ساختن یک وب سایت یا اپلیکیشن موبایل بسیار شبیه ساختن یک خانه است. این یک فرآیند پیچیده است که با یک پلان طبقه برای ساختار و معماری شروع می شود تا بفهمید که می خواهید نتیجه نهایی چگونه باشد.
وایرفریم ها مانند پلان های طراحی رابط کاربری وب و موبایل هستند. آنها به شما و مشتری خود اجازه می دهند تا در مورد معماری بصری یک وب سایت یا برنامه تلفن همراه در یک صفحه باشید.
Figma یکی از بهترین ابزارهایی است که می توانید برای طراحی وایرفریم برای انواع رابط های وب و موبایل استفاده کنید. چیزی که Figma را بهتر میکند این است که میتوانید وایرفریمها را در مرورگر خود طراحی کنید و از قالبها برای سرعت بخشیدن به فرآیند استفاده کنید.
امروز مجموعهای از بهترین کیتهای وایرفریم Figma را برای شما آوردهایم تا در طراحیهای وایرفریم خود بهکارگیری کنید. در این مجموعه کیت های Wireframe برای هر دو رابط کاربری وب و موبایل وجود دارد. آنها را در زیر بررسی کنید.
بیش از 2 میلیون قالب گرافیکی Figma و بیشتر با دانلود نامحدود
هزاران قالب گرافیکی Figma، کیتهای رابط کاربری و قالبهای وب را با عضویت در Envato Elements دانلود کنید. از 16 دلار در ماه شروع می شود و به شما دسترسی نامحدود به کتابخانه رو به رشدی از بیش از 2000000 قالب Figma، دارایی های طراحی، گرافیک، تم، عکس و موارد دیگر را می دهد.
الگوهای Figma را کاوش کنید

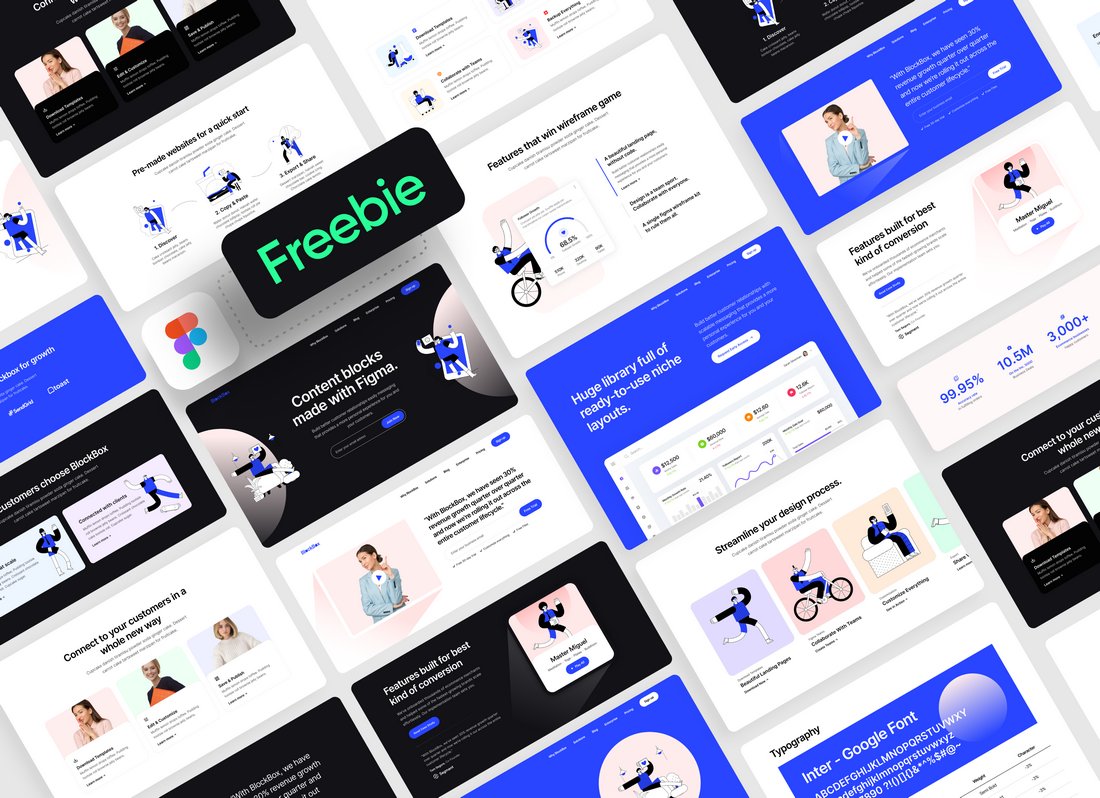
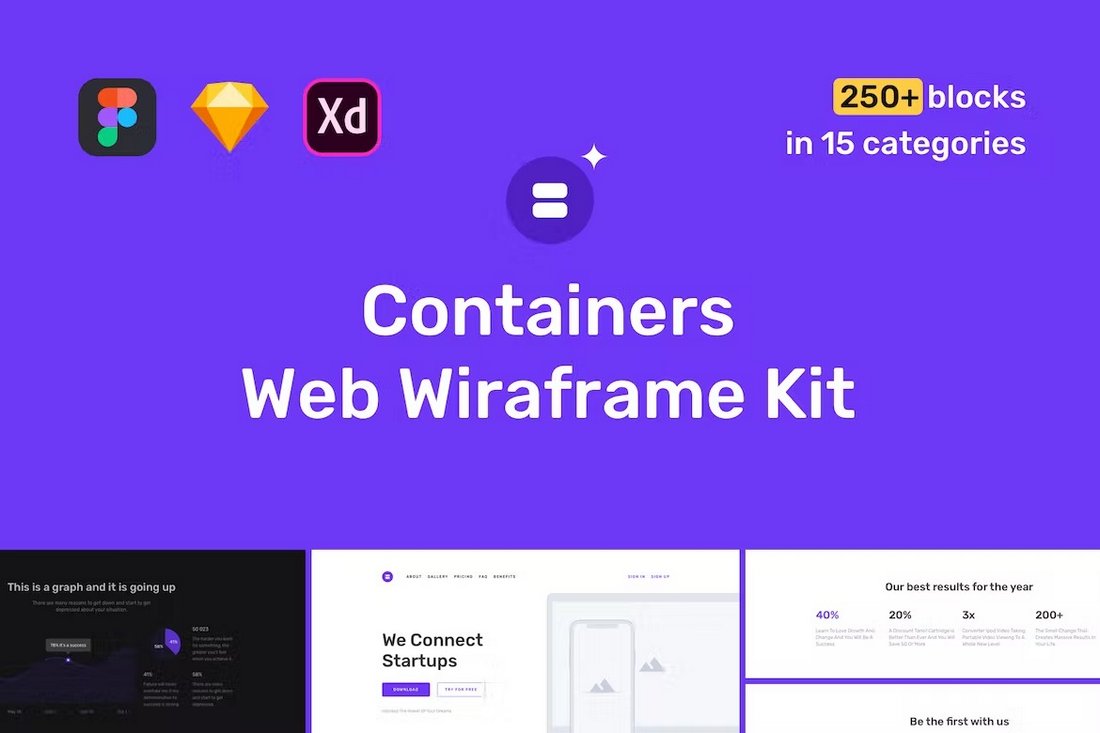
Containers یک کیت Wireframing بزرگ برای Figma است که با بیش از 250 بلوک محتوا در 15 دسته مختلف ارائه می شود. این نوید بیش از 2000 ترکیب برای ایجاد وب سایت ها و طرح بندی های منحصر به فرد را می دهد. 2 قالب صفحه فرود از پیش ساخته شده در این بسته با 5 ماکت موجود است. کیت UI در رنگ های روشن و تیره نیز موجود است.

