در این آموزش به شما نشان خواهم داد که چگونه یک افکت شیشه ای مات در CSS ایجاد کنید. شما قبلاً این افکت تاری شیشه را در رابطهای کاربری (واسطهای کاربری) مانند MacOS و iOS، حتی ویندوز امروزی مشاهده کردهاید، بنابراین پسزمینه شیشهای قطعاً یک جلوه پرطرفدار است.
شیشه مات یا تاری شیشه در وبسایتها ممکن است با استفاده از CSS شبیهسازی شود. در این آموزش دو راه برای انجام این کار را به شما نشان خواهم داد.
CSS Frosted Glass Effect توضیح داده شده است

روش 1
روش اول دارای پشتیبانی بسیار گسترده از مرورگر است، اما به CSS بیشتری نسبت به روش دومی که به آن نگاه خواهیم کرد نیاز دارد.
با ایجاد یک div با یک کلاس از شروع کنید .container. ما از این برای نمایش شیشه مات خود استفاده خواهیم کرد. سپس، یک تصویر پس زمینه را روی عنصر بدنه اعمال کنید. برای این پس زمینه شما باید درخواست کنید:
1 |
body { |
2 |
background-attachment: fixed; |
3 |
}
|
ما این کار را انجام می دهیم زیرا بچه های بدن این تصویر پس زمینه را به ارث می برند و می خواهیم آن را در همان اندازه نگه داریم.
یک عنصر شبه روی ما ایجاد کنید .container، این همان چیزی است که شیشه تار را به ما می دهد. بنابراین، موارد زیر را اعمال می کنیم:
1 |
.container:before { |
2 |
content: ''; |
3 |
position: absolute; |
4 |
top: 0; |
5 |
left: 0; |
6 |
right: 0; |
7 |
bottom: 0; |
8 |
}
|
این عنصری را به ما می دهد که عنصر ظرف را می پوشاند. حالا وقت آن است که مقداری رنگ اضافه کنیم، که با استفاده از یک جعبه سایه انجام می دهیم:
1 |
.container:before { |
2 |
box-shadow: inset 0 0 2000px rgba(255, 255, 255, .5); |
3 |
}
|
و برای اینکه جلوه مات به ما بدهد، برای محو کردن شیشه، یک فیلتر تاری اضافه می کنیم:
1 |
.container:before { |
2 |
box-shadow: inset 0 0 2000px rgba(255, 255, 255, .5); |
3 |
filter: blur(10px); |
4 |
}
|
این بیشتر چیزی را که میخواهیم به ما میدهد، اما هنوز کاملاً وجود ندارد. ما اکنون نیاز داریم (همانطور که قبلاً بحث کردیم) یک پسزمینه ارثی برای عنصر شبه و والد آن تنظیم کنیم.
1 |
.container { |
2 |
background: inherit; |
3 |
}
|
4 |
|
5 |
.container:before { |
6 |
background: inherit; |
7 |
}
|
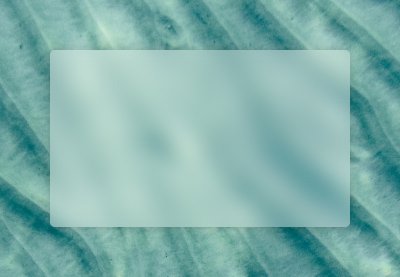
با چند ترفند اختیاری دیگر، نتیجه نهایی در اینجا آمده است:
روش 2
اکنون یک روش جایگزین شیشه تاری که از یک ظاهر طراحی پسزمینه CSS استفاده میکند، اما از پشتیبانی کمتری از مرورگر نیز برخوردار است.
ما با همان شروع می کنیم .container عنصر و همان تصویر پس زمینه جلد را روی عنصر بدنه اعمال کنید.
سپس توجه خود را به یک ویژگی CSS به نام معطوف می کنیم backdrop-filter. ما با اضافه کردن برخی از سبکهای نمایش به کانتینر خود شروع میکنیم، از جمله رنگ پسزمینه هر چیزی که دوست داریم (بیایید به رنگ سفید کمرنگ برویم):
1 |
.container { |
2 |
background-color: rgba(255, 255, 255, .15); |
3 |
}
|
سپس فیلتر را اضافه می کنیم (شاید لازم باشد پیشوند مناسب مرورگر خود را وارد کنید یا فقط بررسی کنید پیشوند خودکار اگر در Codepen هستید).
1 |
.container { |
2 |
background-color: rgba(255, 255, 255, .15); |
3 |
backdrop-filter: blur(5px); |
4 |
}
|
خودشه! با مقدار تاری بازی کنید تا به جلوه ای که می خواهید برسید، اما هیچ چیز دیگری لازم نیست. این چیزی است که به شما می دهد:
نتیجه
اگر به دنبال یک افکت پسزمینه شیشهای هستید که بتوانید در یک صفحه وب از آن استفاده کنید، این دو روش برای شروع عالی هستند.
نقطه ضعف استفاده از روش دوم، پشتیبانی ضعیف مرورگر است. در حال حاضر می توانید انتظار پشتیبانی از فیلتر پس زمینه css را در Edge و Safari داشته باشید، اما این در مورد آن است.
با این حال، به عنوان یک پسزمینه تاری CSS، این جلوه شیشهای مات میتواند راه بسیار خوبی برای بهبود رابطهای کاربری برای مرورگرهایی باشد که از آن پشتیبانی میکنند.
لینک های مفید
آموزش های عالی تر CSS
اگر از این آموزش لذت برده اید، مطالب بیشتری برای مرور و خواندن در Envato’s Tuts+ وجود دارد، وب سایتی که هزاران مورد دارد. چگونه آموزش نه تنها برای CSS، بلکه برای موضوعات مختلف طراحی و تصویرسازی، کد، طراحی وب سایت، عکس و فیلم، کسب و کار، موسیقی و صدا، گرافیک سه بعدی و حرکتی، توسعه بازی و مهارت های کامپیوتری.
علاوه بر این، این آموزش ها همگی رایگان هستند. از تیم نویسندگان جهانی Envato که به شما کمک می کنند در حوزه مورد علاقه خود متخصص شوید، مهارت های جدیدی را به خود بیاموزید و دانش موجود را تقویت کنید!
انیمیشن ها و جلوه های بیشتر CSS را کاوش کنید



اگر به سمت بخش انیمیشنها و جلوههای CSS در CodeCanyon، بخشی از Envato Market، خواهید دید که در حال حاضر بیش از 140 کتابخانه مختلف مرتبط با انیمیشن های CSS وجود دارد.
کتابخانه های جدید به صورت دوره ای به مجموعه اضافه می شوند و می توانید یکی از پرفروش ترین ها را انتخاب کنید یا فیلترهای خود را برای تنظیم دقیق نتایج اعمال کنید.
کتابخانه هایی برای متحرک سازی انواع عناصر یا اعمال انواع افکت ها بر روی عناصری مانند دکمه ها وجود دارد.
—
یادداشت تحریریه: این پست با مشارکتهای بهروزرسانی شده است جانی وینتر. جانی یک کارمند نویسنده با Envato Tuts+ است.