نمونه سازی یک مرحله مهم در فرآیند طراحی است که به طراحان اجازه می دهد تا مدل های تعاملی محصولات خود را ایجاد کنند، عملکرد را آزمایش کنند و قبل از حرکت به سمت توسعه بازخورد جمع آوری کنند.
Figma یک ابزار طراحی قدرتمند است که قابلیتهای نمونهسازی قوی را ارائه میدهد و آن را به انتخابی عالی برای طراحانی تبدیل میکند که به دنبال ایجاد و اشتراکگذاری نمونههای اولیه به آسانی هستند.
در این مقاله، ما یک نمای کلی از نمونه سازی ارائه می دهیم، توضیح می دهیم که چرا Figma یک ابزار ایده آل برای نمونه سازی است و شما را در روند ایجاد نمونه های اولیه در Figma راهنمایی می کنیم.
بیش از 2 میلیون قالب گرافیکی Figma و بیشتر با دانلود نامحدود
هزاران قالب گرافیکی Figma، کیتهای رابط کاربری و قالبهای وب را با عضویت در Envato Elements دانلود کنید. از 16 دلار در ماه شروع می شود و به شما دسترسی نامحدود به کتابخانه رو به رشدی از بیش از 2000000 قالب Figma، دارایی های طراحی، گرافیک، تم، عکس و موارد دیگر را می دهد.
الگوهای Figma را کاوش کنید
نمونه سازی چیست؟
نمونه سازی فرآیند ایجاد یک نسخه ساده و تعاملی از یک محصول برای تجسم عملکرد و طراحی آن است. این به طراحان اجازه می دهد تا تجربه کاربر را آزمایش کنند، مشکلات بالقوه را شناسایی کنند و قبل از متعهد شدن به طراحی نهایی، پیشرفت هایی را انجام دهند. نمونههای اولیه میتوانند از طرحهای کاغذی ساده تا مدلهای دیجیتال تعاملی پیشرفتهتر متغیر باشند.
چرا از Figma برای نمونه سازی استفاده کنیم؟
Figma به دلیل ماهیت مشترک، رابط کاربری آسان و ویژگیهای قدرتمند، به عنوان یک ابزار عالی برای نمونهسازی شناخته میشود. برخی از مزایای کلیدی استفاده از Figma برای نمونه سازی عبارتند از:
- همکاری در زمان واقعی: Figma به چندین کاربر اجازه می دهد تا به طور همزمان روی یک طرح کار کنند و جمع آوری بازخورد و تکرار سریع روی نمونه اولیه شما را آسان می کند.
- مبتنی بر ابر: Figma از طریق مرورگر وب شما قابل دسترسی است، به این معنی که فایل های شما همیشه به روز هستند و از هر دستگاهی در دسترس هستند.
- رابط بصری: رابط کاربر پسند Figma یادگیری و پیمایش را آسان می کند و به طراحان اجازه می دهد تا نمونه های اولیه را به طور کارآمد ایجاد کنند.
- ویژگی های نمونه سازی پیشرفته: Figma طیف وسیعی از ویژگیهای نمونهسازی مانند انتقال، انیمیشنها و حالتهای اجزا را ارائه میدهد که به شما امکان میدهد نمونههای اولیه واقعی و جذاب ایجاد کنید.
- اشتراک گذاری و بازخورد: Figma اشتراکگذاری نمونههای اولیه خود را با مشتریان یا هم تیمیها و جمعآوری بازخورد مستقیماً در برنامه آسان میکند.
با در نظر گرفتن این مزایا، به راحتی می توان فهمید که چرا Figma به یک انتخاب محبوب برای طراحانی تبدیل شده است که به دنبال ایجاد نمونه های اولیه موثر و جذاب هستند.
