این یک سوال حقه ای نیست: آیا وب سایت شما به اندازه کافی سریع است؟ زمان بارگذاری صفحه می تواند بر همه چیز تأثیر بگذارد، از مدت زمانی که کاربران در سایت شما باقی می مانند (یا اگر محتوا را می بینند)، تا رتبه جستجو و تبدیل کلی.
سرعت از دو جنبه مهم است – برای دسکتاپ و دستگاه های تلفن همراه – با اهمیت سرعت موبایل بیش از همیشه. نه تنها وب سایت شما باید سریع بارگذاری شود. باید سریع لود شود هر کجا.
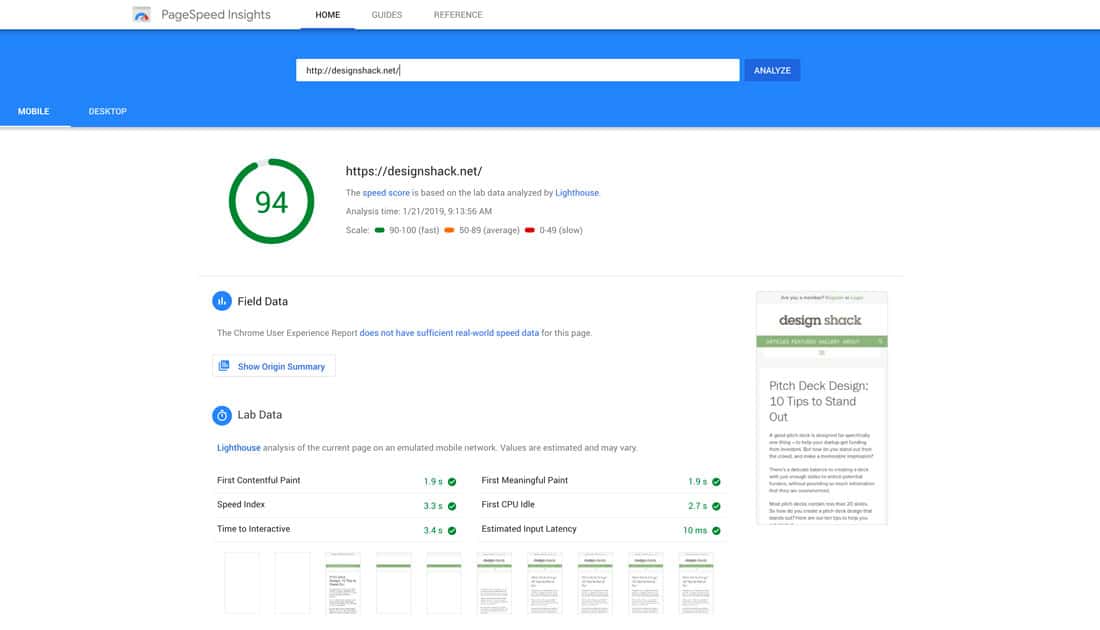
پس چگونه این کار را انجام می دهید؟ با اجرای a شروع کنید تست Google PageSpeed برای دیدن رتبه سایت شما (در آنجا نیز چند پیشنهاد برای افزایش سرعت سایت خود دریافت خواهید کرد). سپس، شروع به ایجاد این ترفندها کنید تا وب سایت خود را در سال جاری سریع تر کنید.
1. تست های سرعت منظم را انجام دهید

تست سرعت فقط مکانی برای شروع با اطمینان از اینکه وب سایت شما به شکلی فشرده ساخته شده است، نیست. باید بخشی از نگهداری منظم سایت شما باشد.
سرعت می تواند در طول زمان بر اساس مواردی که با وب سایت اضافه یا تغییر داده اید، کاهش فناوری، یا حتی تم ها یا ابزارهای قدیمی تغییر کند. به همین دلیل مهم است که در یک فرکانس منظم آزمایش کنید و در صورت نیاز تنظیمات را انجام دهید.
امتیاز در اینجا این است که وب سایت خود را به سرعت اجرا می کنید و در موتورهای جستجو نیز مزایایی دارد. (زمانی که نوبت به ایجاد یک تجربه کاربری عالی می رسد سرعت اهمیت دارد)
2. محتوا را برای سرعت بهینه کنید
نحوه ساختار محتوا یکی از موارد کوچکی است که می تواند به سرعت وب سایت و همچنین خوانایی کمک کند.
