هدر وب سایت، که به عنوان قسمت بالای صفحه نیز شناخته می شود، مسلماً مهمترین بخش یک وب سایت است. عمدتاً به این دلیل که اولین قسمت از وب سایت است که بازدیدکنندگان هنگام ورود به وب سایت می بینند.
وقتی صحبت از وب سایت ها می شود، اولین برداشت ها اهمیت زیادی دارد. و بخش هدر نقش اصلی را در آن ایفا می کند. در حقیقت، طبق یک مطالعه، اکثر بازدیدکنندگان وب سایت تنها حدود 15 ثانیه قبل از خروج از یک وب سایت می مانند.
طراحی هدر وب سایت شما نقش کلیدی در این دارد که آیا می توانید بازدیدکننده را متقاعد کنید که بیش از 15 ثانیه بماند.
با طراحی هدر مناسب، می توانید بر بازدیدکنندگان تأثیر بگذارید تا به مرور وب سایت ادامه دهند. همچنین میتوانید هدر را بهگونهای طراحی کنید که بازدیدکنندگان را متقاعد کند که اقدامی انجام دهند.
برای کمک به شما در یافتن الهام و یادگیری چند ترفند در مورد طراحی هدر موثر، برخی از بهترین نمونه های طراحی هدر وب سایت را برای الهام گرفتن شما انتخاب کردیم. این طرحها مطمئناً به شما کمک میکنند تا سرصفحههای خود را از بقیه متمایز کنید.
5 نکته برای طراحی هدر وب سایت موثر
قبل از اینکه به مثالها برسیم، بیایید در مورد عناصر کلیدی که هدر وبسایت را مؤثرتر میکنند، آشنا شویم.
1. از فونت مناسب استفاده کنید
عنوان یا عنوان در مرکز طراحی هدر وب سایت قرار می گیرد. این چیزی است که به بازدیدکنندگان کمک می کند تا بفهمند یک وب سایت چیست. این بدان معناست که عنوان باید بزرگ، پررنگ و به وضوح قابل مشاهده باشد.

با فونت مناسب می توانید عنوان هدر عالی را طراحی کنید که توجه را به خود جلب کند. در حالی که استفاده از فونت sans-serif پررنگ برای هدرها انتخابی است، فونت سریف برای برخی از مارک ها نیز مناسب تر است. مهمتر از همه، مطمئن شوید که عنوان، عنوانهای فرعی و متن شما به وضوح در پسزمینه قابل مشاهده است.
2. یک تصویر اضافه کنید
پسزمینههای تصویر و ویدیو هنوز هم بسیار محبوب هستند. اما آخرین روند در طراحی هدر وب سایت استفاده از تصاویر است.

یک چیز عالی در مورد استفاده از تصاویر در طراحی هدر این است که به شما امکان می دهد تا کمی شخصیت به طراحی وب سایت خود اضافه کنید. میتوانید تصویری متناسب با کسبوکار و برند شما بسازید. و سپس، از همان سبک تصاویر در سراسر طراحی وب سایت برای ایجاد یک تجربه کاربری روان و روان استفاده کنید.
3. ایجاد Call-To-Action (CTA)
البته دعوت به عمل دومین عنصر مهم (ابتدا به عنوان می رود) طراحی هدر است. با CTA، میتوانید بازدیدکنندگان را متقاعد کنید که اقدامی انجام دهند و برای یک سرویس ثبتنام کنند، موارد را جستجو کنند، در خبرنامه مشترک شوند، یک محصول را بخرند و موارد دیگر.

اما، شما باید مراقب قرار دادن CTA باشید. یک استراتژی خوب برای استفاده این است که طرحهای هدر خود را با تقسیم A/B آزمایش کنید تا ترکیب رنگی عالی و نقطه مناسب برای قرار دادن CTA را پیدا کنید.
