اما، همانطور که میدانم همه پروژههای شما به این طرحبندی خاص نیاز ندارند، ابتدا چگونگی ایجاد یک نمودار پویا ساده وردپرس را بررسی میکنیم. و مهمتر از همه، بدون استفاده از یک پلاگین نمودار وردپرس!
این آموزش انتظار دارد که شما با توسعه تم وردپرس و در حالت ایده آل با افزونه وردپرس Advanced Custom Fields (ACF) آشنا باشید.
پیاده سازی
برای قسمت اجرا، من با سفارش همیشگی خود کار خواهم کرد زمین بازی موضوع.
ساختار تم
بیایید در مورد پرونده های مهم بحث کنیم:
- این
single-chart.phpفایلی که ثبت می کند صفحه نمودار واحد قالب سفارشی باsingle-chart.jsفایل. هر دو مسئول نمایش یک نمودار واحد خواهند بود. - این
tabs.phpفایلی که ثبت می کند صفحه برگه ها قالب سفارشی باmultiple-charts.jsفایل. هر دو مسئول نشان دادن برگه های بوت استرپ هستند که حاوی نمودار هستند. -
داخل را
functions.phpفایل، موارد مورد نیاز را اضافه می کنم بوت استرپ و Chart.js فایل ها – همان نسخه هایی که در CodePen وجود دارد نسخه ی نمایشی از آموزش قبلی در این تابع، منطق تولید داده های نمودار مورد نیاز وجود خواهد داشت. - درون
acfپوشه، تمام فیلدهای اضافی را که قرار است استفاده کنم به دو روش صادر می کنم تا بتوانید دوباره از آنها در تم های خود استفاده کنید—در یک لحظه خواهید دید که در مورد چه چیزی صحبت می کنم.



ساختار تم اینجاست:



برای راحتی شما، طبق معمول، تمام دارایی های موضوع در دسترس خواهند بود مخزن GitHub.
ایجاد فیلدهای اضافی
اگر به آموزش فوق نگاه کنید، متوجه خواهید شد که هر داده نمودار به عنوان یک شی نشان داده می شود. این قالبی است که ما همچنین برای داده های پویا خود نگه خواهیم داشت.
1 |
{
|
2 |
bars: {
|
3 |
bar1: ["25", "76", "64", "33", "85", "46", "25"], |
4 |
bar2: ["32", "68", "77", "29", "88", "65", "60"] |
5 |
}, |
6 |
برچسب ها: [ |
7 |
"Label 1", |
8 |
"Label 2", |
9 |
"Label 3", |
10 |
"Label 4", |
11 |
"Label 5", |
12 |
"Label 6", |
13 |
"Label 7" |
14 |
]، |
15 |
legends: { legend1: "Male", legend2: "Female" },
|
16 |
title: "Gender Comparison Graph" |
17 |
} |
برای ایجاد داده ها، به تعدادی فیلد نیاز داریم. بسیاری از افزونه ها می توانند به ما در ایجاد فیلدهای اضافی مانند فیلدهای سفارشی پیشرفته (ACF) افزونه، غلاف پلاگین و غیره برای این تمرین، من را انتخاب می کنم نسخه ACF PRO تا از آن بهره ببرند زمینه محتوای انعطاف پذیر.
اگرچه من از یک افزونه ممتاز در اینجا برای دستکاری آسان تر داده ها استفاده می کنم، صرف نظر از افزونه انتخابی شما، منطق یکسان باقی می ماند. تعدادی فیلد ایجاد می کنیم، سپس از توابع پلاگین برای گرفتن آنها استفاده می کنیم و در نهایت داده ها را قبل از ارسال در جاوا اسکریپت فرمت می کنیم.
باز هم همانطور که در بالا ذکر شد، تمام فیلدهای ACF هم به صورت JSON و هم PHP صادر می شوند و در داخل acf پوشه تم
به عنوان یک اسپویلر، برای اینکه به شما ثابت کنم که علیرغم افزونه های وردپرس، ابزارهای دیگر به ما اجازه می دهند که فیلدهای صفحه اضافی ایجاد کنیم، به شما نشان می دهم که چگونه یک صفحه ایجاد کنید. تنظیمات پوسته صفحه با استفاده از میدان های کربن در یک آموزش آینده.
یک نمودار واحد ایجاد کنید
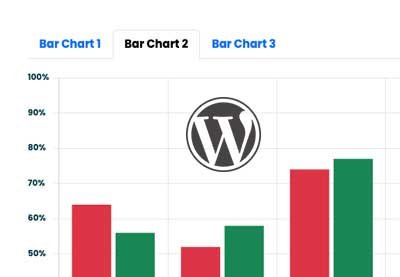
ما شروع به نشان دادن نحوه قرار دادن نمودار میله عمودی در صفحه وردپرس خواهیم کرد.



