طراحی سایت مدرن چه ویژگی هایی دارد؟ این یک سوال بسیار رایج است.
از مشتریانی که در شروع پروژه های وب می پرسند تا طراحانی که سعی می کنند بفهمند چگونه جدیدترین و مد روز را ترکیب کنند، فهمیدن اینکه طراحی وب مدرن چگونه به نظر می رسد یکی از بزرگترین چالش های ما است.
واقعیت این است که به راحتی می توان گفت چه طراحی وب مدرنی دارد نیست. وقتی مطمئناً یک طراحی قدیمی را می بینید، می شناسید. در اینجا، ما 23 نمونه از طراحیهای وب مدرن را جمعآوری کردهایم تا به شکلگیری ایدهای بهتر از ظاهر آن در سال 2023 کمک کنیم. لذت ببرید!
تعامل در دسترس

قابلیت دسترسی یکی از برترین عبارات طراحی سال خواهد بود. تقریباً در هر حلقه طراحی و جلسات برنامه ریزی توسعه، ما در مورد چگونگی ساخت وب سایت هایی صحبت می کنیم که عالی به نظر برسند، تعامل و عملکرد بالایی داشته باشند و بسیار در دسترس باشند.
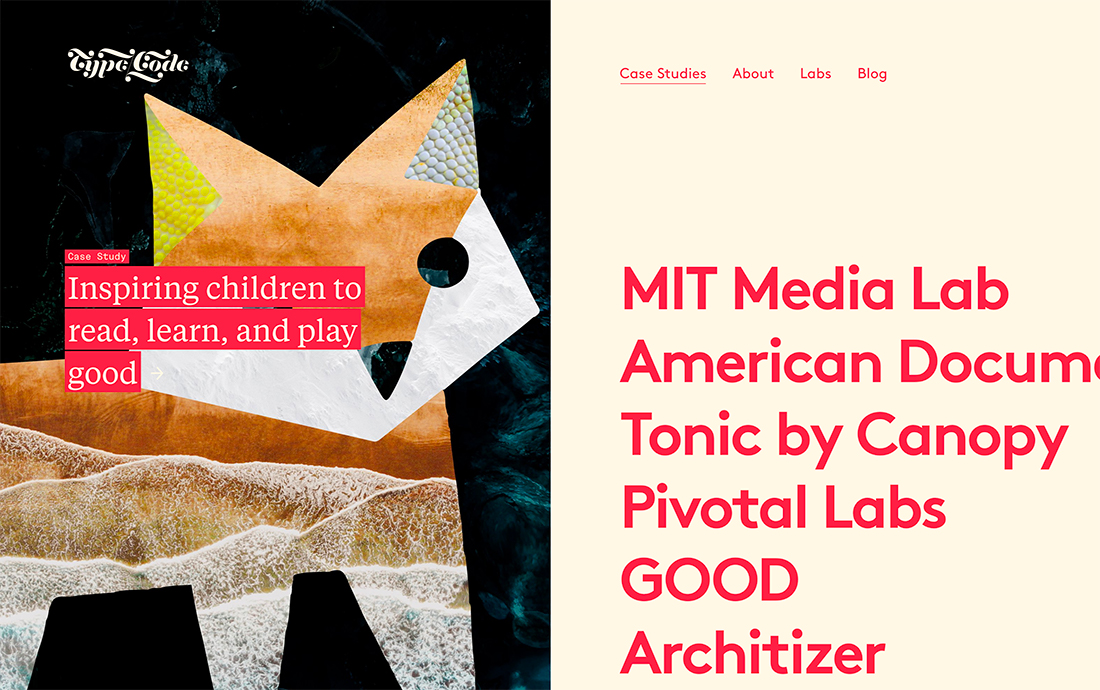
ممکن است مجبور شوید ذهن خود را کمی باز کنید، اما این یک کار کاملاً شدنی است.
