آزمایش وب سایت به طور فزاینده ای پیچیده شده است. روزهای بررسی عملکرد در چند مرورگر گذشته است. آخرین شاهکار شما باید به دقت در طیف وسیعی از دستگاه های تلفن همراه ، رایانه لوحی و دسک تاپ با سیستم عامل ، وضوح صفحه و قابلیت های مختلف ارزیابی شود. در موارد شدید ، ممکن است به اندازه پیشرفت اولیه طول بکشد.
این فرایند با صفحه های لمسی ، دستگاه های هیبریدی و نمایشگرهای با چگالی بالا بیشتر پیچیده می شود. اگر بر روی یک کامپیوتر معمولی با ماوس و صفحه کلید کد نویسی می کنید ، درک عملکرد شاهکار شما دشوار است. ویژگی هایی مانند شناور ماوس لزوماً کارایی نخواهند داشت و برنامه شما غیر قابل استفاده است. اما چگونه می توان سیستم خود را هنگام توسعه آزمایش کرد و از درد مدیریت و جابجایی بین چندین دستگاه جلوگیری کرد؟
خوشبختانه ، همه مرورگرهای مدرن ابزارهای شبیه سازی تلفن همراه را ارائه می دهند و یکی از بهترین آنها را می توان در Chrome یافت. این می تواند به شما کمک کند مشکلات اولیه را بدون ایجاد راحتی در رایانه شخصی و محیط توسعه ، شناسایی کنید.
Chrome را شروع کنید ، به صفحه وبی که می خواهید آزمایش کنید بروید و صفحه را باز کنید ابزارهای توسعه دهنده (منو> ابزارها> ابزارهای توسعه دهنده ، Cmd + انتخاب کردن + من در macOS یا F12 / Ctrl + تغییر مکان + من در ویندوز و لینوکس).
اکنون می توانید شبیه ساز مرورگر را با کلیک روی نوار ابزار دستگاه را تغییر دهید نماد در بالا سمت چپ:

اکنون یک شبیه سازی دستگاه ظاهر می شود:

ابعاد صفحه تقلید شده را می توان در هنگام تغییر تغییر داد پاسخگو به عنوان نوع دستگاه انتخاب می شود.
Enabled Emulation را لمس کنید
ماوس را روی دستگاه حرکت دهید تا یک مکان نما دایره ای “لمسی” را ببینید. این امر به رویدادهای جاوا اسکریپت مبتنی بر لمس مانند واکنش نشان می دهد touchstart، touchmove و touchend. رویدادهای خاص ماوس و جلوه های CSS نباید رخ دهد.
نگه دارید تغییر مکان سپس کلیک کنید و ماوس خود را حرکت دهید تا از بزرگنمایی خرج کردن تقلید کند.
ارزش دارد کمی وقت صرف کنید و با نوار ابزار و منوی بالای شبیه ساز تلفن همراه آشنا شوید:

کنترل های پیش فرض عبارتند از:
- نوع دستگاه (یا پاسخگو)
- قطعنامه فعلی
- مقیاس (صفحه را می توان بزرگ یا کوچک کرد تا در پنجره شبیه ساز بهتر جا بگیرد)
- سرعت شبکه
- یک دکمه ضامن پرتره / منظره
منوی سه نقطه به شما امکان می دهد کنترل های اضافی را نشان دهید یا پنهان کنید:
- قاب دستگاه (در صورت موجود بودن ، نمودار تلفن یا رایانه لوحی)
- نوارهای جستجوی رسانه CSS (زیر را ببینید)
- خط کش پیکسل
- نسبت های پیکسل دستگاه را اضافه کنید
- انواع دستگاه را اضافه کنید
- گرفتن عکس از صفحه (در صورت نشان دادن قاب دستگاه)
- عکس صفحه ای تمام صفحه را بگیرید
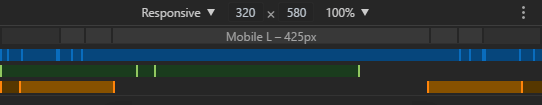
انتخاب کنید نمایش درخواستهای رسانه از منوی سه نقطه برای نمایش نمایش گرافیکی کدگذاری رنگی از تمام درخواستهای رسانه تنظیم شده در CSS.

