آموزش CSS Gradient را تماشا کنید

مبانی گرادیان CSS
در روزهای گذشته واقعاً امکان استفاده از گرادینت ها بدون تکیه بر تصاویر وجود نداشت، اما پیشرفت در CSS به این معنی است که اکنون ایجاد گرادینت ها از درون شیوه نامه های ما ساده و قابل اعتماد است.
در ساده ترین شکل آنها، ما گرادیان ها را به عنوان تصاویر پس زمینه تعریف می کنیم. ما تصویر پس زمینه را تنظیم می کنیم (فقط با استفاده از مختصر background کاملاً خوب است) به عنوان a linear-gradient یا الف radial-gradient، سپس رنگ های شروع و پایان را می گذرانیم:
1 |
.box { |
2 |
background: linear-gradient(#000046, #1cb5e0); |
3 |
}
|
به طور پیش فرض یک گرادیان خطی از بالا به پایین اجرا می شود و چیزی شبیه به این به ما می دهد:
ما می توانیم جهت را با اضافه کردن یک پارامتر جدید قبل از رنگ ها تغییر دهیم، به عنوان مثال:
1 |
.box { |
2 |
background: linear-gradient(to right, #000046, #1cb5e0); |
3 |
}
|
به همین ترتیب، تغییر این پارامتر برای خواندن to top right یک گرادیان مورب ایجاد می کند. شما می توانید آن مورب را نیز با مشخص کردن چیزی شبیه به آن، دقیق کنید 45deg (یا هر زاویه ای که انتخاب می کنید).
اگر همه چیز را یک قدم جلوتر بردارید، لازم نیست فقط در دو رنگ متوقف شوید. و می توانید از نام رنگ ها نیز استفاده کنید، مانند این:
1 |
.box { |
2 |
background: linear-gradient(to right, orange, #ec38bc, #7303c0, cyan); |
3 |
}
|
در این حالت، هر یک از چهار رنگ به میزان مساوی از فضای موجود را اشغال میکند و یک گرادیان صاف و متعادل به ما میدهد.
اگر توزیع یکنواخت را نمیخواهیم، اما میخواهیم یک رنگ فضای بیشتری را نسبت به رنگ دیگر اشغال کند، میتوانیم آن مقدار را به صورت درصدی مستقیماً بعد از رنگ مانند زیر مشخص کنیم:
1 |
.box { |
2 |
background: linear-gradient(to right, #f05053 80%, #e1eec3); |
3 |
}
|
به ما دادن:
گرادیان های شعاعی
در ادامه، میتوانیم از همه چیزهایی که تاکنون یاد گرفتهایم استفاده کنیم و آن را به نمایش تغییر دهیم شعاعی در عوض شیب ها در حال تعویض linear-gradient برای radial-gradient تمام چیزی است که باید اینجا انجام دهید
1 |
.box { |
2 |
background: radial-gradient(#fdbb2d, #22c1c3); |
3 |
}
|
این گرادیان شعاعی تا عنصر اصلی خود کشیده میشود، بنابراین این مستطیل به شیب بیضیمانند ختم میشود. برای محدود کردن آن گرادیان به گونه ای که بدون توجه به نسبت های والد، دایره ای باقی بماند، می توانیم circle کلمه کلیدی مانند این:
1 |
.box { |
2 |
background: radial-gradient(circle, #fdbb2d, #22c1c3); |
3 |
}
|
همچنان ادامه میدهیم، میتوانیم منبع گرادیان دایره را نیز مشخص کنیم، به طوری که (به عنوان مثال) از سمت چپ بالای والد شروع شود.
1 |
.box { |
2 |
background: radial-gradient(circle at top left, #fdbb2d, #22c1c3); |
3 |
}
|
اثر ظریف است، اما تفاوت بین این و یک گرادیان خطی ساده ممکن است همان چیزی باشد که شما به دنبال آن هستید.
استفاده در دنیای واقعی از گرادیان های CSS
در کجا ممکن است از شیب به روش های جالب استفاده کنیم؟
1. همپوشانی قهرمان
در اینجا مثالی از روکش وجود دارد که در آن گرادیان کمی شفاف است (از آن استفاده می کند rgba مقادیر) و روی عکس می نشیند.
