این آموزش به بررسی نحوه مصرف و ارائه دادهها از یک API در برنامه Svelte میپردازد. در Svelte می توانید با API ها تعامل داشته باشید onMount() چرخه حیات را با استفاده از Axios، Apisauce، Fetch API بومی جاوا اسکریپت، یا هر کلاینت HTTP مورد نظر خود، قلاب کنید.
ما یک نمونه برنامه میسازیم که دادههای ارائهشده توسط یک سرور REST API را در تعامل و نمایش میدهد. این برنامه به کاربران این امکان را می دهد که لیستی از پست های وبلاگ را از یک REST API دریافت کنند و آنها را در صفحه نمایش دهند.
پیش نیازها
برای دنبال کردن این آموزش، باید دانش قبلی از جاوا اسکریپت و CSS و همچنین آشنایی با Svelte داشته باشید.
شما همچنین باید Node و npm را روی دستگاه خود نصب کنید Git.
REST API چیست؟
مخفف API مخفف “Application Programming Interface” است و به زبان ساده، راهی برای برقراری ارتباط دو برنامه است – یا داده ها را با یکدیگر به اشتراک می گذارند.
REST API نوعی از API است که پروتکل انتقال حالت نمایشی (REST) را پیاده سازی می کند. REST یک سبک معماری برای ساخت سرویس های وب است که از طریق یک پروتکل HTTP تعامل دارند. ساختار درخواست REST شامل چهار بخش اساسی است که عبارتند از روش HTTP، نقطه پایانی، هدرها و بدنه درخواست.
روش های HTTP
متد HTTP در یک درخواست API به سرور می گوید که مشتری انتظار دارد چه نوع عملی را انجام دهد. امروزه پرکاربردترین روش های HTTP عبارتند از GET، POST، PATCH، DELETE و در زیر به طور خلاصه توضیح داده شده است.
GET: برای واکشی یا خواندن اطلاعات از یک سرور استفاده می شودPOST: برای ایجاد یا ذخیره رکوردها در سرور استفاده می شودPUT/PATCH: برای به روز رسانی یا وصله سوابق در سرور استفاده می شودDELETE: برای حذف یک یا چند رکورد از یک نقطه منبع استفاده می شود
نقاط پایانی HTTP
نقطه پایانی HTTP در اصطلاح اولیه یک آدرس یا URL است که مشخص می کند یک یا چند منبع می تواند توسط یک API به کجا دسترسی داشته باشد.
هدرهای HTTP جفت های کلید-مقدار هستند که به مشتری اجازه می دهند اطلاعات را در یک درخواست و بالعکس در یک پاسخ به سرور ارسال کند.
درخواست بدن
بدنه یک تماس API، بار (یا داده) ارسال شده از مشتری به سرور است.
راه اندازی برنامه Svelte ما
ما یک نمونه برنامه خواهیم ساخت که با یک REST API خارجی تعامل دارد تا لیستی از پست های وبلاگ را از یک سرور دریافت کند. سپس این لیست را در سرویس گیرنده Svelte نمایش خواهیم داد.
ما در این آموزش زیاد به باندلینگ و زیرساخت برنامههای Svelte نخواهیم پرداخت، بنابراین دستورالعملهای موجود در سایت رسمی Svelte برای راه اندازی یک برنامه کاربردی
