ضربه های خشم آزاردهنده و خسته کننده هستند. این اتفاقات فوقالعاده در رابط کاربری ما زمانی رخ میدهد که برای ادامه سفر باید دو بار یا گاهی سه بار ضربه بزنید. البته گاهی اوقات این اتفاق می افتد زیرا وب سایت بسیار کند است، اما گاهی اوقات این اندازه هدف عناصر تعاملی است که مقصر است.

بنابراین این روزها عناصر تعاملی ما چقدر باید بزرگ باشند؟ چه اندازه ای قابل اعتماد برای نمادها، پیوندها و دکمه ها خواهد بود – در ناوبری و در تلفن همراه؟ چگونه اشتباه کردن را برای کاربرانمان دشوارتر کنیم؟ بیا یک نگاهی بیندازیم.
صفحه چیت لمسی موبایل (8 دقیقه) ضربه های خشم آزاردهنده و خسته کننده هستند. این اتفاقات فوقالعاده در رابط کاربری ما زمانی رخ میدهد که برای ادامه سفر باید دو بار یا گاهی سه بار ضربه بزنید. گاهی اوقات این اتفاق می افتد زیرا وب سایت بسیار کند است، اما گاهی اوقات این اندازه هدف عناصر تعاملی است که مقصر است.
Rage Taps، معیاری برای ناامیدی کاربر، توسط Colin Contreary Rage Taps معیار خوبی برای ناامیدی کاربر است. منبع تصویر
بنابراین این روزها عناصر تعاملی ما چقدر باید بزرگ باشند؟ اندازه قابل اعتماد برای نمادها، پیوندها و دکمه ها – در ناوبری و تلفن همراه چقدر است؟ چگونه اشتباه کردن را برای کاربرانمان دشوارتر کنیم؟ بیا یک نگاهی بیندازیم.
شما می توانید یک فصل کامل ویدیویی در مورد طراحی برای لمس در آن پیدا کنید الگوهای طراحی رابط هوشمند همچنین – به همراه 30 فصل دیگر در مورد UX و الگوهای طراحی.
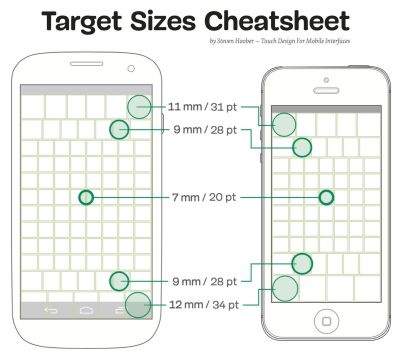
برگه چیت اندازه های هدف
یکی از توصیه های رایج برای اندازه های هدف در موبایل این است 44×44 پیکسل. این کمی گمراه کننده است زیرا پیکسل های صفحه نمایش یا حداقل پیکسل های مستقل از دستگاه (افت) به چند برابر وضوح نمایشگر مقیاس می شوند. بنابراین پیکسل ها در صفحه های مختلف متفاوت هستند، و زمانی که در مورد اندازه ها صحبت می کنیم، احتمالاً باید در مورد آن صحبت کنیم. شیب، به جای پیکسل ها.

بسته به جایی که یک عنصر روی صفحه نمایش ظاهر می شود، کم و بیش نیاز به padding دارد. به طور کلی، ما در ورودی خود در مرکز صفحه بسیار دقیق هستیم، اما اینطور است کمترین دقت در لبه های صفحه نمایش (هم در بالا و هم در پایین).
مطابق تحقیقات استیون هوبر در کتاب طراحی لمسی برای رابطهای موبایل، برای به حداقل رساندن ضربههای خشم باید 11 میلیمتر (یا 31 نقطه / 42 پیکسل) در بالای صفحه و 12 میلیمتر (یا 34 نقطه / 46 پیکسل) در پایین صفحه را هدف قرار دهیم. صفحه نمایش با این حال، در مرکز، ما به طور بالقوه میتوانیم تا 7 میلیمتر (یا 20 نقطه / 27 پیکسل) کم کنیم. این شامل هم عرض و هم بالشتک یک عنصر تعاملی است.
چگونه واحدهای نقطه ای به پیکسل های CSS یا واحدهای Android/iOS ترجمه می شوند? خوشبختانه، استیون هوبر ارائه می دهد جدول تبدیل مفید برای کمک به شما در ترجمه از نقاط به واحدهای px و em، Android SP یا DPs، نقاط iOS و DIP یا px ویندوز.
همه پیکسل ها یکسان نیستند
همانطور که در بالا دیدیم، اندازه های هدف بسته به مکان ظاهر شدن اجزا در صفحه تغییر می کند. شایان ذکر است که با توجه به الزامات سطح WCAG 2.1 AAA، همه اهداف باید اندازه گیری شود حداقل 44 در 44 پیکسل، مگر اینکه هدف در یک جمله یا بلوک متن باشد. برای چنین استثناهایی، میتوانیم از 27 پیکسل به عنوان هدف استفاده کنیم، اما به طور کلی، هر چه بزرگتر باشد، بهتر است.

