در این آموزش، ما یاد خواهیم گرفت که چگونه فرم تعبیه شده Mailchimp را سفارشی کنیم و آن را در یک پاپ آپ مدال جاوا اسکریپت سفارشی قرار دهیم.
انواع پلتفرم های بازاریابی مانند آن وجود دارد Mailchimp، سنندین بلو، تماس با کبوتر، و تماس مداوم. اینها می توانند با ارائه ابزارهایی برای ارسال پیام های بازاریابی، تقسیم بندی مخاطبان، ایجاد سفرهای مشتری و غیره، به شما کمک کنند تا کسب و کار خود را توسعه دهید و سرنخ های بیشتری ایجاد کنید. همه با طرحهای قیمتگذاری متفاوتی ارائه میشوند – برخی حتی یک سرویس رایگان ارائه میکنند. به علاوه، بسته به پلتفرم شما (تجارت الکترونیک، CMS، CRM)، ممکن است ادغام های داخلی ارائه کنند. مثلا، فرم تماس وردپرس 7 (CF7) پلاگین ارائه می دهد ماژول یکپارچه سازی با تماس مداوم
یکی از نمونههای محبوب کمپین بازاریابی که ممکن است در فروشگاههای مختلف تجارت الکترونیک دیده باشید، دریافت تخفیف یکباره با عضویت در خبرنامه است. سفر ممکن است به صورت زیر باشد:
- ابتدا در خبرنامه مشترک می شوید.
- سپس، بلافاصله یک ایمیل خودکار به همراه یک کد تبلیغاتی تخفیف یک بار مصرف به آدرس شما ارسال می شود که می توانید برای مدت محدودی از آن استفاده کنید.
اما همه چیز فقط به فروشگاه ها محدود نمی شود. مثال دیگر ممکن است یک فرم وب سایت کالج باشد که در آن یک نامزد می تواند علاقه خود را به یک برنامه بیان کند. سفر در اینجا ممکن است به صورت زیر باشد:
- ابتدا با ابراز علاقه خود به یک برنامه فرم را پر می کنید.
- سپس، بلافاصله یک ایمیل خودکار همراه با یک فایل پیوست که برنامه انتخابی شما را با جزئیات بیشتری توضیح می دهد، به آدرس شما ارسال می شود.
- در همان زمان، آدرس ایمیل شما به لیستی با برچسب های خاص اضافه می شود، به عنوان مثال، “BSc – Informatics – 2023-2024”. این به تیم بازاریابی در پشت کالج کمک می کند تا مخاطبان را دسته بندی کند و هر از چند گاهی تبلیغات را اجرا کند.
کد برای Modal
همانطور که در بالا توضیح داده شد، در آموزش قبلی، ما یک مدال بازشو جاوا اسکریپت انعطاف پذیر را از ابتدا با یک افکت انیمیشن قابل تنظیم (محو شدن، اسلاید، پرش، و غیره) از محاوره آن ایجاد کردیم.
این نسخه ی نمایشی است:
برای این مثال، مدال ما از طریق راهاندازی میشود slideInOutLeft انیمیشن (برای مشاهده عمل بر روی اولین دکمه بالا کلیک کنید). ما تمام عملکردهای اصلی مودال را دست نخورده نگه میداریم و فقط تغییرات سبکی کوچکی مانند افزایش ارتفاع و گوشههای گرد آن ایجاد میکنیم.
ما همچنین دو راه برای آشکار کردن مودال ارائه خواهیم کرد:
- ابتدا با کلیک روی دکمه، همانطور که قبلاً اتفاق افتاده است.
- متناوباً، زمانی که صفحه با تأخیر کمی بارگیری میشود، مودال میتواند خودکار بارگیری شود. سپس، وقتی کاربر آن را ببندد، دوباره باز نمی شود مگر اینکه یک جلسه مرورگر جدید را باز کند. برای این مورد، مقدار کمی کد جاوا اسکریپت اضافه می کنیم و ذخیره سازی جلسه را فعال می کنیم. البته، اگر راه حل دائمی تری می خواهید، می توانید ذخیره سازی جلسه را با حافظه محلی جایگزین کنید.
فرم Mailchimp را ایجاد کنید
مراحل زیر مستلزم داشتن یک حساب Mailchimp است. پس از ورود به داشبورد Mailchimp، سه عمل را انجام خواهیم داد:
ابتدا فرم را توسط انتخاب کردن را فرم های تعبیه شده گزینه.



