
در این آموزش ، ما به HTML5 که کم استفاده شده است ، می پردازیم <datalist> عنصر این می تواند یک کنترل فرم تکمیل خودکار سبک ، قابل دسترسی و متقابل مرورگر را اجرا کند که به JavaScript نیازی ندارد.
چه مشکلی دارد <select>؟
HTML5 <select> وقتی می خواهید کاربر از طیف کمی از گزینه ها انتخاب کند ، کنترل ها ایده آل هستند. آنها کمتر عملی هستند:
- گزینه های زیادی مانند کشورها یا عناوین شغلی وجود دارد
- کاربر می خواهد گزینه خود را وارد کند که در لیست نیست
راه حل واضح کنترل تکمیل خودکار است. این به کاربر اجازه می دهد تا چند کاراکتر وارد کند ، که گزینه های موجود برای انتخاب سریعتر را محدود می کند.
<select> با شروع تایپ به مکان مناسب می پرد ، اما این همیشه مشهود نیست. در همه دستگاه ها (مانند صفحه های لمسی) کار نمی کند و در عرض یک یا دو ثانیه مجدداً تنظیم می شود.
توسعه دهندگان اغلب به یکی از موارد زیر مراجعه می کنند زیاد با استفاده از جاوا اسکریپت راه حل ها، اما یک کنترل تکمیل خودکار سفارشی همیشه لازم نیست. HTML5 <datalist> عنصر سبک ، قابل دسترسی است و هیچ وابستگی به جاوا اسکریپت ندارد. ممکن است شنیده باشید که این باگی است یا فاقد پشتیبانی است. این در سال 2021 درست نیست ، اما ناسازگاری و محدودیت های مرورگر وجود دارد.
<datalist> شروع سریع
انتخاب کشور خود از لیست حاوی بیش از 200 گزینه کاندیدای ایده آل برای کنترل تکمیل خودکار است. تعریف a <datalist> با بچه <option> عناصر برای هر کشوری مستقیماً در یک صفحه HTML:
<datalist id="countrydata">
<option>Afghanistan</option>
<option>Åland Islands</option>
<option>Albania</option>
<option>Algeria</option>
<option>American Samoa</option>
<option>Andorra</option>
<option>Angola</option>
<option>Anguilla</option>
<option>Antarctica</option>
...etc...
</datalist>
بانک اطلاعات id سپس می تواند توسط a ارجاع شود list ویژگی در هر <input> رشته:
<label for="country">country</label>
<input type="text"
list="countrydata"
id="country" name="country"
size="50"
autocomplete="off" />
گیج کننده است ، بهتر است تنظیم کنید autocomplete="off". این اطمینان می دهد که کاربر مقادیر نشان داده شده در <datalist> نه مقادیری که قبلاً در مرورگر وارد کرده اند.
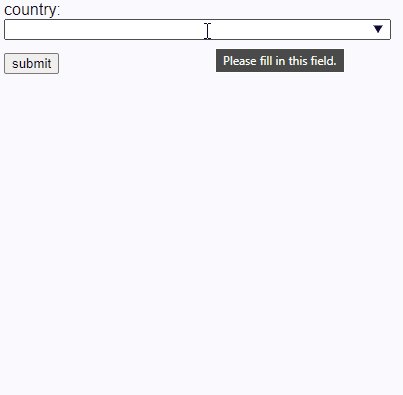
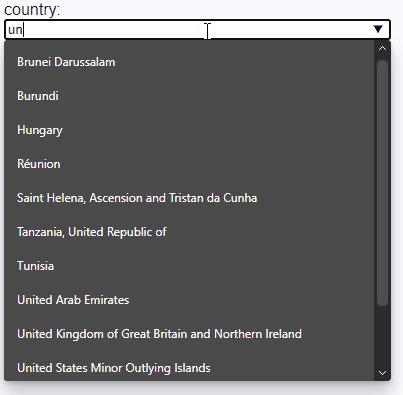
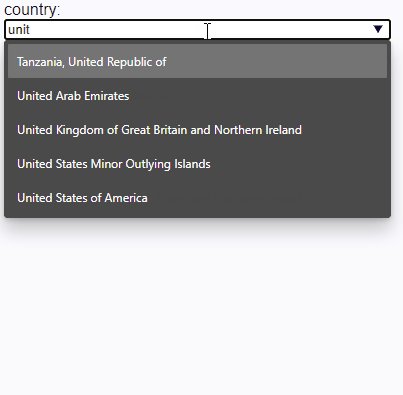
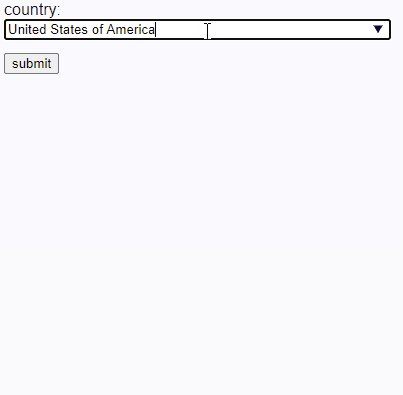
نتیجه:

این رندر پیش فرض در Microsoft Edge است. برنامه های دیگر عملکرد مشابهی را اجرا می کنند ، اما ظاهر آن در سیستم عامل ها و مرورگرها متفاوت است.
