امروز، ما از تکنیک هک چک باکس CSS برای ساخت یک منوی متحرک موبایل استفاده خواهیم کرد. یک ریز تعامل مفید و یک رابط کاربری جایگزین برای منوی اصلی در صفحه نمایش تلفن همراه.
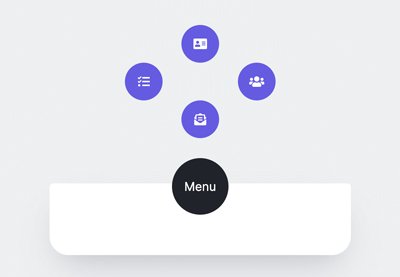
بدون مقدمه، بیایید نسخه ی نمایشی نهایی را پیش نمایش کنیم:
ریز تعاملات چیست؟
ریز تعامل اصطلاحی است که این روزها اغلب در طراحی UI و UX شنیده می شود. ریز تعاملات هستند جفت های ماشه-بازخورد، به عبارت دیگر جایی که:
- اتفاقی می افتد (با انجام کاری توسط کاربر یا تغییر وضعیت سیستم)
- و سپس بازخوردی وجود دارد که نشان دهد چیزی اتفاق افتاده است.
بازخورد معمولاً یک نشانه بصری کوچک و بسیار متنی در رابط کاربری است. امروز قصد داریم یک منوی موبایل بسازیم که با کلیک روی آن، آیتم های منو ظاهر یا ناپدید می شوند. ما از حرکت و رنگ برای ارائه بازخورد به کاربر استفاده خواهیم کرد.
منوی متحرک موبایل CSS
1. علامت گذاری صفحه را تعریف کنید
برای شروع کار، یک را تعریف می کنیم nav عنصری که در آن قرار می دهیم:
- یک چک باکس و به دنبال آن برچسب و
- منوی اصلی
هر آیتم منو شامل گره متنی می شود که در داخل a پیچیده شده است span عنصر و یک نماد فونت عالی. به همین دلیل، ما قبلاً آن را بارگذاری کرده ایم فونت عالی کتابخانه در قلم ما
1 |
<nav class="nav"> |
2 |
<input id="menu" type="checkbox"> |
3 |
<label for="menu">Menu</label> |
4 |
<ul class="menu"> |
5 |
<li>
|
6 |
<a href="#0"> |
7 |
<span>About</span> |
8 |
<i class="fas fa-address-card" aria-hidden="true"></i> |
9 |
</a>
|
10 |
</li>
|
11 |
<li>
|
12 |
<a href="#0"> |
13 |
<span>Projects</span> |
14 |
<i class="fas fa-tasks" aria-hidden="true"></i> |
15 |
</a>
|
16 |
</li>
|
17 |
<li>
|
18 |
<a href="#0"> |
19 |
<span>Clients</span> |
20 |
<i class="fas fa-users" aria-hidden="true"></i> |
21 |
</a>
|
22 |
</li>
|
23 |
<li>
|
24 |
<a href="#0"> |
25 |
<span>Contact</span> |
26 |
<i class="fas fa-envelope-open-text" aria-hidden="true"></i> |
27 |
</a>
|
28 |
</li>
|
29 |
</ul>
|
30 |
</nav>
|
2. Main Styles را مشخص کنید
ما برخی از سبک های مقدماتی را که می توانید با کلیک بر روی زبانه CSS پروژه آزمایشی بررسی کنید، صرف نظر می کنیم و مستقیماً به سبک های اصلی می پریم.
برای شروع، ما چند سبک به nav می دهیم که آن را به شکل زیر در می آورد:



در مرحله بعد، مانند همیشه، ما چک باکس را به صورت بصری پنهان می کنیم. پس از آن، برچسب مربوط به آن را که به عنوان یک دکمه عمل می کند، در مرکز ناو به صورت زیر قرار می دهیم:



سبک های مربوطه به اندازه کافی ساده هستند تا به جزئیات بیشتری وارد شوند. آن ها اینجا هستند:
1 |
/*CUSTOM VARIABLES HERE*/
|
2 |
|
3 |
.nav { |
4 |
position: relative; |
5 |
display: flex; |
6 |
justify-content: center; |
7 |
max-width: 400px; |
8 |
padding-bottom: 20px; |
9 |
border-radius: 5px 5px 25px 25px; |
10 |
margin: 300px auto 0; |
11 |
background: var(--white); |
12 |
box-shadow: rgb(50 50 93 / 10%) 0 30px 60px -12px, |
13 |
rgb(0 0 0 / 15%) 0 18px 36px -18px; |
14 |
}
|
15 |
|
16 |
.nav [type="checkbox"] { |
17 |
position: absolute; |
18 |
left: -9999px; |
19 |
}
|
20 |
|
21 |
.nav [type="checkbox"] + label { |
22 |
position: relative; |
23 |
width: 75px; |
24 |
height: 75px; |
25 |
display: flex; |
26 |
align-items: center; |
27 |
justify-content: center; |
28 |
font-size: 16px; |
29 |
cursor: pointer; |
30 |
z-index: 1; |
31 |
background: var(--violet); |
32 |
border-radius: 50%; |
33 |
transform: translateY(-50%); |
34 |
transition: all 0.2s; |
35 |
}
|
36 |
|
37 |
.nav [type="checkbox"] + label:hover { |
38 |
background: var(--dark-violet); |
39 |
}
|
3. سبک های منو
حالا بیایید وارد منو شویم. در اینجا حقایق مهم در مورد سبک اقلام آن وجود دارد:
- آنها کاملاً عناصری خواهند بود که در ابتدا در زیر برچسب قرار می گیرند– ما داده ایم
z-index: 1. به این ترتیب، آنها پنهان به نظر می رسند.