این می تواند به ویژه برای وبلاگ نویسان یا وب سایت هایی با محتوای طولانی مفید باشد.
ابتدا این موارد را امتحان کنید:
- از گزیدهها استفاده کنید یا برچسبهای بیشتری بخوانید (وردپرس) تا فیدهای وبلاگ شامل قطعههای کوتاهی از پستها با پیوند به متن کامل باشد.
- مقالات یا پست های طولانی را به چندین صفحه تقسیم کنید (قسمت 1، قسمت 2، و غیره)
- نظرات را از محتوای صفحه حذف کنید تا در مکان خودشان باشند.
- از پیوند دادن برای جدا کردن مطالبی مانند گالری عکس، موارد قابل دانلود و غیره استفاده کنید تا چندین عنصر سنگین در یک صفحه وجود نداشته باشد.
3. Hotlink نکنید
آیا هات لینک می کنید؟ فورا متوقف شوید.
Hotlinking یا کپی منبع یک تصویر از یک وب سایت به وب سایت دیگر، یک قاتل سرعت است. و این نه تنها برای سرعت بد نیست، بلکه در بسیاری از موارد غیراخلاقی است و می تواند ملاحظات قانونی یا کپی رایت را به همراه داشته باشد. پس فقط این کار را نکنید.
شما می خواهید تصاویر از هاست و سرور شما بارگیری شود. همچنین میتوانید اقدامات بیشتری را انجام دهید تا دیگران را از پیوند دادن تصاویرتان که میتواند باعث تخلیه سرعت شود، جلوگیری کنید.
- از CDN استفاده کنید (در مورد آن در زیر بیشتر بخوانید)
- کلیک راست روی تصاویر را غیرفعال کنید
- فایل htaccess را تغییر دهید تا Hotlinking غیرفعال شود
4. مسائل را بیش از حد پیچیده نکنید

یکی از بهترین راهها برای اینکه وبسایت خود را فشرده و قابل استفاده نگه دارید، ساده نگه داشتن آن است. همان اصل که در طراحی وب سایت اعمال می شود در مورد عملکرد نیز صدق می کند.
یکی از دامهای طراحی وبسایت میتواند اضافه کردن افکتها و ویژگیهای بسیار زیاد باشد که زمان دانلود را بهطور چشمگیری کاهش میدهد. آیا به چندین انیمیشن فانتزی روی تصاویر نیاز دارید؟ آیا به اسلایدر ویدیو در صفحه اصلی نیاز دارید؟ آیا برای انجام کاری که یک توسعه سفارشی کوچک می تواند انجام دهد به سه پلاگین نیاز دارید؟
همه این موارد می تواند وب سایت شما را کند کند. حذف عناصر و ویژگی های غیر ضروری می تواند تأثیر زیادی بر سرعت و در نتیجه قابلیت استفاده داشته باشد.
اگر مطمئن نیستید از کجا شروع کنید، تجزیه و تحلیل میتواند دادههای تازهای را برای کمک به شما در انتخاب فراهم کند. با آن نوار لغزنده شروع کنید. آیا کسی روی آن کلیک می کند؟ (یا کسی روی اسلاید اول کلیک میکند؟) اگر نه، این میتواند نشاندهنده این باشد که یک تصویر ثابت خوب است. به دنبال این نشانه های کوچک در سراسر طراحی وب سایت خود باشید تا آن را ساده و سرعت بخشید.
5. آن را فشرده کنید

فشرده سازی فایل های وب سایت برای صرفه جویی در پهنای باند بیشتر و کاهش زمان بارگذاری. فشرده سازی وب سایت از فرمت gzip استفاده می کند که یک فایل فشرده است که مرورگرها می توانند آن را از حالت فشرده خارج کرده و رندر کنند.
این باعث صرفه جویی در زمان می شود زیرا فایل فشرده کوچک در سراسر وب سریعتر از بسیاری از فایل های کوچک به طور همزمان منتقل می شود.
از gzip.org: “gzip یک ابزار فشرده سازی داده بدون تلفات تک فایل/جریان است که در آن فایل فشرده به دست آمده معمولا پسوند .gz را دارد. gzip همچنین به فرمت داده های فشرده مرتبط استفاده شده توسط ابزار اشاره دارد.”