در فهرست دلخواه خود، اجرا کنید:
npx degit sveltejs/template svelte-demo-app
سپس وارد پوشه شده، وابستگی های مورد نیاز را با استفاده از npm نصب کرده و یک سرور توسعه راه اندازی کنید:
cd svelte-demo-app
npm install
npm run dev --open
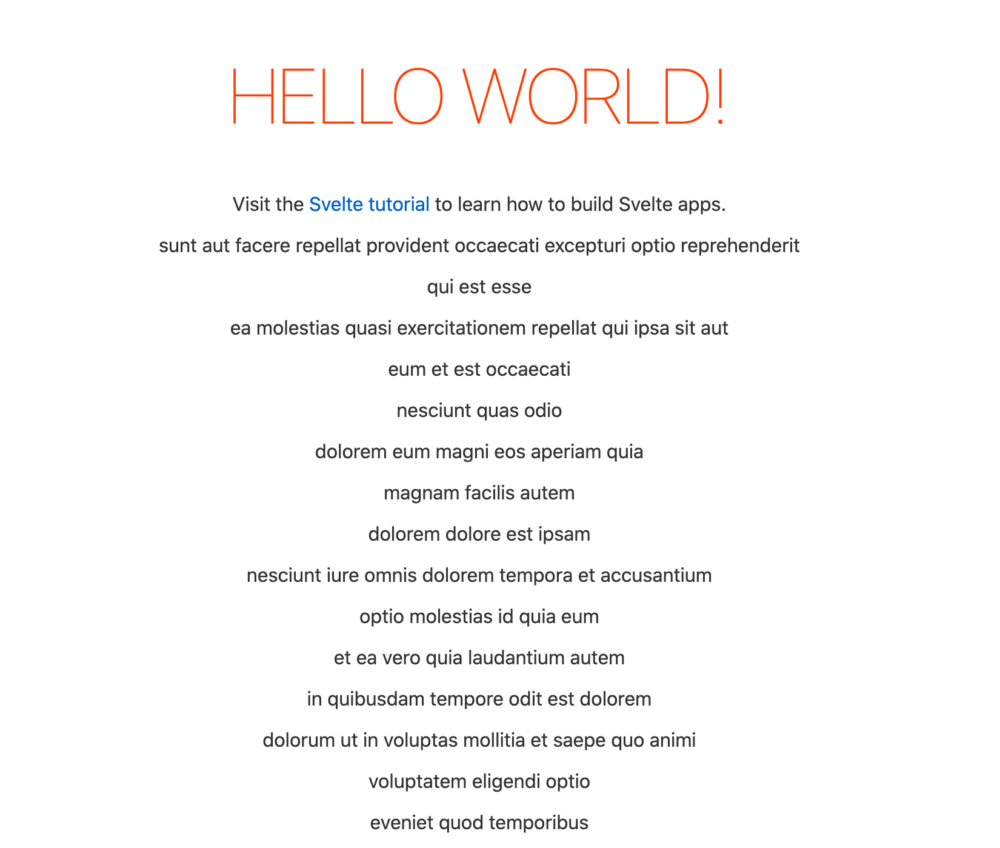
اکنون باید “سلام، جهان!” پیام نمایش داده شده در مرورگر شما در http://localhost:5000/.
استفاده از Fetch API برای مصرف REST API
در این مقاله، دو روش واکشی داده از یک API را بررسی خواهیم کرد. در ابتدا، ما به استفاده از Fetch API، که بومی جاوا اسکریپت است، خواهیم پرداخت. سپس در بخش بعدی استفاده از کلاینت Axios را بررسی خواهیم کرد، قبل از اینکه به طور خلاصه این دو روش را پس از آن مقایسه و مقایسه کنیم.
Fetch API چیست؟
Fetch API یک مکانیسم مبتنی بر وعده است که به شما امکان میدهد درخواستهای API ناهمزمان را به نقاط پایانی در جاوا اسکریپت ارسال کنید. اگر با آن آشنا هستید XMLHttpRequest() در این روش، احتمالاً موافق هستید که Fetch API یک پیشرفت است – به این معنا که ویژگیهای اضافی مانند ذخیرهسازی داده، توانایی خواندن پاسخهای جریانی و موارد دیگر را ارائه میکند.
استفاده از Fetch API به آسانی فراخوانی است fetch() روش با مسیر منبعی که به عنوان پارامتر مورد نیاز واکشی می کنید. مثلا:
const response = fetch('your-api-url.com/endpoint');
ارسال پارامترهای بیشتر در یک درخواست
در fetch() متد همچنین به شما اجازه می دهد تا با ارسال یک درخواستی که می کنید دقیق تر باشید init شی به عنوان پارامتر دوم اختیاری.
در init شی به شما امکان می دهد جزئیات اضافی را همراه با درخواست خود ارسال کنید. رایج ترین آنها در زیر ذکر شده است:
method: رشته ای که مشخص می کند چه روش HTTP به سرور ارسال می شود و می تواند یکی از GET، POST، PUT، PATCH یا DELETE باشد.cache: رشته ای که مشخص می کند درخواست باید کش شود یا خیر. گزینه های مجاز هستندdefault،no-cache،reload،force-cache،only-if-cached.headers: یک شی مورد استفاده برای تنظیم هدرهایی که همراه با مثال درخواست ارسال شوند.body: شیئی که بیشترین استفاده را در آن داردPOST،PUTیاPATCHدرخواست ها. به شما امکان می دهد یک بار به سرور ارسال کنید.
ساختن از App جزء
پس از تکمیل داربست Svelte، آن را باز کنید src پوشه و پیدا کنید App.svelte جزء. این چیزی است که هنگام بازدید از صفحه اصلی پروژه رندر می شود.
همانطور که می بینید، کامپوننت شامل a <script> بلوک برای جاوا اسکریپت ما، a <style> بلوک برای سبک های ما، و همچنین a <main> با نشانه گذاری ما تگ کنید. این آناتومی اساسی یک جزء Svelte است.
