به سرعت ابزاری ساختنی است که به طور قابل توجهی تجربه توسعه جلویی را بهبود می بخشد. شما می توانید از Vite برای تنظیم یک محیط توسعه برای فریم ورک هایی مانند Vue و React و حتی برای یک برنامه جاوا اسکریپت vanilla با سرور dev و بارگیری مجدد داغ فقط در سه دستور استفاده کنید.
بدون هیچ پیکربندی اضافی ، می توانید از Vite برای TypeScript استفاده کنید و با یک دستور اضافی می توانید از آن برای Sass استفاده کنید. (این امر برای یک پروژه وب پک پیکربندی زیادی لازم است. شما باید با لودرها سر و صدا کنید و جداگانه سرور توسعه دهنده وب پک را نصب کنید.)
پس از نصب Vite ، یک ابزار ساخت و سرور توسعه یافته خواهید داشت و آماده شروع کار با جدیدترین ابزارها و زبانها خواهید بود.
در این مقدمه ، شما خواهید فهمید که بلند شدن و دویدن با Vite چقدر ساده است. شما همچنین در مورد سرعت Vite ، چگونگی برداشتن اولین قدم ها برای استفاده از آن با کتابخانه ای مانند Vue و میزان استفاده از آن از راه شما می آموزد.
واقعیت جالب: نام “Vite” از کلمه فرانسوی “سریع” آمده است که “vit” تلفظ می شود.
Vite چگونه کار می کند
Vite از روند اخیر ابزارهایی مانند Svelte (جایی که اساساً این چارچوب دور هم جمع می شود) و سایر ابزارهایی مانند Snowpack که از ویژگی های مدرن JavaScript استفاده می کنند (مانند ماژول های ES) پیروی می کند تا تجربه ای روان و سریع را با کمترین تنظیمات و بدون تنظیمات فراهم کند. سربار در راه بسته های نصب شده. شما اساساً Vite را با یک یا دو افزونه نصب می کنید ، تنظیمات بسیار کمی انجام می دهید و فقط کار روی برنامه خود را شروع می کنید.
Vite یک محیط توسعه مدرن را فراهم می کند که می تواند از مرحله بسته شدن چشم پوشی کند زیرا به ماژول های ES بومی مرورگر خدمت می کند. این الگوها (مجموعه ای از پرونده های شروع کننده) را برای تعدادی از فریم ورک ها و جاوا اسکریپت وانیلی فراهم می کند ، و همچنین پشتیبانی از TypeScript ، JSX و Sass را ارائه می دهد (اگرچه شما باید یک وابستگی برای Sass نصب کنید).
Vite بسیار سریع است ، زیرا از ماژول های ES بومی بهره می برد و در صورت تغییر ، نیازی به بازسازی کل بسته نرم افزاری نیست. این باعث می شود فارغ از اندازه برنامه شما ، به روزرسانی HMR به طور مداوم سریع باشد. هنگام بسته بندی برای تولید ، Vite با یک دستور ساخت از قبل پیکربندی شده ، بسیاری از بهینه سازی های عملکرد را از جعبه خارج می کند.
Vite علاوه بر اینکه سریع است ، جایگزینی داغ ماژول را نیز در اختیار شما قرار می دهد (به این معنی که هنگام توسعه ، کد تازه سازی مرورگر را مشاهده می کنید) و می توانید از آن برای تهیه نسخه کوچک شده پروژه خود برای تولید استفاده کنید. با استفاده از آن ، می توانید خیلی سریع با یک پروژه Vue یا React بدون خرید Vue CLI یا ایجاد برنامه React که هر دوی آنها همراه با سینک ظرفشویی است ، بلند شوید و بدوید. این امر آن را برای نمونه سازی سریع و پروژه های کوچکتر ایده آل می کند ، اگرچه هیچ چیز مانع استفاده از آن در پروژه های بزرگتر نمی شود.