Gzip با افزودن کد کمی به فایل htaccess شما فعال می شود. (شما همچنین می توانید یک پلاگین بگیرید، اما لازم نیست.)
6. یک CDN (شبکه تحویل محتوا) را در نظر بگیرید.
یک شبکه تحویل محتوا یا CDN می تواند به طور چشمگیری سرعت را افزایش دهد و پهنای باند را ذخیره کند.
یک CDN به جای یک مکان واحد، فایل ها را در سراسر شبکه ای از سرورها میزبانی می کند. به این ترتیب وقتی شخصی از وبسایت شما بازدید میکند، دادهها از نزدیکترین مکان سرور به آنها بارگیری میشوند و بار سرور کاهش مییابد و همچنین از وب سایت شما در برابر افزایش ترافیک یا حملات DDoS محافظت میشود. (این یک برد-برد است.)
CDN مخصوصاً در صورتی مفید است که ترافیک زیادی را در یک زمان دریافت کنید – مثلاً پس از ارسال ایمیل در مورد یک پیشنهاد تبلیغاتی – زیرا ترافیک را تقسیم می کند. به این ترتیب همه تجربه مرور سریع وبسایت یکسانی دارند.
7. پایگاه داده خود را تمیز کنید

چه مدت از یک پایگاه داده وب سایت کار می کنید؟ به خصوص اگر از وردپرس استفاده میکنید، در طول زمان میتواند بسیار کثیف شود. (آن را مانند گنجه ای در نظر بگیرید که در آن چیزهایی را که دارید ذخیره می کنید ممکن نیاز به یک روز
پاکش کن
پایگاه داده خود را شلوغ کنید و هر چیزی را که دیگر استفاده نمی شود حذف کنید. این می تواند شامل هر چیزی از دارایی ها و فایل های گرافیکی گرفته تا پلاگین ها و جاوا اسکریپت اضافی باشد.
یک پایگاه داده کوچکتر و سبکتر فایلها را سریعتر برمی گرداند. (همچنین مدیریت سبکتر و آسانتر پشتیبانگیری را انجام میدهد.)
8. TTFB (زمان تا اولین بایت) را به حداقل برسانید
هرچه محتوای سریعتر برای کاربر ظاهر شود، سایت سریعتر بارگذاری میشود، درست است؟ خوب… نوعی.
زمان برای اولین بایت مهم است. این مدت زمانی است که یک مرورگر باید قبل از دریافت اولین بایت داده از سرور منتظر بماند. (گوگل می گوید TTFB باید کمتر از 200 میلی ثانیه.)
این یکی از آن چیزهایی است که تأثیر چشمگیری دارد. هرچه اولین بایت سریعتر به مرورگر برسد، داده های بعدی سریعتر بارگیری می شوند. برخی از عوامل می توانند بر TTFB تأثیر بگذارند که خارج از کنترل شما هستند، مانند اتصالات شبکه بد در انتهای کاربر، اما در یک وضعیت ایده آل، داده های اولیه باید به سرعت رسیده و بارگیری شوند.
9. اکنون Caching را شروع کنید

گوگل ذخیره سازی را در بالای لیست توصیه های خود قرار می دهد:
“Caching به مرورگر اجازه میدهد فایلهای درخواستی مکرر را برای مدت زمان مشخصی در دستگاه کاربر ذخیره کند. هنگامی که کش فعال باشد، بارگذاری های بعدی صفحه می تواند کارآمدتر باشد.”
کش کردن اجزای وب سایت شما را در حافظه پنهان کاربر ذخیره می کند تا پس از بازگشت، همه چیز دوباره دانلود نشود. بنابراین، اولین باری که یک بازدیدکننده به سایت شما میآید، ممکن است 3 ثانیه طول بکشد تا بارگذاری شود، اما بازدیدهای بعدی ممکن است کمتر از یک ثانیه کاهش یابد زیرا همه آن دادهها قبلاً نزد کاربر «ذخیره» شدهاند.
