در میان ابزارهای طراحی، پنپات جایگاه ویژه ای دارد. این یک ابزار طراحی منبع باز است که برای طراحان و توسعه دهندگان طراحی شده است تا با هم کار کنند و به آنها کمک کند به یک زبان صحبت کنند. همچنین این اولین ابزار طراحی است که کاملاً منبع باز و بر اساس استانداردهای وب باز است.
این یک انتخاب عالی برای طراحان و توسعه دهندگان است که از نزدیک با هم کار می کنند زیرا رویکرد Penpot می تواند به بهبود اساسی فرآیندهای طراحی تا توسعه کمک کند و بدون زحمت آنها را یکپارچه و سریع تر کند.
بهعنوان نرمافزار متنباز، Penpot نیز بهشدت سریع تکامل مییابد که با حمایت جامعه تقویت میشود. زمانی که چند ماه پیش برای اولین بار در مورد Penpot می نوشتم، هیجان خود را در مورد ویژگی های طرح بندی برنامه به اشتراک گذاشتم که در نهایت بین طراحی و کد برابری می کند و از همان قوانین CSS پیروی می کند. از آن زمان، تیم پشت پنپات ایجاد طرحبندیها را حتی بهتر کرده است، بنابراین آنها شایسته نگاهی دیگر هستند. من از بازی با ویژگیهای Penpot جدید بسیار لذت بردم، و فکر میکنم شاید بخواهید آنها را هم امتحان کنید.
طراحی چیدمان به درستی انجام شده است
اگر تا به حال کد CSS را نوشته یا خوانده اید، احتمالاً قبلاً به Flexbox برخورد کرده اید. این سنگ بنای طرحبندی برای وب مدرن است، و به احتمال زیاد، هر وبسایتی که به طور روزمره بازدید میکنید از آن استفاده میکند.
Flexbox نان و کره ای برای ایجاد چیدمان های ساده و انعطاف پذیر است. این رایجترین روش برای قرار دادن عناصر است: چیدن آنها در ردیفها و ستونها و تصمیمگیری در مورد نحوه تراز و توزیع آنها.
بنابراین، ایجاد طرحبندیهای Flexbox بخش مهمی از اکثر فرآیندهای وب است. و به ندرت وقت گیر نیست و باعث اصطکاک بین طراحی و توسعه می شود. معمولاً، توسعهدهندگان سعی میکنند مدلهای استاتیک را با بازسازی طرحبندیهای ساختهشده توسط طراحان از ابتدا به کد تبدیل کنند. از آنجایی که اکثر طراحان کد CSS را نمی نویسند و بیشتر ابزارهای طراحی از منطق متفاوتی نسبت به CSS پیروی می کنند، بسیاری از آنها ممکن است اشتباه کنند یا در ترجمه گم شوند.
این جایی است که طرح بندی Flex Penpot وارد عمل می شود. Layout های داخلی Penpot نیازی به ترجمه خسته کننده به کد ندارند. حتی اگر طراحان می توانند آنها را با استفاده از یک رابط بصری آشنا بسازند، آنها به عنوان کد آماده تولید خارج از جعبه ارائه می شوند. و حتی اگر نیاز به تغییراتی داشته باشند، همچنان میتوانند در زمان و حدس و گمان توسعهدهندگان صرفهجویی کنند زیرا از منطقی پیروی میکنند که از قبل برایشان آشنا و قابل درک است.
بنابراین در نهایت به نفع همه است. این برای توسعه دهندگان کمتر کار می کند زیرا آنها کد مورد نیاز خود را بلافاصله دریافت می کنند. این برای طراحان بهتر است زیرا آنها کنترل دقیق تری بر اثر نهایی دارند و درک بهتری از فناوری هایی که برای آنها طراحی می کنند. و در نهایت، برای تجارت خوب است زیرا در وقت همه صرفه جویی می کند.
همه اینها بدون اینکه کار طراح را یک اینچ سخت تر کند یا آنها را مجبور به نوشتن یک خط کد کند. حالا بیایید نگاهی به این بیندازیم که طرح های ساختمانی با طرح بندی Flex در عمل چگونه به نظر می رسند!
شروع به کار با طرح بندی فلکس
همانطور که قبلا ذکر شد، Flexbox را می توان به عنوان یک جعبه ابزار برای عناصر چیدمان ساختمان و موقعیت یابی درک کرد.
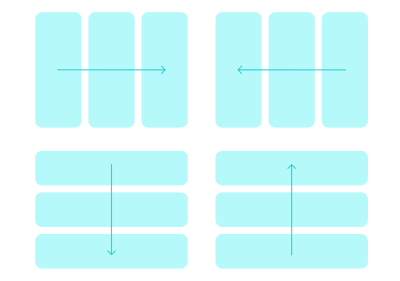
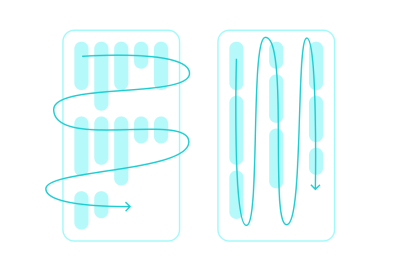
هر طرح فلکس معمولاً یک آرایه، لیستی از عناصر است. این لیست را می توان از چپ به نوشتن، راست به چپ، بالا به پایین یا پایین به بالا مرتب کرد.