بنابراین ، بیایید Vite را برای چرخش ببریم و ببینیم که چگونه پیش می رویم. جالب است که ببینیم چه مقدار از روند کار طبیعی ما با Vite بهتر اداره می شود. (اسپولیر: من فهمیدم که بعضی چیزها با Vite بهتر هستند ، اما نه همه چیز.)
اولین نصب
بیایید با نصب Vite شروع کنیم.
توجه: برای دنبال کردن این راهنما ، به یک کپی از Node روی دستگاه خود نیاز دارید.
بعد از دویدن npm init @vitejs/app، باید نام پروژه و الگویی را انتخاب کنیم. در زمان نوشتن ، گزینه ها عبارتند از:
vanillavuevue-tsreactreact-tspreactpreact-tslit-elementlit-element-tssveltesvelte-ts
در حال حاضر ، بیایید با وانیل برویم. این یک دایرکتوری (بر اساس نام پروژه) با تعدادی فایل در آن ایجاد می کند. وجود دارد index.html، main.js، style.css، favicon.svg، و برخی از پرونده ها برای npm و Git. package.json فقط حاوی vite به عنوان وابستگی و برخی از اسکریپت ها برای شروع محیط توسعه و شروع ساخت.
همانطور که دستورالعمل های روی صفحه می گویند ، باید پوشه پروژه را تغییر دهیم و وابستگی ها را نصب کنیم:
cd vite-project
npm install
سپس می توانیم سرور dev را با شروع کنیم npm run dev و برنامه ما را در مشاهده کنید http: // localhost: 3000 /. با ویرایش هر یک از پرونده های پروژه ، تغییرات بلافاصله روی صفحه منعکس می شوند.
در حال دویدن npm run build پروژه را به صورت dist پوشه ، جایی که فایلهای JavaScript و CSS می توان یافت. به نظر می رسد هر دو پرونده کوچک شده اند.
در این اسناد آمده است پرونده های TypeScript خارج از کادر پشتیبانی می شوند. بنابراین اگرچه vanilla گزینه الگوی اختصاصی TypeScript ندارد ، باید بتوانیم نام آن را تغییر دهیم main.js به main.ts و Vite باید بصورت خودکار کامپایل کند ، درست است؟ بله! پس از تغییر نام پرونده و افزودن نحوی مختص TypeScript ، به نظر می رسد همه به خوبی در حال تدوین هستند.
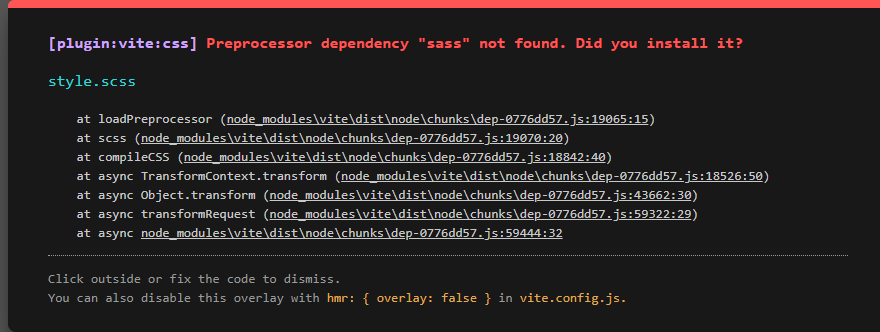
بیایید همین کار را با تغییر نام به CSS امتحان کنیم style.scss و یک نحو مختص Sass اضافه کنید. خطای زیر هم در کنسول و هم در صفحه وب نشان داده شده است:

من عاشق یک خطای توصیفی (نسبتاً) هستم! بعد از دویدن npm install sass --save-dev و تماشاگر را دوباره راه اندازی کنید ، اکنون می توانیم از Sass برای محتوای قلب خود استفاده کنیم. خوب.