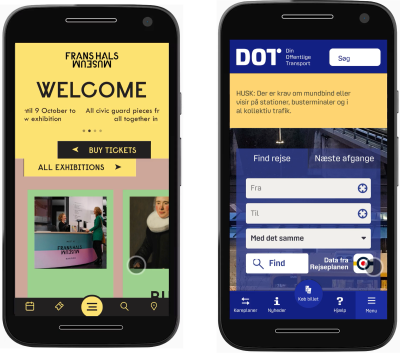
برای منوهای چسبنده در بالا یا پایین صفحه، احتمالاً باید کادرهای 44-46 پیکسلی یا ترجیحاً بیشتر را هدف قرار دهیم. با این حال، برای پیوندهایی که بهعنوان اسکرول کاربر در صفحه روی صفحه ظاهر میشوند، احتمالاً قادر خواهیم بود از اکثر مشکلات مربوط به اجزای کوچکتر جلوگیری کنیم.

به همین دلیل است که ما احتمالاً قادر خواهیم بود حداکثر 5 مورد را در برگه های پایین قرار دهید روی یک تلفن همراه در عوض، ممکن است لازم باشد از یک صفحه پایین استفاده کنیم که از پایین به بالا به عنوان یک پوشش در بالای صفحه می لغزد.
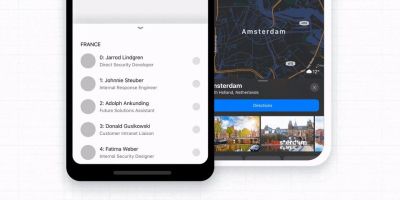
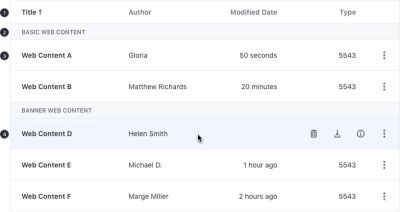
برای جداول داده، دکمه «اقدامات» را به نمادهای منفرد ترجیح دهید
جداول پیچیده معمولا دارند اعمال شناور زمانی که کاربر شروع به شناور شدن روی یک ردیف خاص می کند ظاهر می شوند. آنها معمولاً شامل همه چیز از برجسته کردن و صادرات گرفته تا جابجایی و حذف هستند.
در آزمایش، نشان دادن آیکون ها در شناور اشتباهات زیادی ایجاد می کند: نه تنها کاربران اغلب به طور تصادفی به یک ردیف اشتباه می پرند که به صورت افقی به سمت نمادها حرکت می کنند. آنها همچنین با کلیک تصادفی روی نقطه اشتباه و شروع دوباره اشتباه می کنند.

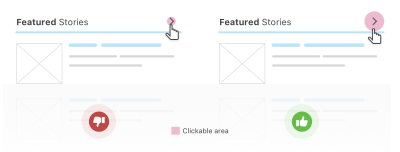
برای جلوگیری از کلیکهای خشمگین، ممکن است ایده خوبی باشد که چقدر خوب آن را آزمایش کنید دکمه های «اقدامات» یا یک دکمه «تقسیم». به جای آن اجرا می کرد. در واقع، آن دکمه می تواند در هر ردیف فعال باشد، با ضربه زدن/کلیک کردن باز می شود و به طور خودکار بسته نمی شود. ممکن است برای هر موردی ایدهآل نباشد، اما قطعاً حس کنترل بیشتری را در اختیار کاربران قرار میدهد زیرا نیاز به انجام یک اقدام در یک ردیف دارند.

