در این مقاله ، ما بررسی خواهیم کرد که سیم کشی چیست و چرا ارزش آن را دارد که با آن انجام شود فیگما – پرکاربردترین ابزار طراحی UI در بازار امروز.
ما در Figma غوطه ور خواهیم شد ، و یاد خواهیم گرفت که چگونه رابط های کاربری را با آن طراحی کنیم – همانطور که پیش می رویم ، در سیم کشی فرو می رویم.
BTW: اگر نگاهی به بررسی ابزارهای طراحی 2020، فیگما در بیشتر دسته ها برنده شد: User Flows ، طراحی UI ، نمونه سازی اولیه ، Handoff ، سیستم های طراحی ، نسخه سازی و حتی “بیشترین هیجان در سال 2021”.
شبکه سازی
Wireframes نمودارهایی است که ساختار یک طرح را به تصویر می کشد ، و می تواند با اطمینان پایین (برای تحقیقات کاربر) یا با وفاداری متوسط (برای تحقیقات UX) باشد. ما روی مورد آخر تمرکز خواهیم کرد (تحقیقات UX) ، و تصاویر در اینجا برای ما نگران کننده نخواهد بود ، زیرا تمام کاری که می خواهیم در این مرحله انجام دهیم کشف محتوا و طرح آن است (در غیر این صورت “معماری اطلاعات” نامیده می شود) .
ما چه چیزی داریم
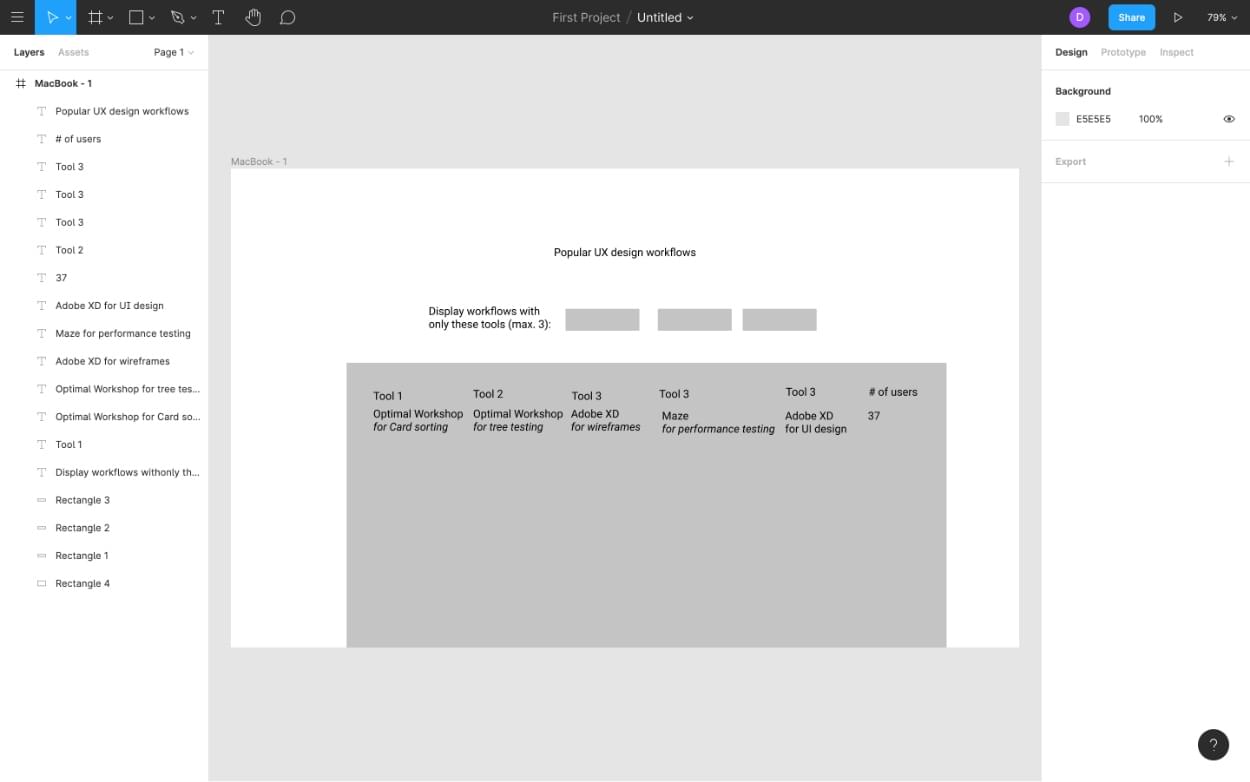
ابتدا ، کمی پس زمینه در مورد رابط کاربری که در حال ساخت آن هستیم. این یک ساختار مانند جدول است که ابزارهای مختلف طراحی UX را نشان می دهد و هر مرحله در کدام مرحله از روند کار طراحی UX استفاده می شود. داده ها توسط کاربر ارسال می شوند ، بنابراین هدف این است که ببینیم کدام UX گردش کار طراحی بهتر است ، به جای استفاده بیش از حد “که UI ابزار طراحی بهترین است؟”
