رنگ جزء اصلی هر طراحی است. اگرچه ممکن است به نظر برسد که رنگ ها همیشه ثابت می مانند، اما در واقع چیزی است که همیشه در حال تغییر است. و در نتیجه هر ساله راه را برای ترندهای رنگی جدید باز می کند.
اگر در حال آماده شدن برای شروع یک پروژه طراحی جدید هستید، به روز ماندن در مورد آخرین روندها مهم است. این کلید ایجاد ارتباط و جذابیت طرح های شما برای مخاطبان فعلی است.
امروز نگاهی به برخی از ترندهای رنگی می اندازیم که عناصر گرافیکی شما را تازه نگه می دارد. به جای اینکه فقط در مورد روندهای مختلف صحبت کنیم، می خواستیم عمیق تر برویم. بنابراین ما نمونههای واقعی پیدا کردیم تا نشان دهیم که هر گرایش چگونه توسط صنایع مختلف استفاده میشود.
چه نوع ترندهای رنگی امسال محبوب خواهند بود؟ آیا روند جدیدی در طرح های رنگی وجود خواهد داشت؟ یا هر گرایش قدیمی بازمی گردد؟ در اینجا پیش بینی های ما است.
1. لهجه های پررنگ
لهجههای پررنگ رنگ – گاهی اوقات در رنگها یا مکانهای غیرمنتظره – یک روند مدرن است که بازگشت بزرگی داشته است. این سبک، به خصوص در طراحی چاپ، حدود یک دهه پیش محبوب بود و راه خود را به وب سایت ها و پروژه های دیگر فشار نمی دهد.
رنگهای برجسته زمانی کار میکنند که به درک یک پروژه کمک کنند. آیا رنگ به شما کمک می کند پیام را واضح تر ببینید یا درک کنید؟ آیا تمرکز بهتری روی کلمات یا عبارات خاص وجود دارد؟ اینجاست که این روند می تواند تاثیر زیادی بگذارد.
Interactiv از دو عنصر با رنگ های پررنگ استفاده می کند – لوگوی زرد در گوشه سمت چپ بالا و صورتی “nnect” در عنوان اصلی. رنگ ها به سرعت چشم را در سراسر صفحه نمایش می کشند و بر نام تجاری تاکید می کنند. توجه داشته باشید که رنگ صورتی در واقع شما را به خواندن برند (به رنگ سفید) جدا از کل تیتر سوق می دهد.
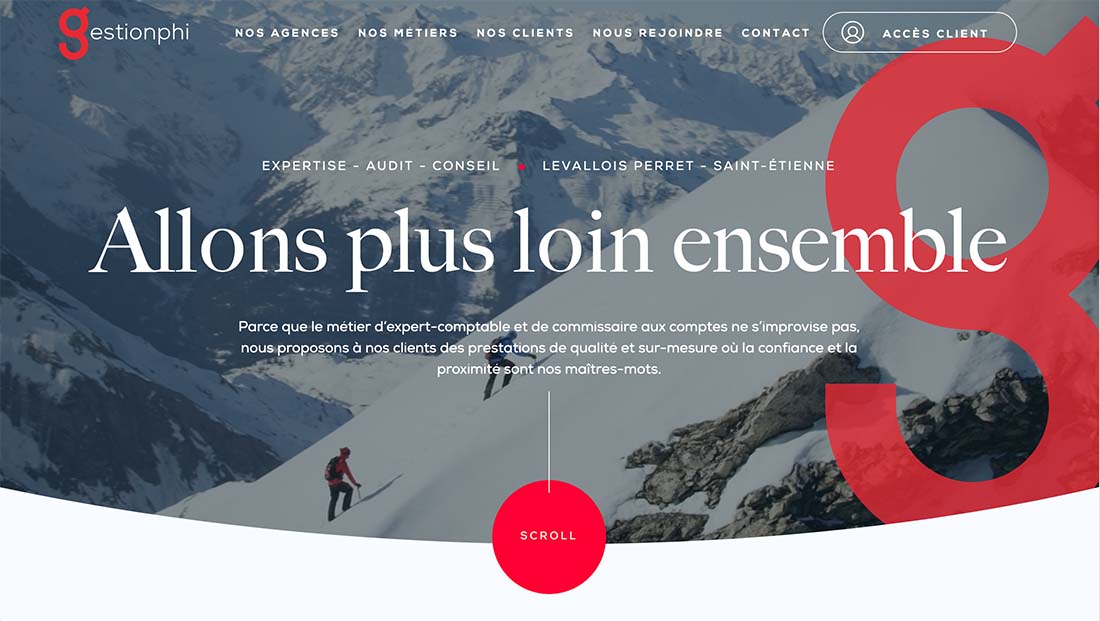
Gestionphi یک نمونه کلاسیک از لهجه قرمز برای درک طراحی است. همچنین خوب است که رنگ بخشی از لوگو است و در چند مکان و با چندین رنگ استفاده می شود. دکمه قرمز اسکرول به لطف انتخاب رنگ، عنصری است که نمی توان آن را از دست داد.
Xpert Workwear از بلوکهای رنگ نارنجی زیبا استفاده میکند تا کمی جذابیت بصری بیشتری به طراحی اضافه کند. نکته تمیز در مورد نارنجی در اینجا برای یک برند لباس کار این است که این رنگ اغلب به جلیقه های ایمنی برای کارگران متصل می شود. همچنین طراحی را به جزئیات مربوط به خود اقلام لباس گره می زند تا چشمان شما روی صفحه حرکت کند.
