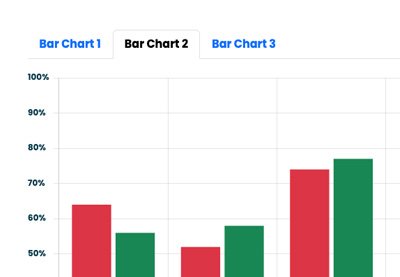
امروز پوشش خواهم داد Chart.js، یک کتابخانه بسیار محبوب جاوا اسکریپت است و به شما می آموزد که چگونه نمودارهای این کتابخانه را در بوت استرپ 5 تب/قرص. ایده این است که هر بار که روی یک برگه Bootstrap کلیک می کنیم، نمودار هدف بازسازی می شود و از این رو دوباره زنده می شود.
به خاطر داشته باشید که این تکنیک میتواند برای جاسازی چنین نموداری در یک جزء برگه هر فریم ورک جلویی کار کند.
با نمودارها به سرعت برسید
در آموزشهای قبلی، من به شما نشان دادهام که چگونه میتوانید انواع مختلف نمودارها را با استفاده از CSS یا یک کتابخانه نموداری جاوا اسکریپت ایجاد کنید. HighCharts.js. شیرجه بزنید و روش مورد علاقه خود را پیدا کنید!
زبانه ها/قرص ها چیست؟
برگهها به ما کمک میکنند محتوا را به چند بخش تقسیم کنیم که تحت یک والدین مشترک زندگی میکنند. در هر زمان، تنها یکی از این بخش ها قابل مشاهده است. آنها را مانند برگه های مرورگر تصور کنید با این تفاوت که برای مشاهده همه آنها نیازی به تغییر صفحه ندارید.



قرص ها یک تغییر زبانه هستند.



برای این نمایش، همانطور که در بالا بحث شد، ما با آن کار خواهیم کرد زبانه ها/قرص های بوت استرپ.
Chart.js چیست؟
Chart.js یکی از غالب ترین کتابخانه های نموداری جاوا اسکریپت با بیش از 62K است ستاره های GitHub. این برنامه رایگان، آسان برای استفاده، قابل تنظیم، و سازگار با تمام چارچوب های اصلی جاوا اسکریپت است. برخلاف دیگر کتابخانههای نمودار که عناصر نمودار را به صورت SVG ارائه میکنند، این یک کتابخانه نموداری مبتنی بر بوم HTML5 است.
از تمام انواع نمودارهای رایج مانند نمودارهای میله ای (ستونی)، نمودارهای خطی، نمودارهای دایره ای و نمودارهای دونات، اما از انواع پیچیده تر مانند نمودارهای رادار نیز پشتیبانی می کند. در مورد ما، ما با نمودارهای میله ای کار خواهیم کرد.
دارایی های مورد نیاز
برای شروع کار، موارد مورد نیاز را اضافه می کنیم بوت استرپ و Chart.js فایلهای موجود در نسخه نمایشی CodePen ما:






به صورت اختیاری، یک فونت سفارشی Google را اضافه می کنیم که نمونه خوبی برای یادگیری نحوه افزودن فونت سفارشی به Chart.js خواهد بود.
داده ها
در مورد ما، ما سه تب خواهیم داشت، بنابراین سه نمودار ایجاد خواهیم کرد. داده ها برای هر نمودار متفاوت خواهد بود. در یک سناریوی دنیای واقعی، دادهها از یک سیستم شخص ثالث مانند یک CMS میآیند و ما باید آنها را برای دستکاری به جاوا اسکریپت خود ارسال کنیم. در اینجا، ما با برخی از داده های ساختگی و رمزگذاری شده کار خواهیم کرد، اما در یک آموزش دیگر، به شما نشان خواهم داد که چگونه این داده ها را به صورت پویا از طریق وردپرس ایجاد کنید.