فریم وایرینگ به من کمک می کند تا بفهمم که چگونه می توان این رابط را بدون ایجاد اتلاف وقت برای کشف جزئیات بصری ، به بهترین شکل انجام داد. به نظر شگفت انگیز نخواهد رسید ، اما خوب است. فقط کافی است زیبا به نظر برسد تا کاربران بتوانند بازخوردی به من ارائه دهند.
بله ، این یک رابط کاربری واقعی است. در حال حاضر من آن را “Toolflows” می نامم.
شروع کنیم!
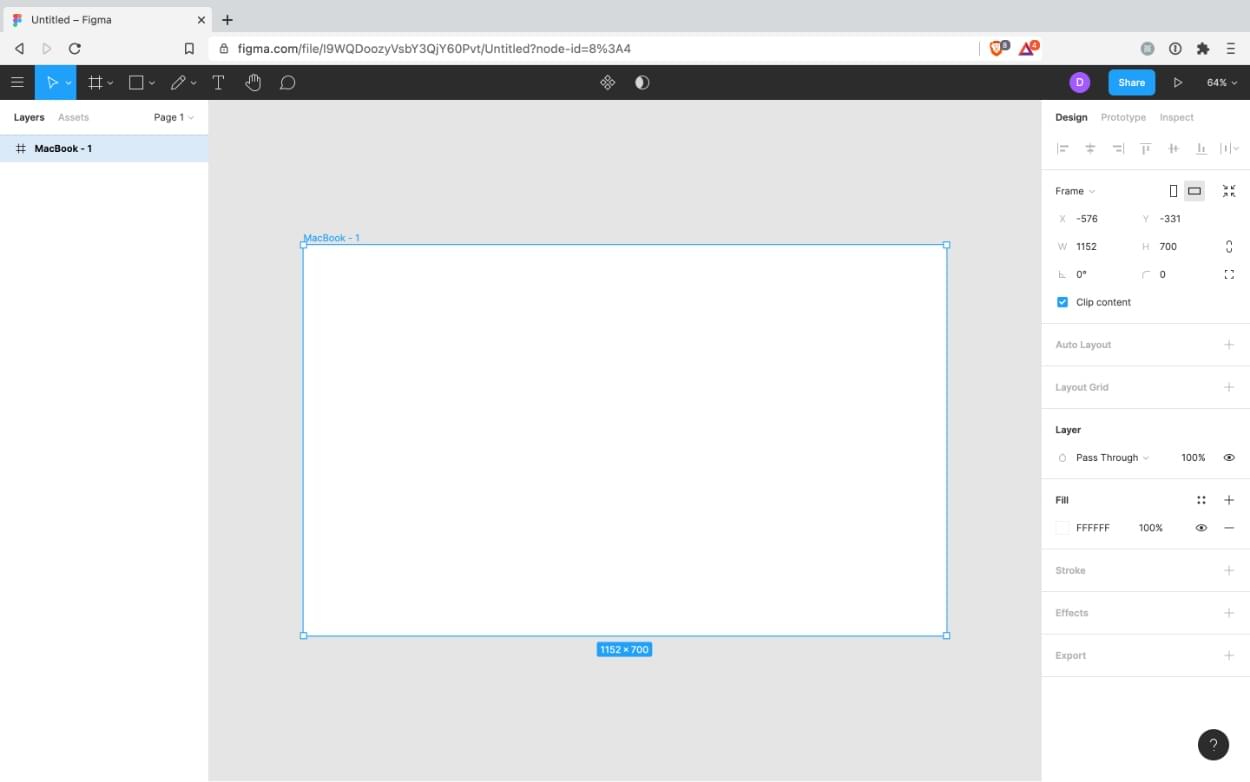
مرحله 1: Artboard را تنظیم کنید
اکثر کاربران وب سایت من کاربران دسک تاپ هستند ، بنابراین منطقی است که طراحی من را روی صفحه هنری دسک تاپ قرار دهم. مطبوعات آ روی صفحه کلید خود ، سپس کلیک کنید طرح > دسکتاپ > مک بوک از نوار کناری سمت راست Figma.

مرحله 2: نیازهای عملکردی را جمع آوری کنید
با فرض اینکه شما یا شخص دیگری در برخی از مراحل درباره کاربر تحقیق کرده اید ، برای ایجاد قاب سیم خود باید به آن مراجعه کنیم. هنگام انجام تحقیقات کاربر (به طور خاص ، مصاحبه های کاربر ، گروه های متمرکز و آزمایش کاربر با فریم های سیم با کیفیت پایین) ، ما باید از هرگونه الزامات عملکردی آگاه شده باشیم.
مال ما هستند:
- فیلتر توسط ابزار
- تعداد کاربران گردش کار
بیایید سیم کشی را شروع کنیم!
مرحله 3: متن و شکل ایجاد کنید