2. رنگ های الهام گرفته از طبیعت
پالت های رنگی الهام گرفته شده از طبیعت به طور گسترده ای در حال ترند هستند. با رنگ های سبز، بژ و قهوه ای، این پالت ها خنثی، ساده و جذاب هستند.
دلیل بزرگی که ممکن است بیشتر از این پالت های رنگی ببینیم، بازگشت به سادگی و طبیعت است. در دنیایی که به دلیل بیماری همه گیر کند شده بودیم و به نظر می رسید دوباره در حال حرکت بیش از حد هستیم، این الهام از طبیعت آرام تر به تعادل یین و یانگ محیط اطرافمان کمک می کند.
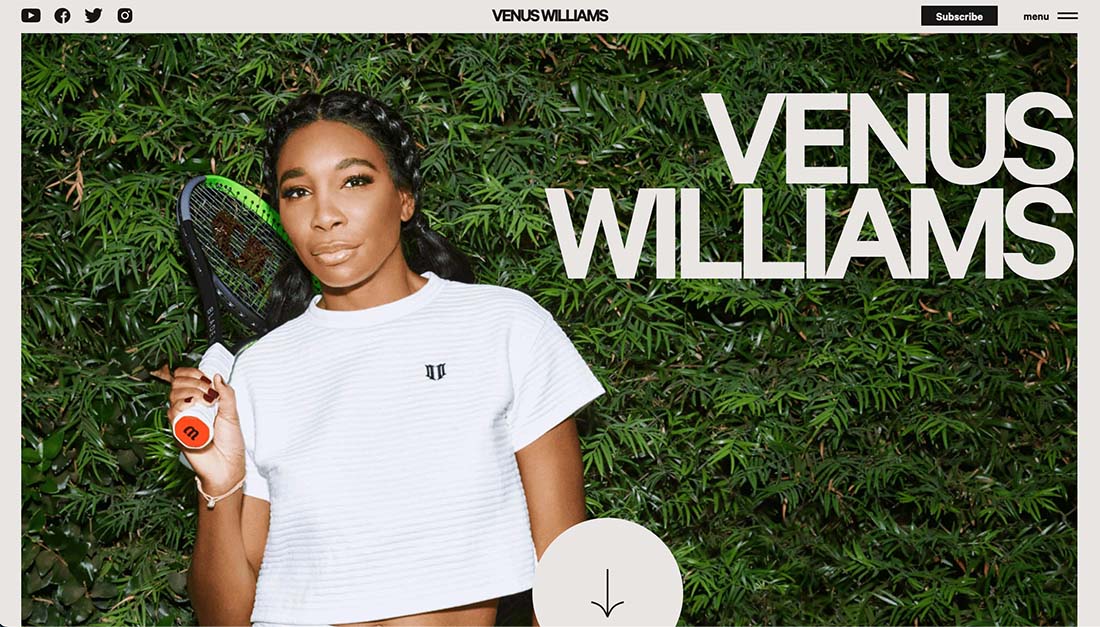
ونوس ویلیامز طبیعت را با یک عکس تمام صفحه با فضای سبز فراوان و همچنین پس زمینه بژ برای کل طراحی در آغوش می گیرد. همه چیز ساده و از نظر بصری دلپذیر است و رنگ های طبیعی فضای زیادی به تمام عکس های طراحی می دهد.
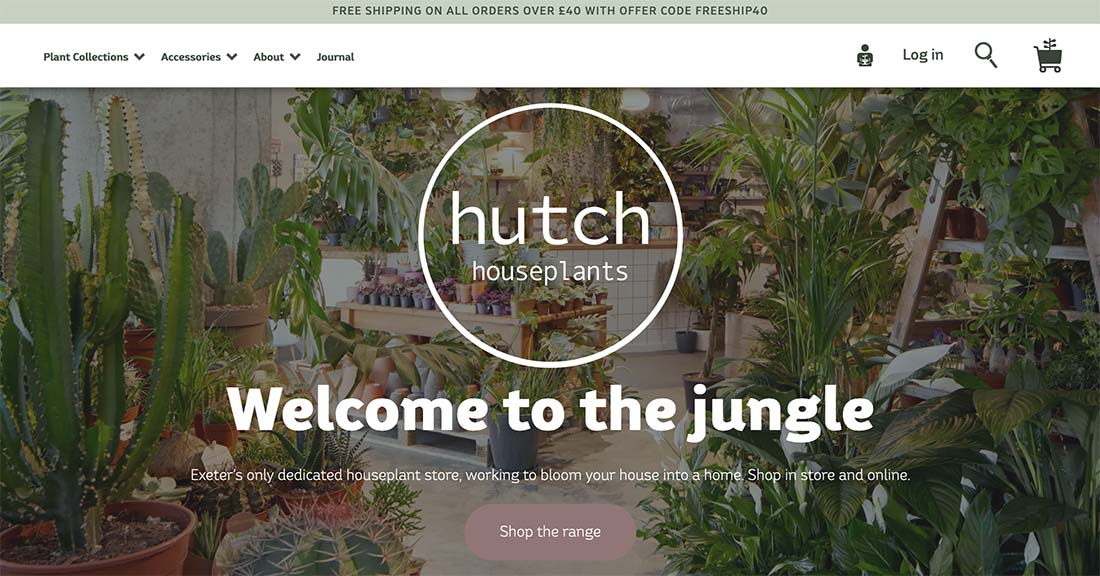
Hutch House Plants رنگهایی را که با فروشگاه آنلاین آنها مطابقت دارد با رنگهای سبز فراوان در آغوش میگیرد. اما توجه داشته باشید که فقط عکسها، متن و سایر عناصر رابط کاربری نیز این تم رنگی طبیعی را ندارند.