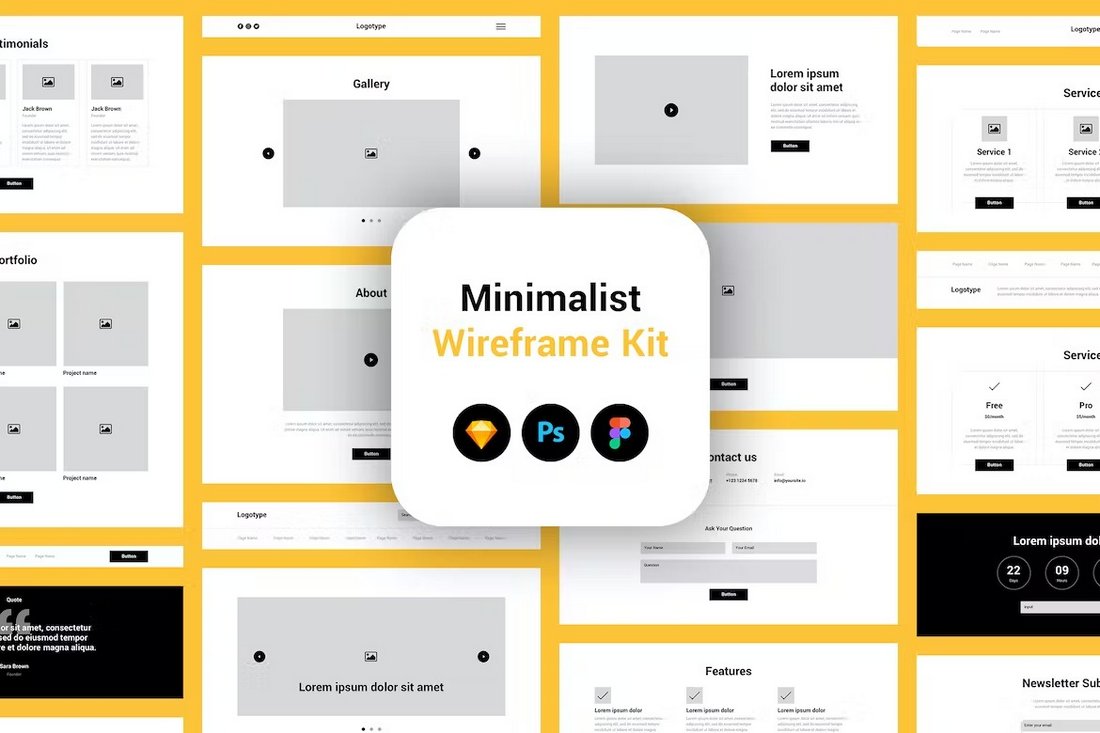
طراحی وایرفریم های تمیز و مینیمال با این کیت وایرفریم Figma بسیار ساده تر است. دارای 35 جزء با عناصر قابل تنظیم است. می توانید از آنها برای طراحی سریع طرح بندی وب سایت بدون تلاش استفاده کنید. می توانید کیت UI را با استفاده از Figma، Photoshop و Sketch سفارشی کنید.

Merge یک کیت رابط کاربری عالی برای وایرفریم در Figma است. دارای توازن خوبی از اجزا و عناصری است که در انواع طراحیهای قاب سیمی از صفحهنمایش برنامههای موبایل گرفته تا داشبورد، وبسایتها و صفحات فرود استفاده میکنید. بیش از 180 عنصر در این بسته با 36 قالب از پیش ساخته شده گنجانده شده است. این قالب ها با Adobe XD، Illustrator و Sketch نیز سازگار هستند.

75 قالب منحصر به فرد صفحه نمایش تلفن همراه در 10 دسته مختلف در این بسته وجود دارد. میتوانید از این کیت وایرفریمینگ Figma برای طراحی انواع مختلف طرحبندی و صفحهنمایش برنامههای موبایل استفاده کنید. میتوانید رنگها، فونتها و متن را تغییر دهید تا هر فریم را به دلخواه خود سفارشی کنید.

