یک تفاوت شگفت آور بین Deno و Node.js تعداد ابزار تعبیه شده در زمان اجرا است. به غیر از کنسول Read-Eval-Print Loop (REPL) ، Node.js برای مدیریت بیشتر به ماژول های شخص ثالث نیاز دارد غیر مستقیم فعالیت های برنامه نویسی مانند آزمایش و پر کردن. ابزارهای داخلی Deno تقریباً هر آنچه را که نیاز دارید خارج از جعبه تهیه می کنند.
قبل از شروع ، یک یادداشت. Deno جدید است! با احتیاط از این ابزارها استفاده کنید. برخی ممکن است ناپایدار باشند. تعداد کمی گزینه پیکربندی دارند. برخی دیگر ممکن است عوارض جانبی نامطلوبی مانند پردازش مجدد هر پرونده در هر زیر شاخه داشته باشند. بهتر است ابزارها را از یک فهرست اختصاصی پروژه آزمایش کنید.
Deno را نصب کنید
با استفاده از دستور ترمینال زیر Deno را در macOS یا Linux نصب کنید:
curl -fsSL https://deno.land/x/install/install.sh | sh
یا از Windows Powershell:
iwr https://deno.land/x/install/install.ps1 -useb | iex
گزینه های نصب بیشتر در دفترچه راهنمای Deno.
وارد deno --version برای بررسی نصب موفقیت آمیز بوده است. شماره نسخه برای موتور جاوا اسکریپت V8 ، کامپایلر TypeScript و خود Deno نمایش داده می شود.
Deno را ارتقا دهید
Deno را به جدیدترین نسخه با:
deno upgrade
یا به آن ارتقا دهید انتشار ویژه مانند v1.3.0:
deno upgrade --version 1.30.0
بیشتر ابزارهای زیر در همه نسخه ها موجود است ، اما نسخه های بعدی ممکن است از ویژگی ها و رفع اشکال بیشتری برخوردار باشند.
Deno راهنما
با وارد کردن لیست ابزارها و گزینه ها می توان مشاهده کرد:
deno help
حلقه Read-Eval-Print (REPL)
مانند Node.js ، با وارد کردن یک کنسول ارزیابی بیان REPL قابل دسترسی است deno در ترمینال شما هر عبارتی که وارد می کنید یک نتیجه یا undefined:
$ deno
Deno 1.3.0
exit using ctrl+d or close()
> const w = 'World';
undefined
> w
World
> console.log(`Hello ${w}!`);
Hello World!
undefined
> close()
$
عبارات وارد شده قبلی را می توان با استفاده از کلیدهای مکان نما برای حرکت در تاریخچه عبارات ، دوباره وارد کرد.
بازرس وابستگی
یک درخت از تمام وابستگی های ماژول را می توان با وارد کردن مشاهده کرد deno info <module> جایی که <module> مسیر / URL به یک اسکریپت ورودی است.
موارد زیر را در نظر بگیرید lib.js کد کتابخانه با صادر شده است hello و sum کارکرد:
export function hello(name = 'Anonymous') {
return `Hello ${ name.trim() }!`;
};
export function sum(...args) {
return [...args].reduce((a, b) => a + b);
}
اینها را می توان از یک اسکریپت ورودی اصلی استفاده کرد ، index.js، در همان دایرکتوری:
import { hello, sum } from './lib.js';
const
spr = sum('Site', 'Point', '.com', ' ', 'reader'),
add = sum(1, 2, 3);
console.log( hello(spr) );
console.log( 'total:', add );
نتیجه دویدن deno run ./index.js:
$ deno run ./index.js
Hello SitePoint.com reader!
total: 6
وابستگی های استفاده شده توسط index.js قابل بررسی است با deno info ./index.js:
$ deno info ./index.js
local: /home/deno/testing/index.js
type: JavaScript
deps:
file:///home/deno/testing/index.js
└── file:///home/deno/testing/lib.js
به همین ترتیب ، وابستگی های مورد نیاز هر URL ماژول قابل بررسی است ، اگرچه توجه داشته باشید که در اولین استفاده ماژول به صورت محلی بارگیری و پنهان می شود. مثلا:
$ deno info https://deno.land/std/hash/mod.ts
Download https://deno.land/std/hash/mod.ts
Download https://deno.land/std@0.65.0/hash/mod.ts
Download https://deno.land/std@0.65.0/hash/_wasm/hash.ts
Download https://deno.land/std@0.65.0/hash/hasher.ts
Download https://deno.land/std@0.65.0/hash/_wasm/wasm.js
Download https://deno.land/std@0.65.0/encoding/hex.ts
Download https://deno.land/std@0.65.0/encoding/base64.ts
deps:
https://deno.land/std/hash/mod.ts
└─┬ https://deno.land/std@0.65.0/hash/_wasm/hash.ts
├─┬ https://deno.land/std@0.65.0/hash/_wasm/wasm.js
│ └── https://deno.land/std@0.65.0/encoding/base64.ts
├── https://deno.land/std@0.65.0/encoding/hex.ts
└── https://deno.land/std@0.65.0/encoding/base64.ts
برای اطلاعات بیشتر ، به Deno Manual: بازرس وابستگی.
