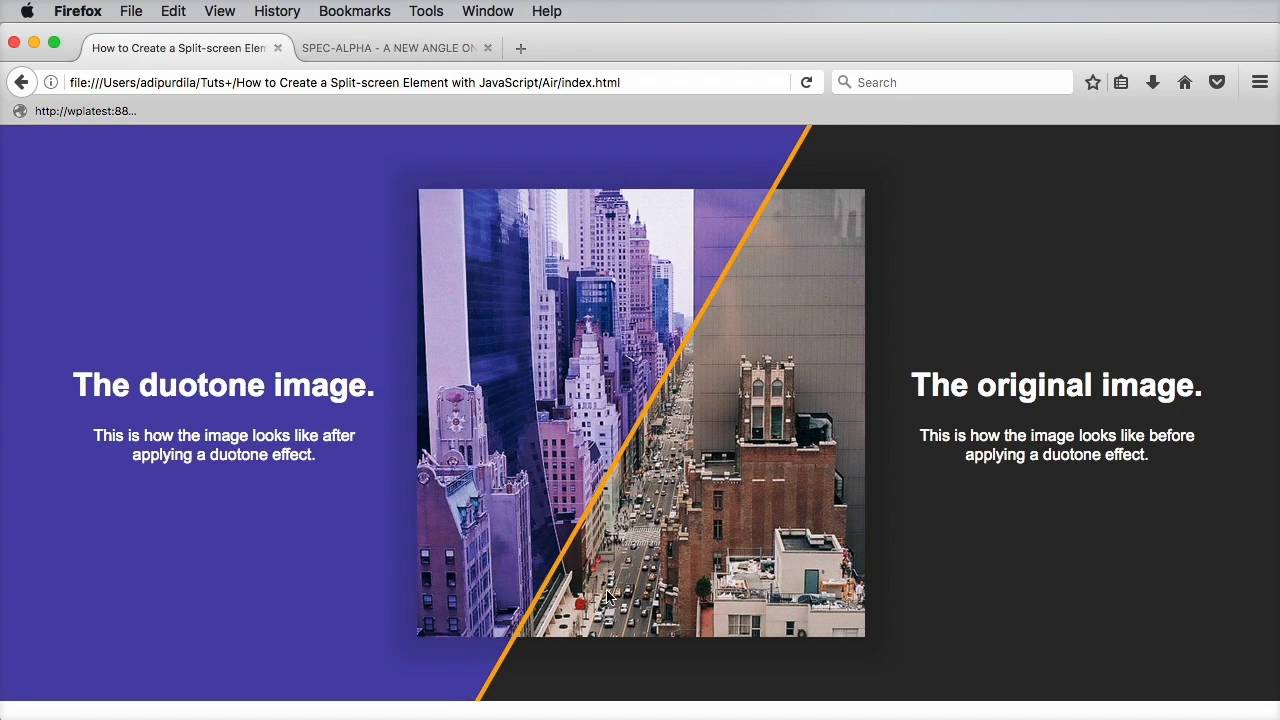
در آموزش ویدیویی امروز، من به شما نشان میدهم که چگونه با استفاده از جاوا اسکریپت، یک عنصر اسلایدر «Split-screen» (یا UI، هر چه ترجیح میدهید آن را نامگذاری کنید) ایجاد کنید. الهامبخش این کار از صفحهای در این صفحه بود وب سایت کورسیر; بیایید ببینیم چگونه می توانیم برای پروژه های خودمان بسازیم.
چیزی که قراره بسازیم
بیایید ابتدا نگاهی به نمایشی از آنچه در حال ساخت هستیم بیندازیم. پروژه را در CodePen مشاهده کنید، یا فایل های منبع را از GitHub بگیرید.
Screencast را تماشا کنید

1. پانل های خود را بسازید
پس چگونه این کار انجام می شود؟ با ساختن دو پنل مجزا در نشانه گذاری HTML خود شروع کنید. من از دو تا استفاده کردم div عناصر با کلاس panel. اولی یک کلاس اضافی دارد bottom، دیگری یک کلاس اضافی از top. هر یک شامل دیگری است div برای بسته بندی محتویات
<div class="splitview">
<div class="panel bottom">
<div class="content">
</div>
</div>
<div class="panel top">
<div class="content">
</div>
</div>
</div>
هر محتوایی را که دوست دارید (تصاویر، عناوین و غیره) در داخل آن قرار دهید content divs
پس از انجام آن، یک مورد جدید اضافه کنید div، قبل از بسته شدن splitview تگ کنید تا به عنوان یک دسته عمل کنید.