WeDot یک کیت Wireframing Figma برای طراحان وب است. دارای بیش از 170 بلوک محتوای مختلف در 17 دسته بندی محبوب است. با استفاده از این کیت رابط کاربری میتوانید برای صفحات فرود، وبسایتهای تجارت الکترونیک، وبسایتهای تجاری و حتی داشبوردهای وب طراحی کنید. همچنین در فرمت های Adobe Illustrator، XD و Sketch موجود است.
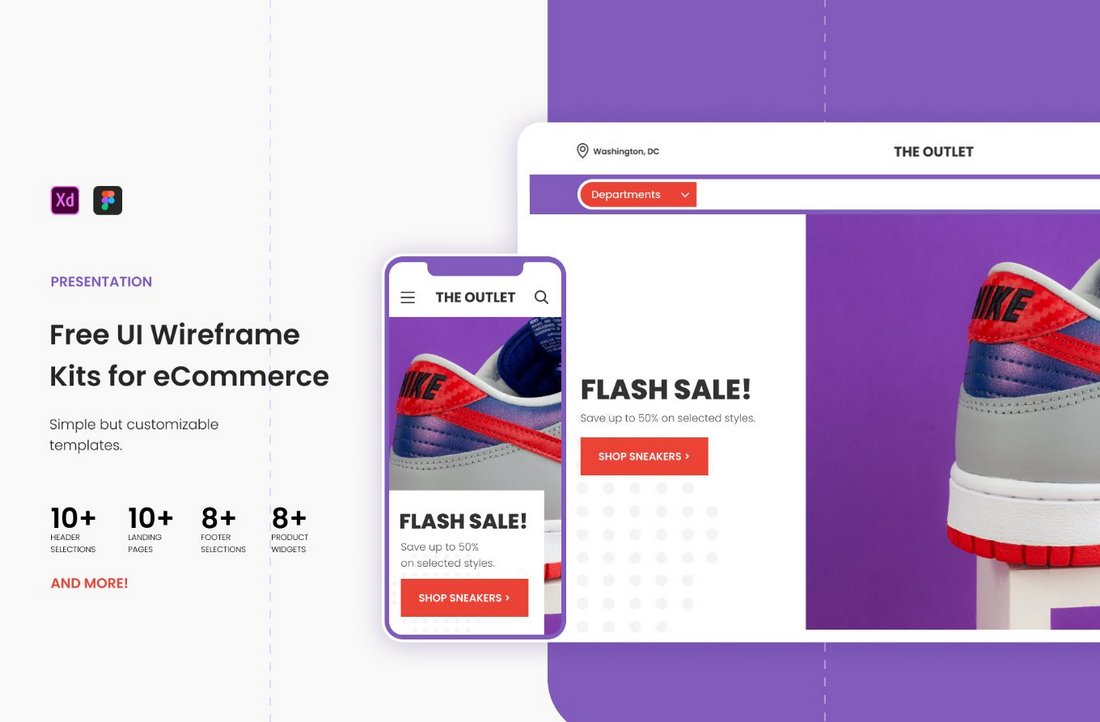
این یک کیت Figma wireframe رایگان است که می توانید از آن برای طراحی وب سایت های تجارت الکترونیک استفاده کنید. 10 صفحه فرود، بخش هدر، ابزارک محصول و بلوک محتوا در این بسته وجود دارد. می توانید از آنها برای ایجاد وایرفریم های وب سایت منحصر به فرد خود استفاده کنید.
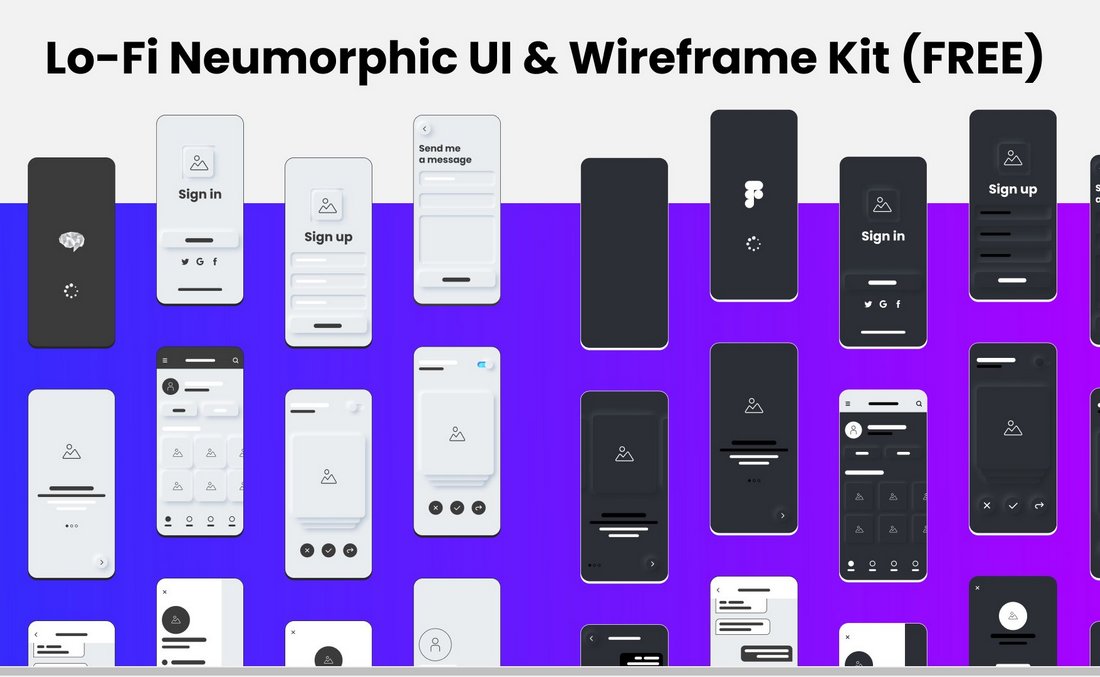
این بسته نرم افزاری با حداقل قالب های وایرفریم با کیفیت پایین ارائه می شود که به سبک طراحی نورومورفیک ساخته شده اند. در این بسته 40 قالب صفحه نمایش موبایل با بیش از 100 جزء وجود دارد. هر صفحه در تم های روشن و تاریک موجود است.

Framer مجموعه بزرگی از قالبهای وایرفریم است که در Figma، Sketch، Adobe XD و Photoshop موجود است. دارای بسته های مختلف برای اجزای مختلف وایرفریم است. این بسته برای سربرگ های وب سایت است. بسته های دیگری نیز در صفحه نویسنده موجود است. شما می توانید آنها را اینجا پیدا کنید.

این یک کیت Wireframe برای طراحان و توسعه دهندگان موبایل است. دارای یک بسته کامل پر از اجزای رابط کاربری برای طراحی فریم های سیمی برای برنامه های آیفون است. بیش از 90 صفحه نمایش موبایل منحصر به فرد در این بسته در 16 دسته محتوای محبوب موجود است. هر قالب در قالب های Figma و Sketch موجود است.

