چند سال پیش، دوستم ماریا از من خواست که یک وب سایت برای شرکت معماری او بسازم. برای پروژههایی مانند این، من معمولاً از یک سیستم مدیریت محتوای بدون سر (CMS) استفاده میکردم و یک front end سفارشی میساختم، اما این بار به او توصیه کردم از یک سازنده سایت مانند Squarespace یا Wix استفاده کند.
چرا سایت ساز؟ چون ماریا فردی بسیار بصری و خلاق است و میدانستم که میخواهد همه چیز درست به نظر برسد. او به حلقه بازخورد بصری یک سازنده سایت نیاز داشت و Squarespace و Wix دو مورد از اساسیترین پیشنهادها در فضای ویرایش بصری هستند.
در تجربه من، سازندگان محتوا مانند ماریا زمانی که می توانند ویرایش های خود را در سایت خود در یک پیش نمایش زنده مشاهده کنند، بسیار کارآمدتر هستند. مشکل این است که ویرایش بصری به طور سنتی فقط توسط سازندگان سایت پشتیبانی میشود، و آنها اغلب از انواع کدهای «کم» یا «بدون» هستند. ویرایش بصری چیزی نیست که در یک پشته مدرنتر، مانند یک CMS بدون هد، میبینید.
خوشبختانه، این تجربه ویرایش بصری راه خود را به CMS های بدون هد باز می کند! و این چیزی است که من می خواهم در این مقاله کوتاه انجام دهم: CMS های بدون هد را به شما معرفی کنم که در حال حاضر ویژگی های ویرایش بصری را ارائه می دهند.
اما اول…
باز هم ویرایش بصری چیست؟
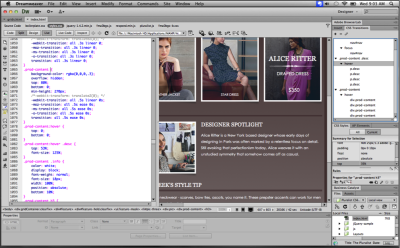
ویرایش بصری از روزهای اولیه وب وجود داشته است. هرکسی که در گذشته از Dreamweaver استفاده کرده باشد احتمالا نسخه اولیه ویرایش بصری را تجربه کرده است.

ویرایش بصری زمانی است که می توانید پیش نمایشی زنده از سایت خود را در حین ویرایش محتوا مشاهده کنید. این به سازنده محتوا یک حلقه بازخورد بصری فوری می دهد و تغییرات آنها را در زمینه سایت خود نشان می دهد.
دو ویژگی تعیین کننده ویرایش بصری وجود دارد:
- یک پیشنمایش زنده تا سازندگان محتوا بتوانند تغییرات خود را که در زمینه سایتشان منعکس شده است ببینند.
- عناصر صفحه قابل کلیک در پیش نمایش، بنابراین سازندگان محتوا می توانند به راحتی به فیلدهای فرم مناسب حرکت کنند.
ویرایش بصری در میان سازندگان سایت بدون کد و کم کد مانند Squarespace، Wix و Webflow استاندارد بوده است. اما این ابزارها معمولاً توسط توسعه دهندگانی که می خواهند روی پشته فناوری خود کنترل داشته باشند استفاده نمی شوند. خوشبختانه، اکنون شاهد ویرایش بصری هستیم که به CMS های بدون هد می رسد.
ویرایش بصری در CMS بدون سر
یک CMS بدون هد با محتوای شما بیشتر شبیه یک پایگاه داده است که از رندر سایت شما جدا شده است.
تا همین اواخر، CMS های بدون هد با یک مبادله بزرگ همراه بودند: ارتباط سازندگان محتوا از قسمت جلویی قطع شده و پیش نمایش سایت آنها را دشوار می کند. آنها نمیتوانند بهروزرسانیها را هنگام ساختن ببینند.