شربت خانه جادویی Kerrygold شما را به سفری از طریق داستان سرایی و دستور العمل ها با پالت رنگی الهام گرفته از طبیعت می برد. با وجود رنگهای سبز و قهوهای زیاد، رنگ مانع سفر کاربر نمیشود.
3. طراحی وب سیاه و سفید
به نظر می رسد تقریباً همه در حال بازگشت به اصول سیاه و سفید در طراحی وب سایت هستند. تفاوت در این روند رنگ در حال حاضر در مقایسه با تکرارهای گذشته این است که کلیت های بصری در هماهنگی با پالت های رنگی سیاه و سفید لزوما مینیمال نیستند.
آنچه که طرح ها فاقد رنگ هستند، در جلوه های جالب دیگری مانند انیمیشن ها، افکت های شناور و تعامل کلی ایجاد می کنند.
وب سایت لو دوس سانتوس، در بالا، از تعامل شناور برای ایجاد علاقه در طراحی استفاده می کند. از یک حباب سفید برای نشان دادن مکان نما تا تغییر متن، سیاه و سفید در اینجا هر چیزی جز خسته کننده است.
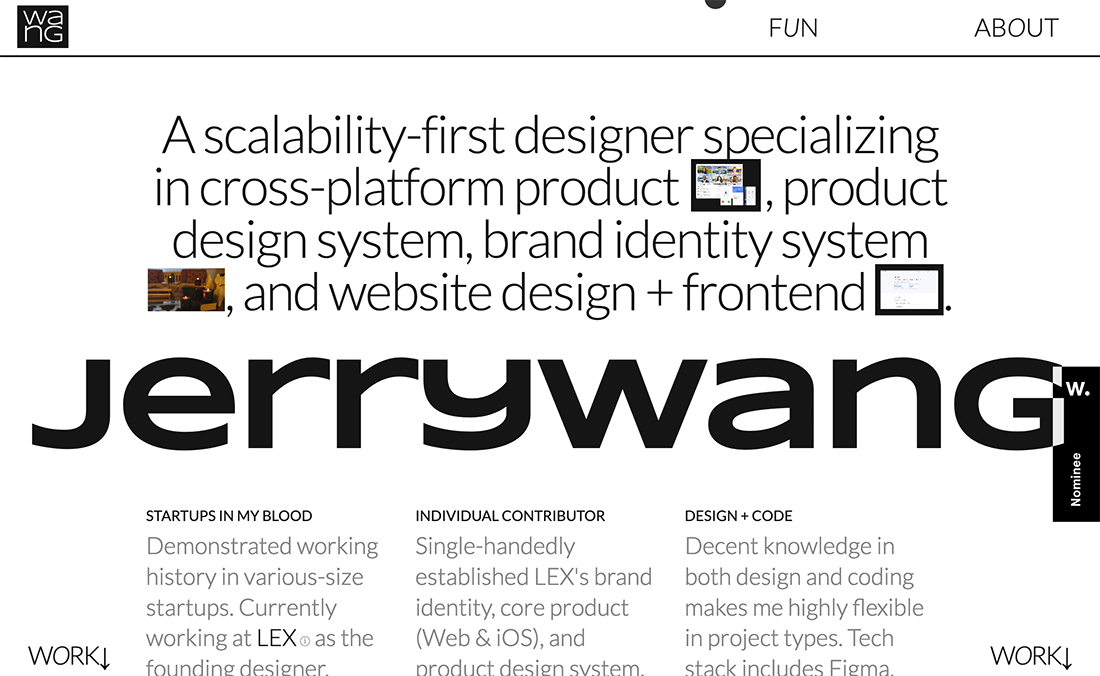
جری وانگ از جلوه های تعاملی مشابه با پالت رنگ سیاه و سفید معکوس استفاده می کند. این سبک بسیار شبیه به خشونتگرایی است و کمی سختگیری در مورد آن دارد که واقعاً با طرح سیاه و سفید کار میکند.
در نهایت، با پالتهای رنگی سیاه و سفید، برخی از طراحان یک رنگ برجسته روشن یا پررنگ اضافه میکنند تا به تعامل کمک کنند و به کاربران نشان دهند که با طرح چه کنند.