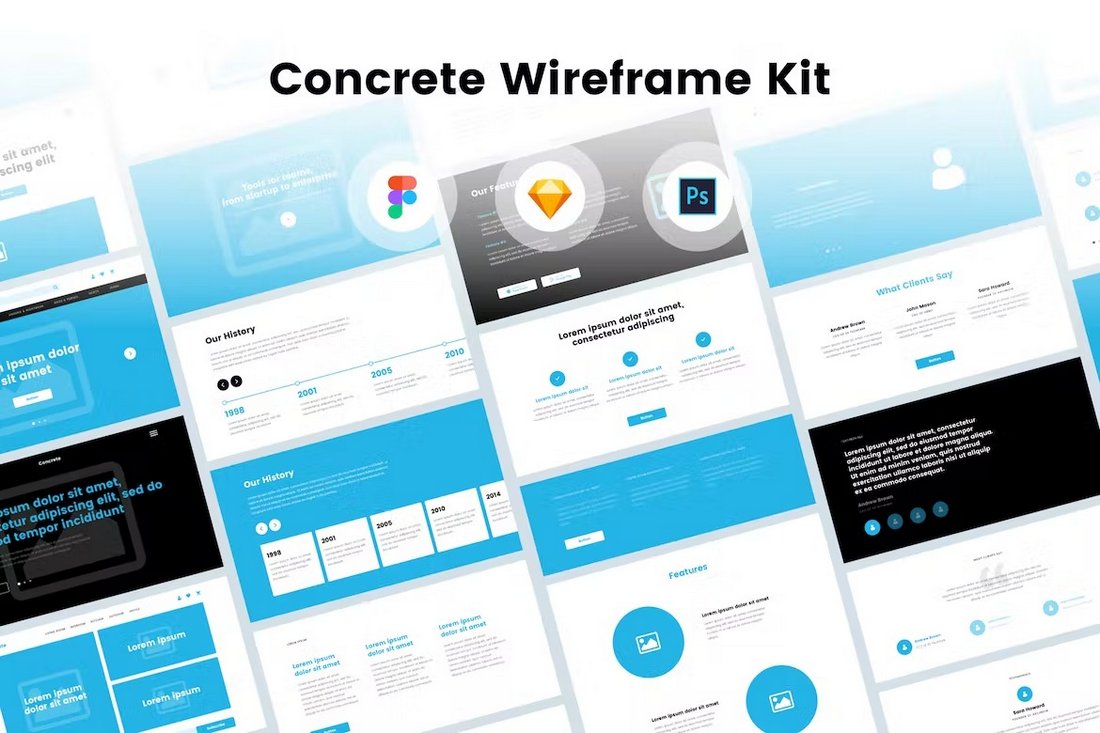
Concrete یک کیت Wireframing کامل برای طراحی طرح بندی وب سایت برای سایت های تجاری، صفحات فرود، داشبورد و وب سایت های SaaS است. این شامل 90 بلوک محتوای از پیش ساخته شده در 10 دسته است که می توانید آنها را با هم ترکیب کنید و ترکیب های مختلف ایجاد کنید. در فرمت های Sketch و Photoshop نیز موجود است.

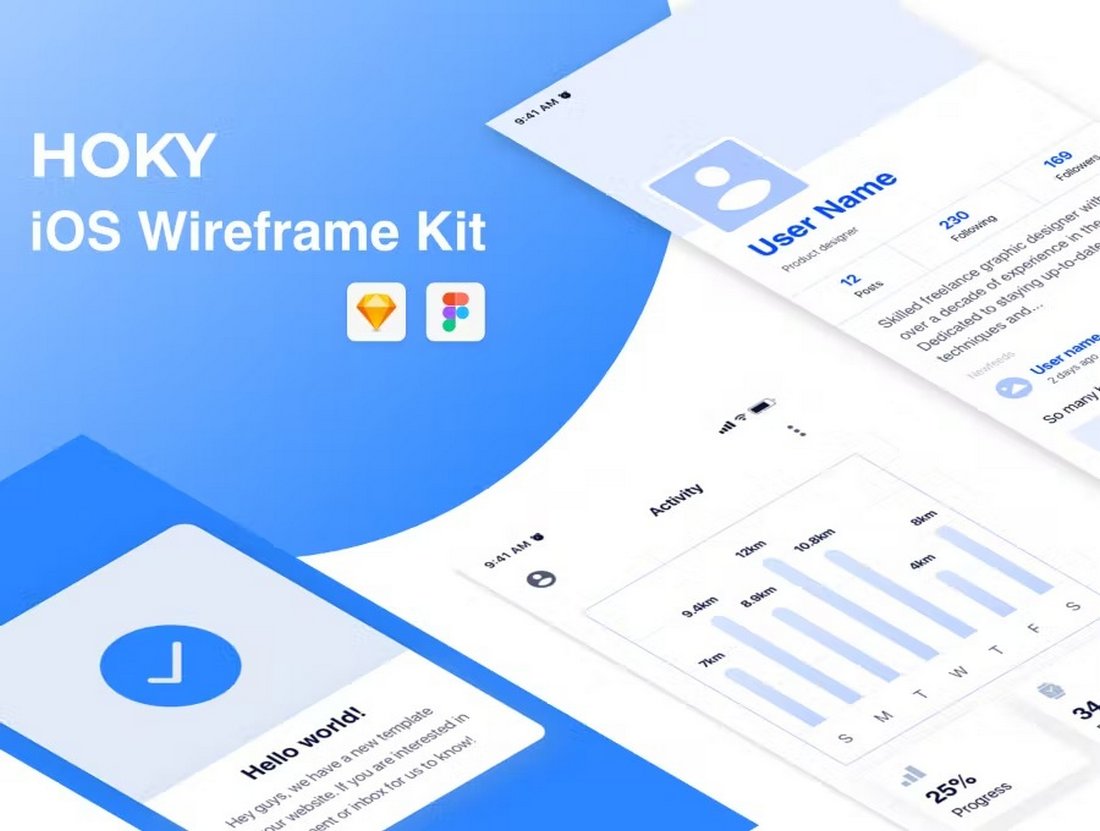
Hoky یک کیت قالب وایرفریم Figma برای طراحی طرحبندی برنامههای موبایل است. در این بسته 80 صفحه نمایش موبایل منحصر به فرد در 9 دسته مختلف وجود دارد. انواع مختلفی از طرحبندیها برای نمایههای کاربر، سبد خرید، نقشهها، صفحههای ورود به سیستم و بسیاری موارد دیگر در بسته وجود دارد. می توانید آنها را در Adobe XD، InVision و Sketch نیز سفارشی کنید.