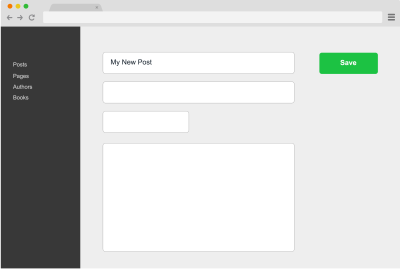
یک رابط CMS معمولی بدون سر فقط فیلدهای فرم را برای ویرایش محتوا فراهم می کند. این فاقد زمینه محتوایی است که در صفحه به نظر می رسد. این UX میتواند برای افرادی که با تجربههای ویرایش همزمان در ابزارهایی مانند Google Docs، Wix، Webflow یا Notion آشنا هستند، احساسی قدیمی داشته باشد.
خوشبختانه، موج جدیدی از CMS های بدون هد، ویرایش بصری را به گونه ای ارائه می دهند که برای توسعه دهندگان منطقی باشد. این یک خبر عالی برای هر کسی است که می خواهد تیم خود را با تجربه ویرایشی مشابه Wix یا Squarespace اما در بالای پشته منبع باز خود تقویت کند.
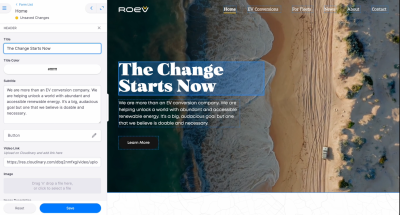
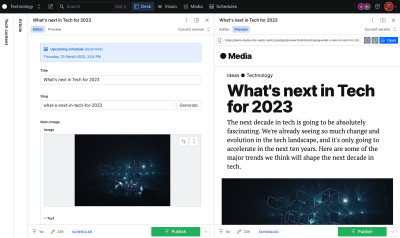
بیایید تجربه ویرایش CMS را با و بدون ویرایش بصری در صفحه اصلی Roev.com مقایسه کنیم.
میتوانید ببینید که بازخورد فوری از پیشنمایش زنده همراه با قابلیت کلیک روی عناصر روی صفحه، تجربه ویرایش بصری را بسیار بصریتر میکند. هنگامی که محتوا در اعماق بخشهای صفحه تو در تو قرار میگیرد، پیشرفتها حتی چشمگیرتر میشوند و مکان یابی بدون کلیک روی عناصر صفحه را دشوار میکند.
CMS های بدون سر که از ویرایش بصری پشتیبانی می کنند
در حال حاضر بسیاری از پیشنهادات CMS بدون headless از ویرایش بصری پشتیبانی می کنند. بیایید به چند گزینه محبوب تر نگاه کنیم.
تینا
TinaCMS از ابتدا برای ویرایش بصری ساخته شده است، اما یک حالت “ویرایش پایه” را نیز ارائه می دهد که شبیه به CMS های سنتی است. تینا یک رابط مدیریت منبع باز و API محتوای هدلس دارد که با فایل های موجود در مخزن Git شما (مانند Markdown و JSON) همگام می شود.

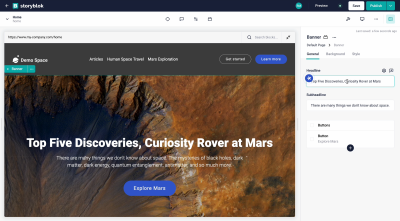
Storyblok
Storyblok یک CMS بدون هد است که پیشگام اولیه در ویرایش بصری بود. Storyblok محتوای شما را در پایگاه داده خود ذخیره می کند و آن را از طریق API های REST و GraphQL در دسترس قرار می دهد.

Sanity.io (از طریق آنها پلاگین iframe)
سلامت عقل یک CMS سنتی بدون هد با یک رابط مدیریت منبع باز است. با استفاده از آن از ویرایش بصری پشتیبانی می کند پلاگین Iframe Pane. Sanity محتوای شما را در پایگاه داده خود ذخیره می کند و آن را از طریق API در دسترس قرار می دهد.

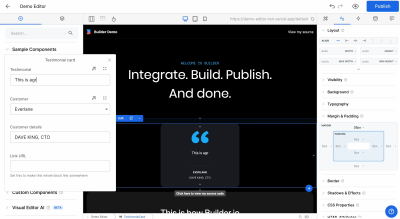
Builder.io
Builder.io یک CMS منبع بسته و بدون هد با ویرایش بصری است که محتوا را در پایگاه داده Builder.io ذخیره می کند و آن را از طریق API در دسترس قرار می دهد.

Stackbit
Stackbit یک رابط ویرایش متن بسته است که به گونه ای طراحی شده است که مکمل سایر CMS های بدون هد باشد. با Stackbit، می توانید از CMS بدون هد دیگری برای ذخیره محتوای خود و ویرایش بصری آن محتوا با Stackbit استفاده کنید.

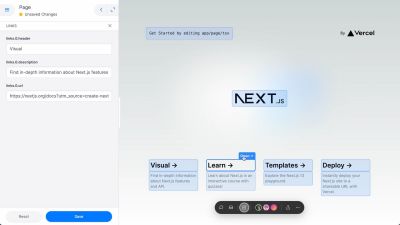
Vercel
اگرچه این یک CMS نیست، اما پیشنمایشهای استقرار Vercel میتوانند نشان دهند دکمه ویرایش در نوار ابزار این دکمه ویرایش یک رابط کاربری را پوشش می دهد که به سازندگان محتوا کمک می کند تا به سرعت به مکان صحیح در CMS حرکت کنند.

نتیجه
اکنون که توسعهدهندگان ویرایش بصری را به سایتهای خود اضافه میکنند، میبینم که سازندگان محتوا مانند ماریا در اولین پشته توسعهدهنده فوقالعاده سازنده هستند. تیمهایی که قبل از تغییر به ویرایش بصری در بهروزرسانی محتوا کند بودند، اکنون فعالتر و کارآمدتر هستند.
گزینه های بسیار خوبی برای ایجاد تجربه های ویرایش بصری بدون به خطر انداختن کنترل توسعه دهنده و توسعه پذیری وجود دارد. وعده Dreamweaver بالاخره رسید!
(gg, il)