<div class="handle"></div>
2. برخی از سبک ها را به پشته پانل ها اضافه کنید
اولین سبک های مهم دو پانل ما را روی هم قرار می دهند و مطمئن می شوند که آنها نیز روان هستند.
/* Panels. */
.splitview {
position: relative;
width: 100%;
min-height: 45vw;
overflow: hidden;
}
.panel {
position: absolute;
width: 100vw;
min-height: 45vw;
overflow: hidden;
}
به هر پانل جداگانه سبک دهید –top و bottom– متفاوت، مانند دادن تفاوت به آنهاbackground-color، و به محتویات درون آنها هر طور که می خواهید سبک دهید. نکته ای که باید به آن توجه داشت، z-index هر کدام است، تا مطمئن شوید که آنها به ترتیب درست روی هم قرار می گیرند.
.bottom {
background-color: rgb(44, 44, 44);
z-index: 1;
}
.top {
background-color: rgb(77, 69, 173);
z-index: 2;
}
3. یک ماسک ساده بزنید
اکنون پانل بالایی خود را داریم که به طور کامل صفحه زیر را می پوشاند، بنابراین بیایید با کاهش عرض آن آزمایش کنیم:
.top {
background-color: rgb(77, 69, 173);
z-index: 2;
width: 50vw;
}
باید متوجه شوید که اکنون چیزی شبیه به این دارید، با پانل بالایی که فقط به وسط می رسد (50vw) از صفحه:



4. راه اندازی جاوا اسکریپت
اکنون که کارها با CSS انجام شده است، اجازه دهید به جاوا اسکریپت بپردازیم و ببینیم آیا میتوانیم این افکت ماسک کشویی را متحرک کنیم. ما با درخواست از مرورگر برای اجرای یک تابع شروع می کنیم، اما فقط زمانی که DOM بارگیری شود:
document.addEventListener('DOMContentLoaded', function() {
});
بقیه کد ما در این تابع، بین بریس های فرفری قرار می گیرد.
در مرحله بعد، با واکشی عنصر والد، پانل بالایی (یعنی تنها متغیری که تغییر خواهیم داد)، و عنصر دسته، چند متغیر را اختصاص می دهیم.
var parent = document.querySelector('.splitview'),
topPanel = parent.querySelector('.top'),
handle = parent.querySelector('.handle'),
5. ساخت دستگیره
قبل از اینکه جلوتر برویم، بیایید دسته را سبک کنیم.
/* Handle. */
.handle {
height: 100%;
position: absolute;
display: block;
background-color: rgb(253, 171, 0);
width: 5px;
top: 0;
left: 50%;
z-index: 3;
}
این یک نوار زرد پهن به ابعاد 5 پیکسل است که در ارتفاع ظرف قرار دارد و در مرکز دید قرار می گیرد. آن دارد یک z-index از 3 تا مطمئن شوید که در بالا قرار دارد.
آن را حرکت دهید
ما میخواهیم مختصات x مکاننمای ماوس را هر زمان که آن را در قسمت دید حرکت میکنیم، بگیریم. سپس میخواهیم دسته را حرکت دهیم و عرض پانل بالایی را با توجه به آن مختصات تنظیم کنیم.
ما با یک رویداد شنونده در عنصر والد شروع می کنیم و سپس آن را تنظیم می کنیم left ویژگی سبک دسته برابر است با event.clientX ارزش.
parent.addEventListener('mousemove', function(event) {
// Move the handle.
handle.style.left = event.clientX + 'px';
});
که از دسته متحرک ما مراقبت می کند، حالا بیایید اندازه پانل را تغییر دهیم و دوباره آن را برابر کنیم event.clientX.
parent.addEventListener('mousemove', function(event) {
// Move the handle.
handle.style.left = event.clientX + 'px';
// Adjust the top panel width.
topPanel.style.width = event.clientX + 'px';
});
انجام شد!
آفرین برای رسیدن به پایان؛ با آن CSS و جاوا اسکریپت نسبتاً ساده، ما یک افکت ماسک کشویی با صفحه تقسیم درخشان ایجاد کرده ایم. برای جلو بردن بیشتر، همانطور که در ویدیو انجام می دهم، می توانیم دسته را نیز کج کنیم –نسخه ی نمایشی را در CodePen بررسی کنید تا ببینیم چگونه به دست آمده است!