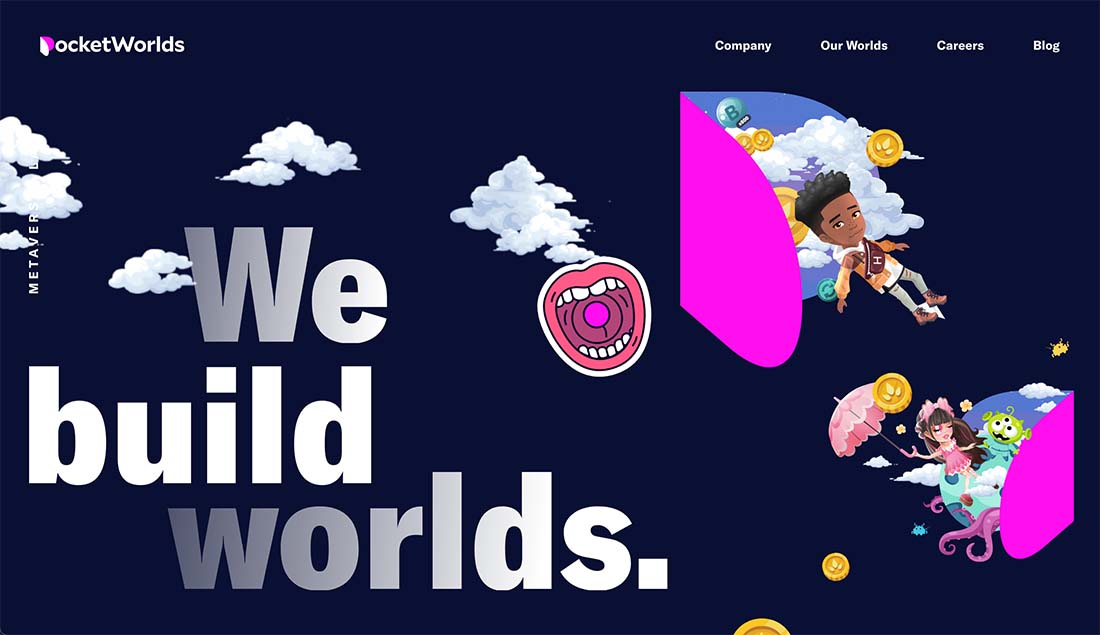
در مثال بالا، ممکن است ابتدا متن بزرگی را متوجه شوید، اما اگر شروع به کلیک کردن کنید، متوجه خواهید شد که تقریباً هر عنصر این طراحی به کاربر کمک میکند تا یک کار را تکمیل کند یا به تعامل دیگری منجر شود. و به عنوان یک امتیاز، صفحهخوانها میتوانند هر عنصر را انتخاب کنند و حس کنتراست بالایی – از رنگ تا اندازه عناصر – وجود دارد که تضمین میکند طراحی برای کاربران با هر توانایی راحت باشد.
طراحیهای مدرن بیشتر شبیه این هستند و شامل کنتراست بسیار کمتر، حروف کوچک و طرحهای فقط خواندنی میشوند که بر چشمانداز طراحی وبسایت تسلط دارند.
تصاویری که وای

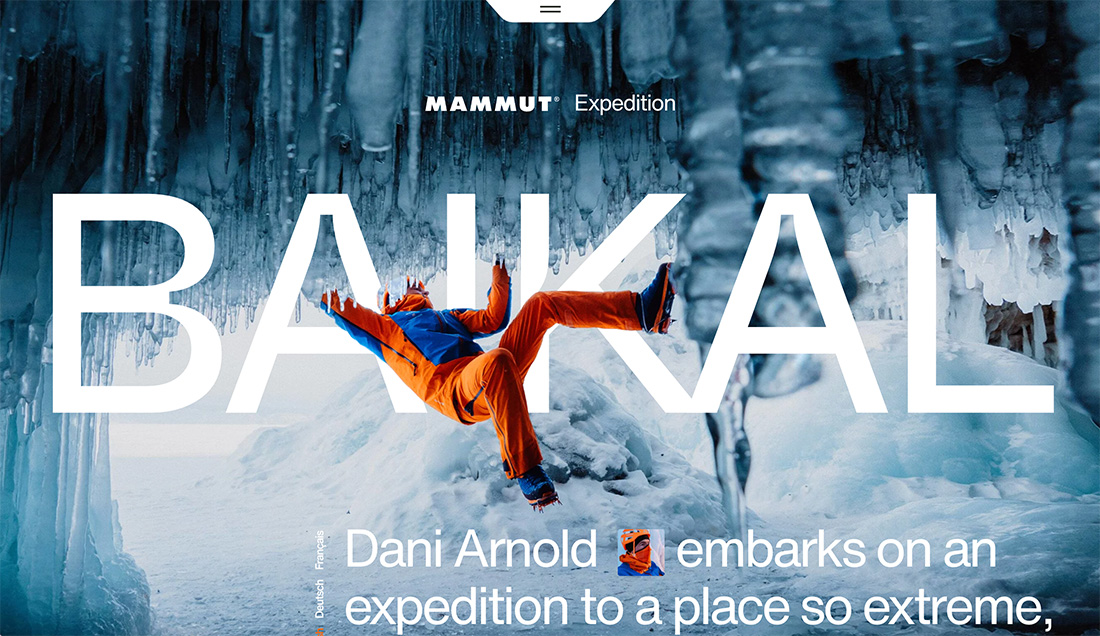
یک تصویر بزرگ و شگفت انگیز واقعاً 1000 کلمه ارزش دارد.