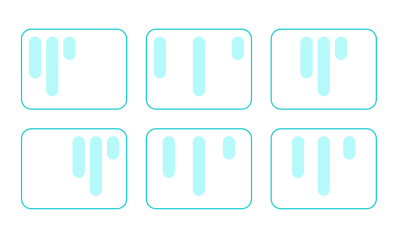
Flex Layout به شما این امکان را میدهد تا کنترل کنید که چگونه عناصر موجود در این لیستها در مقابل یکدیگر قرار میگیرند.

همچنین میتوانید نحوه چیدمان عناصر در کانتینرها را کنترل کنید.

طرحبندیهای فلکس میتوانند در چندین خط نیز بپیچند. شما همچنین می توانید آنها را به طور نامحدود لانه کنید تا طرح بندی های پیچیده ای را که می خواهید ایجاد کنید.

و این تازه شروع است. گزینه های بسیار بیشتری برای کاوش وجود دارد. همانطور که می بینید، طرح بندی Flex امکانات و دقت بسیار بیشتری نسبت به اکثر ابزارهای طراحی به شما می دهد. ایجاد با آن نه تنها فرآیند بهتری است، بلکه قدرتمندتر است.
تیم Penpot برای بررسی تمام ویژگی های ممکن طرح بندی Flex، ایجاد کرد یک قالب جامع Playground که می توانید آن را امتحان کنید. اگر هنوز اکانت Penpot ندارید، همین الان اقدام کنید و یکی بسازید. سپس فایل را کپی کنید و سعی کنید خودتان با آن بازی کنید! این فایل شما را با مثالها و تعاریف واضح به سفری در میان ویژگیهای طرحبندی فلکس میبرد، بنابراین میتوانید در کمترین زمان شروع به ساخت طرحبندیهای پیچیده و قوی کنید.
ساختن یک مثال با هم
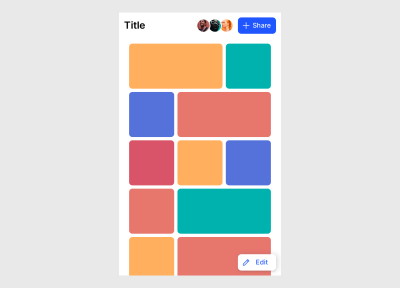
برای اینکه درک بهتری از کار با Flex Layout در عمل داشته باشید، اجازه دهید به یک مثال عملی نگاه کنیم. در چند مرحله بعدی، ساختار این ماکاپ کوچک را بررسی می کنیم و تک تک قسمت های آن را با Flex Layout بازسازی می کنیم.

