گوگل می خواهد افراد تجربه وب خوبی داشته باشند ، بنابراین سایت های سریع را در نتایج جستجو بالاتر قرار می دهد. البته ، این یک کار ساده است اما با فرض اینکه شما دو سایت را با محتوای مشابه و مخاطبان مشابه مقایسه می کنید ، سریعتر باید در نتایج بالاتر به نظر می رسند اما اینکه گوگل چطور این مورد را اندازه گیری می کند ، همیشه یک بازی حدس آور بوده است ، بنابراین Core Web Vital ها را معرفی کرد تا به صاحبان سایت و توسعه دهندگان وضوح لازم را ارائه دهد.
متاسفانه ، “کارایی” اصطلاحی جذاب برای ده ها معیار است …
زمان برای اولین بایت ، شروع رندر ، استفاده از پردازنده ، اندازه انبوه جاوا اسکریپت ، اولین رنگ محتوایی ، اولین رنگ معنی دار ، اولین پردازنده بیکار ، DOM بارگذاری شده ، صفحه کاملاً بارگذاری شده ، زمان تعاملی ، محاسبه مجدد سبک در ثانیه، و بیشتر.
ابزارهای مختلف مجموعه های مختلفی از نتایج را به دست می آورند و دانستن اینکه از کجا شروع شود دشوار است.
ابتکار عمل Google Vital Google هدف ساده سازی ارزیابی عملکرد و کمک به شما در تمرکز بر پیشرفتهایی است که بیشترین اهمیت را دارند. Core Web Vital معیارهای عملکرد حیاتی هستند که تجربیات کاربر در دنیای واقعی را منعکس می کنند. برخی از آنها توسط پنل Lighthouse در Chrome DevTools گزارش شده است ، بینش PageSpeed، و کنسول جستجوی Google.
web-vitals کتابخانه جاوا اسکریپت می تواند به شما کمک کند تا معیارهای واقعی تر را از کاربران واقعی که به سایت شما دسترسی دارند ، اندازه گیری کنید. نتایج را می توان برای تجزیه و تحلیل بیشتر در Google Analytics یا سایر نقاط انتهایی ارسال کرد.
گوگل توصیه می کند از صدک 75 استفاده کنید ، یعنی چندین نتیجه را برای همان معیار ثبت کنید ، آنها را از بهترین به بدترین مرتب کنید ، سپس رقم را در نقطه سه چهارم تجزیه و تحلیل کنید. بنابراین از هر چهار بازدید کننده سایت سه نفر آن سطح از عملکرد را تجربه خواهند کرد.
Core Web Vital های فعلی موجود هستند بزرگترین رنگ محتوای، تأخیر ورودی اول، و تغییر چیدمان تجمعی که بارگذاری ، تعامل و ثبات بصری را بر این اساس ارزیابی می کنند.
بزرگترین رنگ محتوای (LCP)
LCP عملکرد بارگیری را اندازه گیری می کند – چقدر سریع محتوا ظاهر می شود.
سنجه های تاریخی مانند بارگذاری صفحه و DOMContentLoaded از این نظر با مشکل روبرو شده اند زیرا همیشه نشان دهنده تجربه کاربر نیستند. به عنوان مثال ، یک صفحه پاششی تقریباً بلافاصله ظاهر می شود اما نمایش محتوای قابل استفاده ای که با درخواست های بعدی آژاکس بارگیری می شود ، مدت زمان بیشتری طول می کشد.
Largest Contentful Paint (LCP) زمان رندر بزرگترین تصویر یا بلوک متنی را که در ویوپورت قابل مشاهده است ، گزارش می کند. زمان کمتر از 2.5 ثانیه خوب و هر چیزی بالاتر از 4.0 ثانیه ضعیف در نظر گرفته می شود.
انواع عناصر در نظر گرفته شده در LCP عبارتند از:
<img>عناصر<image>عناصر داخل یک<svg>- تصویر پوستر a
<video>عنصر - عنصری با تصویر پس زمینه با استفاده از CSS بارگیری می شود
url()ویژگی - عناصر سطح بلوک حاوی گره های متنی.
بزرگترین عنصر با بارگذاری محتوا تعیین می شود و اندازه آن اندازه ابعاد قابل مشاهده آن در نمای مرورگر محاسبه می شود.
LCP می تواند تحت تأثیر قرار گیرد:
- زمان پاسخ سرور
- زمان بارگیری منابع
- رندر کردن-مسدود کردن CSS یا JavaScript
- زمان پردازش به اندازه مشتری
بهبودهای LCP با این موارد امکان پذیر است:
- استفاده از یک شبکه تحویل محتوا (CDN) برای رهگیری درخواست ها به سرورهای نزدیک تر
- بهینه سازی پاسخ سرور با به حداقل رساندن تعداد فرآیندهای گران قیمت زمان رندر
- به حداقل رساندن اندازه پرونده دارایی ها
- ذخیره دارایی به صورت محلی و شاید با استفاده از یک کارگر خدماتی برای بازگرداندن نسخه محلی ابتدا.
