در این مقاله، ما وضعیت فعلی ابزارهای دستساز طراحی و فرآیند طراحی را به طور کلی بررسی میکنیم و انتخاب خود را از بین پنج بهترین ابزار طراحی در بازار در حال حاضر ارائه میکنیم.
انتقال طراحی شامل تحویل یک طراحی UI به توسعه دهنده ای است که آن را کدنویسی می کند. قبل از اینکه “تحویل طراحی” حتی یک اصطلاح باشد، تحویل طرح ها یک کار پیچیده، خسته کننده و اغلب فاجعه آمیز بود. زمانی که ادوبی فتوشاپ تنها ابزاری بود که برای طراحی رابط کاربری در دسترس بود و ابزارها و/یا ویژگیهای دستساز طراحی وجود نداشت. تبدیل طرح به کد به عنوان “برش یک PSD” نامیده می شود. ای روزها
برش یک PSD (یک سند فتوشاپ) مسئولیت توسعه دهنده بود، که بسیار خسته کننده بود، زیرا توسعه دهندگان به طور قابل درک نمی خواستند با ابزارهای طراحی کار کنند. طراحان به صورت دستی مشخصات طراحی را مستند میکردند تا همه چیز واضحتر شود، اما این همچنان منجر به تناقضات بصری/عملکردی و بحثهای داغ با توسعهدهندگان شد. من هنوز کابوس می بینم (اگر می خواهید در کابوس های من شریک شوید، در اینجا مجموعه ای زیبا از میم ها برای شما وجود دارد که می توانید آن را کشف کنید.)
طراحی امروز
امروزه، ابزارهای UI فراوانی برای ویژگیهای طراحی ورزشی و حتی ابزارهایی وجود دارد که کاملاً به دستآف اختصاص داده شدهاند و به طراحان و توسعهدهندگان کمک میکنند تا طراحی را به کد، فایلهای طراحی خانه، حفظ هماهنگی بین عناصر طراحی و تسهیل همکاری خوب طراح و برنامهنویس کمک کنند. .
طراحان و توسعه دهندگان مدرن، فرآیند تحویل طراحی را به عنوان یک فرآیند توسعه کلیدی، چه ساختن یک سیستم طراحی یا یک محصول از ابتدا، می شناسند. در واقع، ابزارهای طراحی رابط کاربری مانند Figma ویژگی های سیستم طراحی را در کنار هم ارائه می دهند.
ابزار Handoff کمک می کند:
- طراحان طرح های خود را برای بازرسی آماده کنند
- توسعه دهندگان برای بازرسی و ترجمه طرح ها به کد
- طراحان و توسعه دهندگان برای همکاری و ارتباط
بدون انتقال طراحی، توسعه دهندگان تنها با یک جایگزین باقی می مانند: حدس زدن. حدس زدن اغلب منجر به عدم دقت بصری و عملکردی می شود – مانند استفاده از رنگ های اشتباه یا رفتارهای عجیب و غریب. به نوبه خود، این بر تجربه کاربر تأثیر می گذارد و طراحان را وارد یک بحران هسته ای می کند.
بیایید نگاهی به پنج مورد از بهترین ابزارهای دستانداز طراحی بیندازیم.