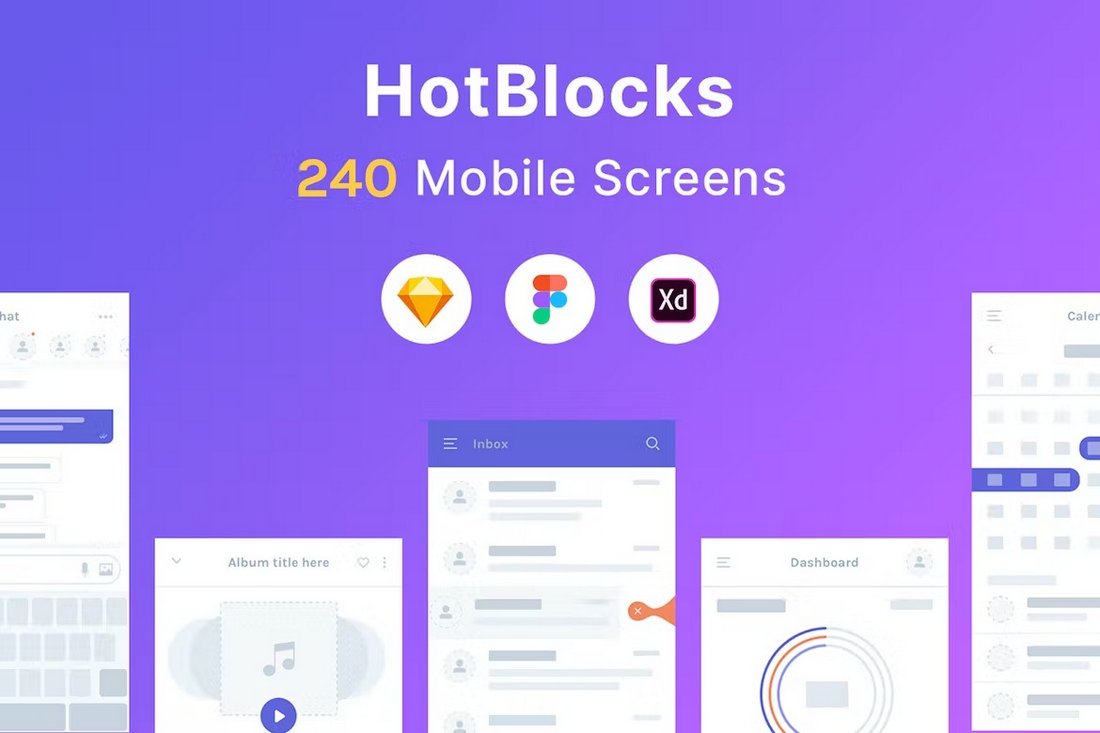
HotBlocks مجموعه ای از قالب های فلوچارت موبایل برای Figma است. می توانید از این الگوها هنگام طراحی رابط کاربری و داشبورد برای برنامه های SaaS استفاده کنید. 250 الگوی صفحه نمایش تلفن همراه برای انتخاب وجود دارد و هر قالب دارای تم های روشن و تاریک است. همچنین می توانید آنها را با استفاده از Figma، Sketch یا Adobe XD ویرایش کنید.
با استفاده از این کیت Wireframe Figma می توانید وب سایت های زیبایی با طرح های مدرن طراحی کنید. این شامل طرحهای رابط کاربری بسیار بصری و بلوکهای محتوا با طرحبندیهای چند منظوره است. شما همچنین می توانید آن را به طور کامل مطابق با اولویت خود سفارشی کنید.
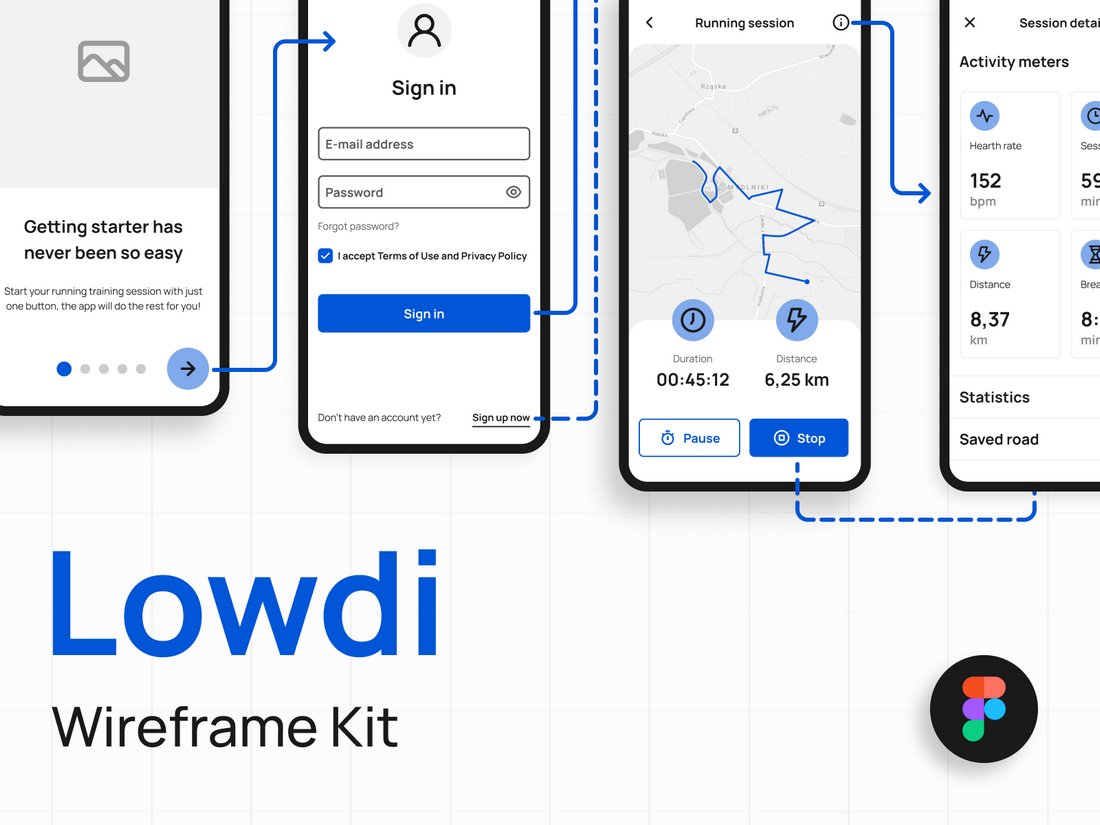
یکی دیگر از کیتهای ساده و مینیفریم Figma که دارای طرحبندیهای مفید صفحه نمایش موبایل است. این بسته حاوی بسیاری از اجزای رابط کاربری و بلوکها برای طراحی انواع صفحهنمایش برنامه است. و شامل راهنمای شروع کار برای مبتدیان است.