این background ویژگی میتواند چندین مقدار را بپذیرد که یک پشته را تشکیل میدهند، اولی بالاترین و آخرین مقداری است که خود را در پایین شمع پیدا میکند. اگر ابتدا یک گرادیان تعریف کنیم، روی هر چیزی که بعدا تعریف می کنیم قرار می گیرد. به این قطعه نگاهی بیندازید و ببینید که آیا میتوانید بفهمید چه اتفاقی دارد میافتد:
1 |
.hero { |
2 |
background: linear-gradient(to right, rgba(75, 123, 211, 0.5), rgba(22, 215, 177, 0.3)), url(https://bg.jpg); |
3 |
}
|
در اینجا اثر حاصل آمده است:
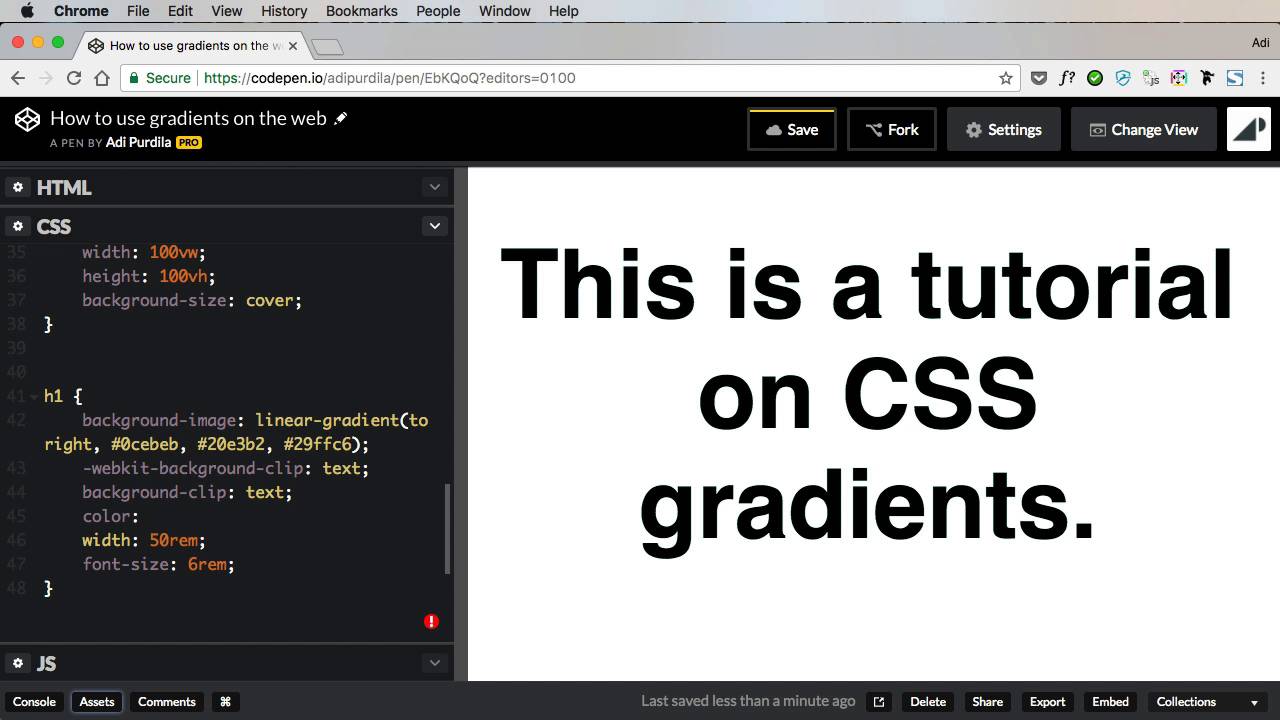
2. گرادیان CSS روی متن
داشتن یک گرادیان روی متن یک اثر عالی است، اگرچه به معنای خالص کاملاً پشتیبانی نمی شود. در عوض، ما به آن تکیه می کنیم background-clip دارایی (و پیشوند آن -webkit-background-clip دوست)، که چیزی شبیه به هک است اما بسیار خوب کار می کند.
ما با یک تکه متن شروع می کنیم (یک h1 در این مورد) و یک گرادیان به آن اعمال کنید زمینه. این background-clip دارایی، با توجه به ارزش text، پس زمینه را از کل بلوک به جز ناحیه پشت متن حذف می کند. متن color البته پس زمینه را مبهم می کند، بنابراین ما آن را می سازیم transparent برای اینکه گرادیان بدرخشد:
1 |
h1 { |
2 |
background-image: linear-gradient(to right, #0cebeb, #20e3b2, #29ffc6); |
3 |
|
4 |
-webkit-background-clip: text; |
5 |
background-clip: text; |
6 |
|
7 |
color: transparent; |
8 |
}
|
3. CSS Gradient Borders
شیب مرزی چیزی است که ممکن است در آن دیده باشید عناصر Envatoو آنها راهی عالی برای تقویت بصری رابط کاربری شما هستند. این کار به طرز ماهرانه ای انجام شده است، اما به گرادیان خطی آبی تا بنفش در حاشیه این دکمه ها نگاهی بیندازید:



برای دستیابی به این اثر چند رویکرد وجود دارد. اولی متکی است که ابتدا به یک عنصر (لنگر، ظرف، هر چیز دیگری) یک حاشیه شفاف بدهیم. سپس گرادیان خود را با استفاده از border-image ویژگی. بالاخره تنظیم کردیم border-image-slice به 1، به منظور اینکه گرادیان از طرح کلی مرز استفاده کند.