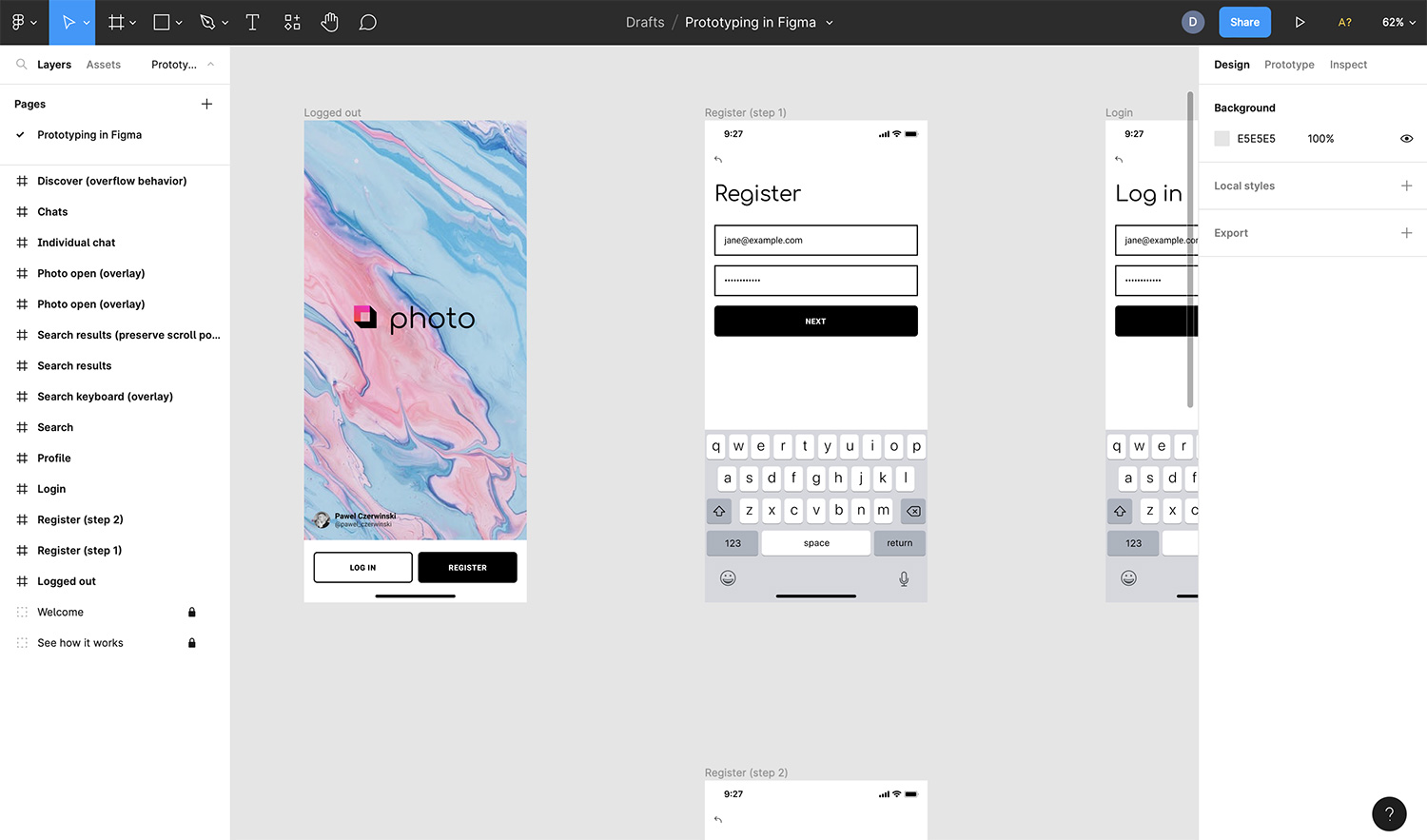
ایجاد یک نمونه اولیه در Figma
برای ایجاد یک نمونه اولیه در Figma، مراحل زیر را دنبال کنید:
1. صفحه نمایش خود را طراحی کنید
با طراحی صفحات یا صفحات جداگانه محصول خود در Figma شروع کنید. اطمینان حاصل کنید که تمام عناصر لازم مانند دکمه ها، ناوبری و محتوا در طراحی شما گنجانده شده است.

