توسعه وب Front-of-the-Front-Back-and-Front-Front
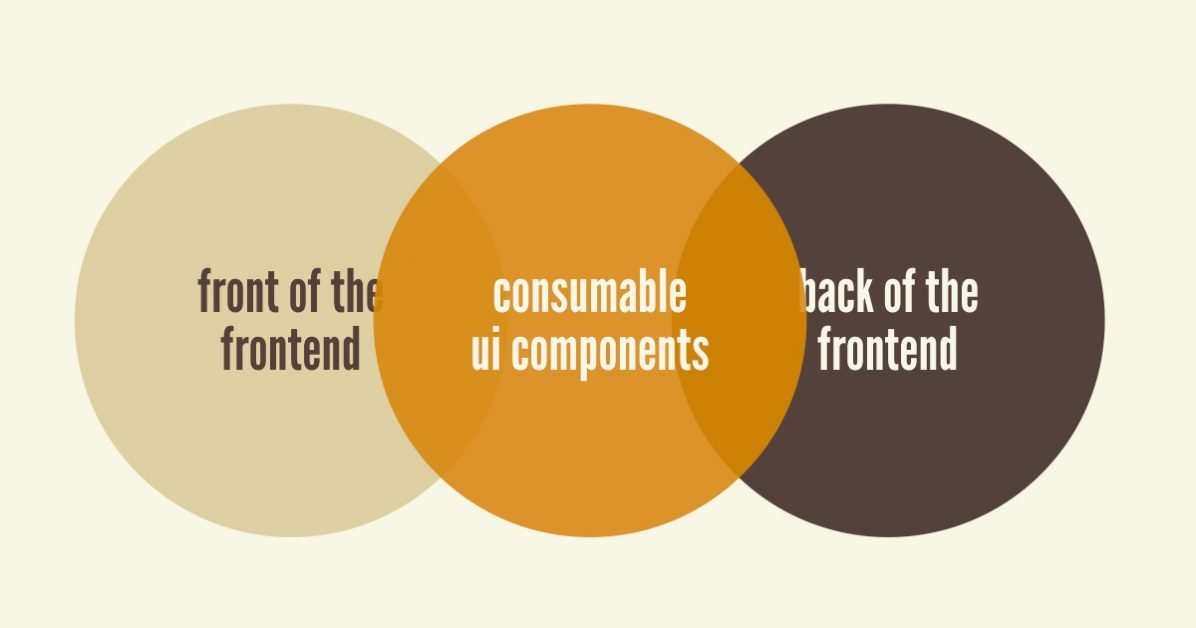
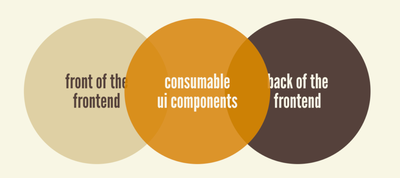
برد فراست نقش ها و مسئولیت های توسعه دهندگان جلو و جلو و جلو را بیان می کند. (اصطلاحات ایجاد شده برای ایجاد تمایز بین انواع توسعه وب است که برای ساختن چیزهای موفق در وب نیاز است.)
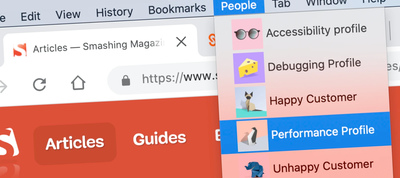
نکات و میانبرهای مفید DevTools (Chrome ، Firefox ، Edge)
ویتالی فریدمن ویژگی ها و میانبرهای مفید برای رفع اشکال در Chrome ، Firefox ، Edge و Safari را مرور می کند.
از اسپانسر ما
مهارت Debugging CSS را فرا بگیرید
احمد شیدید کتابی پر از نکات و تکنیک ها در مورد نحوه اشکال زدایی CSS نوشت ، که به شما کمک می کند زمان صرف اشکال زدایی و رفع اشکالات CSS را به میزان قابل توجهی کاهش دهید.
از کد کوپن استفاده کنید “cssweekly”هنگام پرداخت برای دریافت 15٪ تخفیف.
مقالات و آموزشها
درک Z-Index در CSS
Ahmad Shadeed یک راهنمای تصویری در مورد چگونگی کارکرد شاخص های z و زمینه های پشته در CSS ایجاد کرد.
یک میز با هدر چسبنده و یک ستون چسبناک
کریس کویر نحوه ایجاد جداول دارای چندین عنصر چسبنده را نشان می دهد.
تایپوگرافی مایع با گیره CSS
اندی بل نشان می دهد که چگونه می توان یک سیستم ساده ، قابل دسترسی و قابل تنظیم از نوع سیال ایجاد کرد که از توابع اندازه گیری مدرن CSS استفاده می کند.
چگونه می توان یک هدر کوچک کننده در پیمایش بدون جاوا اسکریپت ایجاد کرد
Håvard Brynjulfsen نحوه ایجاد یک هدر کوچک در پیمایش با استفاده از موقعیت را توضیح می دهد: چسبناک.
: پشتیبانی قابل فوکوس به فایرفاکس می آید
جف گراهام مقدمه کوتاهی در مورد انتخاب شبه قابل مشاهده در کانون توجه دارد که از نسخه 85 در Firefox پشتیبانی می شود.
لینک تبلیغ شده
پیش بینی های 2021 برای کارشناسان UX و Front-End | یک منبع رایگان از یک رویداد جداگانه
آینده ناشناخته است و همیشه در حال حرکت است – بنابراین ما از برخی از باهوش ترین افرادی که می دانیم برای وب ، تمرین UX و موارد دیگر چه چیزی را می بینند پرسیدیم. ما برای پیش بینی لذت خواندن شما ، 15 پیش بینی را در یک PDF مجانی و رایگان جمع آوری کرده ایم و لیستی از برخی از پیوندها و ابزارهای مورد علاقه آنها را برای راه اندازی قرار داده ایم.
ابزارها
SmolCSS
کتابخانه ای از حداقل قطعه ها برای طرح ها و م modernلفه های CSS مدرن.
noUiSlider
noUiSlider یک نوار لغزنده رایگان و سبک JavaScript بدون وابستگی و پشتیبانی چند لمسی است (iOS ، Android ، Windows).
الهام
مسیرهای همراهی
جرمی کیت در مورد اهمیت نوشتن ، و به طور خاص ، در مورد اهمیت نوشتن برای خود.
تا هفته بعد
آیا شما خود را به عنوان جلوی انتهای طبقه بندی می کنید یا پشت جلوی آن؟ به من در توییتر اطلاع دهید ، cssweekly.
(من جایی در وسط هستم ، احتمالاً کمی نزدیکتر به قسمت جلویی).
کدگذاری مبارک ،
زوران جامبر