بیایید یک برنامه تبدیل ارز کاملاً کاربردی با استفاده از HTML، CSS و جاوا اسکریپت وانیلی ایجاد کنیم. در پایان این آموزش، ما یک برنامه ارز پاسخگو خواهیم داشت که داده های بلادرنگ را با Exchange Rate API واکشی می کند و آن را در یک رابط کاربر پسند ارائه می دهد.
ساختار HTML
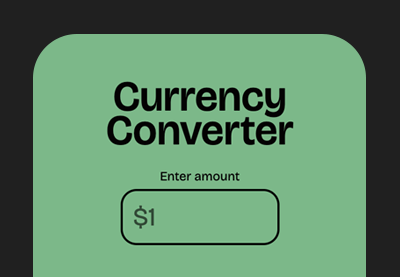
برنامه ارزی ما یک رابط کاربری ساده خواهد داشت که شامل موارد زیر است:
- یک فیلد ورودی برای مقداری که باید تبدیل شود.
- یک کشویی برای انتخاب مقدار از ارز
- یک کشویی دوم برای انتخاب مقدار ارز
- یک دکمه تبدیل
- آ
<p>برای نشان دادن مقدار تبدیل شده برچسب بزنید - آ
<p>برای نشان دادن هرگونه خطایی که ممکن است در طول فرآیند تبدیل رخ دهد را تگ کنید.
کد HTML به شکل زیر خواهد بود:
1 |
<div class="container"> |
2 |
|
3 |
<div class="currency-container"> |
4 |
<h1>Currency converter</h1> |
5 |
<div class="input-box"> |
6 |
<label for="amount">Enter amount</label> |
7 |
<input type="text" id="amount" placeholder="100" required/> |
8 |
</div>
|
9 |
<div class="currency"> |
10 |
<div class="box"> |
11 |
<select
|
12 |
class="select-option" |
13 |
name="from-currency" |
14 |
id="fromCurrency" |
15 |
>
|
16 |
<option value="USD">United States Dollar</option> |
17 |
</select>
|
18 |
</div>
|
19 |
<div>
|
20 |
<span>TO</span> |
21 |
</div>
|
22 |
<div class="box"> |
23 |
<select class="select-option" name="to-currency" id="toCurrency"> |
24 |
<option value="USD">United States Dollar</option> |
25 |
</select>
|
26 |
</div>
|
27 |
<button class="convert">Convert</button> |
28 |
<p class="result"></p> |
29 |
<p class="error"></p> |
30 |
|
31 |
</div>
|
32 |
</div>
|
33 |
</div>
|
در حال حاضر، ما از مقدار گزینه به عنوان نگهدارنده استفاده می کنیم. ما داده های گزینه های بیشتری را به صورت پویا با جاوا اسکریپت جایگزین و اضافه خواهیم کرد.
یک ظاهر طراحی با CSS
بیایید با چند سبک پایه شروع کنیم. ما نسبتاً عالی را وارد کرده ایم گروتسک بریکلاژ فونت از فونت های گوگل نیز:
1 |
* { |
2 |
margin: 0; |
3 |
padding: 0; |
4 |
box-sizing: border-box; |
5 |
font-family: 'Bricolage Grotesque', sans-serif; |
6 |
}
|
7 |
|
8 |
h1 { |
9 |
font-size: 5em; |
10 |
font-weight: bold; |
11 |
text-align: center; |
12 |
margin: .5em 0; |
13 |
line-height: .8; |
14 |
}
|
15 |
|
16 |
.container { |
17 |
margin: auto; |
18 |
min-height: 100vh; |
19 |
background-color: #202020; |
20 |
padding: 2em 0; |
21 |
color: #040203; |
22 |
display: flex; |
23 |
flex-direction: column; |
24 |
align-items: center; |
25 |
justify-content: center; |
26 |
}
|
27 |
|
28 |
.currency-container { |
29 |
height: fit-content; |
30 |
background-color: #7cb889; |
31 |
padding: 3em; |
32 |
border-radius: 40px; |
33 |
}
|