اول از همه ، آنجا هستند کیت های سیم کشی فیگما در دسترس است ، اما من دقیقاً طرفدار آنها نیستم. آنها باعث می شوند احساس محدودیت کنم فقط با آنچه در بسته موجود است کار کنم ، بنابراین مانع خلاقیت می شود.
در عوض ، ما با استفاده از متن و اشکال سیم کشی خواهیم کرد.
همانطور که قبلاً با صفحه هنری یاد گرفتیم ، ساده ترین راه برای ایجاد هر چیزی در Figma سو abuse استفاده از میانبرهای صفحه کلید است:
- تی: متن
- : بیضی
- R: مستطیل
- K: تصویر
- L: فلش
- ل: خط
پس از آن ، به سادگی موردی است که می توانید روی صفحه هنری کلیک کنید تقریباً در جایی که می خواهید شی like نمایش داده شود ، و سپس می توانید از کلیدهای ماوس و جهت دار خود برای تنظیم اندازه و تراز استفاده کنید.
میانبرهای مفید:
- ⌘ - / + به بزرگنمایی
- ⌘D برای کپی کردن اشیا selected انتخاب شده.
- G برای گروه بندی اشیا selected انتخاب شده (rc برای انتخاب در داخل).
- نگه دارید ⌘ هنگام تغییر اندازه ماوس برای چرخاندن اشیا.
- نگه دارید ⇧ هنگام تغییر اندازه ماوس برای حفظ نسبت ابعاد.
- از کلیدهای جهت دار برای جابجایی اشیا by توسط 1 پیکسل استفاده کنید (نگه دارید ⇧ برای 10 پیکسل)
- کلیدهای جهت دار + ⌘ تغییر اندازه 1 پیکسل (نگه دارید ⌘⇧ برای 10 پیکسل)

بعد ، ما به یک ظاهر طراحی می شویم.
ادامه مطالعه مقدمه ای بر روی Wireframing با Figma در SitePoint.