- از نظر ریز تعامل، از حرکت برای نشان دادن اینکه آیتم های منو با فشار دادن دکمه منو به دست آمده اند استفاده می کنیم. آنها از پشت دکمه ظاهر می شوند.
- ما یک تاخیر انتقال متفاوت را به آنها اختصاص خواهیم داد. به طور خاص، مورد چهارم کوچکترین مورد، سپس مورد سوم و غیره را خواهد داشت. هرچه تأخیر بیشتر باشد، زمانی که حالت علامتنخورده/بسته منو فعال میشود، زمان بیشتری طول میکشد تا آیتم مرتبط ناپدید شود.
- آنها عناصر دایره ای خواهند بود که نماد در مرکز آنها و متن چند پیکسل بالای آنها قرار دارد. در ابتدا، متن نامرئی خواهد بود.



سبک های مرتبط:
1 |
/*CUSTOM VARIABLES HERE*/
|
2 |
|
3 |
.menu li { |
4 |
position: absolute; |
5 |
top: -25px; |
6 |
left: 50%; |
7 |
transform: translateX(-50%); |
8 |
transition: all 0.4s; |
9 |
}
|
10 |
|
11 |
.menu li:nth-child(1) { |
12 |
transition-delay: 0.2s; |
13 |
}
|
14 |
|
15 |
.menu li:nth-child(2) { |
16 |
transition-delay: 0.15s; |
17 |
}
|
18 |
|
19 |
.menu li:nth-child(3) { |
20 |
transition-delay: 0.1s; |
21 |
}
|
22 |
|
23 |
.menu li:nth-child(4) { |
24 |
transition-delay: 0.05s; |
25 |
}
|
26 |
|
27 |
.menu li a { |
28 |
width: 50px; |
29 |
height: 50px; |
30 |
border-radius: 50%; |
31 |
display: flex; |
32 |
align-items: center; |
33 |
justify-content: center; |
34 |
background: var(--violet); |
35 |
}
|
36 |
|
37 |
.menu li a span { |
38 |
position: absolute; |
39 |
top: 0; |
40 |
left: 0; |
41 |
transform: translateY(calc(-100% - 5px)); |
42 |
width: 100%; |
43 |
font-size: 13px; |
44 |
white-space: nowrap; |
45 |
pointer-events: none; |
46 |
opacity: 0; |
47 |
transition: opacity 0.3s; |
48 |
color: var(--black); |
49 |
font-weight: bold; |
50 |
}
|
4. تغییر منو
هر بار که روی برچسب چک باکس کلیک می کنیم، نمایان بودن منو را تغییر می دهیم. یک بار دیگر، با کمک :checked شبه طبقه، ترکیب کننده خواهر و برادر مجاور (+)، و ترکیب کننده خواهر و برادر عمومی (~).
ما قبلاً وضعیت منوی بسته پیشفرض را مورد بحث قرار دادهایم، بنابراین بیایید اکنون دنباله اقدامات در حالت باز مخالف آن را پوشش دهیم:
- ما به برچسب ظاهر متفاوتی می دهیم تا نشان دهیم که فشرده شده است. این، دوباره، بازخورد ریز تعامل است.



- آیتم های منو با حرکت دادن آنها به سمت بالا به راحتی قابل مشاهده خواهند بود
topوleftمقادیر افست اما باز هم این اتفاق در زمان های مختلف رخ خواهد داد. این بار اولین مورد ظاهر می شود، سپس مورد دوم و به همین ترتیب.
- پس از مشاهده تمام عناصر، گره های متن به طور همزمان ظاهر می شوند.



در اینجا سبک های مورد نیاز آمده است:
1 |
/*CUSTOM VARIABLES HERE*/
|
2 |
|
3 |
.nav input:checked + label { |
4 |
background: var(--black); |
5 |
transform: translateY(calc(-50% + 4px)); |
6 |
}
|
7 |
|
8 |
.nav input:checked ~ .menu li:nth-child(1) { |
9 |
top: -210px; |
10 |
transition-delay: 0.1s; |
11 |
}
|
12 |
|
13 |
.nav input:checked ~ .menu li:nth-child(2) { |
14 |
top: -160px; |
15 |
left: calc(50% - 75px); |
16 |
transition-delay: 0.2s; |
17 |
}
|
18 |
|
19 |
.nav input:checked ~ .menu li:nth-child(3) { |
20 |
top: -160px; |
21 |
left: calc(50% + 75px); |
22 |
transition-delay: 0.3s; |
23 |
}
|
24 |
|
25 |
.nav input:checked ~ .menu li:nth-child(4) { |
26 |
top: -110px; |
27 |
transition-delay: 0.4s; |
28 |
}
|
29 |
|
30 |
.nav input:checked ~ .menu li a span { |
31 |
opacity: 1; |
32 |
transition-delay: 0.9s; |
33 |
}
|
نتیجه
انجام شده! تنها با چند قانون CSS و مقداری نشانه گذاری ساده، موفق شدیم یک ریز تعامل منوی متحرک فقط CSS ایجاد کنیم. اگر برای اجرای منوهای شناور برای ناوبری ثانویه یا صفحه نمایش موبایل به الهام گرفتن نیاز دارید، این الگو ممکن است مفید باشد.
قبل از بسته شدن، در اینجا یادآور چیزی است که ما ساختیم:
مثل همیشه، خیلی ممنون که خواندید!