4. یک سبک منوی منطبق را انتخاب کنید
پیوندهای ناوبری نیز مهم هستند، اما لزوماً لازم نیست بخشی از طراحی هدر شما باشند. شما می توانید یک هدر با یک سیستم ناوبری مخفی طراحی کنید که فقط هنگام اسکرول کردن به پایین قابل مشاهده است. یا حتی ناوبری را در منوی همبرگر پنهان کنید.

این بستگی به اهدافی دارد که می خواهید با وب سایت خود به آن برسید. یک ناوبری به وضوح قابل مشاهده به بازدیدکنندگان کمک می کند تا صفحات دیگر را در وب سایت شما سریعتر مشاهده کنند. اگر میخواهید از حواس پرتی بازدیدکنندگان جلوگیری کنید و آنها را تشویق کنید تا درباره یک محصول بیشتر مطالعه کنند، ناوبری را پنهان کنید.
5. خلاق باشید اما از استانداردها پیروی کنید
طراحان اغلب تشویق می شوند که هنگام طراحی وب سایت ها خلاق باشند. اما، همیشه از دستورالعمل های طراحی استاندارد نیز استفاده کنید.

به عنوان مثال، هنگام اضافه کردن آرم، دکمه ها و نمادها باید از اندازه گیری ها استفاده کنید. و همچنین دستورالعمل های اولیه طراحی وب را دنبال کنید تا مکان های مناسب برای هر عنصر را پیدا کنید. این به ایجاد ثبات در طراحی وب سایت کمک می کند.
نگاهی به عنوان مثال وب سایت زیر بیندازید تا ببینید چگونه انجام می شود.
باور کنید یا نه، این یک وب سایت برای یک شرکت تولید تجهیزات صنعتی در روسیه است. و یکی از خلاقانه ترین هدرهای وب سایتی را دارد که دیده ایم.
اگرچه اکثر وب سایت های شرکتی معمولاً به سراغ طراحی های قدیمی و کلاسیک وب سایت می روند، رویکرد طراحی مدرن این شرکت با طراوت است.
همه چیز از عنوان، انتخاب فونت، رنگ ها، و به خصوص استفاده از تصاویر برای ایجاد یک طراحی سه بعدی، این هدر وب سایت را واقعاً درسی در طراحی وب سایت موثر می کند.
این طراحی هدر وب سایت یک نمونه عالی از طرح هایی است که می گویند “بیشتر با کمتر”. ظاهر بسیار مینیمالیستی با یک تصویر متحرک ساده به این وب سایت کمک می کند تا یک هدف مهم را انجام دهد – نشان دادن خلاقیت. و این دقیقاً همان چیزی است که یک وب سایت آژانس طراحی خلاق باید به دنبال آن باشد.
دعوت به عمل ساده، تصویر ستایشانگیز، انیمیشنها و رنگهای بالای پسزمینه سفید تمیز به این هدر توجهی را که شایسته آن است میدهد.
وب سایت شرکت سرمایه گذاری، Digital Horizon درس بزرگی در طراحی پس زمینه هدر ارائه می دهد. این بخش بزرگی از فضای هدر خود را برای پسزمینه متحرک خود میدهد که کاملاً با نام و مفهوم شرکت مطابقت دارد. و همچنین تیتر و دعوت به عمل را به خوبی برجسته می کند.
استفاده از تصویر و پسزمینه متحرک همچنان مرتبط هستند. شما فقط باید راه مناسبی برای تطبیق طرح هدر با برند شرکت پیدا کنید.
یک طراحی هدر پررنگ به یک فونت عنوان بزرگ نیاز دارد. این استودیوی طراحی تجربه ترکیبی عالی از فونت عنوان و اندازه فونت را برای ایجاد یک طراحی هدر واقعا به یاد ماندنی پیدا کرده است.