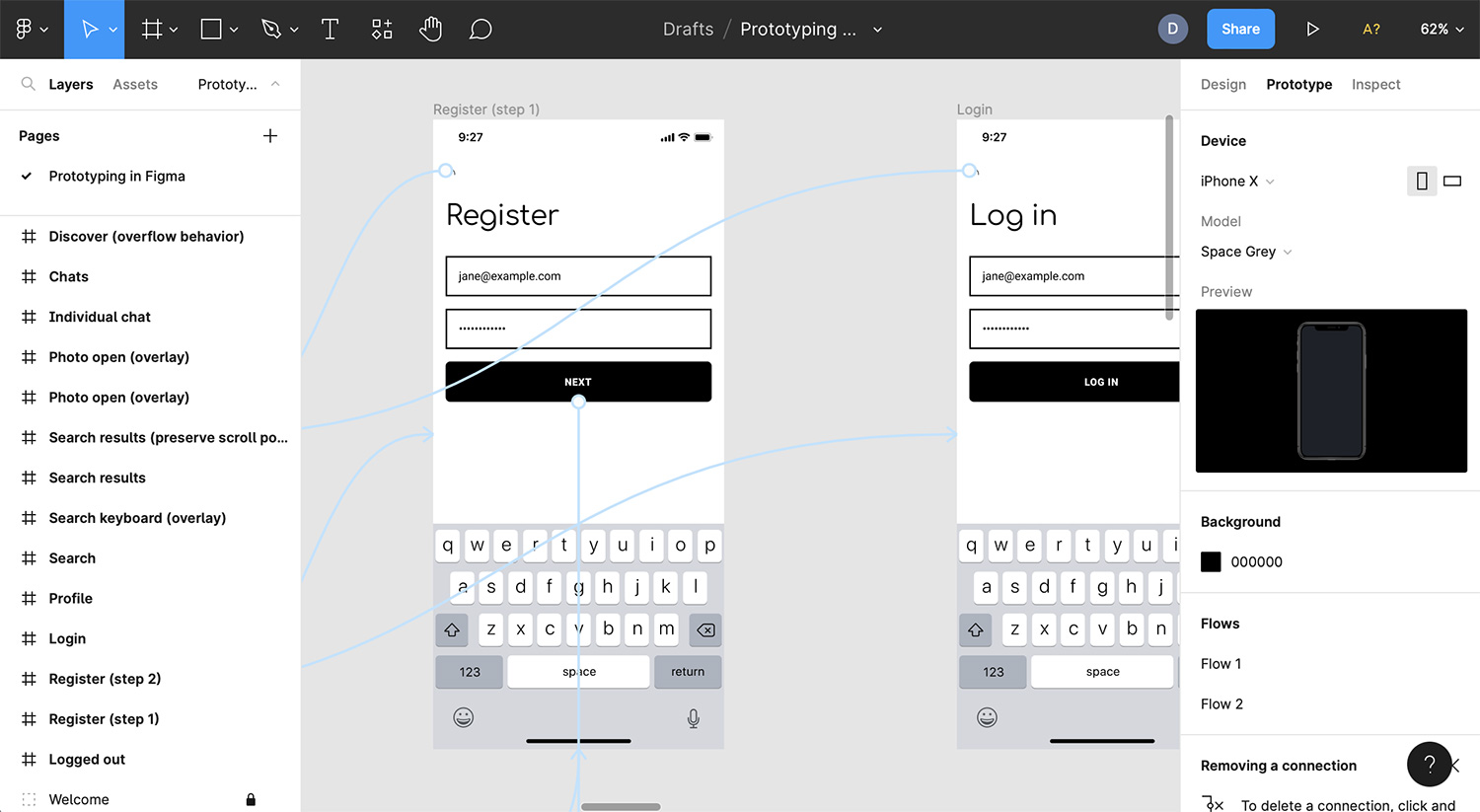
2. به حالت نمونه اولیه بروید
در گوشه سمت راست بالای رابط Figma، روی تب “Prototype” کلیک کنید تا وارد حالت Prototype شوید. این حالت شما را قادر می سازد تا بین صفحه نمایش ها ارتباط ایجاد کنید و تعامل را به طراحی خود اضافه کنید.