معمولاً من قبلاً به پشته فکر می کردم ، وابستگی های لازم را نصب می کردم و مبلغی مضحک را صرف پیکربندی و پی بردن به این موضوع می کردم که چرا برخی از ابزارها به خوبی با هم بازی نمی کنند. البته ، ما هنوز باید از قبل به پشته خود فکر کنیم ، اما اینکه بتوانیم با تلاش کم از JavaScript به TypeScript و از CSS به Sass برویم کاملاً قدرتمند است.
در این مرحله من متوقف شدم ، زیرا ما می توانیم یک پشته کاملا پیشرفته را در عرض یک یا دو دقیقه تنظیم کنیم. با توجه به اینکه وایت از an استفاده می کند index.html به عنوان نقطه ورود و ایجاد شده به HTML ، CSS و JavaScript ساده ، Vite از قبل اثبات می کند که ابزاری عالی برای سایتهای ثابت و برنامه های بالقوه Jamstack است.
برنامه تک صفحه ای
بیایید دریابیم که آیا می توانیم یک برنامه تک صفحه ای تنظیم کنیم؟ بیایید Vue را امتحان کنیم!
بعد از دویدن npm init @vitejs/app و با انتخاب الگوی Vue ، Vite ، Vue و یک پلاگین Vite برای کامپایل Vue بدست می آوریم. اگر در حال ساخت SPA هستیم ، احتمالاً می خواهیم مسیرها را مدیریت کنیم ، بنابراین بیایید نصب کنیم نمای روتر.
به نظر نمی رسد Vite در اینجا مفید باشد. ما یک تنظیم ساده Vue دریافت می کنیم و مسئولیت آنچه را به Vue متصل می کنیم به عهده ما است. بعد از نصب vue-router و پیکربندی Vue برای استفاده از آن ، کار می کند. ما همچنین می توانیم از Vite برای ایجاد چندین صفحه به شرح زیر استفاده کنیم صفحه برنامه چند صفحه ای در اسناد ، اگرچه این کار نیاز به تغییر پیکربندی Rollup Vite دارد.
پیدا کردم vite-plugin-vue-router، یک افزونه نسبتاً جدید ساخته شده در جامعه است که روتری را براساس مسیرهای پرونده تولید می کند مانند آنچه که ما با Nuxt دریافت می کنیم.
من مطمئن هستم که کسی در برخی موارد یک الگوی Vue + Vue Router + Vuex برای Vite ایجاد خواهد کرد ، اما من شک دارم که این هرگز بهتر از Nuxt باشد. فکر می کنم همین مورد را می توان برای React و Next.js و Svelte و Sapper / SvelteKit نیز گفت. اینها چارچوب برنامه های وب هستند که برای کتابخانه های مربوطه و برنامه های وب پیچیده بهینه شده اند.
من فکر می کنم اگر هیچ چارچوب برنامه وب آزمایش شده ای برای زبان انتخابی شما وجود نداشته باشد ، Vite قطعاً یک گزینه است ، اگرچه به برخی از پیکربندی ها نیاز دارد.
ادغام با سایر موارد به پایان می رسد
بعضی اوقات من (مجبورم) روی پایگاه های کد کار کنم که Jamstack نیستند ، اما از دات نت یا PHP به عنوان پشتوانه استفاده می کنند. از لحاظ تئوری ، ما همچنان می توانیم از Vite برای تولید بسته های بهینه شده JavaScript و CSS استفاده کنیم. Vite به راحتی دارای صفحه یکپارچه سازی پایان به طور خاص برای این منظور
پس از پیروی از دستورالعمل ها ، Vite یک پرونده مانیفست تولید می کند که حاوی اطلاعاتی در مورد تمام بسته های تولید شده است. برای تولید این پرونده می توان خواند <link> و <script> به ترتیب برای بسته های CSS و JavaScript. همه imports در بسته بندی می شوند main.js، در حالی که تمام واردات پویا (import('path/to/file.js')) به بسته های جداگانه تبدیل می شوند.