این فقط به اندازه عنوان یا انتخاب فونت نیست. همچنین روشی که متن بخشهایی از پسزمینه را آشکار میکند و منو، لینکها و حتی نام شرکت را پنهان میکند تا فضای مورد نیاز هدر را به آن اختصاص دهد، چیزی است که این طراحی را قابل توجه میکند.
وقتی صحبت از طراحی هدر برای صفحات فرود SaaS می شود، گاهی اوقات نشان دادن توانایی برنامه آسان تر از گفتن آن است. برنامه اعتبارسنجی ایده، IdeaBuddy از این رویکرد ساده برای طراحی هدر موثرتر استفاده کرد.
علاوه بر استفاده خلاقانه از تصاویر در هدر و در سرتاسر وب سایت، از تصاویر صفحه برنامه نیز برای نشان دادن آنچه خدمات ارائه می دهد استفاده می کند.
هنگام طراحی وب سایت ها و هدرها، ترکیب روانشناسی طراحی مهم است. به خصوص در مورد وب سایت های غیرانتفاعی و خیریه، چنین استراتژی هایی نقش مهمی در برانگیختن احساسات دارند.
وب سایت این وب سایت خیریه حیوانات با اضافه کردن یک عکس که قلب و روح بازدیدکنندگان را تحت تأثیر قرار می دهد به خوبی از روانشناسی طراحی استفاده می کند.
استفاده از لغزنده یکی دیگر از مفاهیم رایج مورد استفاده در طراحی هدر وب سایت است. با این حال، روشهای قدیمی استفاده از اسلایدرهای تصویر به تدریج از طراحیهای مدرن ما محو میشوند. این وب سایت خدمات تحویل، مفهوم اسلایدر قدیمی را به سطح جدیدی برد.
از ترکیبی عالی از تصاویر با کیفیت بالا با پسزمینه شفاف، رنگهای پاستلی و عناوین متحرک استفاده میکند تا یک طرح هدر بسیار سرگرمکننده با اسلایدر محتوا ایجاد کند.
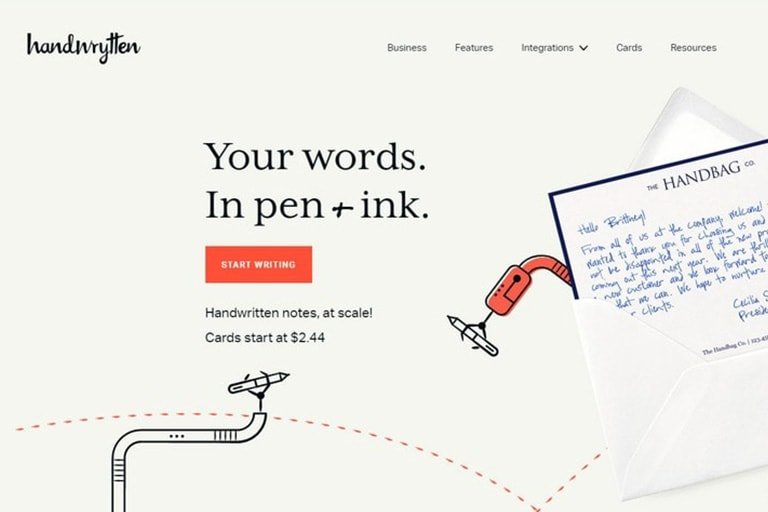
Handwryten یک سرویس بسیار منحصر به فرد است که نوشته های شما را به صورت یادداشت های دست نویس ارائه می دهد. طراحی هدر برای چنین سرویسی مطمئناً یک چالش است. و به نظر می رسد که آنها طراحی کاملی را ایجاد کرده اند تا شرکت را به شیوه ای جذاب به نمایش بگذارند.
هدر با یک نمونه واقعی از یک یادداشت دست نویس احاطه شده با تصاویر متحرک خلاقانه، هدف و هدف این سرویس و تجارت را کاملاً نشان می دهد.