آن را با یک طراحی هوشمند جفت کنید و یک عامل سطح بعدی “wow” خواهید داشت که نمی توان نادیده گرفت. این نوع طراحی است که کاربران را متوقف می کند و آنها را برای مدت طولانی در سایت نگه می دارد و تعامل و تعامل را تشویق می کند.
در مثال بالا، تقریباً نمی توانید از دیدن تصویر دست بردارید. هر نگاهی سطح دیگری از عمق را نشان می دهد.
بهعلاوه، عناصر طراحی لایهبندی میشوند و به روشهایی متصل میشوند که صحنه را حتی فوقالعادهتر میکند. و اینجا بهترین بخش است – تمام لایههای متن و تصاویر واقعاً به خوبی پاسخ میدهند. هیچ یک از معنای تصویر از بین نمی رود و در هر اندازه ای به همان اندازه شگفت انگیز است. (این یک سفارش بسیار بلند است، اما کاربران در یک تجربه وب سایت مدرن انتظار آن را دارند.)
طراحی برای تعامل با موبایل


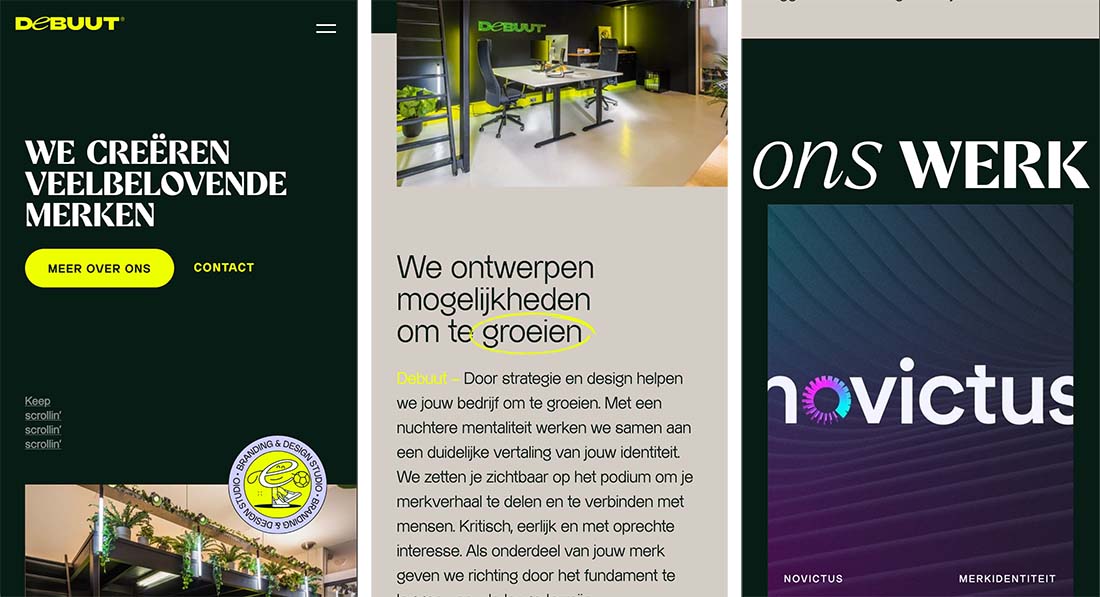
یک نشانه مطمئن که یک طراح با یک فرآیند فکری مدرن فکر می کند، پروژه ای است که برای مشاهده در موبایل ساخته شده است. این بدان معنا نیست که سایت دسکتاپ نادیده گرفته شده است، اما اولویت نیست.
نمونههایی از هدایای اول تلفن همراه عبارتند از سایتهای پیمایش طولانیتر، «صفحههای» افقی روی دسکتاپ که به زیبایی در موبایل فشرده میشوند، و حتی سبکهای متنی که در صفحههای دسکتاپ کمی بزرگ به نظر میرسند.
رابط ها نسبتاً ساده هستند و برای تعامل با ضربه و اسکرول با کارهای زیادی برای انجام و تزئینات کمتر ساخته شده اند. این یک ذهنیت واقعی کاربر اول برای وب سایت هایی است که تعداد کاربران تلفن همراه آنها بیشتر از کاربران دسکتاپ است. (و این درصد قابل توجهی از ترافیک وب برای اکثر صنایع در سال 2023 است.)