در هر صورت نکته مهم ساختار داده است. دادههای ما در زیر آرایهای از اشیاء زندگی میکنند (شما میتواند متفاوت باشد) – هر شی یک نمودار را نشان میدهد:
1 |
پایان نمودار = [ |
2 |
{
|
3 |
bars: { |
4 |
bar1: ["25", "76", "64", "33", "85", "46", "25"]، |
5 |
bar2: ["32", "68", "77", "29", "88", "65", "60"] |
6 |
},
|
7 |
برچسب ها: [ |
8 |
"Label 1", |
9 |
"Label 2", |
10 |
"Label 3", |
11 |
"Label 4", |
12 |
"Label 5", |
13 |
"Label 6", |
14 |
"Label 7" |
15 |
]،
|
16 |
legends: { legend1: "Male", legend2: "Female" }, |
17 |
title: "Gender Comparison Graph" |
18 |
},
|
19 |
//two more objects here
|
20 |
];
|
ادغام Chart.js با تب های بوت استرپ
با کپی کردن، یک کامپوننت برگه Bootstrap ایجاد می کنیم کد پایه که در مستندات و فقط تغییر متون ارائه شده است.



در داخل هر پانل، ما یک پانل متفاوت قرار می دهیم canvas element—به یاد داشته باشید Charts.js یک کتابخانه مبتنی بر بوم است.
این نشانه گذاری است:
1 |
<div class="container my-5"> |
2 |
<ul class="nav nav-tabs" id="myTab" role="tablist"> |
3 |
<li class="nav-item" role="presentation"> |
4 |
<button class="nav-link active" id="chart1-tab" data-bs-toggle="tab" data-bs-target="#chart1-tab-pane" type="button" role="tab" aria-controls="chart1-tab-pane" aria-selected="true">Bar Chart 1</button> |
5 |
</li>
|
6 |
<li class="nav-item" role="presentation"> |
7 |
<button class="nav-link" id="chart2-tab" data-bs-toggle="tab" data-bs-target="#chart2-tab-pane" type="button" role="tab" aria-controls="chart2-tab-pane" aria-selected="false">Bar Chart 2</button> |
8 |
</li>
|
9 |
<li class="nav-item" role="presentation"> |
10 |
<button class="nav-link" id="chart3-tab" data-bs-toggle="tab" data-bs-target="#chart3-tab-pane" type="button" role="tab" aria-controls="chart3-tab-pane" aria-selected="false">Bar Chart 3</button> |
11 |
</li>
|
12 |
</ul>
|
13 |
<div class="tab-content mt-5" id="myTabContent"> |
14 |
<div class="tab-pane fade show active" id="chart1-tab-pane" role="tabpanel" aria-labelledby="chart1-tab" tabindex="0"> |
15 |
<canvas id="myChart1"></canvas> |
16 |
</div>
|
17 |
<div class="tab-pane fade" id="chart2-tab-pane" role="tabpanel" aria-labelledby="chart2-tab" tabindex="0"> |
18 |
<canvas id="myChart2"></canvas> |
19 |
</div>
|
20 |
<div class="tab-pane fade" id="chart3-tab-pane" role="tabpanel" aria-labelledby="chart3-tab" tabindex="0"> |
21 |
<canvas id="myChart3"></canvas> |
22 |
</div>
|
23 |
</div>
|
24 |
</div>
|
به طور پیش فرض، از طریق Chart.defaults شی (محتوای آن را در کنسول چاپ کنید!)، متن های نمودار خود را مجبور می کنیم که رنگ فیروزه ای تیره داشته باشند و یک فونت سفارشی گوگل را ارائه کنیم. به خاطر داشته باشید که در صورتی که نمودارهایی دارید که چیزهای مشترکی را به اشتراک می گذارند، از طریق این شی سراسری گزینه ها را تنظیم کنید.
1 |
Chart.defaults.font.family = "Poppins, sans-serif"; |
2 |
Chart.defaults.color = "#073b4c"; |
با کمک shown.bs.tab رویداد برگه بوت استرپ، هر بار که یک تب جدید نشان داده می شود، فهرست برگه فعال را می گیریم و آن را به عنوان پارامتری از آن ارسال می کنیم. initializeSingleChart() تابع. همچنین ابتدا آن تابع را فراخوانی می کنیم و آن را 0 می گذاریم (آرایه ها بر اساس صفر هستند) تا نمودار تب اول را که به طور پیش فرض فعال است، ارائه کنیم.
