در دنیای پویای طراحی وب و اپلیکیشن، درک ابزارها و فرآیندها برای ایجاد طرح های موثر بسیار مهم است. در این میان، وایرفریم ها و ماکت ها عناصر اساسی هستند، اما اغلب اشتباه گرفته می شوند یا به جای یکدیگر استفاده می شوند.
هدف این راهنما ابهام زدایی از این مفاهیم، برجسته کردن نقش متمایز آنها در فرآیند طراحی است. ما همچنین تفاوتهای بین وایرفریمها و ماکتها، نقشهای منحصربهفرد آنها را بررسی میکنیم و توصیههای عملی در مورد زمان و نحوه استفاده مؤثر از هر یک در پروژههای طراحی خود ارائه میکنیم.
بیا شروع کنیم.
بیش از 2 میلیون مدل محصول، قالب و موارد دیگر با دانلود نامحدود
هزاران ماکت محصول زیبا (هم برای محصولات فیزیکی و هم برای دستگاه) را دانلود کنید تا طراحی دیجیتال یا فیزیکی خود را با عضویت Envato Elements به نمایش بگذارید. از 16 دلار در ماه شروع می شود و به شما دسترسی نامحدود به کتابخانه رو به رشدی با بیش از 2000000 مدل، دارایی های طراحی، گرافیک، تم، عکس و موارد دیگر را می دهد.
الگوهای موکاپ را کاوش کنید
وایرفریم چیست؟

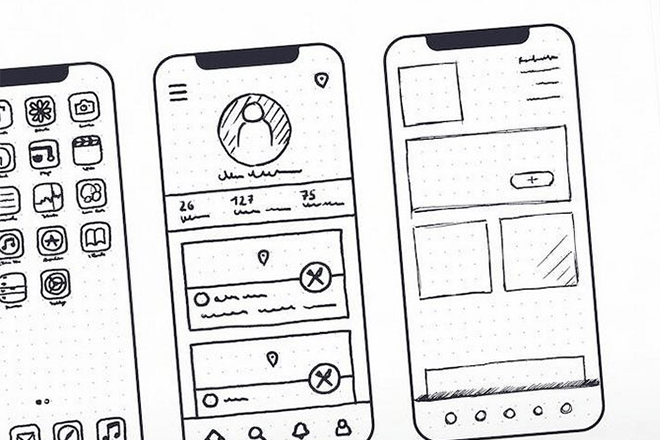
Wireframes چارچوب استخوانی پروژه دیجیتال شما است، خواه یک وب سایت، برنامه یا رابط نرم افزاری باشد. آنها اساساً طرحبندیهای سیاه و سفید با کیفیت پایین هستند که اندازه و محل قرارگیری عناصر صفحه، ویژگیها و مسیریابی پروژه شما را مشخص میکنند.
وایرفریم ها فاقد رنگ، انتخاب فونت، لوگو یا هر عنصر طراحی واقعی هستند. تمرکز اصلی آنها بر عملکرد، رفتار و اولویت محتوا است. آنها به عنوان پایه ای عمل می کنند که پروژه شما بر اساس آن ساخته می شود و همکاری، تکرار سریع و تصمیم گیری را در مراحل اولیه فرآیند طراحی تسهیل می کند.
موکاپ چیست؟

ماکتها مرحله بعدی در فرآیند طراحی هستند، جایی که وایرفریم به یک مدل طراحی ثابت و با وفاداری بالا تبدیل میشود. آنها با ترکیب عناصر طراحی مانند رنگ ها، تایپوگرافی، تصاویر و سبک کلی، نمایش بصری محصول را ارائه می دهند.
در حالی که وایرفریم ها به ساختار و عملکرد مربوط می شوند، موکاپ ها جنبه زیبایی شناختی را در خط مقدم قرار می دهند و نمایشی نزدیک از محصول نهایی را ارائه می دهند. آنها در نهایی کردن طراحی بصری مؤثر هستند و معمولاً در ارائه به سهامداران و مشتریان استفاده می شوند.
Wireframes در مقابل Mockups – تفاوت چیست؟
تمایز بین وایرفریم و ماکت در وفاداری و هدف آنها نهفته است. وایرفریمها درباره «استخوانهای» پروژه – طرحبندی ساختاری آن – هستند، در حالی که ماکتها درباره «پوست» – سبک بصری هستند.
وایرفریم ها سریع تولید می شوند و به راحتی تغییر می یابند، و آنها را برای بررسی ایده های مختلف ایده آل می کند. از سوی دیگر، ماکتها دقیقتر و زمانبرتر هستند و برای نهایی کردن چشمانداز طراحی و بهدنبال تایید مشتری استفاده میشوند.
چه زمانی از وایرفریم استفاده کنیم؟
وایرفریم ها در مراحل اولیه فرآیند طراحی بسیار سودمند هستند. آنها برای طوفان فکری، کاوش در رویکردهای مختلف طراحی، و تصمیم گیری در مورد عملکرد و چیدمان محتوا ایده آل هستند. سادگی وایرفریمها به طراحان و ذینفعان اجازه میدهد تا بر قابلیت استفاده و تجربه کاربری تمرکز کنند بدون اینکه حواسشان به جزئیات طراحی پرت شود.