Linter (نحو جستجوگر)
Deno یک خط تأیید برای تأیید کد جاوا اسکریپت و TypeScript فراهم می کند. این یک ویژگی ناپایدار است که نیاز به --unstable پرچم گذاری ، اما هیچ پرونده ای هنگام استفاده تغییر نمی کند.
برای تشخیص خطاهای نحوی کمتر واضح و اطمینان از رعایت کد با استانداردهای تیم شما ، استفاده از لنت برای شما مفید است. ممکن است قبلاً از یک بوش مانند استفاده کنید ESLint در ویرایشگر خود یا از خط فرمان ، اما Deno گزینه دیگری را در هر محیطی که نصب شده ارائه می دهد.
به طور بازگشتی همه را پر کنید .js و .ts پرونده ها را در فهرست فعلی و فرزند وارد کنید deno lint --unstable:
$ deno lint --unstable
(no-extra-semi) Unnecessary semicolon.
};
^
at /home/deno/testing/lib.js:13:1
Found 1 problem
همچنین می توانید یک یا چند پرونده را برای محدود کردن پرزها تعیین کنید. مثلا:
$ deno lint --unstable ./index.js
$
برای اطلاعات بیشتر ، به Deno Manual: Linter. این شامل لیستی از قوانینی است که می توانید برای نادیده گرفتن یا اجرای نحوهای خاص ، به نظرات کد اضافه کنید.
دونده تست
Deno دارای یک راننده آزمایشی داخلی برای آزمایش توابع JavaScript یا TypeScript است.
آزمونها در هر پرونده ای به نام تعریف می شوند <something>test با یک .js، .mjs، .ts، .jsx، یا .tsx افزونه. باید یک یا چند تماس با آن برقرار کند Deno.test و یک رشته نام آزمایش و یک تابع تست را عبور دهید. این عملکرد می تواند همزمان یا ناهمزمان باشد و از انواع مختلفی استفاده کند ابزارهای ادعا برای ارزیابی نتایج.
جدید ایجاد کنید test زیرشاخه با پرونده ای به نام lib.test.js:
import { assertEquals } from 'https://deno.land/std/testing/asserts.ts';
import { hello, sum } from '../lib.js';
Deno.test('lib/hello tests', () => {
assertEquals( hello('Someone'), 'Hello Someone!');
assertEquals( hello(), 'Hello Anonymous!' );
});
Deno.test('lib/sum integer tests', () => {
assertEquals( sum(1, 2, 3), 6 );
assertEquals( sum(1, 2, 3, 4, 5, 6), 21 );
});
Deno.test('lib/sum string tests', () => {
assertEquals( sum('a', 'b', 'c'), 'abc' );
assertEquals( sum('A', 'b', 'C'), 'AbC' );
});
Deno.test('lib/sum mixed tests', () => {
assertEquals( sum('a', 1, 2), 'a12' );
assertEquals( sum(1, 2, 'a'), '3a' );
assertEquals( sum('an', null, [], 'ed'), 'annulled' );
});
برای اجرای همه تست ها از همه دایرکتوری ها ، وارد شوید deno test. یا تست های ذخیره شده در یک فهرست خاص را با استفاده از deno test <dir>. مثلا:
$ deno test ./test
running 4 tests
test lib/hello tests ... ok (4ms)
test lib/sum integer tests ... ok (2ms)
test lib/sum string tests ... ok (2ms)
test lib/sum mixed tests ... ok (2ms)
test result: ok. 4 passed; 0 failed; 0 ignored; 0 measured; 0 filtered out (11ms)
$
آ --filter رشته یا عبارت منظم را نیز می توان برای محدود کردن آزمایش با نام تعیین کرد. مثلا:
$ deno test --filter "hello" ./test
running 1 tests
test lib/hello tests ... ok (4ms)
test result: ok. 1 passed; 0 failed; 0 ignored; 0 measured; 3 filtered out (5ms)
آزمونهای طولانی تر را می توان در اولین شکست با عبور از a متوقف کرد --failfast گزینه.
برای اطلاعات بیشتر ، به Deno Manual: تست کردن. چند ماژول آزمون شخص ثالث نیز در دسترس است ، از جمله مرلین و شهرت، اما هنوز هم استفاده می شود Deno.test زیر سطح.
V8 اشکال زدایی
Deno همان موتور V8 و اشکال زدایی Node.js را ارائه می دهد. با استفاده از مرورگر Chrome یا کد VS، سپس کد را مرور کنید تا تغییرات متغیر و شی را مشاهده کنید.