3. ارتباط بین صفحه نمایش ایجاد کنید
یک شی یا لایه را در اولین صفحه خود انتخاب کنید که باید یک انتقال را فعال کند، مانند یک دکمه یا یک آیتم منو. در پنل سمت راست، روی نماد “+” در کنار بخش “تعامل ها” کلیک کنید. دستگیره اتصال (دایره با علامت بعلاوه) را به صفحه یا قاب مورد نظری که می خواهید با کلیک یا ضربه زدن روی شی مورد نظر حرکت کنید، بکشید.

4. تعامل را پیکربندی کنید
پس از اتصال صفحه نمایش، جزئیات تعامل را در پانل سمت راست پیکربندی کنید. یک نوع تعامل را انتخاب کنید (مثلاً «On Click» یا «On Hover»)، انیمیشن یا انتقال مورد نظر را تنظیم کنید (به عنوان مثال، «Instant»، «Dissolve» یا «Smart Animate»)، و هر گزینه اضافی را تنظیم کنید، مانند مدت زمان و تسهیل
5. فرآیند را برای همه صفحه ها تکرار کنید
به ایجاد اتصالات و پیکربندی تعاملات برای همه صفحه های نمونه اولیه خود ادامه دهید. اطمینان حاصل کنید که تمام جریانات و تعاملات لازم کاربر را پوشش داده اید.
6. نمونه اولیه خود را پیش نمایش کنید
برای پیش نمایش نمونه اولیه خود، روی دکمه Present در گوشه سمت راست بالای رابط Figma کلیک کنید یا Ctrl + P (Cmd + P در macOS) را فشار دهید. با این کار یک پنجره مرورگر جدید با نمونه اولیه تعاملی شما باز می شود. عملکرد، ناوبری و انتقال را آزمایش کنید تا مطمئن شوید همه چیز همانطور که انتظار می رود کار می کند.
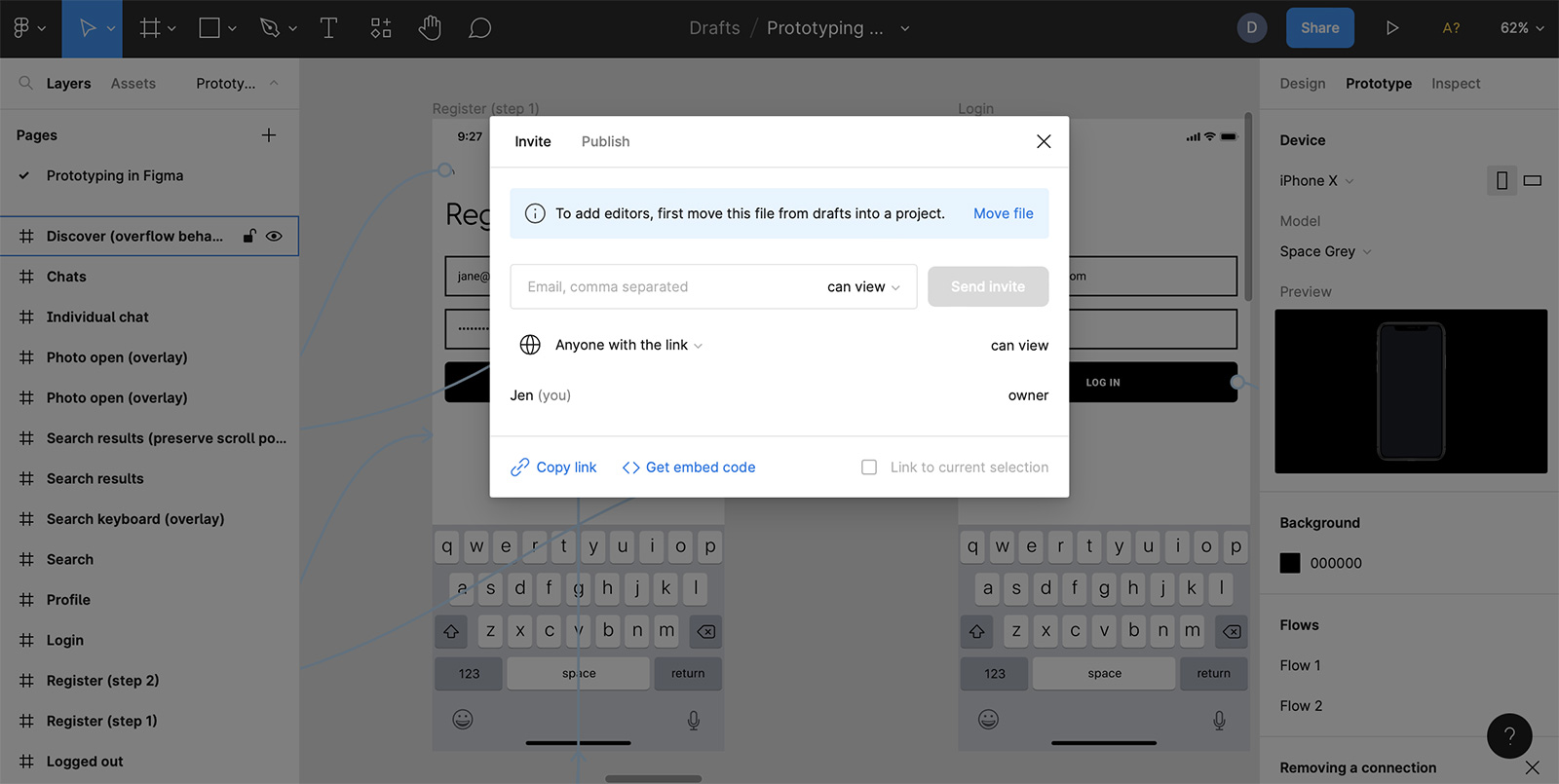
7. نمونه اولیه خود را به اشتراک بگذارید