برای اولین عناصر، می توانیم از Flex Layout برای دکمه های خود استفاده کنیم. با چند کلیک، میتوانیم مطمئن شویم که به اندازه نماد و برچسب داخل آن پاسخگو هستند و لایهها و فاصلهها را بین عناصر فرزند تنظیم میکنیم.
همچنین میتوانیم از Flex Layout برای پشته آواتارها استفاده کنیم. برای همپوشانی تصاویر، یک شکاف منفی بین عناصر کار را انجام می دهد. ما همچنین کنترل کاملی بر ترتیب عناصر داریم. ما می توانیم پشته را در هر جهتی قرار دهیم. همچنین می توانیم ترتیب پشته هر عنصر را به صورت جداگانه کنترل کنیم. این به لطف پشتیبانی Penpot از z-index، یکی دیگر از ویژگی های مفید CSS است.
طرحبندیهای فلکس را میتوان تودرتو کرد و طرحبندیها و وابستگیهای پیچیدهتری ایجاد کرد. در این مورد، یک طرح بندی Flex جداگانه برای نوار ناوبری و دیگری برای شبکه کاشی های زیر ایجاد می کنیم.
به یاد داشته باشید که عناصر در چیدمان های Flex را می توان پیچیده کرد؟ بیایید این را در عمل ببینیم. در این مورد، میتوانیم یک چیدمان چند بعدی انعطافپذیر از عناصر ایجاد کنیم که به کانتینر والد پاسخ میدهد و آن را با بلوکها هم به صورت عمودی و هم افقی پر کنیم، درست همانطور که CSS انجام میدهد.
اما اگر برخی از عناصر به شبکه تعلق نداشته باشند چه؟ در کنار Flexbox، Penpot از موقعیت یابی مطلق پشتیبانی می کند. این بدان معنی است که هر عنصری را می توان از طرح بندی Flex برداشت تا همچنان در همان ظرف باقی بماند اما قوانین طرح بندی را نادیده بگیرد. این دقیقا همان چیزی است که ما برای دکمه “ویرایش” نیاز داریم.
در نهایت، ما می توانیم کل برد را به یک طرح بندی فلکس تبدیل کنیم. اکنون، ما طرحی داریم که نه تنها کار با آن و ویرایش آن آسان است، بلکه کاملاً انعطاف پذیر است. آیا نمی دانید که طراحی شما در یک صفحه نمایش کوچکتر یا بزرگتر چگونه عمل می کند؟ تنها کاری که باید انجام دهید این است که اندازه برد را تغییر دهید.
مراحل بعدی
اگر میخواهید نگاهی به فایل منبع طرحبندی که اخیراً ساختهایم بیندازید، ادامه دهید و این فایل را کپی کنید.
برای کاوش بیشتر و یادگیری بیشتر در مورد نحوه استفاده از طرح بندی Flex، فراموش نکنید الگوی Flex Layout را امتحان کنید.
در صورتی که گیر کردید یا سوالی دارید، انجمن پنپات بهترین مکان برای جستجوی کمک خواهد بود.
یک عالی نیز وجود دارد آموزش تصویری که توضیح می دهد که چگونه طراحان و توسعه دهندگان می توانند با استفاده از طرح بندی Flex با یکدیگر کار کنند.
خلاصه
همانطور که می بینید، با Flex Layout، امکانات برای ساختاربندی طرح های شما بی پایان است. من معتقدم که ویژگی هایی مانند این یک تغییر خوشایند در صحنه ابزارهای طراحی و تغییر در جهت درست است. به طراحان کمک می کند تا کنترل بیشتری بر کار خود داشته باشند و به توسعه دهندگان کمک می کند تا تا حد امکان کارآمدتر کار کنند.
به زودی: پشتیبانی از CSS Grid
شاید شما هم اکنون مانند من فکر می کنید: چیدمان های CSS فقط Flexbox نیستند، اینطور نیست؟ اگر با CSS کار می کنید، احتمالاً می دانید که Flexbox به تنهایی کافی نیست. طرحبندیهای پیچیدهتر اغلب با استفاده از CSS Grid بهتر ساخته میشوند. Flexbox و Grid وقتی با هم ترکیب شوند بهترین عملکرد را دارند – برای ایجاد وبسایتهای دقیق و در عین حال پیچیده و کاملاً پاسخگو.
Penpot هنوز از CSS Grid پشتیبانی نمی کند، اما در شرف تغییر است! شما می توانید در مورد آن در آینده بیشتر بدانید جشنواره پنپات. در طول این رویداد، تیم Penpot طرح خود و یک نسخه نمایشی از ویژگی طرحبندی Grid را به اشتراک میگذارد. اگر میخواهید درباره مراحل بعدی Penpot بیشتر بدانید، در پیوستن (مجازی یا حضوری) تردید نکنید.
(il)