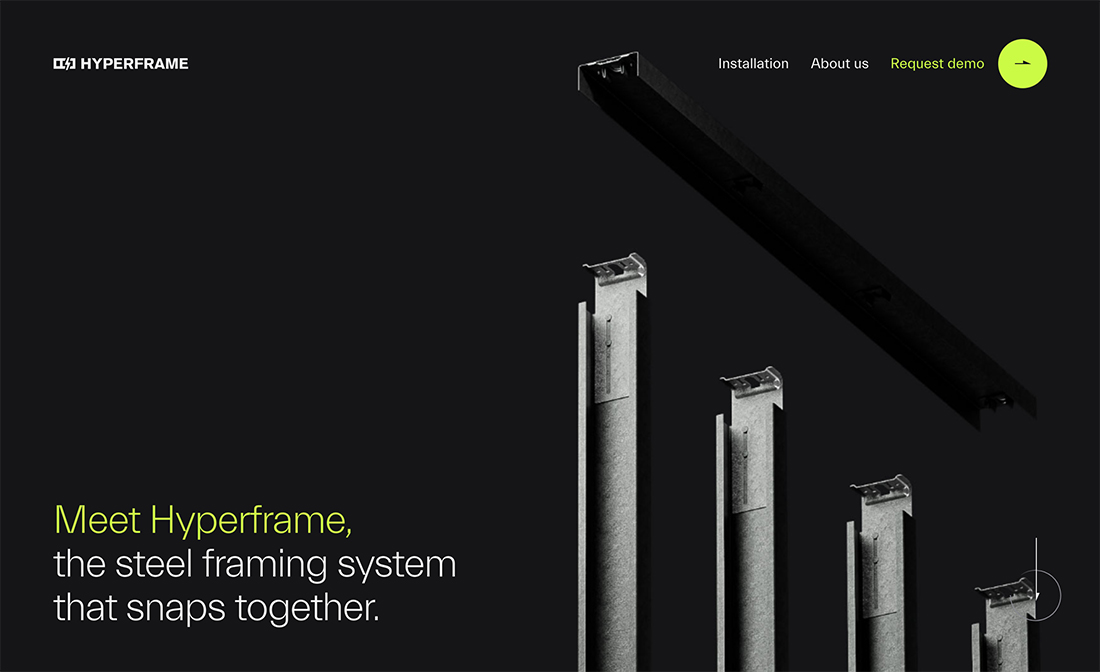
همانطور که در بالا در وب سایت Hyperframe دیده می شود، سبز لیمویی یک انتخاب محبوب است. از دیگر گزینه های رنگ محبوب می توان به نارنجی یا آبی روشن اشاره کرد.
هدف استفاده از لهجه ای است که با تیرگی سیاه و سفید کار می کند بدون اینکه از آن کم کند.
4. طراحی پوستر تک رنگ
در همین راستا، طرحهای رنگی سادهتر برای طراحیهای وبسایت نیز با طرحهای پوستر چاپی (یا دیجیتال)، با خلاقیتهایی که فقط از یک رنگ استفاده میکنند، اتفاق میافتد.
همانند طراحی وب، ماهیت واضح و تقریبا بی رنگ این پروژه ها می تواند از نظر بصری شما را مختل کند و به ایجاد علاقه بیشتر به عناصر بصری نمایش داده شده کمک کند.
در طرح پوستر بالا از پس زمینه تیره و زرد طلایی برای بیان داستان این طرح استفاده شده است. انتخاب های روشن و متضاد جذاب و جلب توجه هستند.
این تکنیک برای طراحی پوستر به خوبی کار میکند، زیرا کسی را تشویق میکند که از دور به دنبال آن است تا نزدیکتر قدم بزند تا طرح کلی را بررسی کند. این در اینجا با تعداد زیادی کلمات کوچک در مرکز طراحی پوستر مهم است.
رنگ عنصری است که در این طرح طراحی مورد توجه قرار می گیرد.
کنتراست بین بلوک آبی و تصویر و متن سیاه و سفید در مثال بالا آنقدر جذاب است که شما فقط می خواهید بیشتر بدانید. طراحی تک رنگ حال و هوای پوستر را ایجاد می کند. (تصور کنید اگر تصویر رنگی بود چقدر ممکن است در مورد طرح احساس متفاوتی داشته باشید.)
این افکت می تواند یک پوستر را در میان بسیاری دیگر برجسته کند. در این مثال با یک پوستر فیلم، احتمالاً با بسیاری از طرحهای پوستر مشابه شکل دیگر نمایش داده میشود.