یک دستیار برای دستکاری های پیچیده فراهم کنید
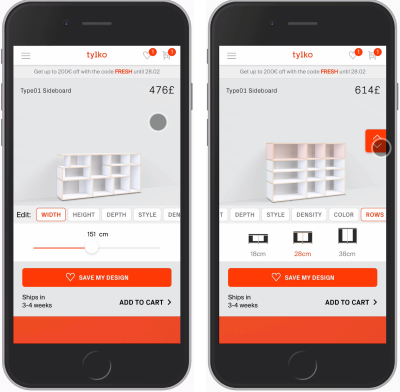
با دستکاری پیچیده مانند چرخش یک تصویر، یا انتخاب بخش کوچکی از یک منطقه بزرگتر، ما اغلب به دکمههای کوچکنمایی و بزرگنمایی یا بزرگنمایی/کوچک کردن تکیه میکنیم. این گزینهها البته کار میکنند، اما استفاده از آنها برای دستکاریهای بسیار دقیق، بهویژه اگر برای مدتی استفاده شود، به راحتی کمی خستهکننده میشوند.

در عوض، میتوانیم یک دسته کوچک وصل کنیم تا کاربران بتوانند انتخاب خود را سریعتر و با دقت بیشتری در داخل شی جابجا کنند. اینگونه است تیلکو به کاربران این امکان را می دهد تا قفسه های خود را در موبایل شخصی سازی کنند. بزرگنمایی نیز پشتیبانی می شود، اما لازم نیست یکی از مناطق را انتخاب کنید.
وقتی چند ضربه زدن بهتر از یک ضربه است
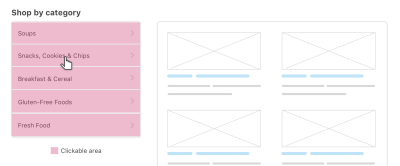
اما اگر برخی از نواحی شیر باید کوچک باشند، چه کنیم؟ شاید ما نمی توان 27×27 پیکسل برای هر نماد رزرو کرد – به عنوان مثال، هنگامی که ما انتخاب رنگ را در یک سایت تجارت الکترونیک پیشنهاد می کنیم؟ خوب، در آن صورت یکی از گزینههایی که باید در نظر بگیرید این است که با یک ضربه اضافی، یک انتخاب «مناسب» از رنگها را انتخاب کنید. این ممکن است در تعامل کمی کندتر باشد، اما بسیار دقیق تر است.

همیشه منطقه قابل کلیک را به حداکثر برسانید
هر زمانی که ممکن بود، کل عنصر را کپسوله کنید، همراه با بالشتک کافی برای اطمینان از رسیدن به اندازه جادویی 42-46 پیکسل برای جلوگیری از ضربه های خشم برای همیشه. این به طور معمول به این معنی است اضافه کردن بالشتک کافی برای نمادها، اما برای آکاردئون ها و ناوبری میله های تمام عرض یا تمام ارتفاع را ترجیح می دهند.


احمد شادید تقدیم می کند چند مثال مفید از استفاده از فاصله برای افزایش مناطق قابل کلیک و جلوگیری از کلیک های خشم. هر لوپ حتی پیشنهادهای بیشتری را در مقاله خود ارائه می دهد اندازه های هدف قابل دسترس.
بسته بندی
هنگام طراحی برای لمس امروز، باید از آن استفاده کنیم حداقل 27×27 پیکسل برای پیوندهای کوچک یا نمادها در قسمت محتوا و حداقل 44×44 پیکسل برای نمادهای بالا و پایین صفحه.

من شخصاً همیشه بالا می رفتم 30×30 پیکسل و 48×48 پیکسل مطمئن شوید که اشتباهات واقعا دشوار است. و البته، همیشه از عرض کامل یا ارتفاع کامل برای مناطق قابل کلیک استفاده کنید. امیدواریم این به ما کمک کند تا ضربه های خشم را به طور کلی از وب سایت های خود حذف کنیم – و بسیاری از کاربران شما صمیمانه از آن قدردانی می کنند.
شما می توانید جزئیات بیشتری را در ناوبری UX در کتابخانه ویدیویی در مورد الگوهای طراحی رابط هوشمند 🍣 — با آموزش زنده UX که در سپتامبر امسال برگزار می شود.
منابع مفید
چند منبع فوقالعاده در مورد اندازههای هدف در دسترس وجود دارد که اگر بخواهید عمیقتر در موضوع غواصی کنید، ممکن است مفید باشد:
(il)