بیایید با وارد کردن شروع کنیم onMount قلاب از Svelte، مانند:
import { onMount } from "svelte";
در onMount hook in Svelte یک روش چرخه حیات است که برای تعریف دستورالعملهایی استفاده میشود که باید به محض اینکه مؤلفهای که در آن استفاده میشود برای اولین بار در درخت DOM رندر شود، اجرا شود.
اگر از یک پسزمینه React میآیید، باید متوجه آن شوید onMount هوک در Svelte به طور مشابه کار می کند componentDidMount() روش در کامپوننت های React مبتنی بر کلاس یا the useEffect() قلاب در اجزای عملکردی React.
در مرحله بعد، متغیری را برای نگه داشتن URL نقطه پایانی که قصد استفاده از آن را داریم تعریف می کنیم:
const endpoint = "https://jsonplaceholder.typicode.com/posts";
توجه داشته باشید: JSONPlaceholder یک REST API مفید، رایگان و آنلاین است که می توانید هر زمان که به داده های جعلی نیاز داشتید از آن استفاده کنید.
بعد، یک را ایجاد کنید posts متغیر و یک آرایه خالی به آن اختصاص دهید:
let posts = [];
این خالیه posts پس از برقراری تماس، آرایه با داده هایی که از API دریافت می کنیم پر می شود.
در نهایت، اکنون می توانیم از آن استفاده کنیم onMount() روش ساخت الف GET مطابق شکل زیر با استفاده از Fetch API جاوا اسکریپت به نقطه پایانی درخواست دهید:
onMount(async function () {
const response = await fetch(endpoint);
const data = await response.json();
console.log(data);
});
وقتی با هم ترکیب می شوند، شما App جزء باید شامل موارد زیر باشد:
<script>
import { onMount } from "svelte";
const endpoint = "https://jsonplaceholder.typicode.com/posts";
let posts = [];
onMount(async function () {
const response = await fetch(endpoint);
const data = await response.json();
console.log(data);
});
export let name;
</script>
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
</main>
<style>
</style>
برای بررسی کارکرد آن، فایل را ذخیره کنید، سپس به آن مراجعه کنید http://localhost:3000/ و ابزارهای توسعه دهنده مرورگر را بررسی کنید. باید آرایه ای از اشیاء وارد شده به کنسول را ببینید.
توجه: اگر در مورد آن تعجب می کنید export let name; بیانیه، به این صورت است که ما props را در Svelte تعریف می کنیم. در export کلمه کلیدی در اینجا اعلام می کند که این مقدار یک پایه است که توسط والد جزء ارائه می شود.
نمایش داده ها از نقطه پایانی
اکنون که توانستیم با موفقیت داده ها را از نقطه پایانی خود بیرون بکشیم، زمان آن رسیده که محتوا را در صفحه خود ارائه دهیم. ما می توانیم این کار را با استفاده از یک هر بلوک:
{#each posts as article}
<div>
<p>{article.title}</p>
</div>
{/each}
تغییر نشانه گذاری در App.svelte به موارد زیر:
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
{#each posts as article}
<div>
<p>{article.title}</p>
</div>
{/each}
</main>
سپس خط زیر را به بلوک اسکریپت اضافه کنید:
posts = data;
اکنون باید لیستی از عناوین پست ارائه شده به صفحه را مشاهده کنید.

استفاده از Axios Client برای مصرف REST API
Axios یک کتابخانه جاوا اسکریپت منبع باز و مبتنی بر وعده برای برقراری تماس های API است که کاملاً شبیه به Fetch API است. Axios روش های خاصی را برای انجام درخواست های مختلف API ارائه می دهد. مثلا:
axios.get()برای درخواست GET http به نقطه پایانی استفاده می شودaxios.post()برای ایجاد درخواست POST هنگام ایجاد رکورد استفاده می شود- هر کدام از
axios.patch()وaxios.put()می تواند زمانی استفاده شود که نیاز به درخواست HTTP برای به روز رسانی رکورد در API دارید axios.delete()برای ارسال یک درخواست HTTP DELETE به نقطه پایانی استفاده می شود
نصب Axios و به روز رسانی App جزء
برای استفاده از Axios در پروژه خود، ابتدا باید آن را نصب کنیم. در ریشه پروژه، اجرا کنید:
npm i axios@0.21.1
توجه: من یک نسخه کمی قدیمیتر را اینجا نصب میکنم، زیرا نسخه اخیر کتابخانه باگی را معرفی کرده است که منجر به TypeError: Cannot convert undefined or null to object خطا هنگام استفاده از Axios در کامپوننت Svelte. دیدن اینجا و اینجا. امیدواریم این مشکل توسط نسخه بعدی کتابخانه برطرف شود.