کارایی
چرا Vite صفحه در درجه اول مربوط به عملکرد و تجربه توسعه دهنده است. بعد از چند آزمایش باید بگویم که تحت تأثیر قرار گرفته ام. واقعاً تحت تأثیر قرار گرفت. سرور Vite dev در یک لحظه شروع می شود و با Hot Module Replacement ، هر تغییر کد به سرعت ، گاهی بلافاصله در مرورگر منعکس می شود.

در اینجا ، من یک کتابخانه جاوا اسکریپت 100kB وارد کرده ام ، 20 هزار خط CSS به آن اضافه کرده ام ، انواع پرونده ها را به TypeScript و Sass تغییر داده تا Vite را به ترتیب از استفاده از کامپایلرهای TypeScript و Sass استفاده کنم. البته ، پس از تلاش های من برای کاهش سرعت ، تاخیری وجود دارد ، اما هنوز هم بیش از انتظارات من است.
تجربه توسعه دهنده
در کار خود ، صدها پروژه را با ابزار ساخت تنظیم کرده ام. فرقی نمی کند که من از Grunt ، Gulp ، Rollup یا webpack استفاده کردم ، یک یا دو روز طول کشید تا پروژه های بزرگ و پیچیده تنظیم شوند و مطمئن شوم که همه ابزارها و پلاگین ها از هم پخش می شوند. بعداً ، من وقت بیشتری برای ابزارهای رفع اشکال ، بهبود بهینه سازی بسته نرم افزاری و بهبود زمان ساخت آنها می گذارم.
در مقایسه با آن ، وایت نسیم است. برای این مقدمه ، من چهار پشته تنظیم کرده ام و در کمترین زمان کمی آنها را سفارشی کرده ام. Vite گره زدن به دو دو ابزار و پلاگین را از بین می برد. با برخی پیش فرض های عالی ، حتی ممکن است بتوانید از پیکربندی عبور کرده و به کار خود بپردازید. این شگفت انگیز است. من احساسات مشابهی نسبت به Nuxt دارم و فکر می کنم Next.js نیز به روشی مشابه کار می کند.
Vite به ما امکان پیکربندی داخلی آن را می دهد ، بنابراین می توانیم پیکربندی Rollup و پلاگین های مختلف Rollup را نادیده بگیریم. اگر نیازهای خاصی داشته باشیم این عالی است. من شخصاً از سفارشی سازی بیش از حد آن جلوگیری می کنم تا بتوانیم اعتماد کنیم که تنظیمات به درستی کار می کند ، و این موضوع را به نکته بعدی خود می رساند: اعتماد.
هرچه ابزار بیشتری به هم ببندم احساس شکنندگی بیشتری خواهد داشت. اگر یک جز component از کار بیفتد یا تغییرات خرابی ایجاد کند ، کل خط لوله خراب می شود ، و ما باید برای اصلاح آن به هر ابزار و افزونه و پیچیدگی های آنها فرو برویم. Vite اساساً این بار را از دوش ما می گیرد و Vite جامعه ای در اختیار دارد تا مسائل را بررسی کند. این بدان معناست که ما می توانیم به ابزارهای خود اعتماد کنیم تا کار خود را انجام دهند.
نتیجه
در مجموع ، Vite بسیار جالب است! این یک افزودنی خوب برای روند اخیر ابزارها است که ابزارهایی مانند Parcel و Snowpack را ساده می کند. من تعجب کردم که دیدم تنظیم آن آسان است. این خیلی کم تلاش می کند ، تقریباً احساس تقلب می کند و من آن را دوست دارم.
اگر می خواهید یک فریم ورک front-end داشته باشید ، من احتمالاً به جای Nuxt ، Next.js ، SvelteKit / Sapper یا موارد مشابه دیگر خواهم گشت. این ابزارها نه تنها ابزارآرایی را ساده می کنند و توسعه را سرعت می بخشند ، بلکه افزونه های زیادی را که احتمالاً برای برنامه های پیچیده نیاز دارید اضافه می کنند.
اگر از چارچوبی اجتناب کنم اما به اسکریپت ها و سبک های کوچک شده احتیاج دارم ، Vite ابزار مورد نظر من است.