برای به اشتراک گذاشتن نمونه اولیه خود با مشتریان، هم تیمی ها یا سهامداران، روی دکمه «اشتراک گذاری» در گوشه سمت راست بالای رابط Figma کلیک کنید. تنظیمات اشتراک گذاری را در صورت نیاز تنظیم کنید و پیوند را در نمونه اولیه خود کپی کنید. کاربران دارای پیوند می توانند نمونه اولیه را مشاهده کرده و با آن تعامل داشته باشند، همچنین نظرات و بازخورد خود را مستقیماً در Figma ارسال کنند.

نکاتی برای نمونه سازی در Figma
برای استفاده حداکثری از ویژگی های نمونه سازی Figma، این نکات را در نظر داشته باشید:
- از اجزا و نمونه ها استفاده کنید: از مؤلفهها و نمونهها برای حفظ ثبات در نمونه اولیه و سادهسازی بهروزرسانیها استفاده کنید.
- لایه ها و فریم های خود را سازماندهی کنید: فایل Figma خود را با لایهها، فریمها و صفحات با نامهای خوب سازماندهی کنید. این کار باعث میشود تا در نمونه اولیه خود پیمایش کنید و عناصر مورد نیاز خود را پیدا کنید.
- از همپوشانی ها استفاده کنید: از همپوشانیها برای نمایش مدالها، پنجرههای بازشو یا منوها بدون تکرار محتوا در چندین صفحه استفاده کنید.
- با انیمیشن ها آزمایش کنید: از Smart Animate Figma و سایر ویژگی های انیمیشن برای ایجاد نمونه های اولیه جذاب و پویا استفاده کنید.
- همکاری و جمع آوری بازخورد: با به اشتراک گذاشتن نمونه اولیه خود و جمع آوری بازخورد از مشتریان و هم تیمی ها، از ویژگی های مشترک Figma نهایت استفاده را ببرید.
با پیروی از این مراحل و نکات، می توانید نمونه های اولیه تعاملی، جذاب و موثر در Figma ایجاد کنید. نمونهسازی اولیه بخش مهمی از فرآیند طراحی است و ویژگیهای قدرتمند و کاربرپسند Figma آن را به گزینهای ایدهآل برای طراحانی تبدیل میکند که به دنبال اجرای ایدههای خود هستند.