سپس، در App جزء، شامل کتابخانه:
import axios from "axios";
همچنین کد را در قسمت تغییر دهید onMount اینطور قلاب کن:
onMount(async function () {
const response = await axios.get(endpoint);
console.log(response.data);
posts = response.data;
});
و باید همان نتایج قبلی را در مرورگر خود مشاهده کنید.
رسیدگی به خطا
از آنجایی که درخواست Ajax در داخل یک تابع async انجام می شود، باید از a استفاده کنیم try … catch مسدود کردن برای گزارش هر اشتباهی:
onMount(async function () {
try {
const response = await axios.get(endpoint);
console.log(response.data);
posts = response.data;
} catch (error) {
console.error(error);
}
});
این منحصر به Axios نیست. هنگام کار با Fetch API از همین روش استفاده می کنید.
درخواست های گروه بندی شده در Axios
یکی از ویژگی های خوب Axios این است که می توانید درخواست های HTTP همزمان به چندین نقطه پایانی با استفاده از axios.all() روش. این متد گروهی از درخواستها را بهعنوان یک آرایه دریافت میکند و یک شی قول واحد را برمیگرداند که تنها زمانی حل میشود که درخواستهای آرایه ارسالشده بهصورت جداگانه حل شده باشند.
نحو انجام این کار در قطعه زیر نشان داده شده است:
axios.all([
axios.get("https://jsonplaceholder.typicode.com/posts"),
axios.get("https://jsonplaceholder.typicode.com/comments"),
])
.then((responseArr) => {
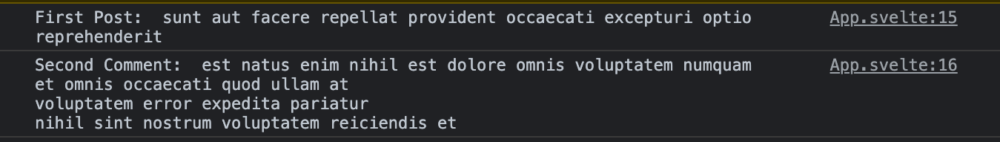
console.log("First Post: ", responseArr[0].data[0].title);
console.log("Second Comment: ", responseArr[1].data[1].body);
})
.catch((error) => {
console.log(error);
});
در اینجا (به خاطر تنوع) من روشها را با استفاده از زنجیره میکنم then() و با استفاده از catch() برای مقابله با خطاها

Axios در مقابل Fetch
در مقایسه با fetch()، Axios با برخی از موارد اضافی مانند:
- شنود درخواست و پاسخ
- یک فرآیند مدیریت بهتر خطا
- حفاظت XSRF
- پشتیبانی از پیشرفت آپلود
- زمان پاسخ
- امکان لغو درخواست ها
- پشتیبانی از مرورگرهای قدیمی
- تبدیل خودکار داده JSON
همچنین، Axios هم در مرورگر و هم با Node.js قابل استفاده است. این به اشتراک گذاری کد جاوا اسکریپت بین مرورگر و قسمت پشتی یا انجام رندر سمت سرور از برنامه های جلویی شما را تسهیل می کند.
شما می توانید در مورد برخی از تفاوت های بیشتر در اینجا بخوانید.
نتیجه
ما در این راهنما موارد زیادی را پوشش داده ایم. ما با نگاهی به اینکه REST API چیست و چرا ممکن است بخواهید از یک سرویس خارجی در برنامه خود استفاده کنید، شروع کردیم. سپس یک پروژه Svelte راه اندازی کردیم و از Fetch API برای کشیدن لیستی از مقالات از یک API ساختگی با استفاده از Svelte استفاده کردیم. onMount روش. در نهایت، نگاهی به کتابخانه Axios HTTP انداختیم و سپس اسکریپت خود را بازنویسی کردیم تا API ساختگی خود را با استفاده از Axios به جای Fetch API مصرف کنیم.
امیدوارم از خواندن این راهنما لذت برده باشید، و امیدوارم شما را با تکنیکهایی برای مصرف REST API در یک برنامه Svelte آشنا کرده باشد. برای بررسی نحوه کار با REST API با استفاده از یک رویکرد عملگرایانه onMount روش چرخه حیات با Fetch API و مشتری Axios.
این مقاله هر زمانی که نیاز به کار با REST API در یک برنامه Svelte داشته باشید به عنوان یک راهنمای مرجع عمل می کند.