انیمیشن

نکات ظریف انیمیشن بهترین هستند و نشان می دهند که طراح میل به گنجاندن این عناصر تعاملی را با آستانه شما برای مشاهده و برخورد با آنها متعادل می کند. انیمیشن می تواند به سرعت بسیار زیاد شود، بنابراین انیمیشن های کوچک با حرکت عمدی ایده آل هستند.
این واقعا چه معنایی برای طراحی وب سایت شما دارد؟
- انیمیشن هایی که با حالت شناور فعال می شوند
- انیمیشن هایی که ظریف هستند و چشم شما را در یک طراحی هدایت می کنند
- انیمیشن هایی که باعث ایجاد لذت می شوند، مانند نشانگر چرخان ماوس یا فراخوانی برای اقدام
- انیمیشن هایی که باید به دنبال آنها باشید، مانند یک چشمک یا پلک زدن یا چرخیدن در جایی از طراحی
- انیمیشن هایی که استفاده از یک طراحی را آسان تر می کنند و به طور ذاتی به کاربران می گویند که چگونه با هم تعامل داشته باشند
مینیمالیسم

شما مجبور نیستید به مینیمالی بودن تخته سفید بروید، اما باید اعتراف کنید که طراحی مینیمال آن چشمگیر است و تقریباً شما را مجبور می کند که تمام کلمات را روی صفحه بخوانید.
مینیمالیسم ابزاری عالی برای انتقال فوری پیام است. این سبک نقطه کانونی آشکاری را برای آنچه که شما سعی در برقراری ارتباط دارید فراهم می کند. ترفند این است که اطمینان حاصل شود که عناصر علاقه کافی برای جذب افراد را دارند. در اینجا، تایپوگرافی بزرگ با حروف چاپی جالب است.
رنگ پررنگ

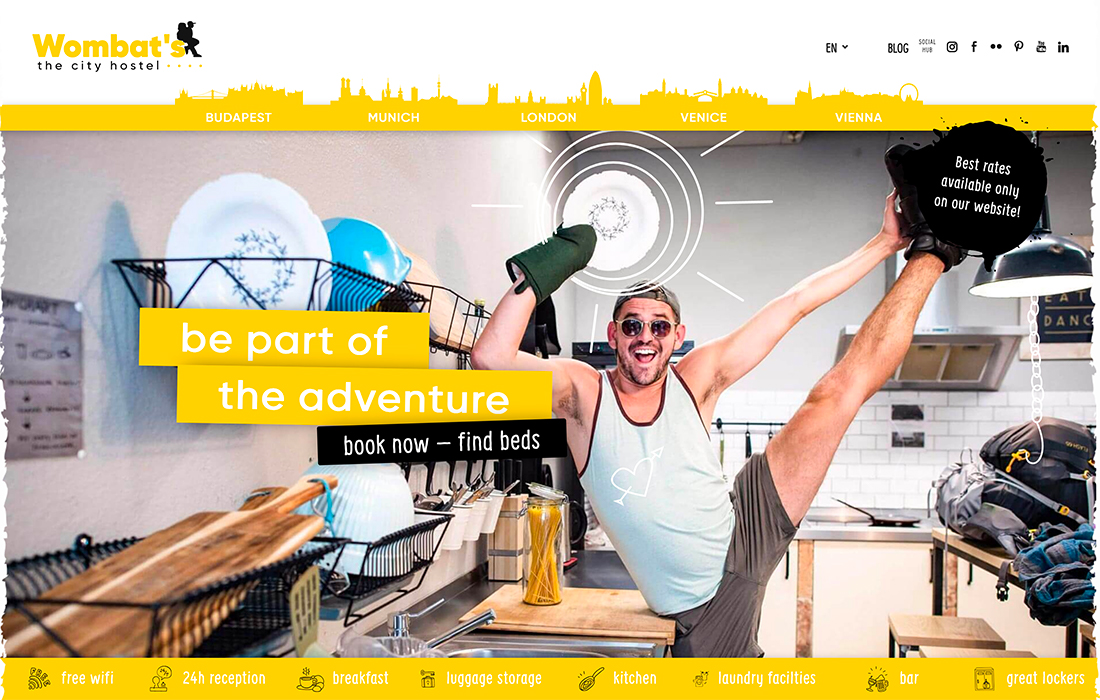
وب سایت های خنثی و خاکستری گذشته از بین رفته اند. وب سایت های مدرن دارای رنگ روشن و پررنگ هستند. از زرد لیمویی Wombat (بالا) گرفته تا ارغوانی، سبز و صورتی عالی، تقریباً هیچ چیز برای ساختن یک پالت ممنوع نیست.