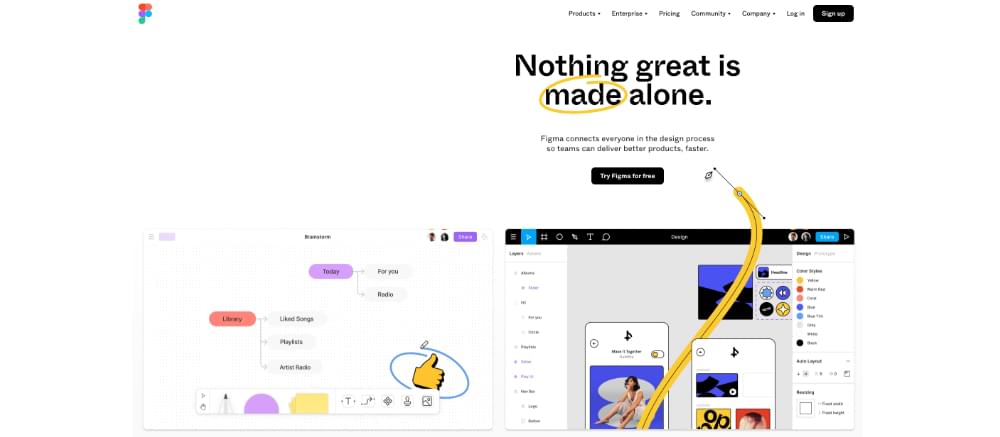
فیگما (بیشترین استفاده شده)
- پلتفرم ها: وب، macOS، لینوکس، ویندوز
- قیمت گذاری: 0 دلار/کاربر/ماه، 12 دلار/کاربر/ماه، 45 دلار/کاربر/ماه
در حالی که از نظر تعداد زبان های کد پشتیبانی شده به اندازه Zeplin پیشرفته نیست، Figma سبک های طراحی را به CSS (برای وب)، Swift (برای iOS/macOS/iPadOS) و XML (برای اندروید) ترجمه می کند. با این حال، این به هر حال باید اکثر موارد دستکاری طراحی را پوشش دهد.
ابزارهای جایگزین طراحی جایگزین را می توان به عنوان پلاگین Figma برای زمانی که طراحی ها نیاز به ترجمه به Sass، Less، Stylus، React Native و غیره نصب کرد.
دارایی های تصویر را می توان در قالب SVG یا PNG به یکباره یا تکی با هر وضوحی صادر یا به کلیپ بورد کپی کرد.
اگر همکاران چیزی برای گفتن (یا پرسیدن) در مورد طرح داشته باشند، می توانند با استفاده از نظرات متنی به وضوح و آشکار ارتباط برقرار کنند، که به همکاری کمک می کند و تضمین می کند که همه با نحوه ظاهر، احساس و عملکرد طراحی هماهنگ هستند.
Figma نه تنها پرکاربردترین ابزار برای انتقال طراحی است، بلکه برای جریان های کاربر، رابط های کاربری، نمونه های اولیه تعاملی، سیستم های طراحی، و کنترل نسخه (با توجه به بررسی ابزار طراحی 2020). در حالی که Zeplin به دلیل این واقعیت که از زبان های کد بیشتری پشتیبانی می کند، بالاترین امتیاز را دارد، اما Figma خیلی عقب نیست، زیرا چند کاره است و بسیار بیشتر از handoff را تسهیل می کند.
در مجموع، من Figma را انتخاب میکنم (همانطور که اکثر تیمها انجام میدهند) تا زمانی که نیاز به ارائه طرحها با استفاده از یک زبان کد پشتیبانینشده داشته باشم، در این صورت Zeplin یک گزینه ثانویه بیش از ایدهآل ایجاد میکند.

