دکمه «بارگیری بیشتر» با کلیک کاربر، محتوای بیشتری را به صفحه اضافه می کند. این یک رویکرد رایج برای وبلاگ ها است زیرا به کاربر اجازه می دهد تصمیم بگیرد چگونه و چه زمانی اطلاعات نمایش داده شود.
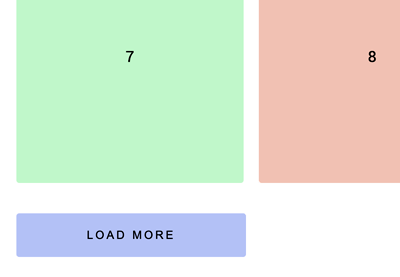
در اینجا نگاهی به محصول نهایی داریم که امروز روی آن کار خواهیم کرد – به پایین قلم بروید و روی دکمه کلیک کنید تا محتوای بیشتری به صفحه اضافه کنید:
1. ظرف کارت و دکمه HTML
ما با قرار دادن ظرف کارت های خود در صفحه شروع می کنیم. ما کارت ها را با استفاده از جاوا اسکریپت به ظرف اضافه می کنیم تا div خالی شود.
<div id="card-container"></div>
اجرای ما شامل دکمه “بارگذاری بیشتر” است و همچنین تعداد کارت های فعلی و تعداد کل کارت های موجود را نمایش می دهد. ما این ویژگی ها را در یک card-actions بخش مطالب در card-count و card-total با جاوا اسکریپت اضافه خواهد شد.
<div class="card-actions">
<button id="load-more">Load more</button>
<span>Showing
<span id="card-count"></span> of
<span id="card-total"></span> cards
</span>
</div>
2. شکل دادن به کارت ها و دکمه
کارتهایی که به بخش کارت-کانتینر اضافه میکنیم، نام کلاسی «کارت» خواهند داشت.
#card-container {
display: flex;
flex-wrap: wrap;
}
.card {
height: 55vh;
width: calc((100% / 3) - 16px);
margin: 8px;
border-radius: 3px;
transition: all 200ms ease-in-out;
display: flex;
align-items: center;
justify-content: center;
}
.card:hover {
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
}
ما سبک خود را load-more به روشی مشابه کارت ها را فشار دهید و یک شبه انتخابگر غیرفعال اضافه کنید تا نشان دهد چه زمانی به پایان کارت ها رسیده اند.
.card-actions {
margin: 8px;
padding: 16px 0;
display: flex;
justify-content: space-between;
align-items: center;
}
#load-more {
width: calc((100% / 3) - 8px);
padding: 16px;
background-color: white;
border: none;
cursor: pointer;
transition: all 200ms ease-in-out;
border-radius: 3px;
font-size: 0.75rem;
text-transform: uppercase;
letter-spacing: 0.15rem;
}
#load-more:not([disabled]):hover {
box-shadow: 0 1px 9px rgba(0, 0, 0, 0.2);
}
#load-more[disabled] {
background-color: #eaeaea !important;
}
3. افزودن عملکرد با جاوا اسکریپت
پیاده سازی عملکردی برای دکمه load more به این صورت است:
- هر بار که کاربر روی دکمه کلیک می کند، تعدادی کارت به صفحه اضافه کنید.
- تشخیص دهید چه زمانی تعداد کل کارت ها اضافه شده است و دکمه را غیرفعال کنید.
تعریف ثابت ها
ابتدا، تمام عناصر مورد نیاز خود را از DOM خود دریافت کنید:
const cardContainer = document.getElementById("card-container");
const loadMoreButton = document.getElementById("load-more");
const cardCountElem = document.getElementById("card-count");
const cardTotalElem = document.getElementById("card-total");
اکنون باید متغیرهای جهانی خود را تعریف کنیم.
ما به یک مقدار برای حداکثر تعداد کارتهایی که باید به صفحه اضافه شوند نیاز داریم. اگر داده های خود را از سرور دریافت می کنید، این مقدار طول پاسخ سرور است. بیایید یک محدودیت کارت 99 را مقداردهی اولیه کنیم.
const cardLimit = 99;
را cardTotalElem عنصری برای نمایش حداکثر تعداد کارت در صفحه است تا بتوانیم آن را تنظیم کنیم innerHTML به cardLimit ارزش؛
cardTotalElem.innerHTML = cardLimit;
سپس یک متغیر برای تعداد کارت هایی که می خواهیم صفحه را افزایش دهیم تعریف می کنیم:
const cardIncrease = 9;
دقیقاً مانند آموزش اسکرول بینهایت ما، میخواهیم بدانیم چند “صفحه” خواهیم داشت، یعنی چند بار میتوانیم محتوا را افزایش دهیم تا به حداکثر محدودیت برسیم. به عنوان مثال، با تعریف ما cardLimit و cardIncrease متغیرها، میتوانیم محتوا را 10 برابر افزایش دهیم (با فرض اینکه 9 عنصر اول را قبلاً بارگذاری کردهایم) تا زمانی که به حد مجاز برسیم. ما این کار را با تقسیم کردن انجام خواهیم داد cardLimit توسط cardIncrease.
const pageCount = Math.ceil(cardLimit / cardIncrease);
سپس مقداری را برای تعیین اینکه در کدام صفحه هستیم تعریف می کنیم:
let currentPage = 1;
ایجاد یک کارت جدید
اکنون همه ثابت های خود را داریم، بیایید یک تابع ایجاد کنیم تا یک کارت جدید به ظرف کارت اضافه کنیم. را تنظیم می کنیم innerHTML از کارت های ما به مقدار شاخص، بنابراین ما می توانیم تعداد کارت هایی را که اضافه می کنیم پیگیری کنیم.
