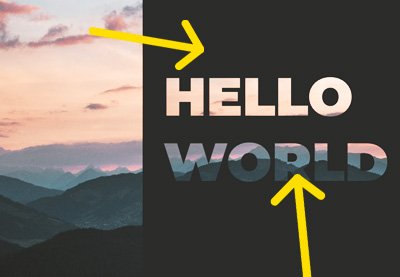
انیمیشن ها یک راه عالی برای جالب تر کردن یک وب سایت هستند. اجازه دهید به شما نشان دهم چگونه
اکثر انیمیشنها به یک شکل یا شکل دیگر به جاوا اسکریپت وابسته هستند، به خصوص زمانی که با توالیهای پیچیده سروکار دارند یا پس از تعامل کاربر مانند پیمایش یا کلیک کردن اتفاق میافتند.
با این حال، اگر ما یک انیمیشن ساده بسازیم که اصلاً نیازی به تعامل کاربر نداشته باشد، می توان آن را صرفاً با CSS انجام داد.
1. نشانه گذاری با HTML
برای ساختار صفحه وب خود، بنر را به عناصر جداگانه ای که متحرک سازی می کنیم تقسیم می کنیم.
1 |
<div class="container"> |
2 |
<div class="split-screen"></div> |
3 |
<div class="background-image"></div> |
4 |
<div class="content"> |
5 |
<p>Hello <span class="comma">,</span></p> |
6 |
<p>World</p> |
7 |
</div>
|
8 |
</div>
|
2. یک ظاهر طراحی با CSS
اکنون میتوانیم به طرحبندی صفحه خود استایل بدهید. بیایید با عناصر ثابت شروع کنیم، یعنی عناصری که نیازی به انیمیشن ندارند.
1 |
body {
|
2 |
margin: 0; |
3 |
background-color: #b1bcbf; |
4 |
} |
5 |
|
6 |
.container {
|
7 |
width: 100%; |
8 |
height: 100vh; |
9 |
position: relative; |
10 |
} |
11 |
|
12 |
.background-image {
|
13 |
width: 50%; |
14 |
position: absolute; |
15 |
top: 0; |
16 |
bottom: 0; |
17 |
left: 0; |
18 |
margin: auto; |
19 |
background-image: url("
|
20 |
background-size: cover; |
21 |
} |
صفحه ما در حال حاضر چگونه است:



3. متحرک سازی با CSS
هنگامی که استایل استاتیک خود را انجام دادیم، میتوانیم به سراغ عناصر متحرک برویم. نکته اصلی که هنگام کار با انیمیشن های CSS باید در نظر داشته باشید، نظارت بر زمان بندی هر عنصر متحرک است تا مطمئن شوید که آنها به راحتی در کنار هم جریان دارند. خوشبختانه، شما می توانید جزئیات هر انیمیشن را در یک صفحه وب با استفاده از ابزار توسعه کروم مشاهده کنید بازرس انیمیشن. این نمودار به ما یک ایده واضح از نقطه شروع و در طول هر عنصر متحرک در صفحه وب ما می دهد.
بیایید به جدول زمانی نسخه ی نمایشی خود نگاهی بیندازیم:



اکنون ما ایده ای از شکل جدول زمانی داریم، بیایید آن را با شروع انیمیشن صفحه تقسیم شده بازسازی کنیم.
استایل اولیه برای عنصر تنظیم شده است که صفحه را کاملاً پوشش دهد:
1 |
.split-screen { |
2 |
width: 100%; |
3 |
background-color: #2c2d2b; |
4 |
position: absolute; |
5 |
right: 0; |
6 |
top: 0; |
7 |
bottom: 0; |
8 |
z-index: 2; |
9 |
}
|
سپس یک انیمیشن جدید را با استفاده از @keyframes ویژگی.
فریم های کلیدی برای تعیین جدول زمانی هر انیمیشن استفاده می شود.
