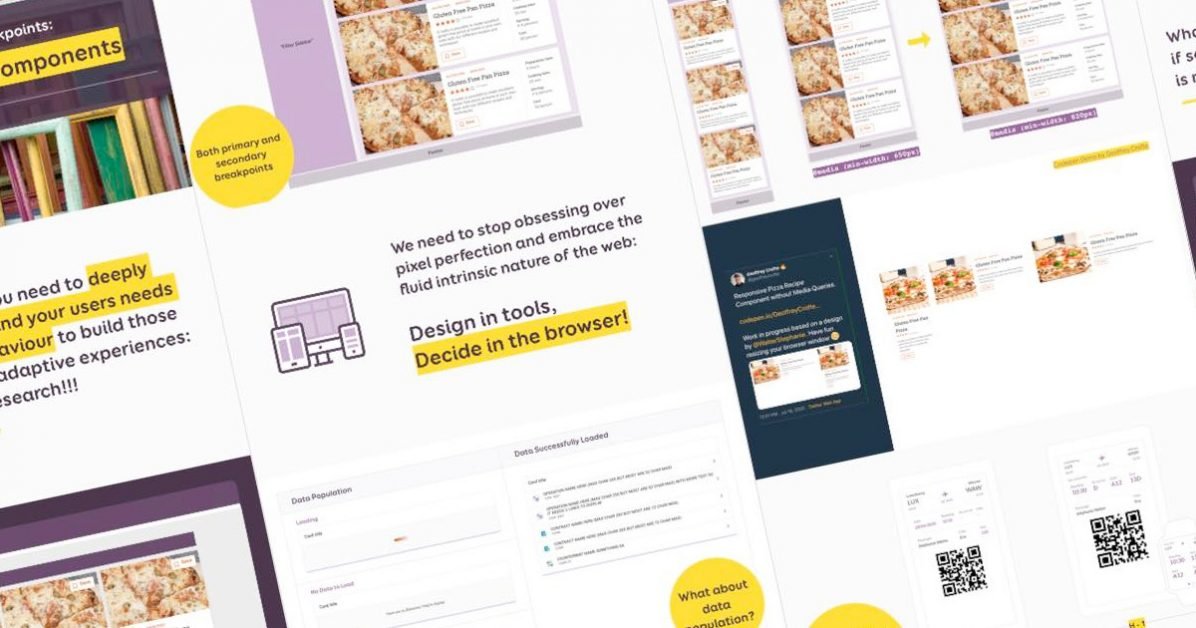
طراحی اجزای سازگار ، فراتر از نقاط شکست پاسخگو
استفانی والتر در مورد طراحی سیستم های اجزای قابل استفاده مجدد که با طرح های پاسخگو ، کانتینرها سازگار می شوند ، با شرایط مختلف محتوایی کار می کنند و با نیازها ، رفتار و زمینه کاربر سازگار می شوند.
مقادیر محاسبه شده: بیش از آنچه که با چشم مطابقت دارد
Jemimah Omodior به برگه محاسبه شده DevTools نگاه می کند و نحوه قرار گرفتن وراثت در روند محاسبه سبک مرورگر را توضیح می دهد.
از اسپانسر ما
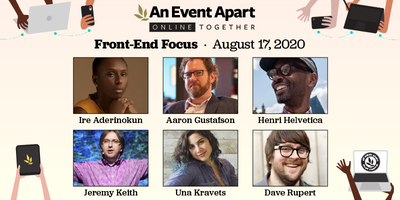
در مورد پیشرفت بعدی بدانید که چه موارد بعدی است
جدیدترین پیشرفتهای CSS ، بهترین روشها را در اصول طراحی ، ممیزی بازمانده ، بهبود عملکرد و موارد دیگر در این زمینه کاوش کنید یک رویداد به صورت آنلاین با هم: تمرکز جلویی– یک کنفرانس آنلاین یک روزه که روز دوشنبه به دستگاهی نزدیک شما می آید ، 17 آگوست.
50 دلار با کد تبلیغاتی صرفه جویی کنید AEAOTCSSW
دستور کار را ببینید و اکنون ثبت نام کنید.
مقالات و آموزشها
بررسی CSS از طریق CSS OM: دریافت ویژگی های پشتیبانی شده ، مختصر نویسان ، دستهای بلند
Lea Verou نحوه درون نگری CSS را از طریق CSS OM نشان می دهد.
سایت ساخت: سایت انیمیشن Netlify’s Million Devs SVG
سارا دراسنر روند ساخت ریز سایت Million Developers را برای Netlify ثبت می کند.
property: دادن ابرقدرتها به متغیرهای CSS
Una Kravets توضیح می دهد که چگونه Properties and Values API ویژگی های سفارشی CSS را با دادن معنای معنایی به آنها (با یک نحو تعریف شده) و حتی مقادیر برگشت ، و امکان آزمایش CSS را بیش از حد شارژ می کند.
100٪ در CSS به چه معناست؟
آملیا واتنبرگر راهنمایی راجع به درصد در چه زمینه ای به اشتراک می گذارد.
حفاری در ملک Flex
احمد شیدید از مختصر و خواص انعطاف پذیری بلند مدت استفاده می کند و زمان و دلیل استفاده از آنها را با مثالهای کاربردی و تصویری توضیح می دهد.
گام به گام یک کتاب سه بعدی متحرک در CSS ایجاد کنید
Sébastien Castiel نحوه ایجاد یک کتاب سه بعدی متحرک در CSS را نشان می دهد.
نحوه استفاده از اجزای سبک در React
Adebiyi Adedotun Lukman اصول اجزای سبک داده شده و نحوه بکارگیری صحیح آنها را در برنامه های React توضیح می دهد.
بازنگری درپوش های قابل دسترس
جاستین گاگن یک روش جایگزین برای طراحی کلاهک های قابل دسترسی قطره ای دارد.
لینک تبلیغ شده
؟>
دوره استراتژی های بازاریابی شبکه های اجتماعی
با دوره استراتژی های بازاریابی شبکه های اجتماعی ، یاد می گیرید که چگونه فروش را افزایش دهید ، مشتری جدید جذب کنید و از طریق رسانه های اجتماعی مسلط شوید. علاوه بر آشنایی با استراتژی های بازاریابی شبکه های اجتماعی ، شما استراتژی های اصلی بازاریابی را برای فیس بوک ، توییتر ، اینستاگرام ، Pinterest و Reddit خواهید آموخت.
ابزارها
پیش نمایش شده
Previewed یک کتابخانه الگوی ماکت است که به شما امکان می دهد از میان طرح های آماده یکی را انتخاب کنید تا یک ماکت کامل برای برنامه خود ایجاد کنید.
مولد CSS تصویر کتاب سه بعدی
ابزاری آنلاین برای تولید تصویر سه بعدی متحرک از جلد کتاب و صادرات آن به HTML / CSS.
الهام
CSS Is Cake
جی تامپکینز با استفاده از CSS یک انیمیشن دوست داشتنی و تعاملی ایجاد کرد.
تا هفته بعد
با تشکر برای خواندن اگر مطالب را با ارزش می دانید ، لطفاً در نظر بگیرید حمایت از خبرنامه در Patreon.
کدگذاری مبارک ،
زوران جامبر