حقه؟ یک رنگ را انتخاب کنید و از آن به خوبی استفاده کنید. احساس نکنید که نیاز دارید از کل طیف رنگی الهام بگیرید.
تایپوگرافی جسورانه

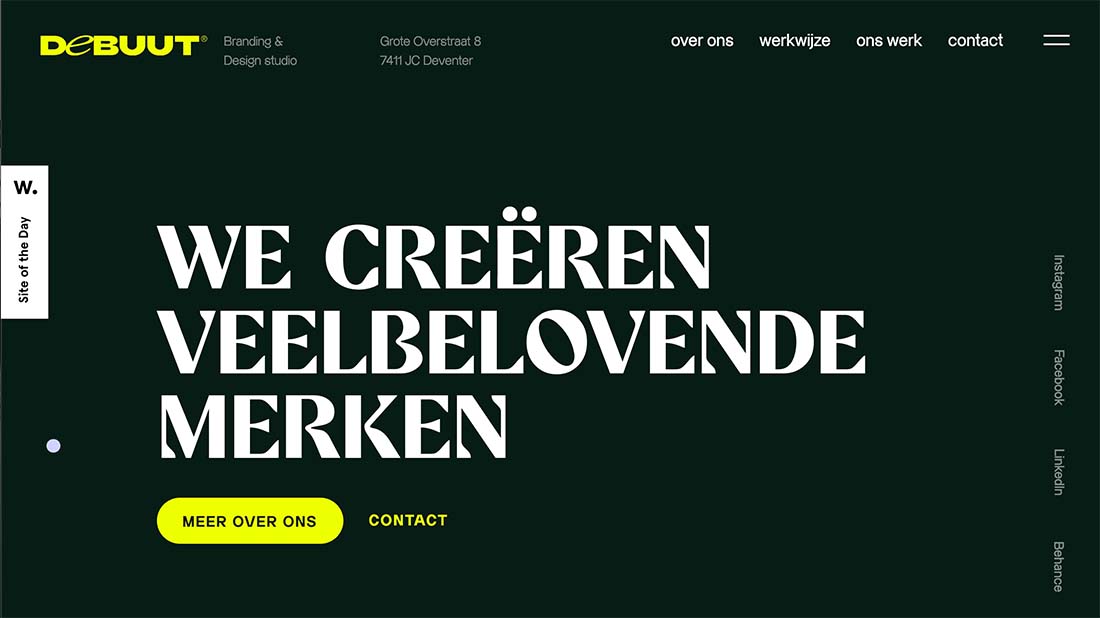
ما در مرحله تایپوگرافی جسورانه در طراحی سایت هستیم. شما در حال حاضر می توانید طرح هایی را ببینید که به نظر می رسد تمام قوانین نوع را زیر پا می گذارند و همچنان شگفت انگیز به نظر می رسند.
زنان آنلاین بیز یکی از این طرح هاست. با W بزرگ – و منظورم بزرگ – که بیشتر صفحه را پر می کند شروع کنید. این لوگو از یک فونت بد بو با یک حرف وارونه استفاده می کند. نماد پیمایش در یک حلقه متحرک از متن محصور شده است و فونت ها و سبک های متعددی در حال استفاده هستند.
همه اینها قانون شکن است و هنوز هم عالی به نظر می رسد، به راحتی قابل درک است، و حال و هوای کارآمدی دارد.
ناوبری ساده

ناوبری ساده نگاهی اجمالی به مهم ترین جنبه های طراحی وب سایت ارائه می دهد. باید شامل صفحات کلیدی یا پربازدید باشد. نباید تمام صفحات وب سایت شما را شامل شود.
هیچ چیز مانند یک منوی ناوبری کشویی مگا نمی گوید “طراحی وب سایت قدیمی”.