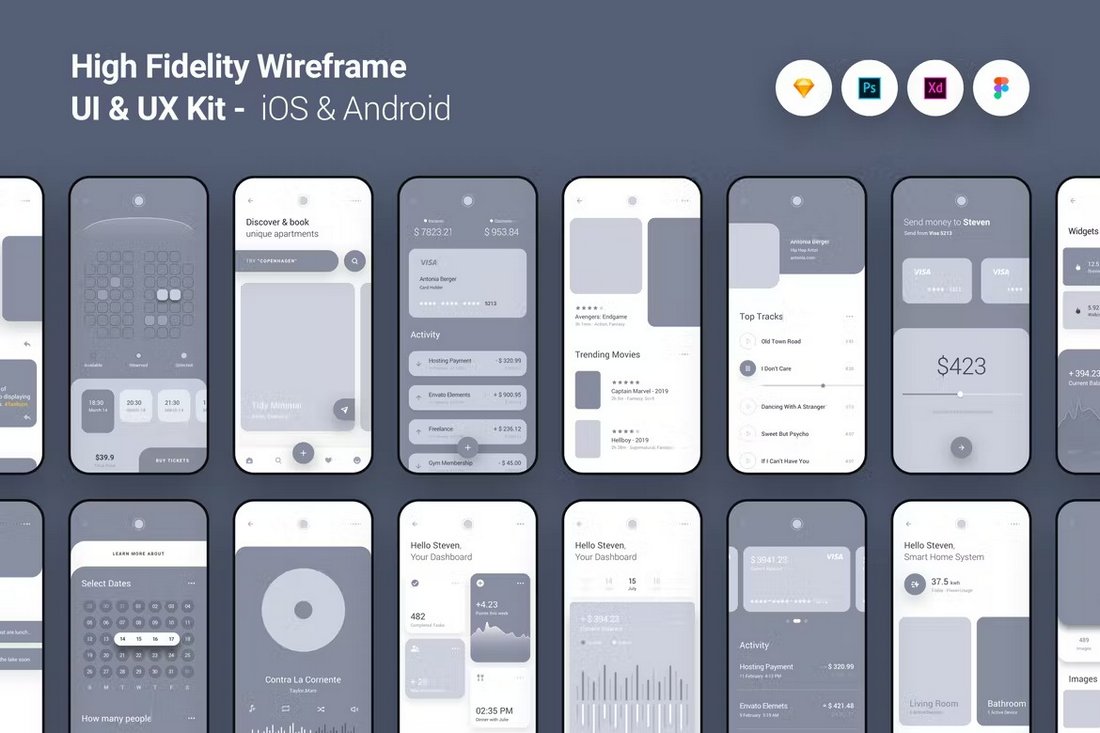
طراحی فریمهای سیمی با فرمت با وفاداری بالا یک رویکرد عالی برای ایجاد نمای کلی از ساختار اصلی یک طرح بدون هیچ گونه حواسپرتی است. این کیت UI برای آن پروژه ها ساخته شده است. این شامل مجموعه بزرگی از قالب های صفحه نمایش موبایل در 7 دسته است. آنها برای هر دو وایرفریم برنامه های iOS و Android مناسب هستند.

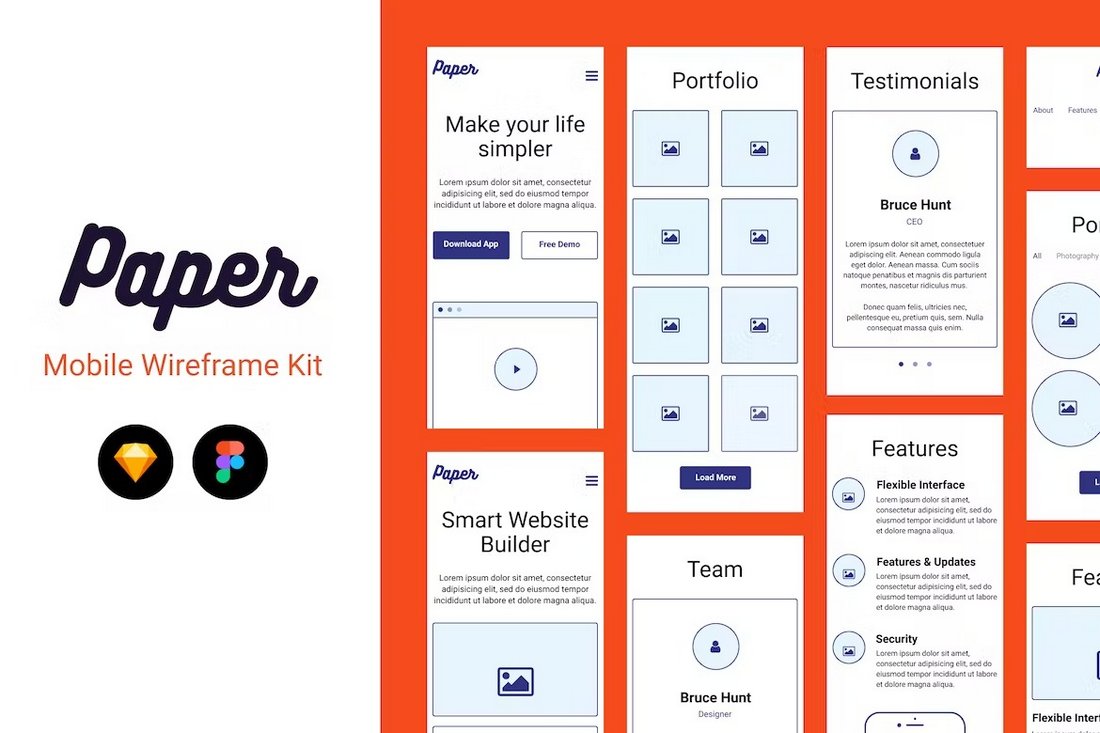
Paper یک کیت وایرفریم جالب و خلاقانه برای Figma است که شامل مجموعهای از طرحبندی صفحهنمایش وایرفریم موبایل با طرحهای تمیز است. تعداد زیادی صفحه نمایش موبایل منحصر به فرد در این بسته در 10 دسته مختلف وجود دارد. می توانید با استفاده از Figma و Sketch آنها را سفارشی کنید.

