رنگ یکی از مهم ترین ابزارها در جعبه ابزار طراحان است. این بخش اساسی از زبان بصری است که طراحان محصول برای برقراری ارتباط با مخاطبان خود از آن استفاده می کنند. رنگ رابط کاربری میتواند اهداف کاربردی داشته باشد، مانند ارائه نکات بصری به کاربران در مورد اینکه وقتی صفحه را اسکن میکنند کجا باید نگاه کنند، اما همچنین میتواند برای اهداف تزئینی مانند انتقال یک حالت خاص نیز مفید باشد.
در این مقاله می خواهم 10 نکته کاربردی در مورد نحوه انتخاب رنگ ها و استفاده از آنها در طراحی رابط کاربری به اشتراک بگذارم.
1. از رنگ های برند به عنوان پایه ای برای پالت رنگ خود استفاده کنید
اکثر برندها دارای یک پالت مشخص از رنگ های برند هستند. این رنگها معمولاً در لوگوی برند، مواد چاپی و تبلیغاتی، حضور آنلاین و بستهبندی استفاده میشوند. ارزش استفاده مجدد از رنگ های برند در طراحی رابط کاربری را دارد، زیرا این رنگ ها رابط کاربری را برای افرادی که با برند شما آشنا هستند آشنا می کند.
به عنوان مثال، می توانید از رنگ اصلی یک برند به عنوان رنگ برای عناصر کاربردی مانند دکمه های فراخوان استفاده کنید. توجه کنید که چگونه مک دونالد از رنگ زرد نمادین خود برای این رنگ استفاده می کند اکنون سفارش دهید و برنامه را دانلود کنید دکمه های موجود در وب سایت آن:



اگر می خواهید از یک رنگ برند به عنوان یک استفاده کنید تزئینی عنصر، می توانید از آن برای پس زمینه استفاده کنید. برای مثال، در زیر، میتوانید ببینید که چگونه Slack از یکی از رنگهای اصلی خود (#4A154B) به عنوان رنگ پسزمینه برای صفحه فرود استفاده میکند. این بنفش هویت بصری بسیار قوی اسلک را تقویت می کند.



چگونه طرح رنگی مبتنی بر برند خود را ایجاد کنید
می توانید از ابزارهایی مانند ColorBox توسط Lyft برای ایجاد یک طرح رنگ رابط کاربری آماده برای استفاده از رنگ های برند خود. رنگ های شروع و پایان را از لیست رنگ های برند خود تعریف کنید و به سیستم اجازه دهید یک طرح برای شما ایجاد کند.



2. از طبیعت الهام بگیرید
اگر رنگ های برند ثابتی ندارید چه باید بکنید؟ می توانید از طبیعت الهام بگیرید. یک چیز خوب در مورد طرح های رنگی رابط کاربری ایجاد شده از طبیعت این است که آنها از ابتدا به خوبی متعادل هستند. فرآیند ایجاد یک طرح رنگی ساده است – از طبیعت عکس بگیرید و از ابزارهایی مانند آن استفاده کنید تم Adobe Extract برای استخراج رنگ از آن



3. روانشناسی رنگ را در نظر بگیرید
رنگ های مختلف می توانند معانی مختلفی داشته باشند و افراد ناخواسته رنگ ها را با تمام جنبه های تجربیات خود مرتبط می کنند. به عنوان مثال، در کشورهای غربی، مردم معمولا رنگ قرمز را با انرژی و خطر مرتبط می دانند، در حالی که آبی به طور کلی با آرامش و آرامش همراه است.
اگر یک برنامه مدیتیشن طراحی می کنید، استفاده از رنگ قرمز به عنوان رنگ اصلی ممکن است ایده بدی باشد. به همین دلیل مهم است که ویژگی های محصول و معنای رنگ را در بازارهایی که قصد حضور در آنها را دارید به خاطر بسپارید.



4. از متن سیاه خالص دوری کنید
متن سیاه خالص (#000000) روی پسزمینه سفید (#FFFFFF) به راحتی میتواند باعث خستگی چشم شود، زمانی که کاربران مجبور به خواندن متن برای مدت طولانی هستند. این به این دلیل اتفاق می افتد که سیاه خالص روی پس زمینه سفید بیش از حد ایجاد می کند کنتراست درخشندگی و باعث می شود چشم بیشتر کار کند. شما اغلب می توانید بدون هیچ مشکلی در طرح رنگ رابط کاربری، سیاه خالص را با خاکستری تیره جایگزین کنید.