1 |
.card1 { |
2 |
border: 5px solid transparent; |
3 |
border-image: linear-gradient(to bottom, #22c1c3, #fdbb2d); |
4 |
border-image-slice: 1; |
5 |
}
|
نتیجه این است:
با این حال، چند مشکل در این رویکرد وجود دارد. اولا، border-image در همه مرورگرها، به ویژه نسخه های قدیمی IE، به طور جهانی پشتیبانی نمی شود. ثانیا، این رویکرد به شما اجازه نمی دهد که اضافه کنید border-radius مانند آنچه در رابط کاربری Envato Elements مشاهده می کنید. بنابراین بیایید به یک رویکرد جایگزین نگاه کنیم.
ما با دادن a div خود شروع می کنیم position: relative. سپس یک شبه عنصر به آن اضافه می کنیم و به آن a می دهیم منفی موقعیت مطلق هر چیزی که عرض مرز خود را انتخاب کردیم (5px در این مورد):
1 |
.card2::after { |
2 |
content: ''; |
3 |
position: absolute; |
4 |
top: -5px; |
5 |
bottom: -5px; |
6 |
left: -5px; |
7 |
right: -5px; |
8 |
}
|
این به ما یک بلوک گرادیان جامد می دهد که کل div ما را پوشش می دهد. افزودن a z-index از -1 اطمینان حاصل می کند که بلوک گرادیان به پشت div حرکت می کند.
بعد (فو، مراحل زیادی برای این یکی وجود دارد) a اضافه می کنیم border-radius به شبه عنصر برابر با عنصر والد آن (بیایید هر کدام را 10 پیکسل اعمال کنیم). و سپس ما به پدر و مادر یک پس زمینه از هر چیزی که ما می خواهیم. همانند پسزمینه صفحه، آن را شفاف نشان میدهد.
در نهایت یک بار دیگر به سراغ دوستمان می رویم background-clip، آن را روی والد اعمال می کنیم و این بار به آن مقدار می دهیم padding-box. این آخرین اقدام مطمئن می شود که پر کردن div تا لبه مرز اجرا می شود و نه بیشتر.
بنابراین این رویکرد نهایی در واقع یک مرز به معنای واقعی نیست، اما به اثری که ما به دنبال آن هستیم دست می یابد.
رویکرد سوم ممکن است، این بار با استفاده از box-shadow برای رسیدن به اثر توصیه میکنم نگاهی بندازید میکسین مرزی گرادیان توسط جان گریشین در CodePen تا ببینید چگونه این کار می کند.
ملاحظات دسترسی برای گرادیان های CSS
استفاده از گرادینت های وب این پتانسیل را دارد که بر دسترسی به محتوای شما تأثیر بگذارد. در اینجا چند راه برای استفاده از گرادینت های CSS وجود دارد و در عین حال مطمئن می شوید که وب سایت شما می تواند توسط بیشترین تعداد ممکن دسترسی داشته باشد و از آن استفاده کند:
رهنمودهای WCAG را درک و اجرا کنید
دستورالعملهای دسترسی به محتوای وب (WCAG) که توسط W3C ایجاد شده است برای اطمینان از دسترسی به محتوای وب برای همه ضروری است. این دستورالعملها بر نیاز به محتوای وب قابل اجرا، قابل درک، قابل درک و قوی تأکید میکنند. ادغام این دستورالعمل ها در طراحی گرادینت تضمین می کند که همه کاربران به اطلاعات و تجربه یکسان دسترسی دارند.
ارائه سبک های بازگشتی
در مواردی که ویژگیهای CSS مانند گرادیان توسط مرورگرهای خاصی پشتیبانی نمیشوند، ارائه سبکهای بازگشتی ضروری است. این تضمین میکند که کاربرانی که مرورگرهای قدیمیتر یا کمتر دارند، مستثنی نمیشوند. به عنوان مثال، میتوانید از یک رنگ ثابت به عنوان جایگزین برای مرورگرهایی که از گرادیان پشتیبانی نمیکنند استفاده کنید. مکانیسم CSS cascade به مرورگرها اجازه می دهد تا سبک های پشتیبانی نشده را نادیده بگیرند و از آخرین مقدار موجود برای آن ویژگی استفاده کنند.
از متن قابل دسترسی روی تصاویر استفاده کنید
هنگام استفاده از گرادیان، به خصوص روی تصاویر، مطمئن شوید که متن قابل خواندن باقی می ماند. تکنیکهایی مانند استفاده از پوششهای گرادیان رنگی ملایم و بازی با سبکها و موقعیتهای متن میتوانند تا حد زیادی خوانایی را بدون به خطر انداختن زیباییشناسی افزایش دهند. به عنوان مثال، قرار دادن متن در خارج از ناحیه تصویر یا استفاده از رنگ های متضاد می تواند متن را در دسترس تر کند.
نتیجه
بنابراین شما بروید! این پرایمر در شیب های CSS شروعی را که نیاز دارید به شما ارائه کرده است، به علاوه نگاهی به نحوه استفاده از گرادینت ها در وب. چه بخواهید یک گرادیان مرزی CSS، یک گرادیان شعاعی یا گرادیان خطی ایجاد کنید، امیدواریم اکنون درک بهتری از نحوه انجام آن داشته باشید.
اگر استفاده های خلاقانه دیگری از گرادینت ها را در طبیعت دیده اید، لطفاً آنها را در بخش نظرات بگذارید.