تأخیر ورودی اول (FID)
FID میزان پاسخگویی را اندازه گیری می کند – صفحه با چه سرعتی به عملکرد کاربر پاسخ می دهد.
این معیار از زمان تعامل کاربر با صفحه (کلیک ، ضربه ، فشار دادن کلید و غیره) تا زمانی که مرورگر شروع به پردازش آن کنترل کننده رویداد می کند ، ثبت می کند. تأخیر کمتر از 100 میلی ثانیه خوب و هر چیزی بالاتر از 300 میلی ثانیه ضعیف در نظر گرفته می شود.
FID فقط زمانی می تواند دقیق اندازه گیری شود که برنامه ای به کاربر واقعی ارائه شود. علاوه بر این ، این فقط تأخیر در پردازش رویداد را اندازه گیری می کند – نه زمان لازم برای اجرای یک کنترل کننده یا به روزرسانی رابط کاربر.
بنابراین گوگل و ابزارهای مختلف از زمان مسدود کردن کل (TBT) به عنوان معیار دیگری استفاده می کنند که بدون ورودی واقعی کاربر قابل محاسبه است. TBT کل زمان بین:
- اولین رنگ محتوایی (FCP) – زمانی که هر بخشی از محتوای صفحه ارائه شده است ، و
- the Time to Interactive (TTI) – زمانی که صفحه قادر به پاسخگویی مطمئن به ورودی کاربر است (هیچ کار طولانی اجرا نمی شود و بیش از دو درخواست GET هنوز حل نشده است).
بهبودهای FID / TBT با استفاده از موارد زیر امکان پذیر است:
- کاهش زمان اجرای جاوا اسکریپت ، معمولاً با به تعویق انداختن کد غیر بحرانی
- شکستن کارهای طولانی مدت
- استفاده كردن کارگران وب برای اجرای وظایف در یک موضوع پس زمینه
- بارگیری JavaScript شخص ثالث در صورت تقاضا.
تغییر چیدمان تجمعی (CLS)
CLS پایداری بینایی را اندازه گیری می کند – حرکت غیرمنتظره محتوا هنگام مشاهده یک صفحه.
CLS موقعيت آزار دهنده را هنگام حركت دادن محتوا بدون هشدار ارزيابي مي كند – معمولاً وقتي كه DOM بعد از اتمام بارگذاري يك آگهي تبليغاتي يا تصويري بالاتر از وضعيت پايايي كنوني شما تغيير مي كند. این مشکل به ویژه در دستگاه های تلفن همراه بروز می کند و باعث می شود جای خود را از دست بدهید یا روی پیوند اشتباه ضربه بزنید.
CLS با ضرب محاسبه می شود:
- کسر ضربه: مساحت کل عناصر ناپایدار در ویوپورت (مواردی که حرکت خواهند کرد). کسری از تأثیر 0.5 نشان می دهد که عناصر جمعاً نیمی از نمای نمایش جابجا می شوند.
- کسر فاصله: بیشترین فاصله ای که توسط هر عنصر جداگانه ای در ویوپورت جابجا می شود. کسر فاصله 0.25 نشان می دهد که حداقل یک عنصر توسط یک چهارم نمای دید (به صورت افقی یا عمودی) حرکت کرده است.