برای ورودی و برچسب (از جمله مکان نگهدار در ورودی) آنها سبک های زیر را خواهند داشت:
1 |
.input-box { |
2 |
display: flex; |
3 |
flex-direction: column; |
4 |
align-items: center; |
5 |
justify-content: center; |
6 |
text-align: center; |
7 |
}
|
8 |
|
9 |
label { |
10 |
font-size: 1.5em; |
11 |
margin-bottom: .4em; |
12 |
}
|
13 |
|
14 |
#amount { |
15 |
width: 300px; |
16 |
padding: 20px; |
17 |
border-radius: 30px; |
18 |
font-size: 3em; |
19 |
border: 3px solid black; |
20 |
background: transparent; |
21 |
color: black; |
22 |
|
23 |
}
|
24 |
#amount:focus { |
25 |
border: 3px solid white; |
26 |
outline: none; |
27 |
}
|
28 |
|
29 |
::placeholder { |
30 |
color: rgba(0,0,0,0.6); |
31 |
opacity: 1; /* Firefox */ |
32 |
}
|
در مرحله بعد، یک ظاهر طراحی را به عناصر جعبه حاوی the اعمال می کنیم از جانب و به کشویی ارز عناصر کشویی در یک طرح بندی ستونی با استفاده از Flexbox مرتب می شوند و به صورت عمودی و افقی در مرکز قرار می گیرند. ما همچنین یک شکاف بین عناصر جعبه، برخی از لایه ها و یک شعاع حاشیه داریم.
1 |
.currency { |
2 |
margin-top: 50px; |
3 |
padding: 20px 20px; |
4 |
display: flex; |
5 |
align-items: center; |
6 |
justify-content: center; |
7 |
flex-direction: column; |
8 |
gap: 1.5rem; |
9 |
}
|
10 |
|
11 |
.box { |
12 |
display: flex; |
13 |
align-items: center; |
14 |
justify-content: center; |
15 |
}
|
گزینه select دارای سبک های زیر خواهد بود
1 |
.select-option { |
2 |
font-size: 16px; |
3 |
color: #333; |
4 |
padding: 20px; |
5 |
display: block; |
6 |
font-weight: 700; |
7 |
line-height: 1.3; |
8 |
width: 100%; |
9 |
max-width: 100%; |
10 |
margin: 0; |
11 |
outline: none; |
12 |
border-radius: 20px; |
13 |
border: 3px solid black; |
14 |
}
|
در نهایت، دکمه تبدیل، نتیجه و عناصر پیام خطا دارای سبک های زیر خواهند بود:
1 |
button { |
2 |
width: 100%; |
3 |
height: 100px; |
4 |
padding: 10px; |
5 |
border-radius: 30px; |
6 |
border: none; |
7 |
font-size: 1.5em; |
8 |
align-items: center; |
9 |
background-color: black; |
10 |
color: #fff; |
11 |
margin-top: 30px; |
12 |
}
|
13 |
.result { |
14 |
color: black; |
15 |
font-size: 2.5em; |
16 |
}
|
17 |
.error { |
18 |
color: #800020; |
19 |
font-size: 12px; |
20 |
}
|
عملکرد جاوا اسکریپت
عملکرد جاوا اسکریپت دارای دو بخش خواهد بود:
- دریافت کد ارز، نام ارز و پرچم از API کشورهای REST
- دریافت نرخ تبدیل از Exchange Rate API
REST Countries API
این API کشورهای REST یک API با نقطه پایانی ارائه می دهد که در آن میتوانید با ارائه فیلدهایی که به آنها علاقه دارید، نتایج را فیلتر کنید. در مورد ما، پرچم کشور، نام واحد پول و کد ارز را میخواهیم و نقطه پایانی به شکل زیر خواهد بود:
1 |
?fields=currencies,flag |
داده های نمونه به دست آمده به صورت زیر خواهد بود:
1 |
{