برای راه اندازی خطایاب ، اسکریپت را با استفاده از --inspect یا --inspect-brk برای توقف در خط اول اگر می خواهید از دستگاه دیگری در شبکه خود به اشکال زدایی وصل شوید ، آدرس IP و پورت آن را اضافه کنید یا با استفاده از --inspect=0.0.0.0:9229. مثلا:
$ deno run --inspect-brk=0.0.0.0:9229 ./index.js
Debugger listening on ws://0.0.0.0:9229/ws/ceb123...
Debugger session started.
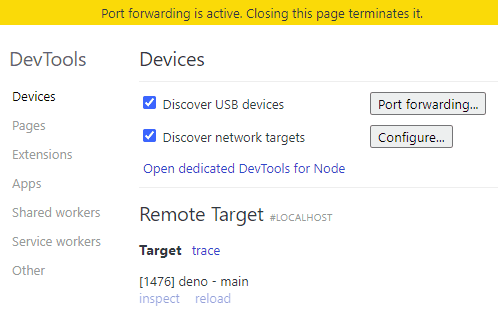
باز کن deno اسکریپت به عنوان جدید ظاهر می شود هدف از راه دور:

توجه: “DevTools اختصاصی برای Node” حتی اگر شبیه به دیبا اشکال زدایی باشند ، متصل نمی شود.
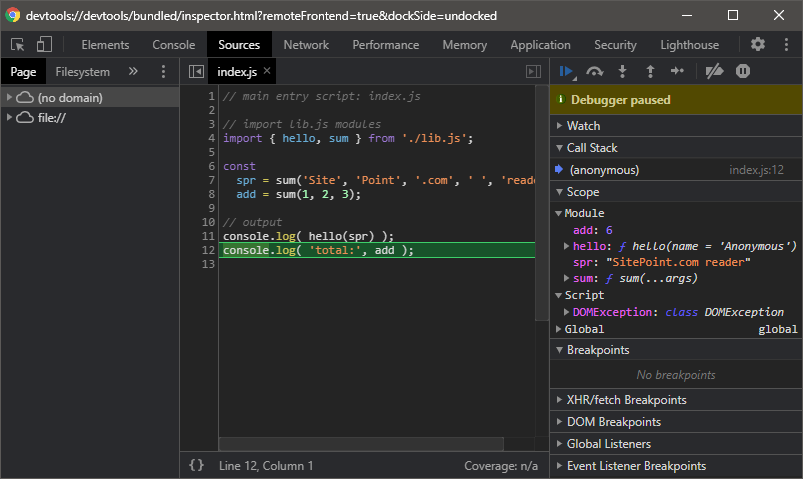
روی هدف کلیک کنید بازرسی برای راه اندازی DevTools پیوند دهید. اگر از اشکال زدایی سمت مشتری استفاده کرده باشید ، این امر آشنا خواهد شد. منابع تب مفیدترین است و به شما امکان می دهد مرحله اجرای کد را طی کنید:

برای اطلاعات بیشتر ، به Deno Manual: اشکال زدایی.
قالب ساز کد
قالب ساز داخلی کد به صورت خودکار قالب جاوا اسکریپت و کد TypeScript را به صورت مشابه در می آورد زیباتر. قالبساز Deno نیز دارای نظر است و در حال حاضر امکان پیکربندی گزینهها وجود ندارد.
برای استفاده از آن ، وارد شوید deno fmt به صورت بازگشتی قالب بندی کنید هر پرونده در هر زیر شاخه. مثلا:
$ deno fmt
/home/deno/testing/index.js
/home/deno/testing/test/lib.test.js
/home/deno/testing/lib.js
به صورت متناوب ، می توانید یک یا چند پرونده منفرد را قالب بندی کنید – به عنوان مثال ، deno fmt ./index.js.
اگر بررسی کنید lib.test.js فایل را مشاهده خواهید کرد که قالب ساز مقداری فاصله را حذف کرده و رشته ها را برای استفاده از نقل قول های دوتایی تبدیل کرده است ("):
Deno.test("lib/hello tests", () => {
assertEquals(hello("Someone"), "Hello Someone!");
assertEquals(hello(), "Hello Anonymous!");
});
با افزودن a می توان بلوک های جداگانه کد را نادیده گرفت // deno-fmt-ignore اظهار نظر. مثلا:
const bin = [
1, 0, 0,
0, 1, 0,
0, 0, 1,
];
با افزودن a می توان پرونده های کامل را نادیده گرفت // deno-fmt-ignore-file در بالای کد نظر دهید.
برای اطلاعات بیشتر ، به Deno Manual: قالب ساز کد.
هشدار قالب بندی خودکار می تواند بر نظرات JSDoc تأثیر منفی بگذارد.