با استفاده از ACF، یک گروه فیلد جدید ایجاد می کنیم و آن را به صفحه ای که می خواهیم ترسیم می کنیم – در مورد من، این صفحه با صفحه نمودار واحد قالب.



در داخل آن گروه، سه زیر فیلد را تعریف می کنیم.



درون افسانه ها فیلد فرعی، دو فیلد اضافی را برای برچسب گذاری مجموعه داده ها که در پایین نمودار ظاهر می شوند، مشخص می کنیم.



این ردیف ها فیلد محتوای انعطاف پذیر به ما امکان می دهد بی نهایت ردیف ایجاد کنیم که در آن هر ردیف یک مجموعه از نوارهای عمودی را نشان می دهد – آن را به عنوان یک تکرار کننده با ردیف هایی که می توان جمع کرد در نظر بگیرید.






پس از تنظیم فیلدها، به مدیر صفحه مورد نظر می رویم و آنها را با داده پر می کنیم.



در single-chart.php فایل، ما قبلاً یک مرجع به موارد مورد نیاز داریم canvas عنصری که Chart.js انتظار دارد:
1 |
<?php
|
2 |
/*
|
3 |
Template Name: Single Chart Page
|
4 |
*/
|
5 |
get_header(); |
6 |
?>
|
7 |
|
8 |
<main class="site-main"> |
9 |
<?php
|
10 |
if ( have_posts() ) : |
11 |
while ( have_posts() ) : |
12 |
the_post(); |
13 |
?>
|
14 |
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
15 |
<div class="container my-5"> |
16 |
<canvas id="myChart"></canvas> |
17 |
</div>
|
18 |
</article>
|
19 |
<?php
|
20 |
endwhile; |
21 |
endif; |
22 |
?>
|
23 |
</main>
|
24 |
|
25 |
<?php
|
26 |
get_footer(); |
از آنجا، ما به سوئیچ functions.php فایل و یک تابع ایجاد کنید، که فقط برای صفحاتی که الگوی آنها است اجرا می شود صفحه نمودار واحد یک، برای تولید داده های نمودار در قالب مورد نظر:
1 |
function get_single_chart() { |
2 |
$chart_single = (object) array( |
3 |
'legends' => (object) array(), |
4 |
'labels' => array(), |
5 |
'bars' => (object) array( |
6 |
'bar1' => array(), |
7 |
'bar2' => array(), |
8 |
),
|
9 |
'title' => '', |
10 |
);
|
11 |
$chart = get_field( 'chart' ); |
12 |
$chart_legends = $chart['legends']; |
13 |
|
14 |
$chart_single->title = esc_html( $chart['title'] ); |
15 |
$chart_single->legends->legend1 = esc_html( $chart_legends['legend1'] ); |
16 |
$chart_single->legends->legend2 = esc_html( $chart_legends['legend2'] ); |
17 |
|
18 |
foreach ( $chart['rows'] as $row ) : |
19 |
array_push( $chart_single->labels, esc_html( $row['label'] ) ); |
20 |
array_push( $chart_single->bars->bar1, esc_html( $row['bar1'] ) ); |
21 |
array_push( $chart_single->bars->bar2, esc_html( $row['bar2'] ) ); |
22 |
endforeach; |
23 |
|
24 |
return $chart_single; |
25 |
}
|
برای سادگی، از بررسی های اضافی مانند اطمینان از خالی نبودن آرایه ردیف ها و غیره صرفنظر می کنیم.
در اینجا نمونه ای از داده های تولید شده آورده شده است:



ما این داده ها را از طریق wp_localize_script() عملکرد با کمک global_obj به فایل جاوا اسکریپت مرتبط شیء کنید.
1 |
function playground_scripts_and_styles() { |
2 |
...
|
3 |
if ( is_page_template( 'page-templates/single-chart.php' ) ) : |
4 |
wp_enqueue_script( 'playground-script-single-chart', $theme_uri . '/assets/js/single-chart.js', array(), null, true ); |
5 |
wp_localize_script( |
6 |
'playground-script-single-chart', |
7 |
'global_obj', |
8 |
array( |
9 |
'chart' => get_single_chart(), |
10 |
)
|
11 |
);
|
12 |
endif; |
13 |
}
|
14 |
add_action( 'wp_enqueue_scripts', 'playground_scripts_and_styles' ); |
بعد، در single-chart.js فایل، ما داده های PHP را با استفاده از global_obj.chart ویژگی و نمودار میله عمودی را با کد زیر چاپ کنید:
1 |
Chart.defaults.font.family = "Poppins, sans-serif"; |
2 |
Chart.defaults.color = "#073b4c"; |
3 |
|
4 |
const chart = global_obj.chart; |
5 |
|
6 |
const data = { |
7 |
labels: chart.labels, |
8 |
مجموعه داده ها: [ |
9 |
{
|
10 |
label: chart.legends.legend1, |
11 |
data: chart.bars.bar1, |
12 |
backgroundColor: "#dc3545", |
13 |
},
|
14 |
{
|
15 |
label: chart.legends.legend2, |
16 |
data: chart.bars.bar2, |
17 |
backgroundColor: "#198754", |
18 |
},
|
19 |
]،
|
20 |
};
|
21 |
|
22 |
const config = { |
23 |
type: "bar", |
24 |
data, |
25 |
options: { |
26 |
plugins: { |
27 |
title: { |
28 |
display: true, |
29 |
text: chart.title, |
30 |
position: "top", |
31 |
font: { |
32 |
size: 25, |
33 |
},
|
34 |
padding: { |
35 |
top: 15, |
36 |
bottom: 15, |
37 |
},
|
38 |
},
|
39 |
legend: { |
40 |
position: "bottom", |
41 |
labels: { |
42 |
padding: 30, |
43 |
font: { |
44 |
size: 14, |
45 |
},
|
46 |
},
|
47 |
},
|
48 |
tooltip: { |
49 |
enabled: false, |
50 |
},
|
51 |
},
|
52 |
scales: { |
53 |
y: { |
54 |
ticks: { |
55 |
crossAlign: "left", |
56 |
callback: function (val) { |
57 |
return `${val}%`; |
58 |
},
|
59 |
},
|
60 |
},
|
61 |
},
|
62 |
},
|
63 |
};
|
64 |
|
65 |
const ctx = document.getElementById("myChart").getContext("2d"); |
66 |
new Chart(ctx, config); |
تب های بوت استرپ را با نمودارها ادغام کنید
حالا بیایید یک قدم جلوتر برویم و طرح بندی آموزش قبلی را دوباره ایجاد کنیم.



با استفاده از ACF، یک فیلد محتوای انعطافپذیر جدید ایجاد میکنیم و آن را به صفحهای که میخواهیم ترسیم میکنیم—در مورد من، این صفحه با صفحه برگه ها قالب.



برای هر تب، دو فیلد تعریف می کنیم: نام آن و داده های نمودار تعبیه شده.



رشته های فرعی از چارت سازمانی فیلد گروه همان فیلدهای the است چارت سازمانی زمینه گروهی از صفحه نمودار واحد قالب.
پس از تنظیم فیلدها، به ادمین صفحه مورد نظر می رویم و هر تعداد برگه که بخواهیم ایجاد می کنیم.