توجه داشته باشید که اگر بخواهیم به طور پیش فرض تب فعال دیگری داشته باشیم، شماره دیگری را ارسال می کنیم.
1 |
const tabEls = document.querySelectorAll('button[data-bs-toggle="tab"]'); |
2 |
initializeSingleChart(0); |
3 |
|
4 |
tabEls.forEach(function (tabEl) { |
5 |
tabEl.addEventListener("shown.bs.tab", function (event) { |
6 |
const index = Array.from(tabEls).indexOf(event.target); |
7 |
initializeSingleChart(index); |
8 |
});
|
9 |
});
|
درون initializeSingleChart() تابع، ما آن را می سازیم نمودار ستونی از پانل برگه مرتبط اما نکته اینجاست: برای پخش مجدد انیمیشن با کلیک بر روی تب، ابتدا نمودار را در صورت وجود از بین می بریم، سپس آن را بازسازی می کنیم.
یک پیاده سازی جایگزین، شاید قوی تر، به خصوص اگر داده های زیادی دارید، به جای تخریب و ایجاد مجدد آن، ممکن است به نحوی نمودار را با استفاده از update() روش.
در نهایت، با ایجاد، مقادیر محور y را به صورت درصد نشان خواهیم داد فرمت های تیک سفارشی.
در اینجا کد جاوا اسکریپت مورد نیاز است:
1 |
function initializeSingleChart(index) { |
2 |
const chart = charts[index]; |
3 |
const chartEl = `myChart${++index}`; |
4 |
const chartInstance = Chart.getChart(chartEl); |
5 |
|
6 |
if (chartInstance !== undefined) { |
7 |
chartInstance.destroy(); |
8 |
}
|
9 |
|
10 |
const data = { |
11 |
labels: chart.labels, |
12 |
مجموعه داده ها: [ |
13 |
{
|
14 |
label: chart.legends.legend1, |
15 |
data: chart.bars.bar1, |
16 |
backgroundColor: "#dc3545" |
17 |
},
|
18 |
{
|
19 |
label: chart.legends.legend2, |
20 |
data: chart.bars.bar2, |
21 |
backgroundColor: "#198754" |
22 |
}
|
23 |
]
|
24 |
};
|
25 |
|
26 |
const config = { |
27 |
type: "bar", |
28 |
data, |
29 |
options: { |
30 |
plugins: { |
31 |
title: { |
32 |
display: true, |
33 |
text: chart.title, |
34 |
position: "top", |
35 |
font: { |
36 |
size: 25 |
37 |
},
|
38 |
padding: { |
39 |
top: 15, |
40 |
bottom: 15 |
41 |
}
|
42 |
},
|
43 |
legend: { |
44 |
position: "bottom", |
45 |
labels: { |
46 |
padding: 30, |
47 |
font: { |
48 |
size: 14 |
49 |
}
|
50 |
}
|
51 |
},
|
52 |
tooltip: { |
53 |
enabled: false |
54 |
}
|
55 |
},
|
56 |
scales: { |
57 |
y: { |
58 |
ticks: { |
59 |
crossAlign: "left", |
60 |
callback: function (val) { |
61 |
return `${val}%`; |
62 |
}
|
63 |
}
|
64 |
}
|
65 |
}
|
66 |
}
|
67 |
};
|
68 |
|
69 |
const ctx = document.getElementById(chartEl).getContext("2d"); |
70 |
new Chart(ctx, config); |
71 |
}
|
ادغام Chart.js با قرص های بوت استرپ
ما یک جزء قرص Bootstrap را با کپی کردن ایجاد می کنیم کد پایه که در مستندات و فقط تغییر متون ارائه شده است.