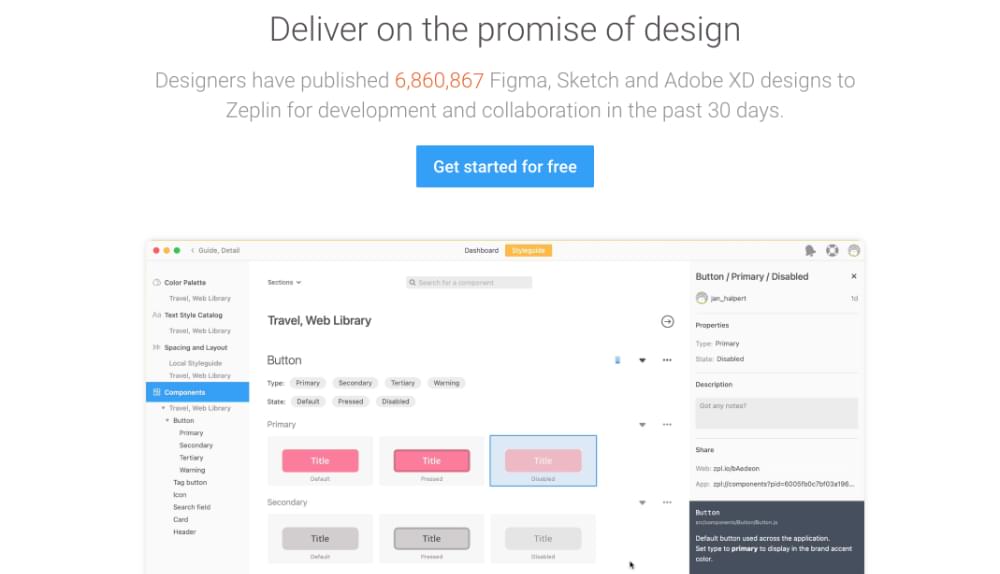
زپلین (بالاترین امتیاز)
- پلتفرم ها: وب، macOS، ویندوز
- واردات از: Sketch، Figma، Adobe XD، Photoshop
- قیمت گذاری: 0 دلار/کاربر/ماه، 6 دلار/کاربر/ماه، 12 دلار/کاربر/ماه
Zeplin از زبان های کد بیشتری نسبت به Figma پشتیبانی می کند (React Native، Sass، Less، Stylus و غیره، علاوه بر Swift، XML و CSS استاندارد). همچنین ارزانتر از ابزارهای Figma مانند است، اگرچه این به این دلیل است که ابزارهای شبه Figma چند عملکردی هستند و تعداد بیشتری از گردش کار طراحی UI را پوشش میدهند. Zeplin دارای بالاترین امتیاز طراحی ابزار دستیابی است (طبق بررسی ابزارهای طراحی 2020)، بنابراین برخی از طراحان تمایل دارند این نکته منفی را نادیده بگیرند.
برای استفاده از Zeplin، ابتدا باید طرح هایی را با استفاده از Photoshop، Adobe XD، Sketch یا Figma ایجاد کنید، بنابراین کاملاً قابل درک است که برخی از طراحان ترجیح می دهند گردش کار طراحی UI خود را در یک ابزار واحد نگه دارند، و احتمالاً به همین دلیل است. Figma بیشتر از Zeplin برای انتقال استفاده می شود.
از نظر عملکرد، Zeplin هر کاری را که از یک ابزار دستیابی انتظار دارید انجام می دهد (و آن را به خوبی انجام می دهد). دارایی های تصویر را در قالب های مختلف و در وضوح های مختلف صادر می کند، سبک های طراحی را به کد ترجمه می کند و ارتباطات را تسهیل می کند.

- پلتفرم ها: وب، macOS، ویندوز
- قیمت گذاری: 0 دلار/کاربر/ماه، 7.95 دلار/کاربر/ماه
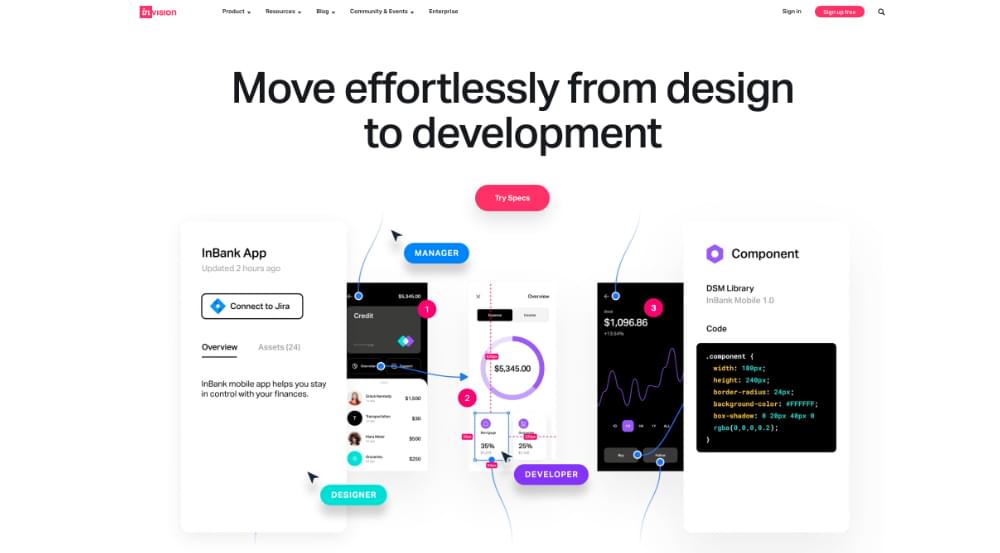
ابزار دستیابی طراحی InVision، Inspect، که در Specs و Prototype (به ترتیب ابزار اسناد طراحی InVision و برنامه اصلی وب) کار می کند، تنها یک ابزار در InVision بزرگ است (شاید). هم بزرگ) مجموعه ای از ابزارهای همکاری در طراحی.