چندین امتیاز ورودی

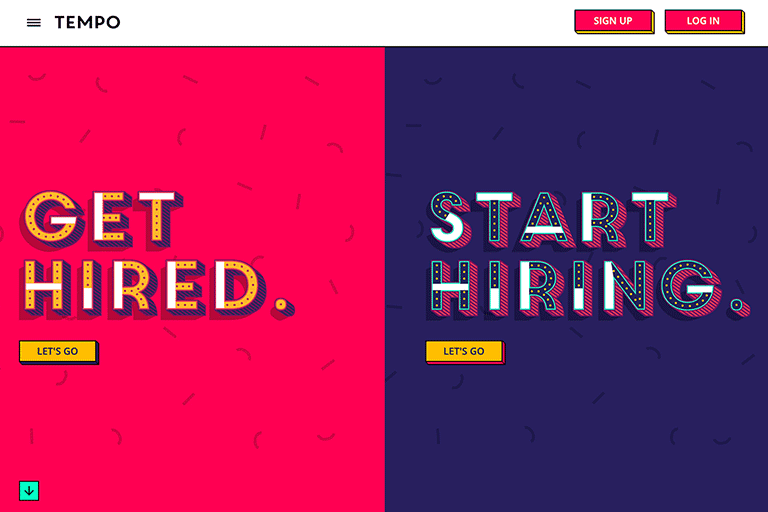
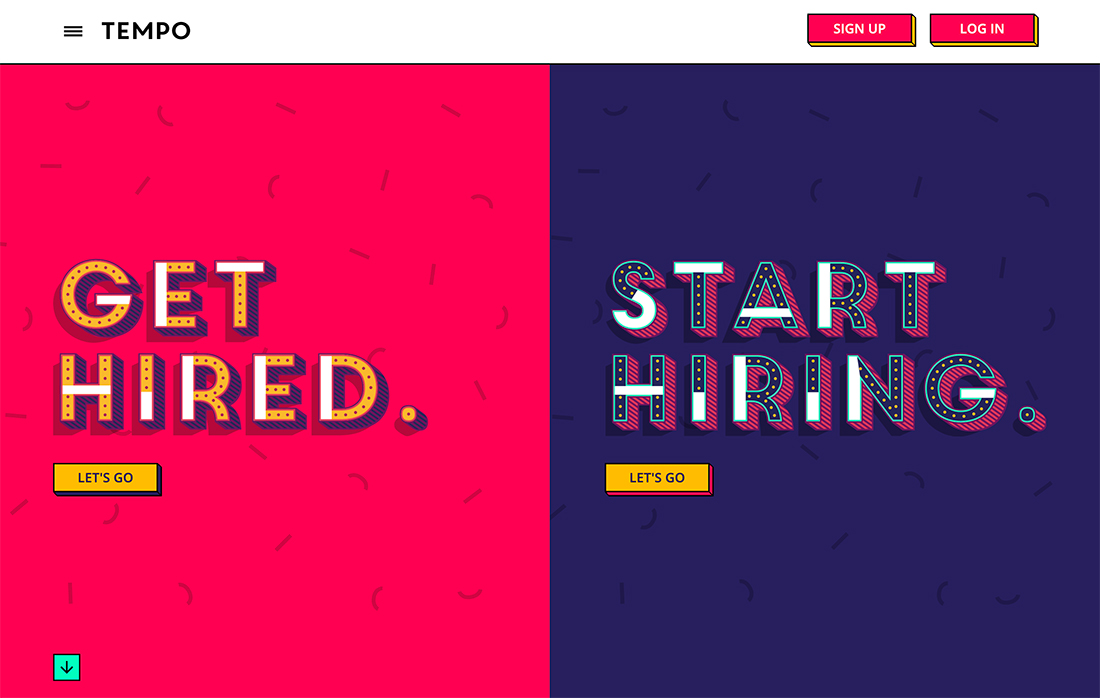
در حالی که اغلب بهترین روش ارائه این یا آن انتخاب به کاربران برای محتوا است، نقاط ورودی متعدد می تواند برای برخی از انواع محتوا موثر باشد. ما بسیاری از این موارد را با طراحی های صفحه تقسیم شده، مانند طرح تمپو (بالا) دیده ایم.
به تعداد دکمه های صفحه اصلی توجه کنید. کاربران می توانند از همان ابتدا سفر خود را انتخاب کنند و نقاط ورودی هر کدام برای افراد متفاوتی طراحی شده اند. این یک راه خوب برای مدیریت چندین گروه هدف در یک صفحه است.