در حالی که کش برای بازدیدکنندگان جدید کار زیادی نمی کند، اما برای بازدیدکنندگان بازگشتی (یا افرادی که چندین صفحه از سایت شما را مرور می کنند) یک صرفه جویی در سرعت شگفت انگیز است.
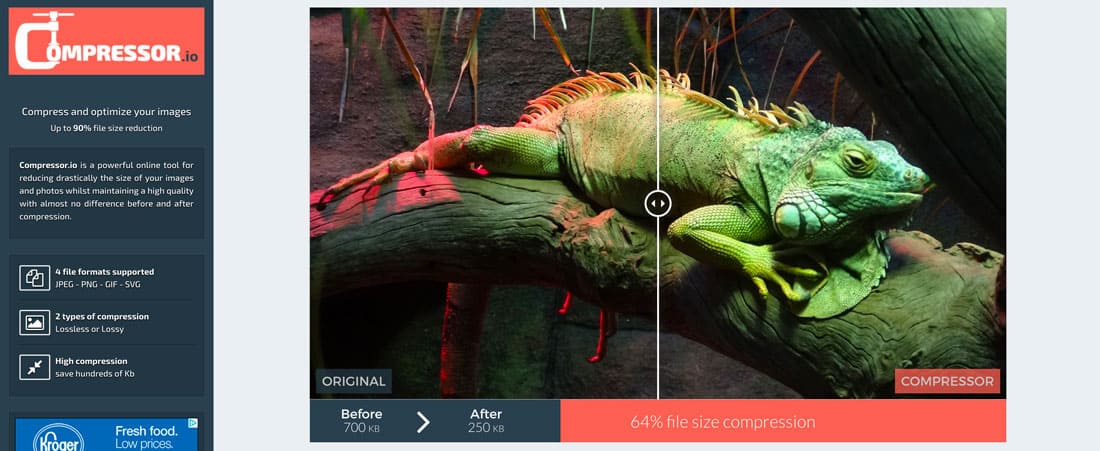
10. تصاویر را بهینه کنید

شما در حال ذخیره تصاویر برای وب هستید، درست است؟
باور این موضوع سخت است که بسیاری از صاحبان وبسایتها همچنان در حال آپلود تصاویر با اندازه کامل در صفحات خود هستند. و این یک قاتل سرعت است.
تصاویر را قبل از آپلود به شکل و اندازه لازم برش دهید. اندازه فایل ها را تا حد امکان بدون به خطر انداختن عناصر بصری فشرده کنید. ذخیره در فرمت های فایل کوچک – JPG ها به طور مداوم کوچکتر از PNG ذخیره می شوند، از فرمت فایل قبلی استفاده کنید مگر اینکه نیاز به شفافیت از دومی داشته باشید.
شما می توانید همه این کارها را با بهینه سازی خود در نرم افزارهایی مانند Adobe Photoshop انجام دهید یا یک ابزار آنلاین رایگان مانند امتحان کنید کمپرسور.
11. جاسازی فایل های عظیم (مانند ویدئو)

یوتیوب برای میزبانی و ارائه محتوای ویدیویی با سرعت بالا ساخته شده است.
فایل های بزرگ می توانند پهنای باند را مستقیماً از وب سایت شما خارج کنند. مدیریت و فشرده سازی آنها ممکن است سخت باشد.
آن فایلها را از وبسایت خود بردارید و از جاسازیهای رسانه برای دریافت این اطلاعات از پلتفرمهای میزبانی خارجی استفاده کنید.
اینطور فکر کنید: یوتیوب برای میزبانی و ارائه محتوای ویدیویی با سرعت بالا ساخته شده است. شما نمی توانید آن را بهتر از این هیولا انجام دهید. بنابراین، از آن به نفع خود استفاده کنید و فایلهای ویدیویی را در YouTube (یا Vimeo یا پلتفرم ویدیویی دیگری که انتخاب میکنید) ذخیره کنید و محتوا را در طراحی خود جاسازی کنید. کاربران تفاوت را نمی دانند … اما متوجه خواهند شد که وب سایت شما چقدر سریعتر بارگذاری می شود.
12. مراقب جاوا اسکریپت باشید

بیشتر چیزهای جالبی که در وب سایت شما اتفاق می افتد احتمالاً محصول جاوا اسکریپت است. و می تواند سنگین شود. اما اگر مراقب نحوه رسیدگی به درخواستها و بارگذاریهای JS باشید، اشکالی ندارد.