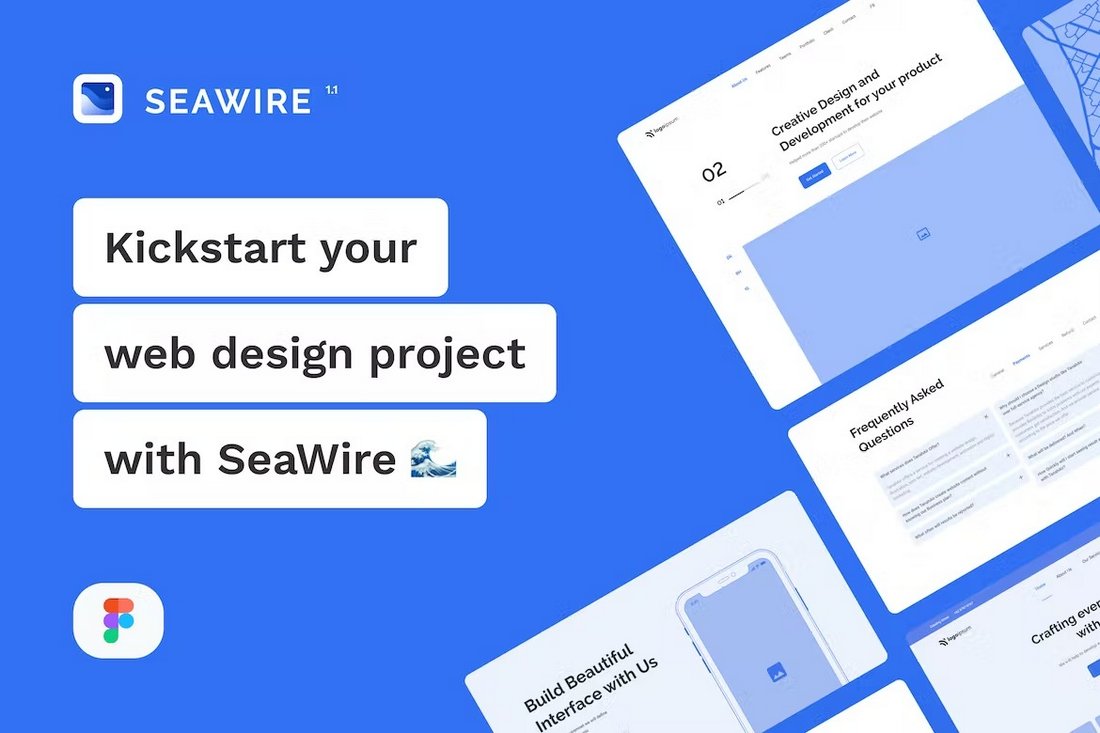
SeaWire یک بسته کامل از قالب های Wireframing برای طراحی وب سایت است. این شامل بیش از 200 بلوک محتوا در 15 دسته است. همچنین 6 طرح بندی صفحه فرود از پیش ساخته شده در بسته وجود دارد. هر جزء در هر قالب کاملاً مطابق با اولویت شما قابل تنظیم است.

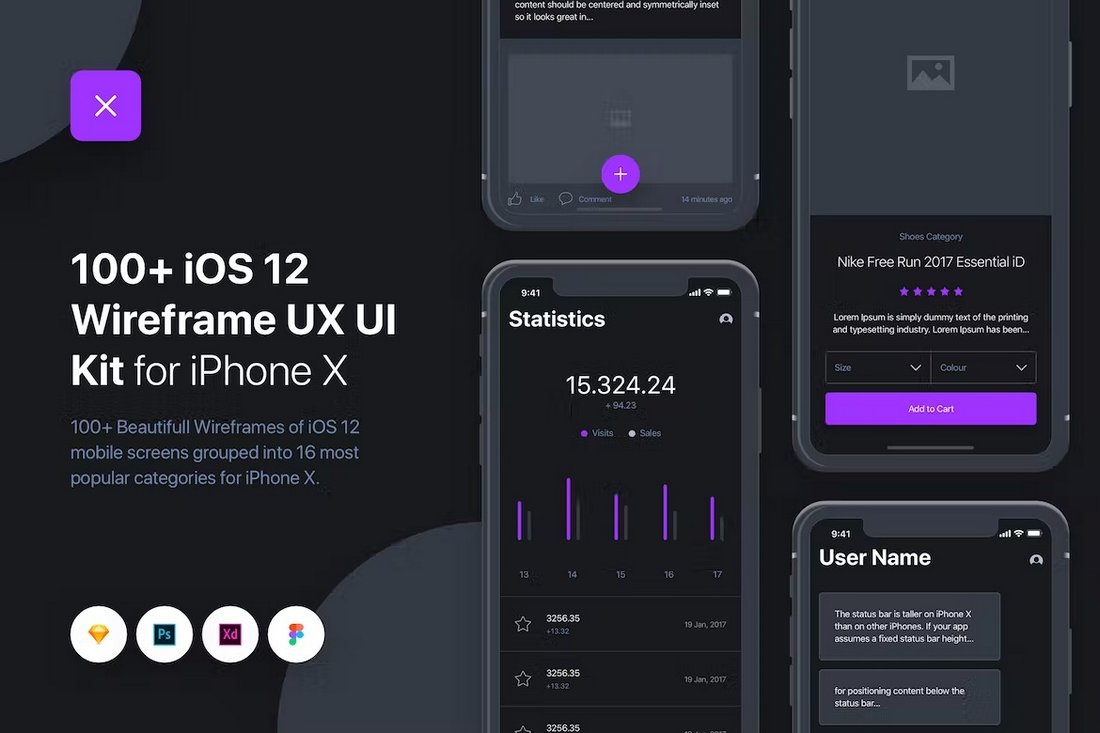
با این کیت رابط کاربری Figma wireframe، میتوانید صفحهنمایش و طرحبندی برنامهها را برای iOS طراحی کنید. بیش از 100 الگوی صفحه نمایش برنامه در این بسته وجود دارد که به شما کمک می کند تا تمام قسمت های قاب برنامه تلفن همراه را به راحتی طراحی کنید. قالب ها در رنگ های تیره و در فرمت های Sketch و Photoshop نیز موجود هستند.