- BLUE: نمایشگرهایی که حداکثر عرض را هدف قرار می دهند
- GREEN: پرس و جوهایی که عرضهای محدوده را هدف قرار می دهند
- ORANGE: نمایشگرهایی که حداقل عرض را هدف قرار می دهند
می توان روی هر نوار کلیک کرد تا صفحه شبیه ساز به همان عرض تنظیم شود.
گزینه های شبیه سازی شده دستگاه
منوی کشویی در سمت چپ به شما امکان می دهد دستگاهی را انتخاب کنید. چندین ده ایستگاه از پیش تنظیم برای تلفن های هوشمند و رایانه های لوحی معروف از جمله iPhone ، iPad ، Kindles ، Tablet Nexus ، Samsung Galaxy و غیره ارائه شده است.
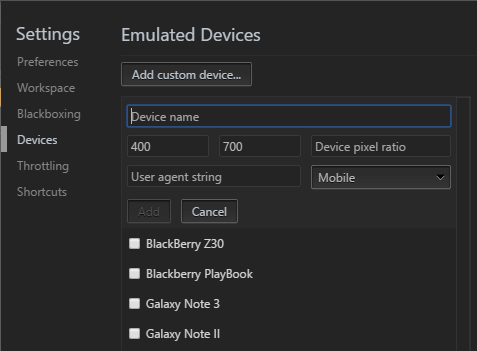
همه دستگاه ها به یکباره ارائه نمی شوند. کلیک ویرایش در پایین کشویی دستگاه یا روی DevTools کلیک کنید تنظیمات نماد دندانه دار را انتخاب کنید و دستگاهها برگه:

با تعریف موارد زیر می توانید دستگاه ها را فعال یا غیرفعال کنید یا دستگاه خود را وارد کنید.
- یک اسم
- طبقه بندی مانند “تلفن همراه” یا “تبلت”
- یک رشته عامل کاربر مرورگر
- وضوح دستگاه
- و نسبت پیکسل (مانند 2 برای صفحه نمایش آیفون رتینا که تراکم پیکسل دو برابر بیشتر از وضوح نمایش گزارش شده است)
همه مرورگرها خود را با یک رشته عامل کاربر که در هر عنوان HTTP ارسال می شود شناسایی می کنند. این مورد را می توان در سمت سرویس گیرنده یا سمت سرور مورد بررسی قرار داد و در طول روزهای تاریک توسعه وب ، برای اصلاح یا ارائه تجربه کاربری متفاوت استفاده می شود. در موارد شدید ، بیننده به سایت دیگری هدایت می شود. این روش همیشه دارای نقص بود اما به دلیل تکنیک های طراحی وب پاسخگو تا حد زیادی ناخواسته شده است و با توجه به تعداد دستگاه های موجود در بازار ، پایدار نبود.
شبیه سازی Throttling پهنای باند
کشویی throttling به شما امکان می دهد از سرعت شبکه آهسته که معمولاً در اتصالات تلفن همراه یا Wi-Fi هتل و فرودگاه بی روح تجربه می شود ، تقلید کنید! برای اطمینان از اینکه سایت یا برنامه شما سریع بارگیری می شود و در همه محیط ها پاسخگو است می توانید از این مورد استفاده کنید.
کشویی throttling در کشور موجود است شبکه برگه و نوار ابزار دستگاه Chrome. با کلیک روی DevTools می توانید پیکربندی پهنای باند خود را تنظیم کنید تنظیمات نماد دندانه دار و انتخاب سوزاندن برگه:

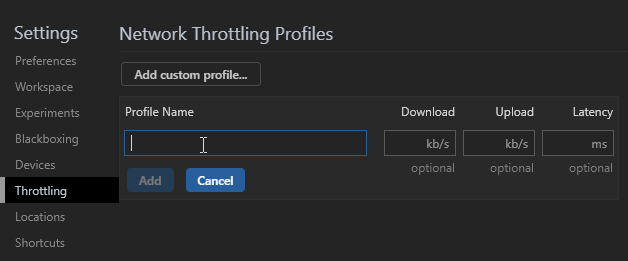
کلیک نمایه سفارشی اضافه کنید سپس وارد کنید:
- نام پروفایل
- سرعت بارگیری بر حسب کیلوبیت در ثانیه
- سرعت بارگذاری بر حسب کیلوبیت در ثانیه
- تأخیر در میلی ثانیه (تأخیر معمول در هنگام درخواست شبکه)
حسگرهای متحرک شبیه سازی شده
تلفن های هوشمند و تبلت ها اغلب دارای حسگرهایی مانند GPS ، ژیروسکوپ و شتاب سنج هستند که به طور معمول در دستگاه های دسک تاپ وجود ندارند. با انتخاب می توان این موارد را در Chrome تقلید کرد ابزار بیشتر، سپس حسگرها از فهرست اصلی سه نقطه Developer Tools:

صفحه جدیدی ظاهر می شود که به شما اجازه می دهد تعریف کنید:
- طول و عرض جغرافیایی فعلی یا یک شهر بزرگ را از لیست کشویی انتخاب کنید. همچنین می توانید انتخاب کنید مکان در دسترس نیست برای تقلید از واکنش برنامه شما هنگامی که دستگاه نمی تواند سیگنال قابل اطمینان GPS را بدست آورد.
- جهت گیری چندین ایستگاه از پیش تنظیم در دسترس است یا می توانید با کلیک و کشیدن تصویر دستگاه را حرکت دهید.
- پاسخ لمسی
- یک حالت بیکار برای بررسی نحوه واکنش یک برنامه به صفحه قفل شده.
اشکال زدایی دستگاه واقعی از راه دور
سرانجام ، Chrome به شما امکان می دهد برای اشکال زدایی دستگاه از راه دور ، دستگاه واقعی Android را از طریق USB وصل کنید. وارد
Chrome به شما امکان می دهد حمل و نقل پورت را تنظیم کنید تا بتوانید به یک آدرس وب در سرور محلی خود در دستگاه بروید. پنجره پیش نمایش Chrome نمای همگام سازی صفحه دستگاه را نشان می دهد و می توانید با استفاده از دستگاه یا خود Chrome ارتباط برقرار کنید.
طیف گسترده ای از ابزارهای توسعه دهنده می تواند از جمله استفاده شود کاربرد برگه را امتحان کنید تا برنامه های وب پیشرفته را در حالت آفلاین آزمایش کنید. توجه داشته باشید که برخلاف یک برنامه واقعی که به HTTPS نیاز دارد ، Chrome به PWA اجازه می دهد تا از طریق localhost از طریق اتصال HTTP اجرا شود.
عالی! من اکنون به هیچ دستگاهی نیاز ندارم!
شبیه ساز مرورگر تلفن همراه Chrome مفید و قدرتمند است ، اما برای ارزیابی تجربه کامل کاربر هیچ جایگزینی برای تعامل با وب سایت یا برنامه شما در یک دستگاه واقعی نیست.
همچنین باید توجه داشته باشید که هیچ شبیه ساز دستگاهی کامل نیست. به عنوان مثال ، Chrome نمایشی از صفحه را در iPhone یا iPad نشان می دهد اما سعی در شبیه سازی پشتیبانی از استانداردها یا سارقین Safari ندارد.
گفته شد ، برای آزمایش سریع و کثیف تلفن همراه ، شبیه سازی دستگاه Chrome بسیار عالی است. این بسیار آسان تر از تعویض تلفن های هوشمند واقعی است و شما تمام ابزارهای توسعه دهنده را در اختیار خواهید داشت. این باعث صرفه جویی در ساعت ها می شود.