یکی از ویژگی های سرگرم کننده در این نسخه ی نمایشی این است که هر کارت یک رنگ پس زمینه به طور تصادفی ایجاد می کند.
const getRandomColor = () => {
const h = Math.floor(Math.random() * 360);
return `hsl(${h}deg, 90%, 85%)`;
};
const createCard = (index) => {
const card = document.createElement("div");
card.className = "card";
card.innerHTML = index;
card.style.backgroundColor = getRandomColor();
cardContainer.appendChild(card);
};
ما همچنین می توانیم این تابع را برای خود اعمال کنیم load-more دکمه در بارگذاری صفحه برای دادن رنگ پس زمینه تصادفی نیز به آن:
window.onload = function () {
loadMoreButton.style.backgroundColor = getRandomColor();
};
اضافه کردن کارت به کانتینر
کارتهای خود را با استفاده از عملکردی مشابه آنچه در آموزش پیمایش بینهایت استفاده کردهایم به ظرف خود اضافه میکنیم.
ابتدا محدوده کارت هایی که باید به صفحه اضافه شوند را مشخص کنید. را addCards تابع a را می پذیرد pageIndex پارامتر، که جهانی را به روز می کند currentPage ارزش. اگر در صفحه 1 هستیم، کارت های 1 تا 9 را اضافه می کنیم. اگر در صفحه 2 هستیم، کارت های 10 تا 18 و غیره را اضافه می کنیم.
از نظر ریاضی می توانیم آن را به صورت زیر تعریف کنیم:
const addCards = (pageIndex) => {
currentPage = pageIndex;
const startRange = (pageIndex - 1) * cardIncrease;
const endRange = pageIndex * cardIncrease;
for (let i = startRange + 1; i <= endRange; i++) {
createCard(i);
}
};
در این تابع، محدوده شروع ما همیشه یک کمتر از مقداری است که میخواهیم به دست آوریم (یعنی در صفحه 1، محدوده شروع 0 است، در صفحه 2، محدوده شروع 9 است) بنابراین ما آن را محاسبه میکنیم. با تنظیم مقدار شاخص حلقه for ما به startRange + 1.
تشخیص زمانی که به محدودیت کارت رسیده است
محدودیتی که باید به آن توجه کنیم این است endRange عدد. اگر در صفحه آخر هستیم، میخواهیم محدوده پایانی ما مانند صفحه باشد cardLimit. به عنوان مثال، اگر ما یک cardLimit از 75 و الف cardIncrease از 10 و ما در صفحه 8 هستیم startRange خواهد شد 70 و ما endRange مقدار باید 75 باشد.
ما خود را اصلاح خواهیم کرد addCards تابع برای محاسبه این:
const addCards = (pageIndex) => {
currentPage = pageIndex;
const startRange = (pageIndex - 1) * cardIncrease;
const endRange = currentPage == pageCount ? cardLimit : pageIndex * cardIncrease;
for (let i = startRange + 1; i <= endRange; i++) {
createCard(i);
}
};
نسخه ی نمایشی ما همچنین شامل یک cardTotal عنصری که تعداد کارت هایی را که در حال حاضر در صفحه نشان داده شده اند نشان می دهد، بنابراین ما آن را تنظیم می کنیم innerHTML این عنصر به عنوان محدوده پایانی.
const addCards = (pageIndex) => {
currentPage = pageIndex;
const startRange = (pageIndex - 1) * cardIncrease;
const endRange = currentPage == pageCount ? cardLimit : pageIndex * cardIncrease;
cardCountElem.innerHTML = endRange;
for (let i = startRange + 1; i <= endRange; i++) {
createCard(i);
}
};
نکته دیگری که باید به آن توجه کنید، غیرفعال کردن دکمه بارگذاری بیشتر است cardLimit رسیده است. می توانیم الف را تعریف کنیم handleButtonStatus برای تعیین اینکه آیا دکمه را غیرفعال کنید، یعنی زمانی که currentPage برابر است با cardLimit:
const handleButtonStatus = () => {
if (pageCount === currentPage) {
loadMoreButton.classList.add("disabled");
loadMoreButton.setAttribute("disabled", true);
}
};
سپس این تابع جدید را به ما منتقل می کنیم addCards عملکرد:
const addCards = (pageIndex) => {
currentPage = pageIndex;
handleButtonStatus();
const startRange = (pageIndex - 1) * cardIncrease;
const endRange =
pageIndex * cardIncrease > cardLimit ? cardLimit : pageIndex * cardIncrease;
cardCountElem.innerHTML = endRange;
for (let i = startRange + 1; i <= endRange; i++) {
createCard(i);
}
};
بارگیری کارت های اولیه
ما یک ویژگی برای افزودن کارت به کانتینر تعریف کردهایم، بنابراین ما را بهروزرسانی میکنیم window.onload عملکردی برای تنظیم کارت های اولیه برای اضافه شدن به صفحه.
window.onload = function () {
addCards(currentPage);
loadMoreButton.style.backgroundColor = getRandomColor();
};
حمل بار بیشتر
ما اضافه کردن محتوا را با افزایش آن انجام خواهیم داد currentPage هر بار با 1 عدد بارگذاری بیشتر دکمه کلیک می شود. از آنجایی که ما قبلاً تمام بررسی های حد را در خود اضافه کرده ایم addCards تابع، ما نیازی به بررسی دیگری در رویداد کلیک خود نخواهیم داشت.
window.onload = function () {
addCards(currentPage);
loadMoreButton.style.backgroundColor = getRandomColor();
loadMoreButton.addEventListener("click", () => {
addCards(currentPage + 1);
});
};
نتیجه
و ما تمام شدیم! ما با موفقیت یک ویژگی دکمه “بارگذاری بیشتر” را در صفحه وب خود اجرا کردیم!