برای مشاهده نمونهها، میتوانید مجموعه قالبهای قاب ما را کاوش کنید.
چه زمانی باید از موکاپ استفاده کرد؟
پس از تایید وایرفریم، ماکت ها وارد بازی می شوند. زمانی که نیاز دارید ایده طراحی خود را به مشتریان یا ذینفعان ارائه دهید، بسیار مهم هستند، زیرا پیش نمایشی واقع بینانه از محصول نهایی ارائه می دهند. موکاپ ها به نهایی کردن طراحی بصری کمک می کنند و اطمینان می دهند که همه عناصر هماهنگ هستند و رابط کاربری جذاب است.
برای نمونه، مجموعه ما از الگوهای ماکت برنامه را بررسی کنید.
نکات و بهترین روش ها برای استفاده از Wireframes
1. وضوح و سادگی را در اولویت قرار دهید
وایرفریم ها را ساده و بر روی طرح و عملکرد متمرکز کنید. از افزودن عناصر طراحی مانند رنگ یا فونت خودداری کنید. هدف این است که محتوا و ساختار تا حد امکان واضح باشد تا تغییرات و بحث های آسان را تسهیل کند.
2. بازخورد مشارکتی را تسهیل کنید
از وایرفریم ها به عنوان ابزاری برای تشویق بازخورد و همکاری بین اعضای تیم، سهامداران و مشتریان استفاده کنید. این رویکرد مشارکتی به اصلاح الزامات و عملکردهای پروژه در مراحل اولیه کمک می کند.
3. بر تجربه کاربری (UX) تاکید کنید
وایرفریم خود را با در نظر گرفتن کاربر طراحی کنید. اطمینان حاصل کنید که سفر کاربر منطقی، شهودی و همسو با اهداف پروژه است. در نظر بگیرید که کاربران چگونه با رابط ارتباط برقرار می کنند و در محتوا حرکت می کنند.
4. از ابزارهای مناسب استفاده کنید
ابزارهای Wireframing را انتخاب کنید که با نیازهای پروژه شما و گردش کار تیم شما مطابقت دارد. خواه یک قلم و کاغذ ساده باشد یا ابزارهای دیجیتالی پیچیده، رسانه مناسب می تواند فرآیند وایرفریمینگ را ساده کند.
5. تکرار سریع و کارآمد
از سادگی وایرفریم ها برای کشف سریع ایده ها و طرح های مختلف استفاده کنید. با ورود اطلاعات یا بازخورد جدید، از ایجاد تغییرات دریغ نکنید. این انعطاف پذیری کلیدی برای اصلاح جهت پروژه است.
نکات و بهترین روش ها برای استفاده از ماکاپ ها
1. عناصر طراحی واقع گرایانه را ترکیب کنید
از تصاویر، رنگ ها و تایپوگرافی واقعی استفاده کنید تا دیدی واقعی از محصول نهایی ارائه دهید. این رویکرد جزئیات محور به مشتریان و ذینفعان کمک می کند تا نتیجه نهایی را با دقت بیشتری تجسم کنند.
2. حفظ ثبات در میان طرح ها
از ثبات عناصر طراحی در صفحات یا صفحات مختلف اطمینان حاصل کنید. استفاده مداوم از رنگ ها، فونت ها و سبک ها برای تجربه کاربری منسجم و هویت برند بسیار مهم است.
3. روی تراز و فاصله تمرکز کنید
به تراز، فاصله و چیدمان توجه زیادی داشته باشید. هم ترازی مناسب و فاصله ثابت می تواند جذابیت بصری و خوانایی طرح شما را به میزان قابل توجهی افزایش دهد.
4. از موکاپ ها برای بازخورد و تست دقیق استفاده کنید
برای دریافت بازخورد دقیق، مدلهایی را به مشتریان یا ذینفعان ارائه دهید. همچنین میتوان از موکاپها برای آزمایش کاربر برای سنجش اثربخشی طراحی قبل از حرکت به سمت توسعه استفاده کرد.
5. کاربر نهایی را در ذهن داشته باشید
هنگام طراحی ماکت، همیشه نیازها و ترجیحات کاربر نهایی را در نظر داشته باشید. طراحی نه تنها باید از نظر زیبایی شناسی دلپذیر باشد، بلکه باید برای مخاطب هدف کاربردی و آسان باشد.
نتیجه
به طور خلاصه، وایرفریمها و ماکتها هر دو ابزارهای حیاتی در فرآیند طراحی هستند، اما اهداف متفاوتی را دنبال میکنند. وایرفریم ها در مورد ساختار محتوا و عملکرد پروژه شما هستند، در حالی که ماکت ها در مورد اصلاح جنبه بصری آن ساختار هستند.
درک زمان و نحوه استفاده از هر کدام می تواند کارایی و اثربخشی فرآیند طراحی شما را تا حد زیادی افزایش دهد و منجر به محصولات دیجیتالی دقیق تر و کاربر محور شود.