5. تعداد رنگ های اصلی را در سیستم طراحی خود محدود کنید
رنگهای اصلی (همانطور که در اینجا به آنها اشاره میکنیم) رایجترین رنگها در رابط کاربری شما هستند. همچنین ممکن است آنها را به نام “رنگ های پایه” ببینید.
استفاده بیش از حد از رنگ های اصلی یکی از اشتباهات مهمی است که بسیاری از طراحان رابط کاربری مرتکب می شوند. افراط در همه چیز بد است. استفاده از رنگ های اصلی زیاد در رابط کاربری مانند ارسال سیگنال های مختلف به کاربران است. استفاده بیش از حد از رنگ های اصلی باعث می شود کاربران رنگ هایی را که می بینند نادیده بگیرند. توصیه می شود با تعداد کمی رنگ اصلی شروع کنید – یک یا دو رنگ را هدف قرار دهید که کاملاً نشان دهنده برند شما باشد.



هر بار که فکر می کنید به رنگ اصلی یا پایه دیگری نیاز دارید، باید جلوی خود را بگیرید و رنگ های موجود را آزمایش کنید. ایجاد لهجه های دوست داشتنی با استفاده از رنگ های اصلی نسبتا آسان است. تنها کاری که باید انجام دهید این است که رنگ اصلی را با سفید (ته رنگ) یا سیاه (سایه) مخلوط کنید. به عنوان مثال، در زیر چند لهجه از یک آبی اصلی ایجاد شده با استفاده از آن وجود دارد Adobe Color.



6. قوانینی را برای استفاده از رنگ های جداگانه تعریف کنید
رنگ را می توان برای راهنمایی کاربران از طریق محصول استفاده کرد و به آنها کمک می کند تا معنای عناصر جداگانه در رابط کاربری را درک کنند. به عنوان مثال، وقتی کاربران یاد میگیرند که متنی که به رنگ آبی در وبسایت شما رنگ شده است، پیوندها را نشان میدهد، هیچ مشکلی برای یافتن پیوندها در وبسایت شما ندارند. اما این تنها زمانی کار می کند که از رنگ به طور مداوم استفاده کنید.
هنگامی که رنگ ها و قوانین آنها را در رابط کاربری تعریف کردید، باید آن قوانین را در دستورالعمل های طراحی محصول خود بگنجانید و دستورالعمل ها را با تمام افرادی که در طراحی محصول دخیل هستند به اشتراک بگذارید. این شانس این را افزایش می دهد که تیم هنگام طراحی یک محصول از قوانین پیروی کند.



7. اطمینان حاصل کنید که رنگ های شما در دسترس هستند
طراحی در دسترس اجازه می دهد همه کاربران از محصول شما استفاده می کنند و رنگ نقش فوق العاده ای در ایجاد محصولات در دسترس دارد. کنتراست رنگ ضعیف یک مشکل دسترسی رایج در بسیاری از رابط های کاربری است. این یک تجربه وحشتناک برای افراد دارای اختلال بینایی ایجاد می کند و تشخیص اطلاعات روی صفحه را دشوارتر می کند.
شما باید به طور مداوم کنتراست رنگ را برای متن و نمادها در رابط کاربری خود بررسی کنید. ابزارهای زیادی وجود دارد که می تواند در این زمینه به شما کمک کند. بررسی کنتراست WebAIM ابزاری است که به شما کمک می کند اطمینان حاصل کنید که رابط کاربری شما با دستورالعمل های دسترسی به محتوای وب (WCAG) مطابقت دارد.



هنگام تست UI خود، به حالت های غیر فعال توجه ویژه ای داشته باشید. حالت غیرفعال معمولاً با کنتراست کم ایجاد می شود و خوانایی بدی را برای متن و نمادهای نمایش داده شده ایجاد می کند. WCAG حداقل نیاز دارد کنتراست 4.5:1 برای متن و تصاویر متن، حتی برای ایالت های ناتوان!