|
2 |
"name": {
|
3 |
"common": "Eritrea", |
4 |
"official": "State of Eritrea", |
5 |
"nativeName": {
|
6 |
"ara": {
|
7 |
"official": "دولة إرتريا", |
8 |
"common": "إرتريا" |
9 |
}, |
10 |
"eng": {
|
11 |
"official": "State of Eritrea", |
12 |
"common": "Eritrea" |
13 |
}, |
14 |
"tir": {
|
15 |
"official": "ሃገረ ኤርትራ", |
16 |
"common": "ኤርትራ" |
17 |
} |
18 |
} |
19 |
}, |
20 |
"currencies": {
|
21 |
"ERN": {
|
22 |
"name": "Eritrean nakfa", |
23 |
"symbol": "Nfk" |
24 |
} |
25 |
}, |
26 |
"flag": "🇪🇷" |
27 |
}, |
برای سهولت در نمایش ارزهای خود، داده ها را واکشی کرده و در یک فایل جاوا اسکریپت ذخیره می کنیم. اسکریپت واکشی داده ها به شکل زیر خواهد بود:
1 |
const url = |
2 |
"?fields=name,currencies,flag"; |
3 |
fetch(url) |
4 |
.then((response) => response.json()) |
5 |
.then((data) => { |
6 |
|
7 |
const result = []; |
8 |
data.forEach((country) => { |
9 |
if (Object.keys(country.currencies).length >0) { |
10 |
result.push({ |
11 |
countryname: country.name.common, |
12 |
name: Object.values(country.currencies)[0].name, |
13 |
code: Object.keys(country.currencies)[0], |
14 |
flag: country.flag, |
15 |
});
|
16 |
}
|
17 |
});
|
18 |
|
19 |
result.sort((a, b) => a.code.localeCompare(b.code)); |
20 |
const jsonString = JSON.stringify(result, null); |
21 |
console.log(jsonString); |
22 |
|
23 |
});
|
کد بالا کارهای زیر را انجام می دهد:
- ما استفاده می کنیم
fetch()روشی برای درخواست HTTP به API کشورهای REST. - سپس، پاسخ را به فرمت JSON تبدیل می کنیم و پردازش داده ها را شروع می کنیم.
- از پاسخ JSON، ابتدا بررسی میکنیم که آیا هر کشور کد ارز دارد، زیرا همه کشورها کد ارز ندارند.
- اگر کشوری واحد پولی داشته باشد، یک شی با نام، کد و نام ارز آن ایجاد می کنیم و آن را به آرایه خالی نتیجه می بریم.
- سپس کد ارز را بر اساس حروف الفبا مرتب می کنیم.
- در نهایت، نتیجه را به JSON تبدیل کرده و آن را چاپ می کنیم رشته دار شده داده ها به کنسول
هنگامی که اسکریپت را در یک محیط مرورگر اجرا می کنید، باید بتوانید داده ها را در فایل جاوا اسکریپت خود کپی کنید. داده ها به این صورت است:



متناوبا، این را اضافه کنید ارتباط دادن به اسکریپت خود با استفاده از src صفت.
بعد، بیایید عناصر انتخاب شده را دریافت کنیم.
1 |
let fromCurrency = document.getElementById("fromCurrency"); |
2 |
let toCurrency = document.getElementById("toCurrency"); |
از آنجایی که ما دادهها را در یک آرایه داریم، اکنون آسانتر است که ارزها را به عناصر گزینه از عناصر انتخابی fromCurrency و toCurrency اضافه کنیم.
یک تابع به نام ایجاد کنید addCurrency(). درون addCurrency() تابع، ما از forEach() تابع برای حلقه زدن از طریق آرایه ارزها. برای هر تکرار، میخواهیم کد ارز را به عنصر option اضافه کنیم و عنصر option را به هر دو عنصر انتخابی اضافه کنیم.
