آیا تاکنون به فکر بهبود قابلیت یادگیری محصول یا وب سایت خود افتاده اید؟ شاید اولین بار است که در مورد مفهوم یادگیری می خوانید. ساخت یک وب سایت قابل یادگیری کار ساده ای نیست ، زیرا به آزمایش و آزمایش A / B نیاز دارد.
هدف از قابلیت یادگیری طراحی یک رابط شفاف است که کاربران بتوانند به سرعت آن را درک و درک کنند. در حالت ایده آل ، نیازی به اسناد و مدارک برای آموزش کاربران در مورد نحوه استفاده از محصول شما نیست.
خوشبختانه تکنیک های زیادی برای ایجاد یک رابط قابل یادگیری وجود دارد. این مقاله پنج بهترین روش را به شما نشان می دهد که می توانید با استفاده از آنها رابط کاربری بیشتری را برای کاربران خود فراهم کنید.
- ثبات
- بازخورد
- چسبیدن به عناصر UI شناخته شده
- آشنایی
- استوری سازی
اما ابتدا اجازه دهید این نکته را روشن کنیم که چرا یادگیری اهمیت دارد.

چرا یادگیری مهم است؟
حال ، چرا یادگیری مهم است؟ دلایل مختلفی وجود دارد که شما باید ارائه یک رابط کاربری قابل یادگیری بیشتر را در نظر بگیرید.
اول از همه ، کاربران می توانند یک رابط کاربری جدید را خیلی سریعتر اتخاذ کنند. بنابراین ، آنها می توانند با استفاده از ابزار شما خیلی سریعتر به هدف خود برسند. به عبارت دیگر ، آنها می توانند ارزش بیشتری از ابزار شما دریافت کنند. علاوه بر این ، نیاز کمی به اسناد یا مرکز پشتیبانی گسترده است. هدف شما کاهش تعداد درخواستهای پشتیبانی با ارائه یک رابط کاربری روشن است.
این همش نیست! به تجربه مشتری فکر کنید. کاربری که بتواند سریع ابزار شما را یاد بگیرد ، تجربه بهتری خواهد داشت. در پایان ، کاربر می خواهد در کمترین زمان ممکن مقدار دریافت کند. آنها نمی خواهند زمان زیادی را برای یادگیری یک ابزار جدید صرف کنند.
در آخر اینکه ، میزان یادگیری برای میزان ماندگاری شما اهمیت دارد. یک رابط پیچیده باعث ترس کاربران می شود. اغلب ، آنها به دنبال گزینه های راحت تری می گردند که همان ارزش را برای آنها فراهم می کند.
اکنون که اهمیت یادگیری را فهمیدیم ، بیایید پنج روش برتر را برای افزایش یادگیری بررسی کنیم.
1. سازگاری
ابتدا بیایید درباره اهمیت سازگاری بحث کنیم. گوگل از طریق Material Design خود سازگاری را ایجاد کرده تا جلوه ای مشابه به همه محصولات خود بدهد. بنابراین ، وقتی کاربران بین محصولات Google جابجا می شوند ، درک عملکرد محصول جدید بسیار آسان تر است.
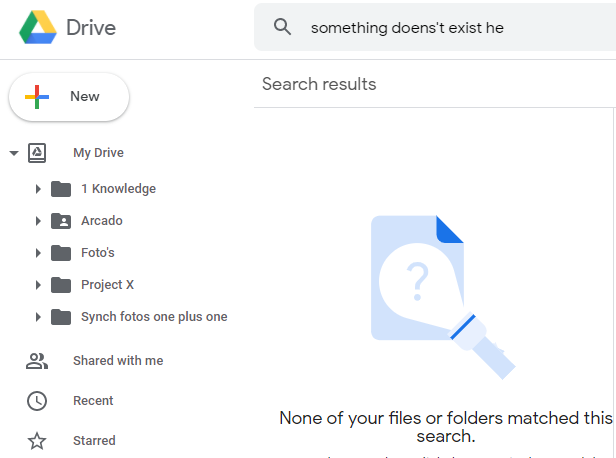
چرا؟ کاربران قبلاً این طرح را دیده اند و می دانند که چگونه با آن تعامل کنند. بیایید رابط کاربری Google Drive و Gmail را مقایسه کنیم. به شباهت در موقعیت قرارگیری عناصری مانند نوار جستجو ، منو و دکمه اقدام توجه کنید.

به عنوان مثال ، Google Drive برای ایجاد یک پرونده یا پوشه جدید یک دکمه فراخوان بزرگ با متن “جدید” دارد. اگر این مورد را با Gmail مقایسه کنیم ، همان دکمه دعوت به عمل “نوشتن” را برای ایجاد ایمیل جدید پیدا می کنیم. این اجازه می دهد تا به یک کاربر تازه وارد Gmail اما غالباً از Google Drive استفاده می کند تا هدف این دکمه بزرگ را به سرعت درک کند.