رنگ کمک می کند مطمئن شوید که این یکی را قبل از همه گزینه های مشابه تمام رنگی در محیط اطراف می بینید.
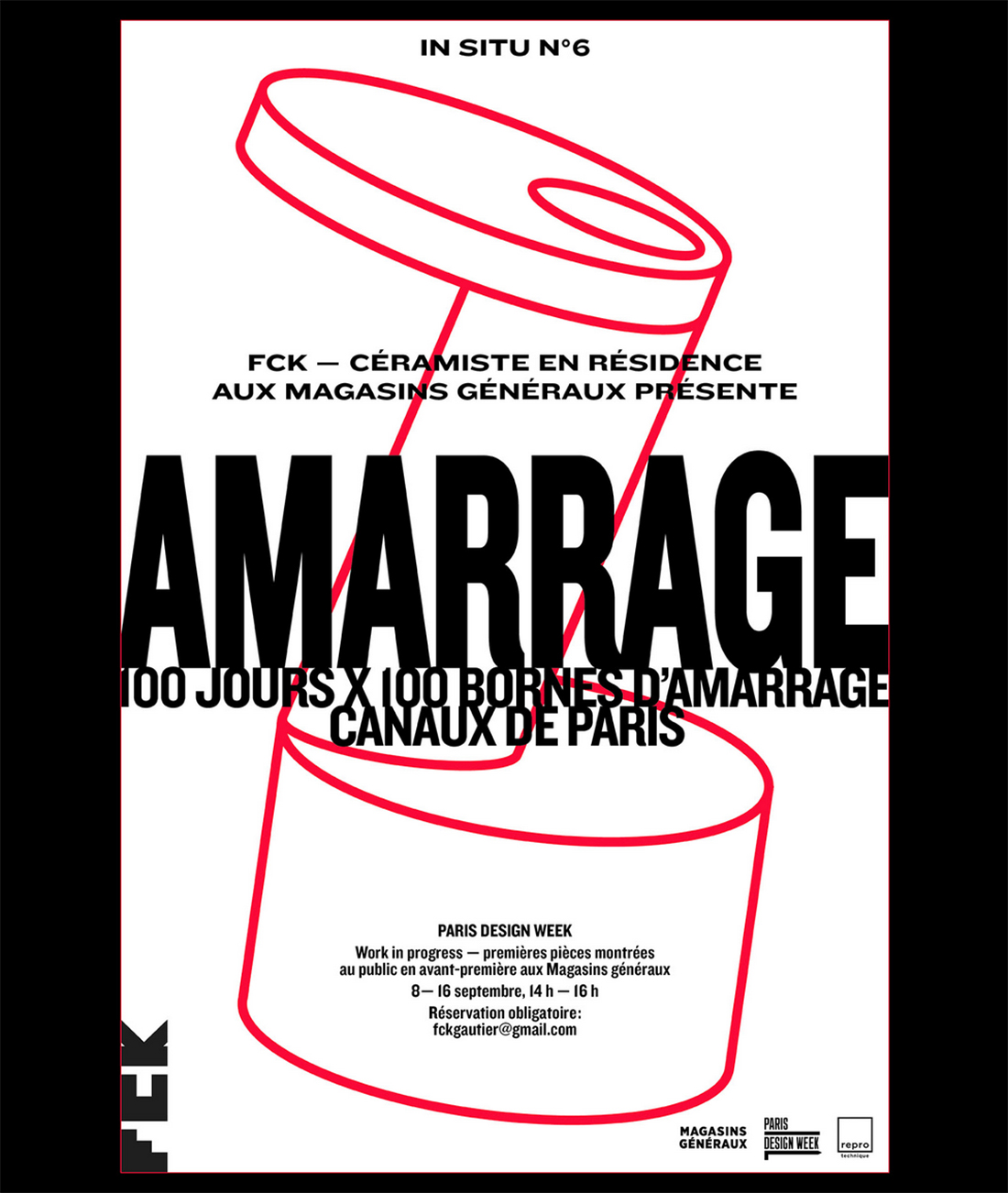
در نهایت، یک پوستر سفید با متن سیاه می تواند به طرز شگفت انگیزی خسته کننده باشد، اما این مثال با خطوط قرمز برای ایجاد یک تصویر جالب و جذاب است.
استفاده از یک رنگ چشم را به داخل طرح می کشاند بدون اینکه کلمات موجود در طرح را از بین ببرد که با قضاوت در اندازه و وزن مهمترین عنصری است که طراح می خواهد شما را ببینید.
رنگ به هدایت حرکت چشم از بالا به پایین با جریانی کمک می کند که کمی سبکی را در برابر حروف اسلب ایجاد می کند.
5. رنگ های پاستلی در طراحی سایت
بیشتر سایه های رنگی جدید که توسط پنتون اختراع شد، سایه هایی از رنگ های پاستلی بودند. خوب، واقعاً اصلاً تعجب آور نیست. به خصوص در مورد بسیاری از مارک ها و طراحان که در حال حاضر روند رنگ های پاستلی جدید را اتخاذ کرده اند.
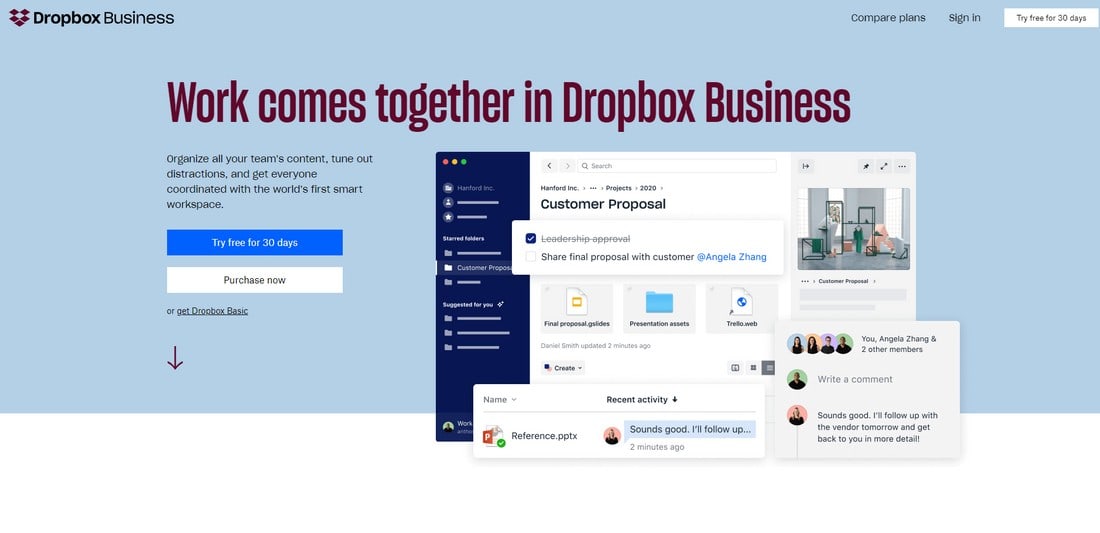
یک نمونه عالی از رنگ های پاستلی در عمل، رنگ است دراپ باکس طراحی وب سایت
واقعیت جالب، این وب سایت اصلی Dropbox نیست. در زمانی که ما ترندهای وبسایتهای یونیکورن استارتآپ را منتشر میکردیم، وبسایت Dropbox متفاوت بود. بنابراین ما احتمالاً به یک نسخه جایگزین از وب سایت، احتمالاً بخشی از یک کمپین تست A/B برخوردیم.
با این وجود، هم طراحی سایت اصلی و هم این نوع صفحه فرود جدید وب سایت های Dropbox از رنگ های پاستلی زیبا استفاده می کنند.