1 |
const result = currencies.forEach((currency) => { |
2 |
|
3 |
const optionFrom = document.createElement("option"); |
4 |
optionFrom.classList.add("select-option"); |
5 |
optionFrom.value = currency.code; |
6 |
if (currency.code === "USD") { |
7 |
optionFrom.selected = true; |
8 |
}
|
9 |
optionFrom.text =`${currency.flag} ${currency.code} - ${currency.name}`; |
10 |
|
11 |
fromCurrency.appendChild(optionFrom); |
12 |
|
13 |
const optionTO = document.createElement("option"); |
14 |
optionTO.classList.add("select-option"); |
15 |
optionTO.value = currency.code; |
16 |
if (currency.code === "EUR") { |
17 |
optionTO.selected = true; |
18 |
}
|
19 |
optionTO.text =`${currency.flag} ${currency.code} - ${currency.name}`; |
20 |
toCurrency.appendChild(optionTO); |
21 |
});
|
در کد بالا از عبارت استفاده می کنیم ForEach() برای تکرار روی هر یک از داده های آرایه ارزها عمل کنید و کارهای زیر را انجام دهید:
- کلید ارز را از آرایه ارزها برای هر ارز استخراج می کند
- پرچم را می گیرد
- نام ارز را می گیرد
- یک عنصر گزینه HTML برای ” ایجاد می کند
fromCurrency” را انتخاب کنید کشویی . - مقدار گزینه را روی کد ارز تنظیم می کند
- متن گزینه را روی ترکیبی از پرچم، نام واحد پول و کد ارز تنظیم می کند
- عنصر گزینه ایجاد شده را به ” اضافه می کند
fromCurrencyرا انتخاب کنید. - عنصر گزینه دیگری را برای ” ایجاد می کند
toCurrency” منوی کرکره ای را با همان داده ها انتخاب کنیدfromCurrency - عنصر گزینه ایجاد شده را به منوی انتخابی “toCurrency” اضافه می کند.
- در نهایت ما را فراخوانی می کنیم
addCurrency()تابع برای اعمال عملکرد.
ارزش گزینه کد ارز خواهد بود و متن گزینه پرچم ارز، کد ارز و نام ارز خواهد بود که با خط فاصله از هم جدا شده اند.
ما همچنین ارز پیش فرض را در fromCurrency عنصر گزینه به USD و ارز پیش فرض برای toCurrency عنصر گزینه به یورو.
اکنون کشویی ما ارزها را نشان می دهد.



Refactoring کد
از addCurrency() تابع شما می توانید ببینید که ما در حال تکرار همان کد برای اضافه کردن مقادیر گزینه هستیم. بیایید یک تابع دیگر برای تولید گزینه های هر عنصر ارز ایجاد کنیم.
تابع به شکل زیر خواهد بود:
1 |
function createOption(country, defaultCode, element ){ |
2 |
// console.log(country);
|
3 |
const option = document.createElement("option"); |
4 |
option.classList.add("select-option"); |
5 |
option.value = country.code; |
6 |
if (country.code === defaultCode) { |
7 |
option.selected = true; |
8 |
}
|
9 |
option.text = `${country.flag} ${country.code} - ${country.name}`; |
10 |
element.appendChild(option); |
11 |
|
12 |
|
13 |
}
|
این createOption() تابع سه پارامتر دارد: شی کشور، کد پیشفرض و عنصری که گزینهها در آن اضافه میشوند.
سپس تابع addCurrency() را به صورت زیر به روز کنید:
1 |
function addCurrency() { |
2 |
const result = countries.map((country) => { |
3 |
createOption(country, "USD", fromCurrency ); |
4 |
createOption(country, "EUR", toCurrency ) |
5 |
|
6 |
});
|
7 |
}
|
اکنون خواندن این تابع آسان تر است زیرا ما هیچ کد تکراری نداریم.
تبدیل ارز
ما از ExchangeRate API برای تبدیل ارز استفاده خواهیم کرد. ExchangeRate API نرخ تبدیل ارز را برای 161 ارز ارائه می کند.
API به توسعه دهندگان اجازه می دهد تا با ارائه یک جفت کد ارز در درخواست، ارزها را تبدیل کنند. به عنوان مثال، اگر می خواهید USD را به یورو تبدیل کنید، تماس API شما به شکل زیر خواهد بود:
1 |
|
نقطه پایانی نتیجه زیر را به ما می دهد.
1 |
{
|
2 |
"result": "success", |
3 |
"documentation": "https://www.exchangerate-api.com/docs", |
4 |
"terms_of_use": "https://www.exchangerate-api.com/terms", |
5 |
"time_last_update_unix": 1703721602,
|
6 |
"time_last_update_utc": "Thu, 28 Dec 2023 00:00:02 +0000", |
7 |
"time_next_update_unix": 1703808002,
|
8 |
"time_next_update_utc": "Fri, 29 Dec 2023 00:00:02 +0000", |
9 |
"base_code": "USD", |
10 |
"target_code": "EUR", |
11 |
"conversion_rate": 0.9015
|
12 |
}
|
از آنجایی که ما قبلاً کدها را در گزینه های انتخابی خود داریم، مقادیر را در API ارسال می کنیم و نرخ تبدیل را در مقدار ضرب می کنیم تا به نتیجه برسیم.