به طور خلاصه ، رابط های سازگار رابط های قابل پیش بینی هستند. این پیش بینی منجر به الگوهای قابل یادگیری می شود. این شامل همه موارد است ، از منوهای نوار کناری گرفته تا استفاده از آیکون ، یا حتی رنگ پیوند.
2. بازخورد
بازخورد یکی از کلمات کلیدی است که در هر کتاب طراحی UI پیدا می کنید. یکی از ابتدایی ترین اشکال بازخورد بازخورد پیوند لینک است.
یک هایپر لینک می تواند سه حالت مختلف داشته باشد. اول از همه ، یک هایپر لینک در حالت طبیعی خود قرار می گیرد. هنگامی که کاربر با استفاده از نشانگر خود ، پیوند لینک را انجام می دهد ، رنگ پیوند تغییر می کند یا کاربر یک انیمیشن انتقالی کوچک می بیند. این لحظه بازخورد کوچک به کاربر می گوید که این عنصر قابل کلیک است. پس از کلیک روی پیوند ، حالت فعال آن را مشاهده خواهید کرد. باز هم ، این نوعی بازخورد است تا به کاربر بگوییم درخواست کلیک دریافت شده و در حال پردازش است.

بازخورد می تواند بسیار ظریف باشد. ما از این به عنوان تعاملات خرد یاد می کنیم. تعاملات خرد می تواند به شکل زیر باشد:
- انیمیشن یا جلوه های گذار
- تغییر رنگ
- یک جعبه تأیید در حال انتخاب است
این تعاملات خرد بسیار مهم است ، زیرا کاربر نیاز به شواهدی دارد که نشان می دهد آنچه انجام داده است بر صفحه تأثیر گذاشته است. تصور کنید برای ارسال فرم روی دکمه ای کلیک می کنید و این دکمه هیچ نوع بازخوردی را ارائه نمی دهد. به عبارت دیگر ، صفحه ثابت است. شرط می بندم دکمه ارسال را برای بار دوم می زنید زیرا هیچ مدرکی درباره عملکرد خود دریافت نکردید.
بنابراین ، مهربان باشید و به کاربران خود بازخورد دهید. این باعث خواهد شد که تجربه آنها بسیار زیباتر و گیج کننده باشد.
3. چرخ را دوباره اختراع نکنید
به جای اختراع مجدد چرخ ، از راه حل های طراحی موجود استفاده کنید تا به طراحی خود آشنایی بیفزایید. به عنوان مثال ، منوی همبرگر یکی از بهترین راه حل ها برای مخفی کردن منو در دستگاه تلفن همراه است. با این حال ، نیازی به طراحی گزینه دیگری برای منوهای همبرگر نیست ، زیرا همه می دانند که چگونه کار می کنند و هدف آنها چیست.
بیایید نگاهی به طراحی توسط ریفایت عدی (تصویر زیر). اگرچه طرح های مختلف همبرگر از نظر زیبایی زیبا به نظر می رسند و تنوع زیادی در طرح اصلی ایجاد نمی کنند ، اما باز هم بهتر است به طراحی اصلی منوی همبرگر پایبند باشید. شما می خواهید از سردرگمی کاربران خود جلوگیری کنید.