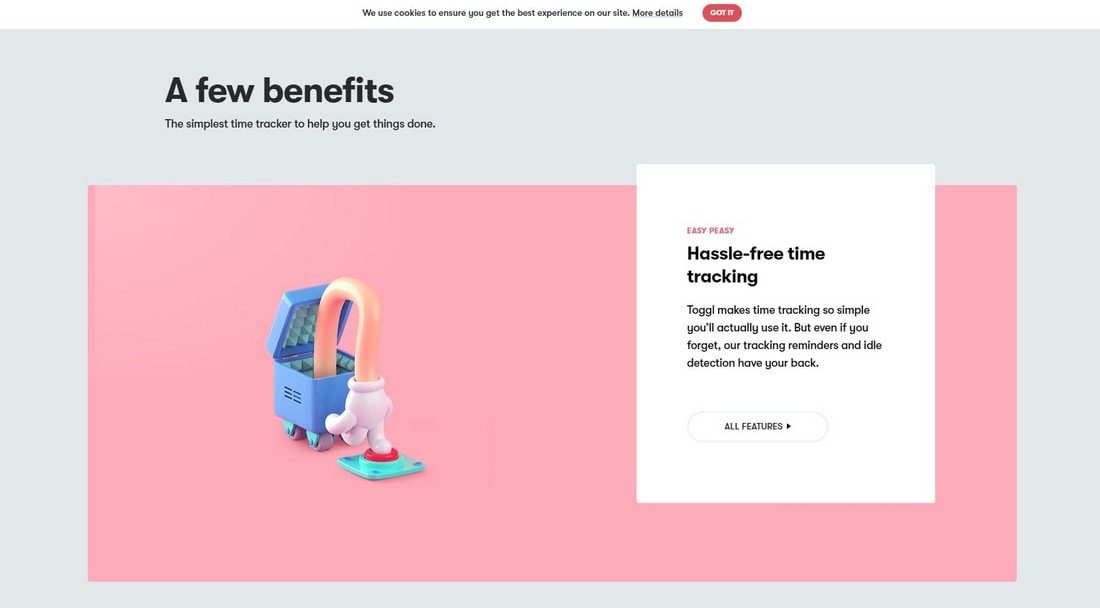
و Dropbox تنها طرفدار رنگهای پاستلی نیست، بسیاری از وبسایتهای برندهای دیگر دوست دارند روشن کردن همچنین از رنگ های زیبای پاستلی در طراحی آنها استفاده کنید.
مثال دیگر این قالب وب سایت بوت استرپ است. همچنین از رنگ های پاستلی در چندین سبک از طرح بندی وب سایت استفاده می کند.

چرا رنگ های پاستلی اینقدر محبوب هستند؟ احتمالاً با تأثیر خوشایند و آرامشبخشی که بر مردم میگذارد ارتباط دارد. این احساسی است که توصیف آن دشوار است، اما وقتی به طرحی که با رنگ های پاستلی ساخته شده است نگاه می کنید، فقط احساس آرامش می کنید.
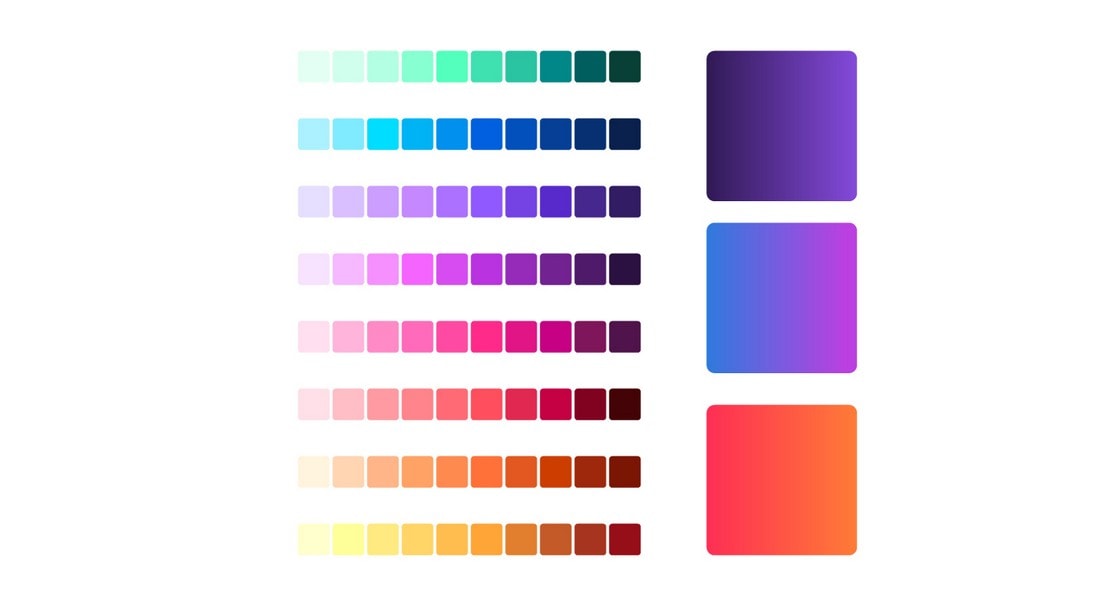
6. رنگ های گرادیان در طراحی آیکون
زمانی وجود داشت که طراحان به دلیل استفاده از طرحهای رنگی چند رنگ در طراحیها خجالت میکشیدند. امروز اوضاع فرق کرده است. استفاده از پالت های رنگی با رنگ های زنده و چندگانه تشویق می شود. زیرا در حال حاضر به معنای چیزی بیشتر از رنگ های تصادفی است.