دستورالعملهای دسترسی به رنگ را با این آموزشها بخوانید:
8. از رنگ به تنهایی برای برقراری ارتباط با وضعیت سیستم استفاده نکنید
هرگز از رنگ به تنهایی برای برقراری ارتباط با وضعیت های سیستم مانند خطا، اطلاعات یا موفقیت استفاده نکنید. کاربرانی که از اختلالات بینایی مانند کوررنگی قرمز-سبز رنج میبرند، برای درک آنچه در رابط کاربری اتفاق میافتد به سختی میتوانند به این دلیل که نمیتوانند رنگها را تشخیص دهند.
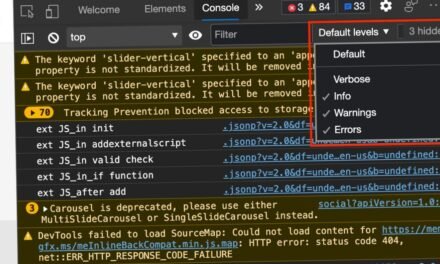
هنگامی که یک پیام خطا یا پیامی در مورد یک عملیات موفقیت آمیز نشان میدهید، همیشه یک برچسب و/یا نماد همراه اضافه کنید تا به کاربران کمک کند بفهمند چه اتفاقی میافتد. Chrome DevTools ابزارهایی را ارائه می دهد که به شما امکان می دهد محصول خود را همانطور که افراد دارای معلولیت تجربه می کنند تجربه کنید.



9. طرح رنگ خود را تست کنید
باید اطمینان حاصل کنید که رنگ هایی که برای استفاده در رابط کاربری خود انتخاب می کنید هماهنگ هستند. در حالی که از نظر فنی امکان استفاده از ابزارهای خودکار برای آزمایش رابط کاربری وجود دارد، بسیار بهتر است که یک مشاهده دستی انجام دهید. اکثر طراحان چشمی آموزش دیده دارند و می توانند به سرعت تشخیص دهند که چیزی درست به نظر نمی رسد. بنابراین توصیه میشود که آزمایش طرح رنگ را به عنوان بخشی از فعالیتهای QA دستی که تیم قبل از عرضه محصول به بازار انجام میدهد، شامل شود.
هنگام آزمایش یک طرح رنگی رابط کاربری، همیشه بررسی کنید که طرح رنگ محصول شما در شرایط نوری مختلف چگونه کار می کند. هنگامی که کاربران به محصولاتی در خارج، در نور خورشید دسترسی دارند، معمولاً یک طرح رنگ بد به نظر می رسد.
10. فهرست واسط را به طور منظم انجام دهید
تعداد رنگ های استفاده شده در یک محصول با پیشرفت پروژه افزایش می یابد. هرچه رنگ های بیشتری استفاده کنید، کنترل نحوه استفاده از آنها سخت تر خواهد بود. به همین دلیل است که توصیه می شود حداقل یک بار در طول چرخه انتشار، یک روش موجودی واسط انجام شود. این روش به شما اجازه می دهد تا اجزا و سبک هایی را که محصول شما را می سازند دسته بندی کنید.
این یک روش ساده است. تنها کاری که باید انجام دهید این است که از ابزاری استفاده کنید که به شما بگوید چه تعداد فونت، رنگ و اجزای منحصر به فرد در رابط کاربری شما استفاده شده است.
اگر یک وب سایت طراحی می کنید، می توانید از ابزارهایی مانند آمار CSS برای اینکه ببینید چند رنگ منحصر به فرد در برگه های سبک آبشاری (CSS) خود دارید. گام بعدی درک نحوه استفاده از آن رنگ ها است. به یاد داشته باشید که باید هم زمینه استفاده و هم تعداد دفعات استفاده از رنگ را درک کنید. اگر متوجه شدید که یک رنگ خاص فقط یک بار در رابط کاربری شما استفاده می شود و تقریباً با رنگی که چندین بار استفاده شده یکسان است، می توانید رنگ اول را تکراری کرده و آن را حذف کنید.
نتیجه
رنگ تاثیر فوق العاده ای بر درک یک محصول دارد. در کنار تایپوگرافی، جریان بصری و فاصله، رنگها پایهای را ایجاد میکنند که هر محصول بر اساس آن ساخته میشود. رنگهای انتخابشده بهدرستی نه تنها قابلیت استفاده محصول را بهبود میبخشند، بلکه تأثیر مثبتی بر تجربه کاربر میگذارند.
اما انتخاب رنگ های مناسب یک فعالیت یکباره نیست. احتمالاً قبل از پیدا کردن یک پالت رنگی رابط کاربری که برای مخاطبان شما مناسب است، چند بار تکرار کنید. به همین دلیل است که جمع آوری بازخورد از کاربران و ایجاد تغییرات بر اساس آن بازخورد بسیار مهم است.