<option> گزینه ها
استفاده از برچسب به عنوان فرزند متن یک <option> رایج است:
<datalist id="mylist">
<option>label one</option>
<option>label two</option>
<option>label three</option>
</datalist>
با استفاده از value ویژگی نتایج یکسانی ایجاد می کند:
<datalist id="mylist">
<option value="label one" />
<option value="label two" />
<option value="label three" />
</datalist>
توجه: بسته شدن /> slash در HTML5 اختیاری است ، اگرچه می تواند به جلوگیری از خطاهای کدگذاری کمک کند.
با استفاده از هر یک از قالب های زیر می توانید مقداری را مطابق برچسب انتخابی تنظیم کنید.
انتخاب 1:
<datalist id="mylist">
<option value="1">label one</option>
<option value="2">label two</option>
<option value="3">label three</option>
</datalist>
گزینه 2:
<datalist id="mylist">
<option value="1" label="label one" />
<option value="2" label="label two" />
<option value="3" label="label three" />
</datalist>
در هر دو حالت ، قسمت ورودی بر روی تنظیم شده است 1، 2 یا 3 وقتی یک گزینه معتبر انتخاب می شود ، اما UI در مرورگرهای مختلف متفاوت است:
- Chrome لیستی با ارزش و برچسب نشان می دهد. فقط یک مقدار انتخاب می شود که مقدار انتخاب شود.
- Firefox لیستی را فقط با برچسب نشان می دهد. پس از انتخاب گزینه به مقدار تغییر می کند.
- Edge فقط مقدار را نشان می دهد.
مثال CodePen زیر همه تغییرات را نشان می دهد:
مثالهای HTML5
پیاده سازی ها تکامل می یابند اما در حال حاضر توصیه می کنم از یک مقدار و برچسب استفاده نکنید زیرا احتمالاً باعث سردرگمی کاربران می شود. (در زیر به یک راه حل پرداخته شده است.)
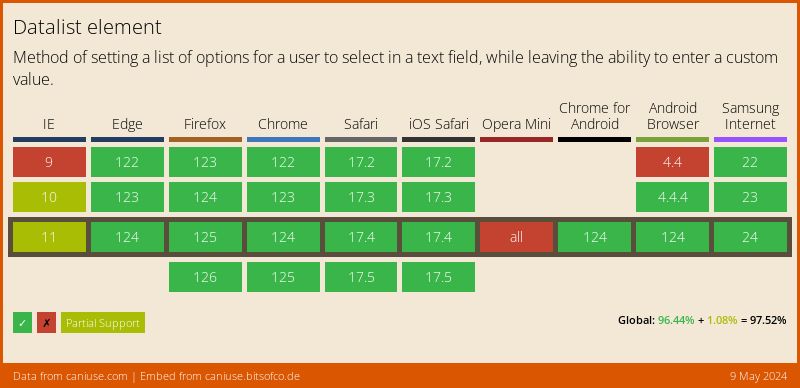
<datalist> پشتیبانی مرورگر و بازپرداخت ها
<datalist> عنصر در مرورگرهای مدرن به خوبی پشتیبانی می شود و همچنین اینترنت اکسپلورر 10 و 11:
چندین یادداشت پیاده سازی وجود دارد ، اما در بیشتر موارد استفاده تأثیر نمی گذارد. بدترین اتفاقی که می تواند بیفتد این است که فیلدی به ورودی متنی استاندارد برگردد.
اگر کاملاً باید از IE9 و پایینتر پشتیبانی کنید ، الگوی بازگشتی وجود دارد که از استاندارد استفاده می کند <select> در رابطه با ورودی متن وقتی <datalist> شکست می خورد تطبیق مثال کشور:
<label for="country">country</label>
<datalist id="countrydata">
<select name="countryselect">
<option></option>
<option>Afghanistan</option>
<option>Åland Islands</option>
<option>Albania</option>
<option>Algeria</option>
<option>American Samoa</option>
<option>Andorra</option>
<option>Angola</option>
<option>Anguilla</option>
<option>Antarctica</option>
...etc...
</select>
<label for="country">or other</label>
</datalist>
<input type="text"
id="country" name="country"
size="50"
list="countrydata"
autocomplete="off" />
HTML5
در مرورگرهای مدرن ، <option> عناصر بخشی از <datalist> و “یا دیگر” برچسب نشان داده نمی شود به نظر می رسد یکسان با مثال بالا، اما یک countryselect مقدار فرم روی یک رشته خالی تنظیم خواهد شد.
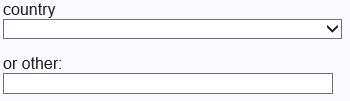
در IE9 و پایین ، هر دو (بسیار طولانی) <select> و فیلدهای ورودی متن فعال هستند:

هر دو مقدار را می توان در IE های قدیمی وارد کرد. درخواست شما باید:
- تصمیم بگیرید که معتبرترین است ، یا
- از یک تابع کوچک JavaScript برای تنظیم مجدد یکی هنگام تغییر دیگری استفاده کنید
خواندن کنترل های تکمیل خودکار سبک وزن را با Datalist HTML5 در SitePoint ادامه دهید.