با این حال، InVision Studio (ابزار طراحی رابط کاربری InVision) جایی است که به احتمال زیاد طرحهای خود را قبل از تحویل آنها به توسعهدهندگان ایجاد خواهید کرد. Studio برای کاربران macOS و Windows در دسترس است.
در حالی که مجموعه InVision تنها 7.95 دلار به ازای هر کاربر/ماه به شما باز می گرداند، که در مقایسه با ابزارهای مشابه، معامله شیرینی به نظر می رسد، InVision اخیراً به دلیل خرج بیش از حد در بازاریابی ابزارهایی که کاملاً به آن عمل نکرده اند، درگیر بازخوردهای منفی شده است. هیاهو انتقاد اصلی این است که ابزارهای InVision گاهی اوقات احساس میکنند نیمه کاره و قطع شدهاند، حتی پس از راهاندازی با تاخیر. در مقابل، Figma به عنوان یک برنامه منحصر به فرد بدون نقص کار می کند.
با این وجود، InVision سومین ابزار پرکاربرد برای دستیابی به طراحی و به طور کلی یک ابزار پرکاربرد است. در حالی که به نظر می رسد در حال کاهش است، با رقابت قوی در بازار، اخیراً ساکت بوده است (امیدوارم مشغول گوش دادن به مشتریان است، بنابراین من آن را نمی نویسم هنوز).
ابزار InVision’s Inspect می تواند سبک های طراحی را به CSS، Less، Sass، SCSS، Stylus، Swift/Objective-C (Apple) ترجمه کند. و XML (اندروید)، که یک لیست چشمگیر است. اگر با اکوسیستم InVision آشنایی دارید، انتخاب Inspect برای فرآیند دستیابی به طراحی گزینه بدی نخواهد بود و به ضرر شما نخواهد بود.

Adobe XD
- پلتفرم ها: macOS، Windows
- قیمت گذاری: 0 دلار/کاربر/ماه، 9.99 دلار/کاربر/ماه، 22.99 دلار/کاربر/ماه
تا اینجا، ابزارهای طراحی (Zeplin)، ابزارهای طراحی رابط کاربری چند منظوره که شامل طراحی handoff (Figma) و مجموعههای طراحی با چندین ابزار نیمه یکپارچه از جمله طراحی handoff (InVision) است، بحث کردهایم. از میان این ابزارها، Adobe XD شبیه ترین ابزار به Figma است، زیرا یک ابزار طراحی رابط کاربری چند منظوره نیز می باشد.
Adobe XD یک رقیب خوب در این لیست است، بدون نقاط منفی قوی. در واقع، اگر قبلاً با اکوسیستم Adobe آشنا هستید، Adobe XD ممکن است بهترین انتخاب باشد، به خصوص اگر از قبل اشتراک Adobe Creative Cloud داشته باشید (در این صورت ممکن است به Adobe XD دسترسی داشته باشید).
اگر نه، 9.99 دلار در ماه هنوز یک معامله منصفانه است، زیرا عملکردی مشابه Figma را با پول کمتر ارائه می دهد. با این حال، از آنجایی که ما در اینجا در مورد انتقال طراحی صحبت می کنیم، شایان ذکر است که Adobe XD فقط سبک ها را به CSS ترجمه می کند. اما شامل ویژگی های معمول (تغییر قالب، صادرات دارایی، استخراج محتوا) می شود.