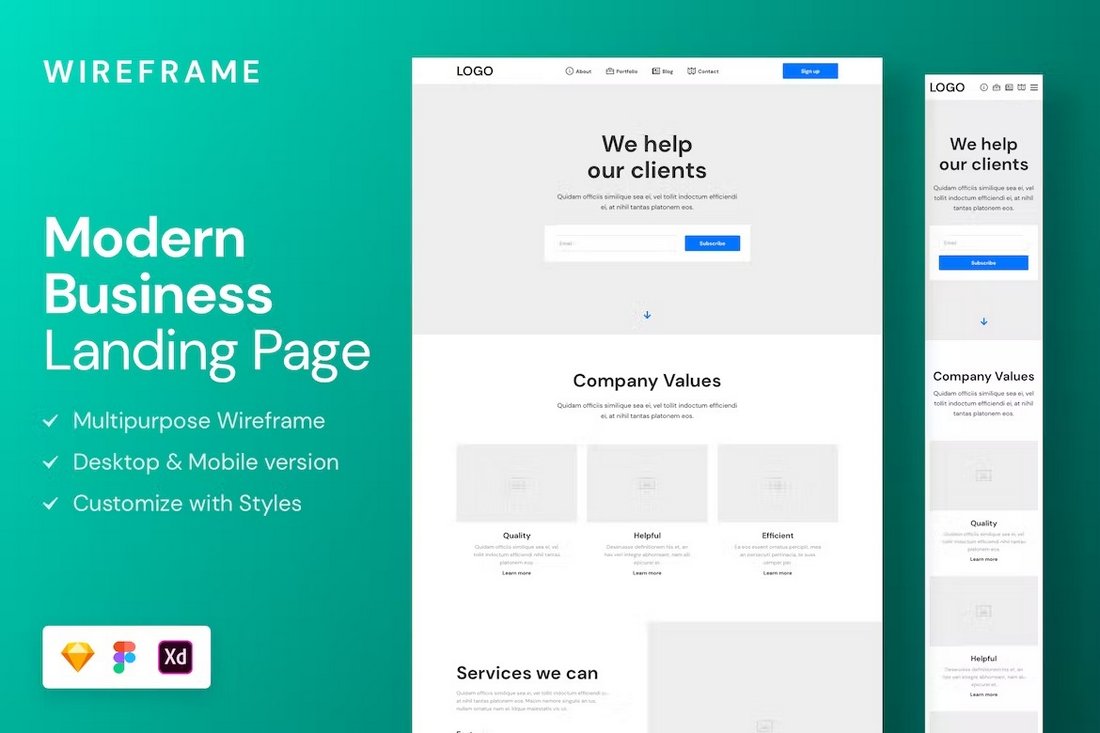
می توانید از این کیت قالب Figma وایرفریم برای طراحی آسان صفحات فرود برای وب سایت های تجاری مختلف استفاده کنید. این شامل یک طرح بندی کامل وب سایت با طراحی سیم فریم موبایل است. همچنین می توانید اجزایی را اضافه یا حذف کنید تا طرح را هر طور که دوست دارید سفارشی کنید. این در فرمت های Adobe XD و Sketch نیز می آید.

طراحی فلوچارت ها و کارت ها برای طرح بندی داشبورد شما با این بسته قالب های فلوچارت Figma بسیار آسان تر می شود. این شامل 296 کارت فلوچارت با تعداد زیادی از عناصر و اجزای مفید است. آنها برای هر دو طرح وایرفریم موبایل و دسکتاپ مناسب هستند. هر قالب در قالبهای Figma، Sketch و Adobe Illustrator موجود است.
Hyperframe یک کیت Wireframe کامل برای Figma است که می توانید آن را به صورت رایگان دانلود کنید. دارای بلوکهای محتوا و اجزای زیادی برای ساخت قالبها و نمونههای اولیه وبسایت مدرن است.
این کیت قالب رایگان Figma Wireframe برای انواع طراحی های وب و رابط کاربری موبایل مناسب است. این شامل حداقل اجزا و طرحبندی صفحه است که سفارشیسازی آنها بسیار آسان است. بیش از 800 نوع نیز ارائه می دهد.
نحوه Wireframe در Figma
یک چیز عالی در مورد استفاده از Figma برای طراحی وایرفریم این است که این برنامه یک طرح رایگان دارد که در آن می توانید همکاران نامحدودی را وارد کنید. و یک نسخه وب دارد که به شما امکان می دهد با استفاده از مرورگر خود چیزهایی را طراحی کنید.
شروع کار در Figma آسان است. فقط یک حساب کاربری رایگان ایجاد کنید، یک کیت Wireframe دانلود کنید و می توانید مستقیماً به طراحی وایرفریم خود بپرید.
اگر با Figma تازه کار هستید، ما چند آموزش آسان وایرفریمینگ را پیدا کرده ایم که می توانید برای یادگیری نحوه استفاده از این برنامه برای طراحی وایرفریم تماشا کنید.
آموزش رایگان Figma Wireframe
این یک آموزش بسیار دقیق Figma است که تمام جنبه های وایرفریمینگ را پوشش می دهد. این یک ویدیوی یک ساعته است که اطلاعات مفیدی را هم برای مبتدیان و هم برای طراحان با تجربه ارائه می کند. و تماشای آن رایگان است.
نحوه وایرفریم کردن با Figma: Wireframing 101
این آموزش برای مبتدیان مناسب است تا اصول وایرفریمینگ را بیاموزند. این به شما نشان می دهد که چگونه یک وایرفریم را در Figma آماده، سازماندهی و برنامه ریزی کنید. و نحوه استفاده از کیت های وایرفریم در Figma را نیز به شما نشان می دهد.
آموزش Figma Wireframe برای مبتدیان
با این آموزش Figma wireframe، می توانید یاد بگیرید که چگونه از ابزارهای موجود در Figma برای ایجاد وایرفریم های UI حرفه ای استفاده کنید. مربی با طراحی یک قاب واقعی موبایل در ویدیو، شما را مرحله به مرحله از طریق این فرآیند راهنمایی می کند.