تعامل کاربر

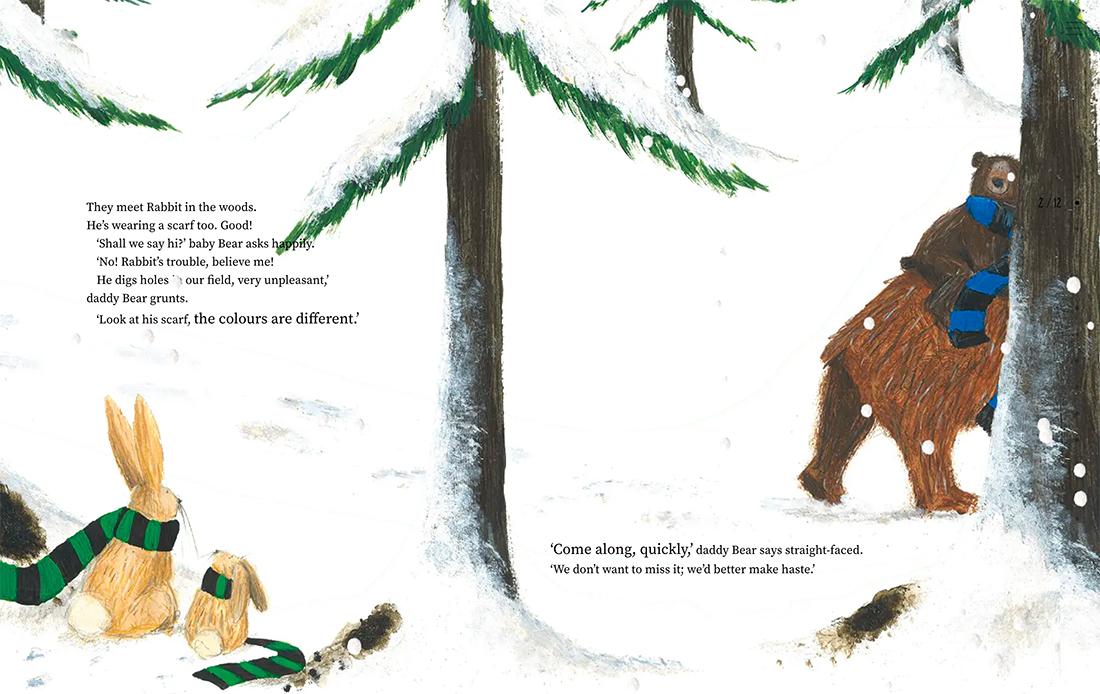
خرس و روسری او یک کتاب داستان آنلاین است. “صفحات” مانند صفحات کتاب سنتی با تصاویر بزرگ و چند کلمه طراحی شده اند، اما همچنین حاوی انیمیشن و عناصر تعاملی برای جذاب نگه داشتن آن هستند.
اما این بیشتر از آن است. این کتاب داستان یک صفحه هواداران برای یک باشگاه فوتبال (فوتبال) در بلژیک است.
فضای سفید هدفمند

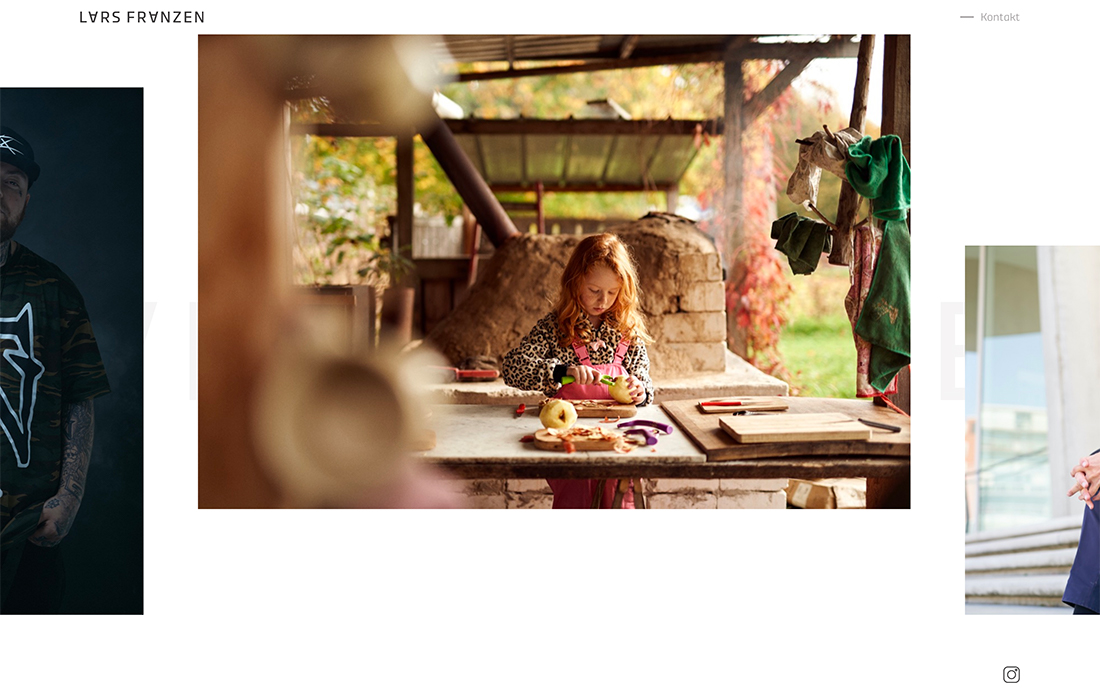
فضای سفید باید هدفی در طراحی داشته باشد. لارس فرانزن به طور هدفمند از فضای سفید برای جابجایی کاربران از طریق تصاویر موجود در نمونه کار خود استفاده می کند.