هر تب به شکل زیر خواهد بود:



در tabs.php فایل، ما از طریق زبانه ها حلقه می زنیم و برای هر کدام، مورد مناسب را ایجاد می کنیم canvas عنصری که Chart.js انتظار دارد:
1 |
<?php
|
2 |
/*
|
3 |
Template Name: Tabs Page
|
4 |
*/
|
5 |
get_header(); |
6 |
?>
|
7 |
|
8 |
<main class="site-main"> |
9 |
<?php
|
10 |
if ( have_posts() ) : |
11 |
while ( have_posts() ) : |
12 |
the_post(); |
13 |
$tabs = get_field( 'tabs' ); |
14 |
?>
|
15 |
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
16 |
<div class="container my-5"> |
17 |
<ul class="nav nav-tabs" id="myTab" role="tablist"> |
18 |
<?php
|
19 |
foreach ( $tabs as $key => $tab ) : |
20 |
$active_class = 0 === $key ? ' active' : ''; |
21 |
$aria_selected = 0 === $key ? true : false; |
22 |
$number = ++$key; |
23 |
?>
|
24 |
<li class="nav-item" role="presentation"> |
25 |
<button class="nav-link<?php echo $active_class; ?>" id="chart<?php echo $number; ?>-tab" data-bs-toggle="tab" data-bs-target="#chart<?php echo $number; ?>-tab-pane" type="button" role="tab" aria-controls="chart<?php echo $number; ?>-tab-pane" aria-selected="<?php echo $aria_selected; ?>"> |
26 |
<?php echo esc_html( $tab['title'] ); ?> |
27 |
</button>
|
28 |
</li>
|
29 |
<?php endforeach; ?> |
30 |
</ul>
|
31 |
<div class="tab-content mt-5" id="myTabContent"> |
32 |
<?php
|
33 |
foreach ( $tabs as $key => $tab ) : |
34 |
$active_class = 0 === $key ? ' show active' : ''; |
35 |
$number = ++$key; |
36 |
?>
|
37 |
<div class="tab-pane fade<?php echo $active_class; ?>" id="chart<?php echo $number; ?>-tab-pane" role="tabpanel" aria-labelledby="chart<?php echo $number; ?>-tab" tabindex="0"> |
38 |
<canvas id="myChart<?php echo $number; ?>"></canvas> |
39 |
</div>
|
40 |
<?php endforeach; ?> |
41 |
</div>
|
42 |
</div>
|
43 |
</article>
|
44 |
<?php
|
45 |
endwhile; |
46 |
endif; |
47 |
?>
|
48 |
</main>
|
49 |
|
50 |
<?php
|
51 |
get_footer(); |
از آنجا، ما به سوئیچ functions.php فایل و یک تابع ایجاد کنید، که فقط برای صفحاتی که الگوی آنها است اجرا می شود صفحه برگه ها یک، برای تولید داده های نمودار در قالب مورد نظر:
1 |
function get_multiple_charts() { |
2 |
$charts = array(); |
3 |
$tabs = get_field( 'tabs' ); |
4 |
foreach ( $tabs as $tab ) : |
5 |
$chart_single = (object) array( |
6 |
'legends' => (object) array(), |
7 |
'labels' => array(), |
8 |
'bars' => (object) array( |
9 |
'bar1' => array(), |
10 |
'bar2' => array(), |
11 |
),
|
12 |
'title' => '', |
13 |
);
|
14 |
$chart = $tab['chart']; |
15 |
$chart_legends = $chart['legends']; |
16 |
|
17 |
$chart_single->title = esc_html( $chart['title'] ); |
18 |
$chart_single->legends->legend1 = esc_html( $chart_legends['legend1'] ); |
19 |
$chart_single->legends->legend2 = esc_html( $chart_legends['legend2'] ); |
20 |
|
21 |
foreach ( $chart['rows'] as $row ) : |
22 |
array_push( $chart_single->labels, esc_html( $row['label'] ) ); |
23 |
array_push( $chart_single->bars->bar1, esc_html( $row['bar1'] ) ); |
24 |
array_push( $chart_single->bars->bar2, esc_html( $row['bar2'] ) ); |
25 |
endforeach; |
26 |
array_push( $charts, $chart_single ); |
27 |
endforeach; |
28 |
|
29 |
return $charts; |
30 |
}
|
باز هم، برای سادگی، از بررسی های اضافی مانند اطمینان از خالی نبودن آرایه ردیف ها و غیره صرف نظر می کنیم.
در اینجا نمونه ای از داده های تولید شده آورده شده است:



ما این داده ها را از طریق wp_localize_script() عملکرد با کمک global_obj به فایل جاوا اسکریپت مرتبط شیء کنید.
1 |
function playground_scripts_and_styles() { |
2 |
...
|
3 |
if ( is_page_template( 'page-templates/tabs.php' ) ) : |
4 |
wp_enqueue_script( 'playground-script-multiple-charts', $theme_uri . '/assets/js/multiple-charts.js', array(), null, true ); |
5 |
wp_localize_script( |
6 |
'playground-script-multiple-charts', |
7 |
'global_obj', |
8 |
array( |
9 |
'charts' => get_multiple_charts(), |
10 |
)
|
11 |
);
|
12 |
endif; |
13 |
}
|
14 |
add_action( 'wp_enqueue_scripts', 'playground_scripts_and_styles' ); |
بعد، در multiple-charts.js فایل، ما داده های PHP را با استفاده از global_obj.charts ویژگی و نمودارهای نوار عمودی را با همان کدی که در آموزش قبلی استفاده کردیم چاپ کنید.
1 |
const tabEls = document.querySelectorAll('button[data-bs-toggle="tab"]'); |
2 |
|
3 |
Chart.defaults.font.family = "Poppins, sans-serif"; |
4 |
Chart.defaults.color = "#073b4c"; |
5 |
|
6 |
initializeSingleChart(0); |
7 |
|
8 |
tabEls.forEach(function (tabEl) { |
9 |
tabEl.addEventListener("shown.bs.tab", function (event) { |
10 |
const index = Array.from(tabEls).indexOf(event.target); |
11 |
initializeSingleChart(index); |
12 |
});
|
13 |
});
|
14 |
|
15 |
function initializeSingleChart(index) { |
16 |
const chart = global_obj.charts[index]; |
17 |
const chartEl = `myChart${++index}`; |
18 |
const chartInstance = Chart.getChart(chartEl); |
19 |
|
20 |
if (chartInstance !== undefined) { |
21 |
chartInstance.destroy(); |
22 |
}
|
23 |
|
24 |
const data = { |
25 |
labels: chart.labels, |
26 |
مجموعه داده ها: [ |
27 |
{
|
28 |
label: chart.legends.legend1, |
29 |
data: chart.bars.bar1, |
30 |
backgroundColor: "#dc3545" |
31 |
},
|
32 |
{
|
33 |
label: chart.legends.legend2, |
34 |
data: chart.bars.bar2, |
35 |
backgroundColor: "#198754" |
36 |
}
|
37 |
]
|
38 |
};
|
39 |
|
40 |
const config = { |
41 |
type: "bar", |
42 |
data, |
43 |
options: { |
44 |
plugins: { |
45 |
title: { |
46 |
display: true, |
47 |
text: chart.title, |
48 |
position: "top", |
49 |
font: { |
50 |
size: 25 |
51 |
},
|
52 |
padding: { |
53 |
top: 15, |
54 |
bottom: 15 |
55 |
}
|
56 |
},
|
57 |
legend: { |
58 |
position: "bottom", |
59 |
labels: { |
60 |
padding: 30, |
61 |
font: { |
62 |
size: 14 |
63 |
}
|
64 |
}
|
65 |
},
|
66 |
tooltip: { |
67 |
enabled: false |
68 |
}
|
69 |
},
|
70 |
scales: { |
71 |
y: { |
72 |
ticks: { |
73 |
crossAlign: "left", |
74 |
callback: function (val) { |
75 |
return `${val}%`; |
76 |
}
|
77 |
}
|
78 |
}
|
79 |
}
|
80 |
}
|
81 |
};
|
82 |
|
83 |
const ctx = document.getElementById(chartEl).getContext("2d"); |
84 |
new Chart(ctx, config); |
85 |
}
|
نتیجه
انجام شده! این یک آموزش واقعاً بزرگ بود، اما امیدوارم که چیزهای زیادی یاد گرفته باشید و اکنون درک خوبی از نحوه جاسازی نمودارهای Chart.js در وردپرس در طرحبندیهای سفارشی بدون نیاز به تعبیه افزونه نمودار وردپرس داشته باشید.
البته، در اینجا ما با فریم ورک بوت استرپ و افزونه ACF کار کردیم، اما روش بدون توجه به فریمورک front-end/CSS یا افزونه فیلدهایی که قرار است استفاده کنید، یکسان باقی میماند.
مثل همیشه، خیلی ممنون که خواندید!