این هدر وب سایت نمونه عالی دیگری از استفاده از تصاویر برای بیان داستان است. در این مورد، هدر از یک نقاشی دست ساز استفاده می کند که پیام این کسب و کار را تجسم می کند. که طراحی برندینگ را برای کسب و کارها فراهم می کند تا آنها را از شرکت های معمولی به عظمت برساند.
این درسی است که چگونه یک تصویر منحصر به فرد می تواند شخصیت بسیار زیادی را به عنوان یک وب سایت اضافه کند.
وب سایت نمونه کار طراح مستقل Stef Ivanov یکی از منحصر به فردترین طرح های هدر را دارد که آن را متمایز می کند. این فقط طرح شگفت انگیز عکس او یا زنبورهای وزوز اطراف سرش نیست. اما عمدتاً به این دلیل است که چگونه او از همه عناصر، فونت ها، رنگ ها و فضای سفید برای ایجاد یک تجربه به یاد ماندنی استفاده می کند.
خلاصه کردن کل یک شرکت یا نمایش تمام خدمات یک آژانس در فضای محدود موجود در قسمت هدر دشوار است. وب سایت Pragmatic Brains به نوعی توانسته است تمام خدمات مشاوره خود را در هدر قرار دهد. بدون به هم ریختگی طراحی.
در نگاه اول، مانند یک هدر وب سایت معمولی با مجموعه ای از تصاویر به نظر می رسد. اما، جادو زمانی اتفاق میافتد که ماوس را روی آن طرحهای کارت نگه دارید. آنها جزئیات هر خدماتی را که آژانس ارائه می دهد فاش می کند. طراحی هدر کاملا هوشمندانه و موثر.
ما نمیتوانیم طراحیهای درخشان وبسایت صفحات محصولات اپل را نادیده بگیریم، مخصوصاً هنگام ایجاد فهرستی از طرحهای خلاقانه هدر. در طول سال ها، اپل بر هنر جلب توجه کاربران با طراحی های وب سایت فوق العاده ساده خود تسلط یافته است.
طراحی هدر وب سایت محصول AirPods Pro نیز دارای طراحی رادیکال است. این ساده است و به کاربران اجازه می دهد تا به سرعت بفهمند که وب سایت چیست.
این طراحی هدر وب سایت کاملاً با پیام برند آژانس طراحی وب خود مطابقت دارد. از یک هدر بسیار ساده و بدون رنگ، تصاویر یا متن زیاد استفاده می کند تا قدرت طرح های مینیمالیستی و “بدون پیچیدگی” را به نمایش بگذارد.
وب سایت این شرکت بستنی هندی به اندازه خود محصولات آنها خوشمزه به نظر می رسد. بخش هدر وبسایت بهویژه با طرحبندی تمیز با پسزمینه رنگارنگ که تنها یک تصویر از بستنی را برجسته میکند، بهطور مؤثر بازدیدکنندگان را جذب میکند. هیچ کس نمی تواند در برابر پیمایش به پایین در این وب سایت مقاومت کند، حتی اگر شما به لاکتوز حساسیت نداشته باشید.
یکی از موثرترین طرحهای هدر در لیست ما متعلق به یک وبسایت استرالیایی است که به عنوان فهرست راهنمای دورههای آنلاین ارائهشده توسط کالجهای استرالیا قابل جستجو است.
طراحی ساده آن که سیستم جستجو را در مرکز صحنه قرار می دهد به عنوان یک فراخوان موثر عمل می کند. به دنبال این شاخص که به کاربران امکان می دهد دوره ها را در موضوعات مختلف، صنعت و سطوح صلاحیت بررسی کنند.
اینها تنها تعدادی از طرح های هدر شگفت انگیزی است که ما دیده ایم. به کاوش در وب ادامه دهید تا طرح های شگفت انگیز بیشتری پیدا کنید. همچنین، برای الهام گرفتن بیشتر، الگوهای وایرفریمینگ وب سایت ما و قالب های وب سایت Sketch را بررسی کنید.