به عنوان مثال، اگر انیمیشنی به مدت 2 ثانیه داشته باشیم و کدورت خاصیت فریم کلیدی را تعیین کنیم: 1 در 50٪، این بدان معناست که عنصر به کدورت 1 در 1 ثانیه می رسد. ما همچنین می توانیم استفاده کنیم from و to کلمات کلیدی برای تعیین فریم های کلیدی شروع و پایان.
ما می خواهیم عنصر تقسیم صفحه را از 100٪ به 50٪ از عرض صفحه تنظیم کنیم.
1 |
@keyframes reduceSize { |
2 |
from { |
3 |
width: 100%; |
4 |
}
|
5 |
to { |
6 |
width: 50%; |
7 |
}
|
8 |
}
|
فریم های کلیدی انیمیشن را به یک عنصر اختصاص دهید
حالا می توانیم این انیمیشن را به آن اختصاص دهیم split-screen عنصر با استفاده از animation-name ویژگی. ما همچنین می توانیم زمان انیمیشن را با استفاده از animation-duration و animation-delay خواص بر اساس نمودار انیمیشن بالا، میخواهیم انیمیشن صفحهشکن 500 میلیثانیه بعد از بارگیری صفحه شروع شود، بنابراین 0.5 ثانیه تاخیر به آن میدهیم:
1 |
animation-name: reduceSize; |
2 |
animation-duration: 1.5s; |
3 |
animation-delay: 0.5s; |
این چیزی است که انیمیشن ما اکنون به نظر می رسد (دوباره برای دیدن انیمیشن، Rerun را بزنید):
حالت پر کردن انیمیشن
از قلم بالا، متوجه خواهیم شد که عنصر پس از انیمیشن به حالت اولیه خود باز می گردد. ما می توانیم با استفاده از آن از این اتفاق جلوگیری کنیم animation-fill-mode ویژگی. این ویژگی به ما اجازه می دهد تا وضعیت یک عنصر متحرک را قبل و بعد از اجرای انیمیشن کنترل کنیم.
1 |
animation-name: reduceSize; |
2 |
animation-duration: 1.5s; |
3 |
animation-delay: 0.5s; |
4 |
animation-fill-mode: forwards; |
با تنظیم ویژگی به forwards، ما مشخص می کنیم که انیمیشن باید وضعیت آخرین فریم کلیدی خود را حفظ کند. این انیمیشن به روز شده ما است:
استفاده از ویژگی های کوتاه حتی بهتر است
ما می توانیم استفاده کنیم انیمیشن ویژگی مختصر برای اعمال تمام استایل های انیمیشن تا کنون. اکنون استایل صفحه نمایش تقسیم شده ما به این صورت است:
1 |
.split-screen { |
2 |
width: 100%; |
3 |
background-color: #2c2d2b; |
4 |
position: absolute; |
5 |
left: 0; |
6 |
top: 0; |
7 |
bottom: 0; |
8 |
z-index: 2; |
9 |
animation: reduceSize 1.5s 0.5s forwards; |
10 |
}
|
مقدار animation-duration باید قبل از مقدار animation-delay قرار گیرد.
انیمیشن بعدی
انیمیشن بعدی که بر روی بنر تقسیم صفحه اعمال می کنیم، انتقال آن به سمت راست صفحه است. ما یک ویژگی keyframe برای مدیریت این مورد تعریف می کنیم:
1 |
@keyframes moveRight { |
2 |
from { |
3 |
left: 0%; |
4 |
}
|
5 |
to { |
6 |
left: 50%; |
7 |
}
|
8 |
}
|
ما زمان بندی انیمیشن را طوری تنظیم می کنیم که پس از بارگیری صفحه، 3 ثانیه شروع شود و در مجموع 1.5 ثانیه طول بکشد. ما همچنین می توانیم انیمیشن ها را در CSS ترکیب کنیم:
1 |
.split-screen { |
2 |
width: 100%; |
3 |
background-color: #2c2d2b; |
4 |
position: absolute; |
5 |
left: 0; |
6 |
top: 0; |
7 |
bottom: 0; |
8 |
z-index: 2; |
9 |
animation: |
10 |
reduceSize 1.5s 0.5s forwards, |
11 |
moveRight 1.5s 3s forwards; |
12 |
}
|
انیمیشن در محتوای صفحه
در مرحله بعد، محتوای صفحه را متحرک می کنیم.