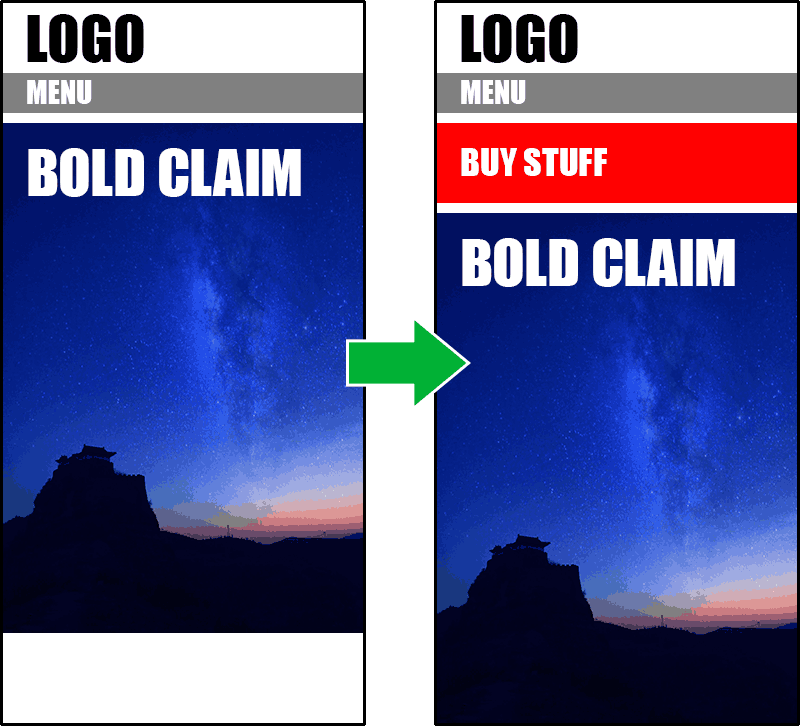
مثال زیر را در نظر بگیرید که اندکی پس از ارائه آرم ، منو و تصویر قهرمان ، تبلیغاتی را بارگذاری می کند:

آرم و منو حرکت نمی کنند – آنها عناصر پایداری هستند. تبلیغات به DOM اضافه می شود و موقعیت شروع آن تغییر نمی کند بنابراین پایدار است. با این حال ، تصویر قهرمان حرکت خواهد کرد:
- قهرمان دارای 360 5 510 پیکسل در یک نمای 360 x 720 است. بنابراین کسر ضربه آن (360 x 510) / (360 x 720) = 0.71 است
- در ارتفاع نمای 720 پیکسل با 90 پیکسل عمودی حرکت می کند ، بنابراین کسر فاصله آن 90/720 = 0.125 است
بنابراین CLS 0.71 71 0.125 = 0.089 است
نمره CLS زیر 0.1 خوب و هر چیزی بالاتر از 0.25 ضعیف در نظر گرفته می شود. در این حالت ، CLS فقط در محدوده مورد قبول است زیرا ، اگرچه مساحت زیادی تحت تأثیر قرار می گیرد ، اما با فاصله نسبتاً کمی جابجا می شود. تبلیغ بزرگتر نیاز به توجه بیشتری دارد.
الگوریتم CLS تغییر طرح را برای 500 میلی ثانیه پس از هر گونه تعامل کاربر که می تواند باعث تغییر رابط کاربر یا تغییر اندازه نمای نمایش شود ، ثبت نمی کند. بنابراین ، صفحه شما به دلیل بروزرسانی رابط ، انتقال و انیمیشن هایی که برای کار ضروری هستند ، جریمه نخواهد شد ، به عنوان مثال باز کردن یک منوی تمام صفحه از یک نماد همبرگر.
تفسیر پنل در Chrome DevTools (منو> ابزارهای بیشتر> ارائه) یک مناطق طرح بندی گزینه. کادر را علامت بزنید و صفحه را تازه کنید – شیفت های طرح با رنگ آبی مشخص شده اند. همچنین می توانید سرعت شبکه را در شبکه پانل برای کاهش سرعت بارگیری.
بهبودهای FID / TBT با استفاده از موارد زیر امکان پذیر است:
- ذخیره فضای برای تصاویر ، فیلم ها و عناصر iframe با افزودن ابعاد با
widthوheightصفات ، CSSaspect-ratioویژگی، یا ترفند بالشتک قدیمی به عنوان مناسب - در هنگام بارگذاری فونت های وب از FOUT (فلش متن بدون مدل) و FOIT (فلش متن نامرئی) خودداری کنید. بارگیری مجدد یا استفاده از قلم های جایگزین با اندازه مشابه کمک خواهد کرد
- قرار دادن عناصر DOM در بالای محتوای موجود در هنگام بارگیری صفحه اولیه ، به عنوان مثال ثبت نام خبرنامه و جعبه های اعلامیه مشابه
- با استفاده از CSS
transformوopacityبرای انیمیشن های کم هزینه
اولویت های عملکرد
Core Web Vital با گذشت زمان تکامل می یابد اما ارزیابی LCP ، FID و معیارهای CLS می تواند به شناسایی مهمترین مسائل کمک کند. ابتدا با مشکلات سریع و آسان مقابله کنید – آنها اغلب بیشترین بازده را دارند:
- فشرده سازی سرور و HTTP / 2 یا HTTP / 3 را فعال کنید
- اطمینان حاصل کنید که حافظه پنهان مرورگر با تنظیم سرصفحه های انقضا HTTP استفاده می شود
- پیش بارگیری دارایی زودرس
- CSS و JavaScript را بهم پیوند دهید و کوچک کنید
- دارایی های بلااستفاده را حذف کنید
- استفاده از CDN یا میزبانی بهتر را در نظر بگیرید
- از اندازه ها و قالب های مناسب تصویر استفاده کنید
- بهینه سازی اندازه پرونده های تصویر و فیلم (CDN متخصص می تواند به شما کمک کند)
کتاب SitePoint Jump Start Web Performance ده ها نکته برای بهبود سرعت سایت ، کاهش هزینه ها و راضی نگه داشتن کاربران ارائه می دهد.