- از بارگذاری ناهمزمان برای فایل های جاوا اسکریپت استفاده کنید: این باعث افزایش سرعت صفحات می شود زیرا فایل ها به طور همزمان بارگذاری می شوند نه از بالا به پایین. ترفند جالب با بارگذاری ناهمزمان این است که اگر یک فایل گیر کند یا متوقف شود، بقیه را باتلاق نمی کند. آن اسکریپت ها به بارگیری و عملکرد خود ادامه خواهند داد.
- به تعویق انداختن بارگیری برخی از فایل های JS: به برخی از فایلهای JS، بهویژه فایلهای بزرگی که بر عملکرد فوری تأثیر نمیگذارند، بگویید پس از تکمیل همه عناصر دیگر بارگیری شوند. تو می توانی یاد بگیرید که آن را در اینجا انجام دهید.
- بهینه سازی و کوچک سازی: این فقط منطقی است – فایل های کوچکتر سریعتر بارگذاری می شوند. فراموش نکنید که آن JS را کوچک کنید.
- جاوا اسکریپت را در پایین فایل ها قرار دهید: سایر عناصر و JS به خوبی با هم لود نمی شوند. با اجازه دادن به محتوای HTML قبل از جاوا اسکریپت، این مشکل را حل کنید.
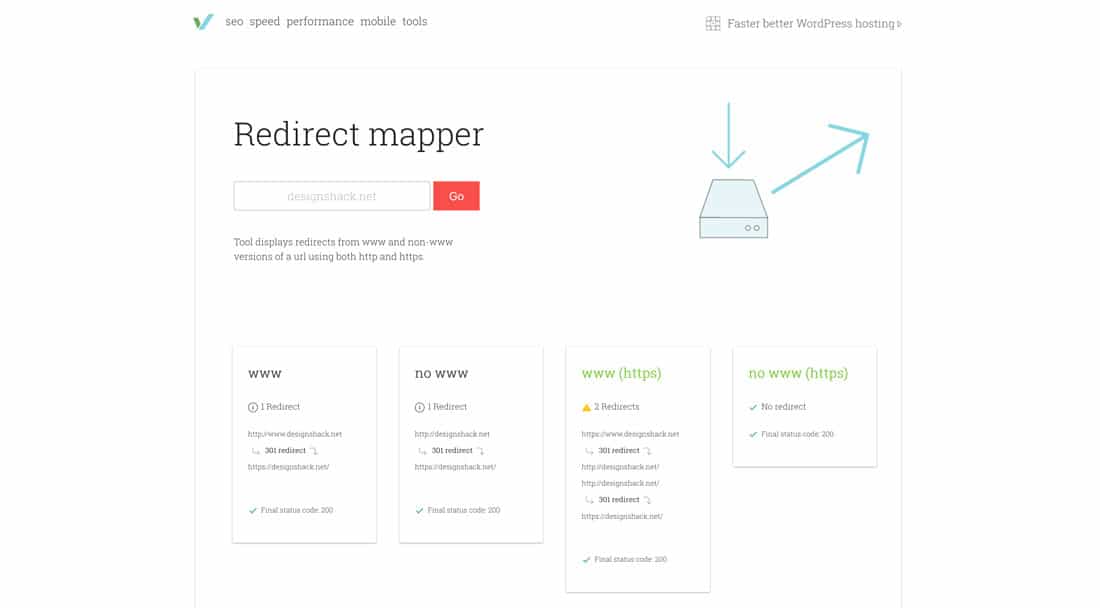
13. تغییر مسیرهای غیر ضروری را حذف کنید

آیا هنوز صفحات دو طراحی مجدد قبل را تغییر مسیر می دهید؟ بس کن این زمان بارگذاری را از بین می برد.
در حالی که برخی از تغییر مسیرها یک شر ضروری هستند، آنها را به حداقل برسانید.
از ابزاری مانند Redirect Mapper تا بفهمید چه ریدایرکتهایی در سایت شما فعال هستند و آنهایی را که نمیدانستید کجا هستند حذف کنید. در حرکت رو به جلو، بهجای افزودن صفحات جدید با محتوای مشابه، بهروزرسانی صفحات قدیمی را در نظر بگیرید. برای بهینه سازی جستجو بسیار بهتر است و همه آن پیوندها به کار خود ادامه می دهند!