سه انیمیشن برای محتوا وجود دارد:
- در حالی که از پایین صفحه به بالا میلغزند، محتوا محو میشود
- محتوا به سمت راست اسلاید می شود
- محتوا رنگ متن را از سفید به تصویر پسزمینه تغییر میدهد
بیایید فریم های کلیدی را برای هر کدام تعریف کنیم. برای لغزش محتوا به سمت راست، میتوانیم از انیمیشن moveRight که از قبل تعریف شده است استفاده کنیم.
1 |
@keyframes fadeInUp { |
2 |
from { |
3 |
transform: translateY(100vh); |
4 |
opacity: 0; |
5 |
}
|
6 |
to { |
7 |
transform: translateY(0); |
8 |
opacity: 1; |
9 |
}
|
10 |
}
|
11 |
|
12 |
@keyframes changeBackground { |
13 |
to { |
14 |
background-image: url("https://images.pexels.com/photos/1261728/pexels-photo-1261728.jpeg"); |
15 |
background-size: 200%; |
16 |
background-position: center; |
17 |
background-clip: text; |
18 |
-webkit-background-clip: text; |
19 |
color: transparent; |
20 |
}
|
21 |
}
|
برای فریم کلیدی changeBackground، از background-clip ویژگی برای تنظیم رنگ متن به عنوان تصویر پس زمینه به جای یک رنگ.
حالا بیایید محتوا را سبک کنیم. از آنجایی که ما با تأخیرهای انیمیشن کار می کنیم، باید فریم کلیدی شروع انیمیشن را مستقیماً روی محتوا اعمال کنیم، در غیر این صورت هنگام شروع انیمیشن باعث ایجاد jar می شود. نگاهی بیندازید که اگر سبک محتوای اولیه مطابق با سبک شروع فریم کلیدی نداشته باشیم، چه اتفاقی میافتد:
محتوا در بارگذاری صفحه قبل از مشخصه های کدورت و تبدیل در صفحه قابل مشاهده است fadeInUp انیمیشن اعمال می شود، بنابراین ما باید این ویژگی ها را در استایل محتوا قرار دهیم:
1 |
.content { |
2 |
color: white; |
3 |
font-size: 10vw; |
4 |
text-transform: uppercase; |
5 |
position: absolute; |
6 |
width: fit-content; |
7 |
height: fit-content; |
8 |
top: 0; |
9 |
left: 0; |
10 |
right: 0; |
11 |
bottom: 0; |
12 |
margin: auto; |
13 |
z-index: 4; |
14 |
opacity: 0; |
15 |
transform: translateY(100vh); |
16 |
animation: |
17 |
fadeInUp 2s 0.5s, |
18 |
moveRight 1.5s 3s, |
19 |
changeBackground 1.5s 3s; |
20 |
animation-fill-mode: forwards; |
21 |
}
|
آخرین جزئیات
در نهایت، ما آخرین انیمیشن را برای سرگرمی روی بازه حاوی کاما اعمال می کنیم:
1 |
.content .comma { |
2 |
color: #2c2d2b; |
3 |
opacity: 1; |
4 |
animation: fadeOut 0.5s forwards 2.5s; |
5 |
}
|
6 |
|
7 |
@keyframes fadeOut { |
8 |
from { |
9 |
opacity: 1; |
10 |
}
|
11 |
to { |
12 |
opacity: 0; |
13 |
}
|
14 |
}
|
انجام شد!
و این همان است—ما کار با بنر متحرک CSS خود را تمام کردیم!