یک تابع به نام ایجاد کنید convertCurrency() تابع. در تابع:
- عنصر نمایش را دریافت کنید
- مقادیر را از گزینه های انتخاب شده دریافت کنید
- آدرس اینترنتی را در یک متغیر ذخیره کنید.
1 |
const BASE_URL = `https://v6.exchangerate-api.com/v6/${apiKey}`; |
2 |
const fromCurrrencyCode = document.getElementById("fromCurrency").value; |
3 |
const toCurrencyCode = document.getElementById("toCurrency").value; |
4 |
const result = document.querySelector(".result"); |
5 |
const error = document.querySelector(".error"); |
مطمئن شوید که کلید API خود را از Exchange Rate API تهیه کرده اید. شما می توانید یکی را به صورت رایگان دریافت کنید اینجا.
در convertCurrency() تابع، ابتدا بررسی می کنیم که آیا مقدار معتبری وارد شده است یا خیر، و اگر درست باشد، یک درخواست GET به API نرخ مبادله با جفت ارز انجام می دهیم.
پاسخ شامل نرخ تبدیل خواهد بود. در نهایت نتیجه را با مقدار تبدیل فرمت شده به روز می کنیم
1 |
function convertCurrency() { |
2 |
const BASE_URL = `https://v6.exchangerate-api.com/v6/${apiKey}`; |
3 |
|
4 |
const fromCurrrencyCode = document.getElementById("fromCurrency").value; |
5 |
const toCurrencyCode = document.getElementById("toCurrency").value; |
6 |
const result = document.querySelector(".result"); |
7 |
const error = document.querySelector(".error"); |
8 |
|
9 |
console.log(fromCurrrencyCode); |
10 |
console.log(toCurrencyCode); |
11 |
|
12 |
const amount = input.value; |
13 |
|
14 |
if (amount !== "" && parseFloat(amount) >= 1) { |
15 |
const url = `${BASE_URL}/pair/${fromCurrrencyCode}/${toCurrencyCode}`; |
16 |
console.log(url); |
17 |
fetch(url) |
18 |
.then((resp) => resp.json()) |
19 |
.then((data) => { |
20 |
console.log(data.conversion_rate); |
21 |
|
22 |
const conversionResult = (amount * data.conversion_rate).toFixed( |
23 |
2
|
24 |
);
|
25 |
const formattedResult = conversionResult.replace( |
26 |
/\B(?=(\d{3})+(?!\d))/g, |
27 |
"," |
28 |
);
|
29 |
|
30 |
result.innerHTML = `${amount} ${fromCurrrencyCode} = ${formattedResult} ${toCurrencyCode}`; |
31 |
amount.innerHTML = " "; |
32 |
})
|
33 |
.catch(() => { |
34 |
error.textContent = "An error occured, please try again later "; |
35 |
});
|
36 |
} else { |
37 |
alert("Please enter an amount"); |
38 |
}
|
39 |
}
|
اگر خطایی رخ دهد، پیامی را به کاربر نمایش می دهیم و به او اطلاع می دهیم مشکلی پیش آمده است.
برای اینکه تبدیل کار کند، اجازه دهید شنونده رویداد را به دکمه تبدیل اضافه کنیم و آن را فراخوانی کنیم convertCurrency() عملکرد، همانطور که در زیر نشان داده شده است.
1 |
const convertBtn = document.querySelector(".convert"); |
2 |
convertBtn.addEventListener("click", () => { |
3 |
convertCurrency(); |
4 |
});
|
نتیجه نهایی
این نتیجه نهایی است!
نتیجه
این آموزش نحوه ساخت یک مبدل ارز را که دادههای بلادرنگ را از Exchange Rate API واکشی میکند، پوشش میدهد. مطمئن شوید که کلید API رایگان خود را از ExchangeRateAPI دریافت کرده اید و از ساختن چیزها لذت ببرید!