14. هاست مناسب را انتخاب کنید
حساب میزبانی مناسب می تواند سرعت را افزایش یا کاهش دهد. اگر بسیاری از راهحلهای دیگر را در اینجا امتحان کردهاید و همچنان مشکلات سرعت دارید، میزبان شما ممکن است مقصر باشد.
با انتخاب های بسیار زیاد، پیدا کردن بهترین برنامه میزبانی برای پول خود می تواند دشوار باشد. وقتی صحبت از میزبانی می شود که برای سرعت ساخته شده است، به دنبال گزینه سرور اختصاصی باشید. انتخاب ارجح برای اکثر صاحبان وب سایت هاست VPS است که زمان بارگذاری سریع تری را ارائه می دهد، اما لازم نیست خودتان میزبانی را مدیریت کنید.
مطمئن نیستید که با میزبانی از کجا شروع کنید؟ در اینجا یک تفکیک از هفت است گزینه های میزبانی که برای سرعت ساخته شده اند.
15. درخواست های HTTP را به حداقل برسانید
تعداد عناصر صفحه که هر بار که کاربر به وبسایت شما میآید باید دانلود شود، به طور چشمگیری بر زمان بارگذاری تأثیر میگذارد. این شامل همه چیز از تصاویر گرفته تا شیوه نامه ها و اسکریپت ها و به همان اندازه است 80 درصد زمان بارگذاری را می توان با این اجزای جلویی به حساب آورد.
بهترین راه حل استفاده از فایل های ترکیبی برای کاهش تعداد درخواست ها است. این بدان معناست که تمام CSS را در یک شیوه نامه قرار دهید یا در صورت امکان اسکریپت ها را ترکیب کنید.
همه چیز به کد سبک وزن و بهترین شیوه ها برمی گردد. هرچه هر مرورگر بیشتر باید بخواند، زمان بیشتری برای بارگذاری طول می کشد.
16. پلاگین های غیر ضروری را حذف کنید

هیچ چیز به اندازه تعداد زیادی افزونه که همیشه در حال اجرا هستند، یک وب سایت را سنگین نمی کند. (آیا به افزونه Google Analytics نیاز دارید؟)
در صورت امکان از شر افزونگی افزونه خلاص شوید. افزونه هایی را که به طور منظم به روز نمی شوند و با نسخه های فعلی محیط وب سایت شما کار نمی کنند حذف کنید.
و برای کارهایی که می توانید به صورت دستی انجام دهید … از افزونه ها استفاده نکنید. آنها فقط سرعت وب سایت شما را کاهش می دهند.
17. Lazy Loading را فعال کنید
اگر عناصر بالای اسکرول کمی سریعتر از هر چیز دیگری بارگیری شوند چه؟ این یکی از آن “ترفندهایی” است که می تواند برای صفحات سنگین تر و پیچیده تر کار کند.
بارگذاری تنبل می تواند برای صفحات پیمایش طولانی ایده آل باشد. محتوا را از بالا به پایین صفحه بارگیری میکند و اگر صفحه شما تعداد زیادی تصویر در زیر پیمایش داشته باشد، عالی عمل میکند (حتی اگر برخلاف برخی از توصیههای ذکر شده در اینجا باشد. داشتن گزینههایی خوب است، درست است؟)
این در اصل یک گزینه فانتزی ذخیره سازی است.
نتیجه
برای اطمینان از اینکه وب سایت شما برای سرعت ساخته شده است، چه کاری انجام می دهید؟
پیروی از بهترین روشها برای سرعت دسکتاپ و موبایل بیش از سرعت دیدن وبسایت شما توسط کاربران تأثیرگذار است. بر رتبه سایت، بهینه سازی جستجو و نرخ تبدیل نیز تأثیر می گذارد. (در صورت لود نشدن صفحه، کاربر چگونه باید محصولی را خریداری کند؟)
شروع به پاکسازی کد و بهینه سازی سایت خود کنید، حتی اگر فقط یکی از این کارها را در ماه انجام دهید، شروع به دیدن نتایج خواهید کرد. موفق باشید!