احتمالاً به همین دلیل است که بسیاری از طراحان را می بینیم که از طرح های رنگی گرادیان استفاده می کنند. به خصوص در مورد طراحی آیکون ها، شاهد بودیم که بسیاری از برندها مانند اینستاگرام از این روند استفاده کردند. آخرین برندی که به آن ملحق شد موزیلا است.
موزیلا جدید خود را معرفی کرد آیکون های فایرفاکس تغییر نام داد طراحی در ژوئن 2019. فایرفاکس همیشه یک طرح آیکون رنگارنگ داشت. اما این رویکرد جدید همه چیز را به سطح بعدی برد.

پالت رنگ جدید آنها دارای رنگ ها و سایه های متنوعی بود. این شرکت میگوید نمادهای جدید به برند کمک میکنند «در آینده طولانی» مرتبط باقی بماند.
آیا نمادهای گرادیان فقط برای نمادهای محصول مناسب هستند؟ اصلا. شما می توانید از آنها در طراحی وب سایت و رابط های برنامه نیز استفاده کنید. این بسته نماد تجاری نمونه خوبی از آن است.
7. رنگ های یکپارچهسازی با سیستمعامل نئون در طرح های لوگو
طرح های رنگی یکپارچهسازی با سیستمعامل دهه 80 در حال بازگشت هستند. به خصوص استفاده از رنگ های نئون در طراحی لوگو چیزی است که اخیراً شتاب گرفته است.
یک مثال عالی این لوگوی برندی است که ما روی آن پیدا کرده ایم دریبل زدن. این برای یک شرکت نرم افزاری روسی به نام ZenClass طراحی شده است که در سیستم های یادگیری آنلاین تخصص دارد.
توجه کنید که چگونه از رنگ های نئون درخشان با ترکیبی از گرادیان ها استفاده می کند. در واقع دیدن آن بسیار مسحورکننده است.
در حالی که این روند برای اکثر طراحی های برندینگ و لوگو قابل اجرا نیست، اما مخاطبان خاص خود را دارد. به خصوص با محبوبیت طرحهای سایبرپانک آیندهنگر، این روند رنگ نئون برای برندهای مرتبط با فناوری و بازی بسیار مرتبط است.

8. رنگ های کلاسیک محو شده در طرح های لیبل
استفاده از طرحهای با تم قدیمی در لیبلها این روزها بسیار رایج است. به خصوص طرح های لیبلی که از رنگ های قدیمی شسته شده و محو شده استفاده می کنند، بیشترین توجه را به خود جلب می کنند. ما روند رنگ را در همه چیز از برچسب های لباس گرفته تا بسته بندی قهوه و خیلی بیشتر.
چرا در طراحی لیبل محبوب است؟ این عمدتا به این دلیل است که رنگ های قدیمی هنگام چاپ روی مقوا و کیسه های کاغذی شگفت انگیز به نظر می رسند.
اما اخیراً متوجه شدیم که این روند جدید قدمی فراتر گذاشته است. و ظاهر شدن در حتی برچسب قوطی آبجو.
این واقعاً شما را به تعجب وا می دارد که آیا در پیروی از روندهای طراحی به عقب می رویم؟

9. رنگ های مشکی و طلایی در طرح های محصول
ترکیب رنگ مشکی و طلایی کلاسیک ترندی است که هرگز از مد نمی افتد. این روند رنگ همیشه چیزی بوده است که نشان دهنده ظرافت، کلاس و تجمل است. مطمئناً می توان انتظار داشت که امسال نیز جایگاه خود را حفظ کند.
سوال این است که بعداً چه نوع برندها و طرح هایی این روند همیشگی را اتخاذ خواهند کرد؟ خوب، برند آبجو چطور؟
دم کردن زندگی شبانه آخرین برند الکلی است که از روند کلاسیک رنگ مشکی و طلایی برای طراحی محصولات خود استفاده کرده است. همانطور که می بینید، به ویژه هنگامی که با سبک طراحی آرت دکو استفاده می شود، شگفت انگیز به نظر می رسد.
صابون MGCO این شرکت با استفاده از طرح رنگ سبز تیره و طلایی برای طراحی بسته بندی صابون خود توانسته است روی این روند جدید حرکت کند.

