه کنترل واحد (P1) انحنای خط را تعیین می کند. صفحه منحنی بزیر ویکی پدیا تصویر خوبی از نسل خوب ارائه می دهد:

نینجاهای ریاضی همچنین می توانند معادلات القا کننده میگرن در را بررسی کنند WolframMathWorld.
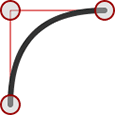
منحنی های درجه دوم برای ترسیم لبه های صاف عالی هستند. همانطور که از این تصویر می بینید ، تعیین یک نقطه کنترل که در آن یک لبه مربع به طور معمول ظاهر شود ، آسان است:

مسیرهای گیج کننده
منحنی های درجه دوم بزیر با استفاده از a تعریف می شوند Q دستورالعمل در مسیر SVG d صفت:
<path d="M100,250 Q250,100 400,250" />
اولیه M بخشنامه قلم را به نقطه اول منتقل می کند (100,250) دو مختصات پیروی می کنند Q: نقطه کنترل واحد (250,100) و آخرین نکته ای که به (400,250)
همچنین می توانید از حروف کوچک استفاده کنید q برای نشان دادن مختصات نسبی و نه مطلق. منحنی زیر یکسان است و کدگذاری آن احتمالاً آسان تر است:
<path d="M100,250 q150,-150 300,0" />
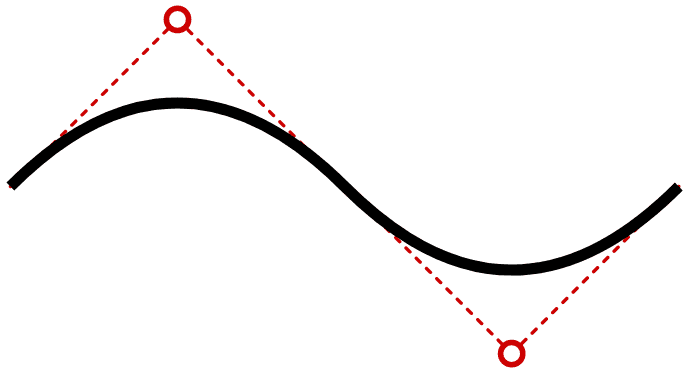
سرانجام ، خلاصه نویسی وجود دارد T و t بخشنامه ها (طبق معمول گزینه کوچک مختصات نسبی را نشان می دهد تا مختصات). این مختصات پایان دادن به رشته های منحنی مختلف را با هم می پذیرد. نقطه کنترل از آخرین مورد استفاده شده استنباط می شود تا منحنی تداوم یکنواخت را تضمین کند. به عنوان مثال ، این مسیر را طی کنید:
<path d="M100,250 Q250,100 400,250 T700,250" />
از آن منحنی می کشد 100,250 به 400,250 با یک نقطه کنترل در 250,100. یک منحنی بیشتر در انتها کشیده شده است 700,250 و نقطه کنترل استنباط می شود 550,400.

نقطه کنترل استنباط شده از نظر ریاضی درست خواهد بود اما ممکن است همیشه آن چیزی نباشد که شما به آن نیاز دارید!
کدگذاری و تجسم منحنی های درجه دوم Bézier ممکن است کمی دشوار باشد ، بنابراین این ابزار سریع تولید می کند <path> کد برای شما:
قلم را ببینید
ابزار ایجاد مسیر منحنی SVG quadradic bézier توسط SitePoint (SitePoint)
بر CodePen.
بر این اساس نقطه کنترل را در دو انتهای منحنی بکشید. بر روی منحنی خود کلیک کنید تا یک اثر پر کردن تغییر کند که یک پایان اضافه می کند Z بخشنامه
توجه داشته باشید که این ابزار برای اطمینان از عملکرد آن در تمام اندازه های صفحه باید مختصات صفحه DOM را به مختصات SVG تبدیل کند. این می تواند کمی پیچیده تر از حد انتظار شما باشد ، بنابراین برای جزئیات کامل به “نحوه ترجمه از DOM به مختصات SVG و بازگشت دوباره” مراجعه کنید.
اگر آماده حل مسئله پیچیده تری هستید ، سعی کنید منحنی های مکعب Bézier را در تصاویر SVG ایجاد کنید.