تولید کننده اسناد
Deno می تواند از طریق مستندات تولید کند نظرات JSDoc در کد منبع ، که هدف ، پارامترها و مقدار بازگشتی یک تابع را توضیح می دهد. در حال حاضر ، Deno فقط اسنادی را برای ماژول هایی تولید می کند export کارکرد. مثلا:
$ deno doc ./lib.js
Defined in file:///home/deno/testing/lib.js:9:0
function hello(name)
return "Hello <name>!" string
@module lib
@param {string} name
@returns {string} Hello <name>!
Defined in file:///home/deno/testing/lib.js:21:0
function sum(...args)
Returns total of all arguments
@module lib
@param {...*} args
@returns {*} total
$
افزودن a --json پرچم مستندات را با فرمت JSON صادر می کند.
برای اطلاعات بیشتر ، به Deno Manual: تولید کننده اسناد.
بسته اسکریپت
اسکریپت اصلی و تمام وابستگی های آن را می توان در یک فایل واحد با استفاده از:
deno bundle <main-script> <output-script>
مثلا:
$ deno bundle ./index.js ./index.bundle.js
Bundle file:///home/deno/testing/index.js
Emit "./index.bundle.js" (3.13 KB)
سپس اسکریپت بدست آمده می تواند اجرا شود:
$ deno run ./index.bundle.js
Hello SitePoint.com reader!
total: 6
این می تواند هنگام توزیع اسکریپت ها به کاربران نهایی یا استقرار پایگاه کد نهایی در یک سرور زنده مفید باشد.
توجه: سطح بالا await هنگام بسته بندی تماس ها ممکن است خراب شوند ، بنابراین async عملکرد wrapper باید اضافه شود. این یک مسئله شناخته شده است که در نسخه های بعدی Deno برطرف خواهد شد.
برای اطلاعات بیشتر ، به Deno Manual: Bundling.
نصب اسکریپت
یک اسکریپت Deno می تواند به صورت جهانی نصب شود بنابراین می تواند از هر مکانی در سیستم فایل اجرا شود. این شبیه نصب ماژول های جهانی Node.js است اما استفاده از آن تا حدی ساده تر و آسان تر است.
deno install دستور باید منتقل شود:
- هر زمان اجرا مورد نیاز پرچم های اجازه مانند
--allow-read،--allow-write، یا--allow-net. - نام اسکریپت نصب شده اختیاری با
--name <scriptname>. - یک پوشه ریشه نصب اختیاری با
--root <path>. اگر این تنظیم نشده باشد ، Deno اسکریپت را به مسیر تعیین شده در نصب می کندDENO_INSTALL_ROOTمتغیر محیطی یا$HOME/.deno/bin/. - مسیر ماژول یا URL.
اسکریپت مثال بالا را می توان با موارد زیر نصب کرد:
$ deno install --name myscript ./index.js
✅ Successfully installed myscript
/home/deno/.deno/bin/myscript
آ myscript پرونده در ایجاد می شود .deno/bin/ دایرکتوری با محتوای زیر:
#!/bin/sh
deno "run" "file:///home/deno/testing/index.js" "$@"
myscript اکنون می توان از هر نقطه از سیستم اجرا کرد. مثلا:
cd ~
$ myscript
Hello SitePoint.com reader!
total: 6
این روند به شما امکان می دهد که به کاربران بگویید چگونه برنامه خود را از طریق یک URL منتشر شده نصب کنید. مثلا:
deno install --name myapp https://myserver.com/myapp.js
myapp
Deno در حال حاضر ارائه نمی دهد uninstall یا remove فرمان دادن تنها راه حذف اسکریپت حذف دستی دستی فایل تولید شده از .deno/bin/ فهرست یا هرجایی که نصب شده باشد.
برای اطلاعات بیشتر ، به Deno Manual: نصب اسکریپت.
ابزارهای Deno جدید و برخی ابتدایی هستند ، اما یک رویکرد مستند “استاندارد” فوایدی دارد. Node.js گزینه های شخص ثالث متعددی را ارائه می دهد ، اما این می تواند منجر به فلج شدن انتخاب یا تعویض محلول مداوم شود. آیا شما با همان مجموعه تست Node.js گیر کرده اید؟
با این حال ، مراقب باشید: این ابزارهای داخلی ممکن است با رشد استفاده از Deno به سرعت تکامل یابند.
بنیادهای Deno
با Deno سرعت بگیرید. مجموعه بنیادهای Deno ما به شما کمک می کند اولین قدم های خود را به دنیای Deno و فراتر از آن بردارید ، و ما دائماً به آن اضافه می کنیم. ما آموزش های لازم برای حرفه ای شدن را برای شما به ارمغان می آوریم. همیشه می توانید شاخص ما را در پایان مقدمه Deno به روز کنید:
➤ بنیادهای Deno