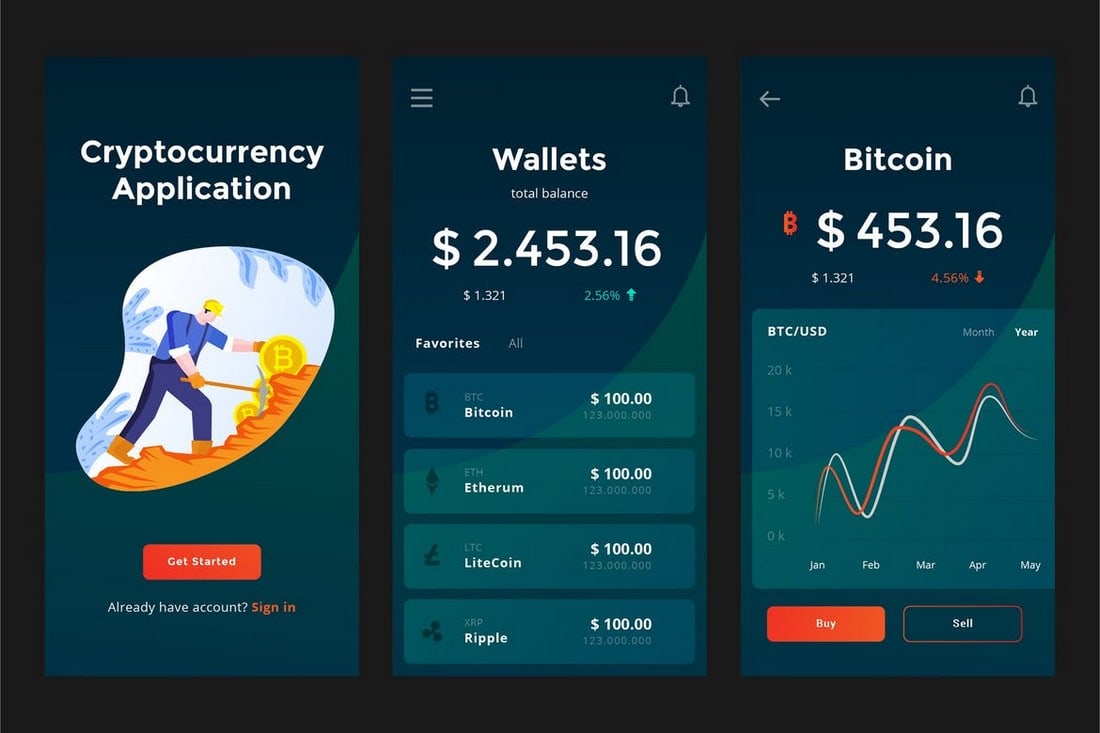
10. رنگ های تیره در طراحی های رابط کاربری برنامه
مثل این است که این روزها همه برنامهها در پلتفرمهای موبایل و دسکتاپ در حال تبدیل شدن به حالت تاریک هستند. از آنجایی که اندروید، iOS و حتی ویندوز رابط کاربری تیره را معرفی میکنند، اکنون استفاده از حالت رنگ تیره در هر برنامه یک تمرین استاندارد است.
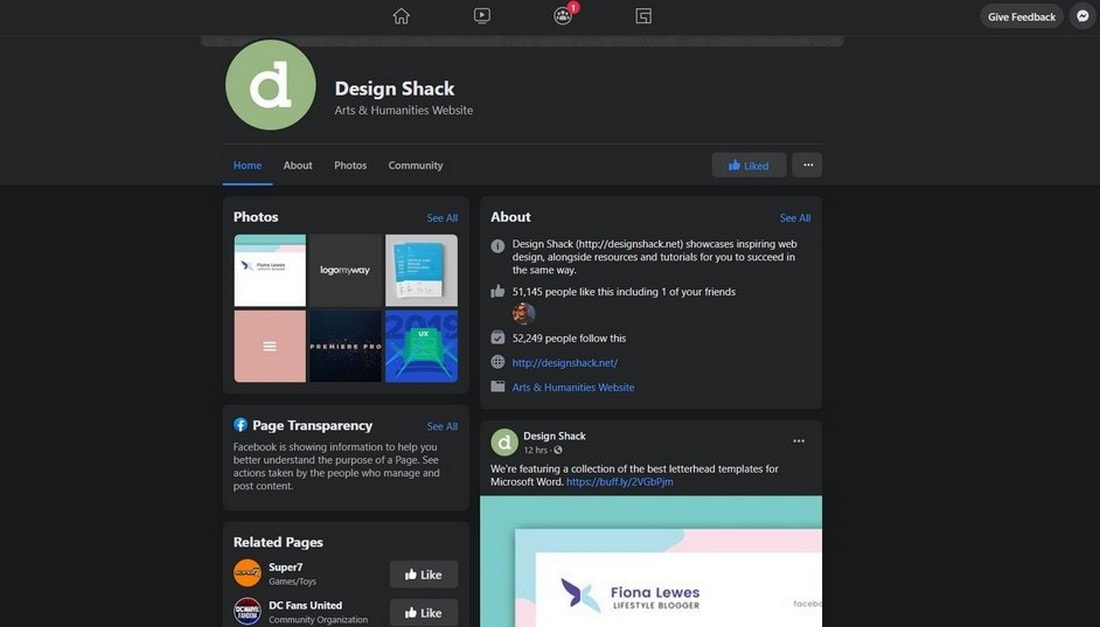
گوگل برای اولین بار یک حالت تاریک را برای اپلیکیشن موبایل جیمیل خود معرفی کرد. به دنبال واتساپ. زوج فیس بوک اکنون یک حالت تاریک برای برنامه وب خود دارد.

نیازی به گفتن نیست که در ماه های آینده شاهد برنامه های بیشتری با استفاده از رابط کاربری رنگ تیره خواهیم بود. البته امیدواریم طراحان با این روند خلاقیت به خرج دهند.

برای ایجاد یک حالت تاریک برای رابط کاربری، همیشه لازم نیست سیاه و سفید باشد. سایه های تیره زیادی از رنگ ها وجود دارد که به ایجاد یک حالت رنگ تیره شگفت انگیز برای برنامه ها کمک می کند.
بعد چه می شود؟
در میان دریاهای رنگ و گرایش های طراحی، ما مطمئن هستیم که این روندهای خاص تا سال آینده نیز شناور خواهند بود. و امیدوارم سالهای زیادی در پیش باشد. به خصوص از آنجایی که آنها توسط برخی از بزرگترین برندهای جهان تأیید شده اند، می توانید با خیال راحت از این روندها در پروژه های طراحی خود استفاده کنید.
چه نوع ترندهای رنگی جدیدی در سال آینده ظاهر خواهد شد؟ سال آینده را هماهنگ کنید تا متوجه شوید.