در مجموع، اگر فقط نیاز به انتقال طراحی به CSS دارید و/یا قبلاً با اکوسیستم Adobe آشنا هستید، Adobe XD انتخاب مناسبی است. در این دو مورد، پرداخت هزینه بیشتر برای اشتراک در Figma ممکن است غیر ضروری باشد.

- پلتفرم ها: macOS
- قیمت گذاری: 9 دلار/کاربر/ماه، 99 دلار/کاربر/سال
در امتداد خطوط Figma و Adobe XD، Sketch یکی دیگر از ابزارهای طراحی چند منظوره است که می تواند بیشتر گردش کار طراحی UI، از جمله دستیابی به طراحی را تسهیل کند. متأسفانه، Sketch فقط از ترجمه سبک های طراحی به CSS (مانند Adobe XD) پشتیبانی می کند.
یکی دیگر از نکات منفی Sketch این است که برنامه اصلی آن فقط از کاربران مک پشتیبانی میکند، اگرچه، از آنجایی که طراحی از طریق URL قابل اشتراکگذاری کار میکند، این نباید برای توسعهدهندگان نگرانکننده باشد (اما اگر تیم شما چندین طراح داشته باشد باید به آن توجه کرد).
در کل Sketch بهترین نیست، اما بد هم نیست. در پنج رتبه برتر باقی می ماند زیرا طراحان تجربه کاربری آن را دوست دارند.

در حالی که ابزارهای طراحی زیر به اندازه پیشنهادهای ذکر شده به طور گسترده مورد استفاده قرار نمی گیرند، اگر پنج ابزار برتر برای شما یا تیم شما مناسب نیستند، ارزش بررسی را دارند. همچنین، چند مورد از ابزارهای زیر (UXPin و Marvel) متعلق به یک اکوسیستم ابزارسازی بزرگتر هستند و بهتر است گردشهای کاری در یک اکوسیستم واحد وجود داشته باشد. (یعنی اگر قبلاً از UXPin یا Marvel استفاده میکنید، بهتر است از آن برای انتقال هم استفاده کنید.)
نتیجه
با قضاوت از ابزارهای دستیابی طراحی در این لیست (رتبه بندی شده بر اساس تعداد کاربران)، واضح است که طراحان ترجیح می دهند گردش کار طراحی رابط کاربری خود را در یک اکوسیستم واحد – یا حتی بهتر از آن، یک ابزار واحد (تنها ابزار اختصاصی انتقال طراحی در “بالا” قرار دهند. پنج» زپلین است). مشتریان نیز تمایلی به پرداخت بیشتر ندارند.
من شخصا با این موضوع موافقم. پرداخت بیشتر برای Figma، که کل گردش کار طراحی رابط کاربری (شامل انتقال طراحی) را پوشش میدهد، نه تنها در یک اکوسیستم، بلکه در یک ابزار/رابط واحد، مطمئناً ارزشش را دارد. با این حال، من نمیتوانم طرحها را با Zeplin همگامسازی کنم، زیرا تجربه کاربری قویای را ارائه میدهد.
با این حال، سایر ابزارهای دستیابی نیز مزایای خود را دارند. در نهایت، تیمهای طراحی و توسعه باید بهدنبال چیزی باشند که همکاری طراح و توسعهدهنده را هموار کند، بنابراین ارزش آن را دارد که دو یا سه گزینه را امتحان کنید تا ببینید چه چیزی برای شما و سایر ذینفعان درگیر در انتقال طراح و توسعهدهنده بهتر است.
آیا می خواهید UX را از ابتدا یاد بگیرید؟ با SitePoint Premium مجموعه کاملی از کتابهای طراحی UX را دریافت کنید که اصول، پروژهها، نکات و ابزارها و موارد دیگر را پوشش میدهد. اکنون فقط با 6 دلار در ماه بپیوندید.