سپس، در فرم ساز، جدا از از پیش تعریف شده پست الکترونیک ورودی، دو مورد مورد نیاز دیگر را اضافه خواهیم کرد.



ترتیب مهم نیست، زیرا میتوانیم به صورت دستی آنها را در HTML تغییر دهیم.
در نهایت، توسط کلیک کردن بر روی کامل دکمه سمت راست بالا، کد تولید شده را دریافت می کنیم.



Mailchimp همچنین گزینه ای را برای صادرات کد تولید شده بدون سبک ارائه می دهد، اما ما با این روش پیش نخواهیم رفت.
کد را جاسازی کنید
ما کد تولید شده را از Mailchimp می گیریم و آن را در مدال خود قرار می دهیم:
1 |
<div class="modal-dialog"> |
2 |
<!--paste contents here-->
|
3 |
</div>
|
کد تولید شده را ویرایش کنید (کمی)
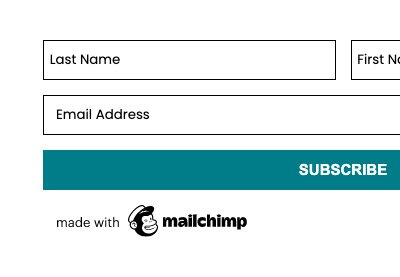
فرم ما در حال حاضر به این شکل است:



با این حال، ما برخی از پیشرفت های زیبایی شناختی را انجام خواهیم داد. در اینجا تغییرات اصلی ما در این کد وجود دارد:
- برای خوانایی بیشتر، فایلهای مربوط به Mailchimp CSS و JS را درست قبل از بسته شدن قرار میدهیم.
headوbodyبه ترتیب تگ های صفحه ما - برای ایجاد طرح دو ستونی، دو ورودی متن را در داخل یک عنصر با
gridکلاس - ما برچسبها را از همه ورودیها حذف میکنیم و یک ویژگی جایبان اضافی به آنها میدهیم.
- برخی از متنها را تغییر میدهیم و برخی از عناصر/کلاسهای اضافی را که مانند آن به آنها نیاز نداریم، حذف میکنیم
.indicates-requiredو.helper_textآنهایی که - چند سبک سفارشی اضافه می کنیم.
فرم ما اکنون به شکل زیر خواهد بود:



اعتبار سنجی فرم
اگر شخصی سعی کند بدون پر کردن تمام فیلدها فرم را ارسال کند، پیام های سبک ظاهر می شود.



تایید موفقیت
به محض اینکه شخصی فرم را با موفقیت پر کرد، به مخاطبان هدف اضافه می شود – هر دو صفحه جلو و پشت را در زیر ببینید.






انتخاب دو بار برای گیرندگان جدید
به عنوان یک مرحله تأیید اضافی، گزینه ای برای فعال کردن آن نیز وجود دارد دو بار انتخاب کردن از تنظیمات فرم



در چنین حالتی، کاربر ابتدا باید اشتراک خود را تأیید کند – سپس به مخاطبان اضافه می شود.






نتیجه
خودشه! بیایید آنچه را که داریم مرور کنیم ساخته شده امروز:
- ابتدا نحوه تنظیم و سفارشی کردن فرم ثبت نام Mailchimp تعبیه شده را توضیح دادیم و سپس
- چگونه آن را در یک پاپ آپ مدال جاوا اسکریپت سفارشی قرار دهیم.
همانطور که در ابتدا ذکر شد، این نسخه نمایشی کار نخواهد کرد مگر اینکه مقدار آن را تغییر دهید action صفت.
البته، Mailchimp راه های دیگری را برای جاسازی فرم اشتراک در صفحات وب شما ارائه می دهد. به طور مشابه، پلاگین هایی برای پلتفرم های مختلف وجود دارد که آماده رسیدگی به همه این موارد برای شما هستند.
مثل همیشه، خیلی ممنون که خواندید!