بنابراین ، به بهترین روشهای صنعت پایبند باشید. همین مورد در مورد طرح بندی وب سایت نیز صدق می کند. به آنچه کار می کند و بارها و بارها استفاده شده است ، پایبند باشید. به عنوان مثال ، یک سبد خرید در سمت راست بالای وب سایت شما قرار دارد. بد بو نشوید و سبد خرید خود را در پایین سمت چپ قرار دهید. این فقط کاربران را گیج می کند.
درک این نکته مهم است که وقتی کاربران از رابط کاربری شما سر در نمی آورند ، غالباً وب سایت شما را رها می کنند یا به دنبال یک وب سایت جایگزین می گردند که تجربه کاربری بهتری را در اختیار آنها قرار دهد.
4. آشنایی
آشنایی به کاربر اجازه می دهد تا بر اساس دانش قبلی ، سریعتر رابط های جدید را بیاموزد. به عبارت دیگر ، آشنایی از مدل های ذهنی استفاده می کند. یک کاربر می تواند مدل ذهنی خود را از یک محصول به یک محصول جدید منتقل کند. این بدان معنی است که آنها می توانند از دانش قبلی در مورد رابط های مشابه برای اتخاذ سریعتر یک رابط جدید استفاده کنند.
یک مدل ذهنی نشان دهنده روند تفکر فرد برای چگونگی عملکرد چیزی است. مدلهای ذهنی بر اساس حقایق ناقص ، تجربیات گذشته و حتی برداشتهای شهودی بنا شده اند. آنها به شکل دادن اعمال و رفتار کمک می کنند ، بر آنچه افراد در شرایط پیچیده به آن توجه می کنند تأثیر می گذارند و نحوه برخورد و حل مشکلات یا رابط های جدید افراد را تعریف می کنند. – سوزان کری ، مقاله 1986 از “علوم شناختی و آموزش علوم” مجله
علاوه بر این ، آشنایی باعث ایجاد قابلیت اطمینان می شود و به کاربران کمک می کند تا هنگام کاوش و استفاده از یک رابط ناآشنا احساس اطمینان کنند. به عنوان مثال ، اگر زبان Design Material گوگل را در وب سایت خود اعمال کنید ، کاربران می توانند عناصر را تشخیص دهند و نحوه تعامل با آنها را بدانند. بنابراین ، آنها نمی ترسند که روی یک دکمه خاص کلیک کنند ، زیرا آنها می دانند چه اقدامی را انتظار دارند. قابلیت اطمینان کلیدی است که کاربر می تواند هرگونه ترس از کشف یک ابزار جدید را از بین ببرد.
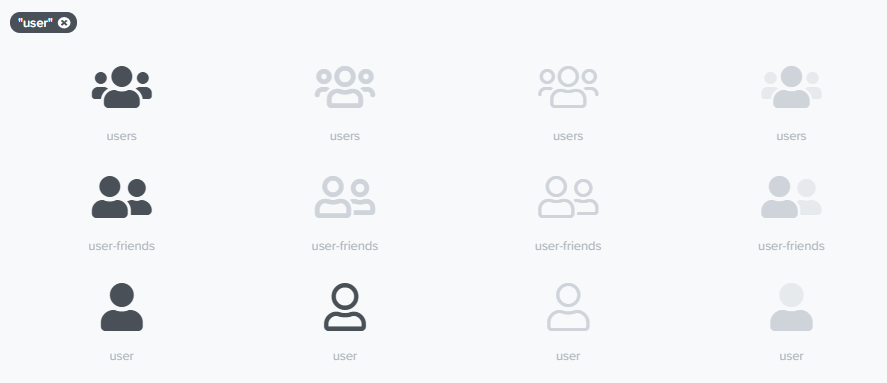
نکته: از مجموعه مشترک آیکون ها مانند قلم عالی برای افزودن آشنایی به رابط کاربری خود.

5. استوری سازی
بعضی اوقات می خواهید محصولی کاملاً جدید عرضه کنید که به رابط کاربری مختل کننده ای نیاز دارد. در اینجا ، ما نمی توانیم برای تسریع روند یادگیری فقط به نکات قبلی اعتماد کنیم.
در این حالت می توانید از طریق داستان سرایی سرعت کار را افزایش دهید. قصه گویی شما را قادر می سازد تا اطلاعاتی را که به اشتراک می گذارید درک و یادآوری آنها را آسان تر کنید. ترجیحاً ، شما باید از قصه گویی بصری بیش از قصه گویی متنی استفاده کنید. کاربران برای یادگیری در مورد رابط کاربری نمی خواهند متن بزرگی از متن را بخوانند.
چه چیزی در اینجا بهتر کار می کند؟ یک داستان بصری تعاملی طراحی کنید که کاربر را از طریق تمام عناصر مهم رابط شما راهنمایی کند. سعی کنید داستان خود را کوتاه نگه دارید و فقط بر روی عناصر مبتدی مورد نیاز کاربر برای شروع کار تمرکز کنید. نیازی به توضیح موارد استفاده پیشرفته نیست. این نوع مباحث را می توان در راهنماهای اضافی پوشش داد. ما نمی خواهیم کاربر را با اطلاعات جدید غرق کنیم زیرا این امر تأثیرات مخالفی بر روند یادگیری دارد.
توجه: می توانید در مورد اطلاعات بیشتری کسب کنید داستان ها و داستان سرایی در طراحی.
نتیجه گیری: یادگیری و شناخت الگو
نکات زیادی برای تقویت یادگیری رابط کاربری شما وجود دارد. با این حال ، مهم است که بدانید همه بهترین روش های فوق به تشخیص الگو بستگی دارد. بنابراین ، هدف طراحی رابط هایی است که از دانش قبلی کاربران سو exploاستفاده می کنید تا آنها بتوانند الگوها را در رابط شما شناسایی کنند. اجازه دادن به کاربران برای شناسایی این الگوها به آنها کمک می کند تا به سرعت یک رابط ناشناخته را یاد بگیرند.
امیدوارم که شما آموخته باشید که ارزش واقعی حاصل از اجرای قابلیت یادگیری به دست می آید. شخصاً ، مهمترین جنبه توجه به یادگیری ، بهبود تجربه کاربر است. امروزه محصولات با توجه به کاربر تولید می شوند. بنابراین ، چرا محصولی را تولید می کنید که فاکتور یادگیری رابط کاربری شما را در نظر نگیرد؟ شما می توانید یک محصول شگفت انگیز داشته باشید اما یک رابط کاربری پیچیده داشته باشید.
بنابراین ، مدتی برای بهبود قابلیت یادگیری رابط کاربری خود سرمایه گذاری کنید. ممکن است از تأثیرات مثبت روی تجربه کاربر تعجب کنید.