این نشانه گذاری است:
1 |
<div class="container my-5"> |
2 |
<ul class="nav nav-pills mb-3" id="pills-tab" role="tablist"> |
3 |
<li class="nav-item" role="presentation"> |
4 |
<button class="nav-link active" id="pills-chart1-tab" data-bs-toggle="pill" data-bs-target="#pills-chart1" type="button" role="tab" aria-controls="pills-chart1" aria-selected="true">Bar Chart1</button> |
5 |
</li>
|
6 |
<li class="nav-item" role="presentation"> |
7 |
<button class="nav-link" id="pills-chart2-tab" data-bs-toggle="pill" data-bs-target="#pills-chart2" type="button" role="tab" aria-controls="pills-chart2" aria-selected="false">Bar Chart2</button> |
8 |
</li>
|
9 |
<li class="nav-item" role="presentation"> |
10 |
<button class="nav-link" id="pills-chart3-tab" data-bs-toggle="pill" data-bs-target="#pills-chart3" type="button" role="tab" aria-controls="pills-chart3" aria-selected="false">Bar Chart3</button> |
11 |
</li>
|
12 |
</ul>
|
13 |
<div class="tab-content mt-5" id="pills-tabContent"> |
14 |
<div class="tab-pane fade show active" id="pills-chart1" role="tabpanel" aria-labelledby="pills-chart1-tab" tabindex="0"> |
15 |
<canvas id="myChart1"></canvas> |
16 |
</div>
|
17 |
<div class="tab-pane fade" id="pills-chart2" role="tabpanel" aria-labelledby="pills-chart2-tab" tabindex="0"> |
18 |
<canvas id="myChart2"></canvas> |
19 |
</div>
|
20 |
<div class="tab-pane fade" id="pills-chart3" role="tabpanel" aria-labelledby="pills-chart3-tab" tabindex="0"> |
21 |
<canvas id="myChart3"></canvas> |
22 |
</div>
|
23 |
</div>
|
24 |
</div>
|
بقیه کد جاوا اسکریپت به غیر از دو تغییر یکسان باقی می ماند: اول، ما قرص ها را هدف قرار می دهیم نه برگه ها. در مرحله دوم، محور پایه مجموعه داده را از آن تغییر می دهیم x به y از طریق indexAxis ویژگی. به این ترتیب، نمودار خود را از عمودی به افقی تغییر می دهیم. در نتیجه، مقادیر محور x و نه محور y را به صورت درصد نشان خواهیم داد.
در اینجا تفاوت کدها در مقایسه با برگه ها وجود دارد:
1 |
const tabEls = document.querySelectorAll('button[data-bs-toggle="pill"]'); |
2 |
|
3 |
...
|
4 |
|
5 |
function initializeSingleChart(index) { |
6 |
...
|
7 |
|
8 |
indexAxis: "y", |
9 |
scales: { |
10 |
x: { |
11 |
ticks: { |
12 |
callback: function (val) { |
13 |
return `${val}%`; |
14 |
}
|
15 |
}
|
16 |
}
|
17 |
}
|
18 |
}
|
نتیجه
انجام شده! در طول این آموزش، ما یاد گرفتیم که چگونه نمودارهای نوار افقی و عمودی را با استفاده از کتابخانه Chart.js هر بار که یک تب/قرص Bootstrap 5 فعال می شود ایجاد و متحرک سازی کنیم. همانطور که قبلا ذکر شد، به یاد داشته باشید که این پیاده سازی با سایر فریم ورک های فرانت اند و همچنین انواع نمودارهای دیگر کار می کند.
بیایید آنچه را که امروز ساختیم را به یاد بیاوریم:
در یک آموزش دیگر، به شما نشان خواهم داد که چگونه داده های کدگذاری شده ای را که در اینجا استفاده می کنیم، بسازید پویا، با کشیدن آن از CMS وردپرس. به این ترتیب، شما کنترل کامل ایجاد هر نوع نموداری را که می خواهید با داده های واقعی و حتی جاسازی آن در اجزای فریمورک فرانت اند مانند تب ها خواهید داشت!
مثل همیشه، خیلی ممنون که خواندید!