فضای سفید به کادر بندی تصاویر کمک می کند و چشم را در سراسر صفحه به سمت سایر تصاویر جلب می کند. فضای سفید در اینجا نیز هدف دیگری دارد – این یک ابزار ناوبری است که پیمایش پهلو به پهلو را تشویق می کند.
میکروکپی عملی

عناصر میکروکپی باید دقیقاً به کاربران بگویند که بعداً چه اتفاقی می افتد. خبر خوب این است که لازم نیست پیچیده باشد.
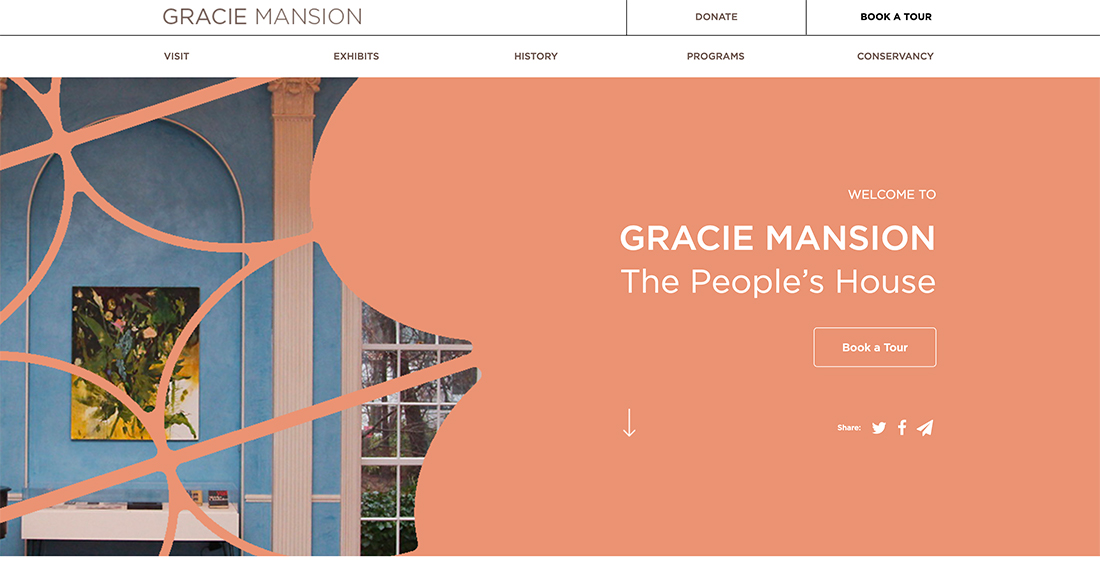
از عبارات کاربردی استفاده کنید که توضیح واضحی ارائه می دهند، مانند دکمه Gracie Mansion (بالا): رزرو تور. مستقیم است و دستورالعمل های تمیزی را ارائه می دهد.
قهرمانان بزرگ

بزرگتر ممکن است در طرح های طراحی وب سایت مدرن بهتر باشد. مناطق بزرگتر از تصویر قهرمان با کاربران ارتباط برقرار کرده و آنها را به محتوا جذب می کند.
در اینجا، طراحی جغد از کمی تصاویر خیره کننده با کمی انیمیشن غیرمنتظره برای جذب شما استفاده می کند. (این یکی از آن تصاویری است که می توانید ساعت ها به آن خیره شوید.)
ویدئو (ممکن است عمودی باشد)

جهت گیری ویدئو در طراحی وب سایت در حال تغییر 90 درجه است. (می توانید از تلفن های همراه برای این کار تشکر کنید.)
از «داستانهای» رسانههای اجتماعی که در یک فضای عمودی زندگی میکنند تا نحوه نگه داشتن گوشیهای بیشتر کاربران برای مشاهده محتوا، تغییر به سمت ویدیوهای عمودی در حال انجام است. این در مورد طراحی وب سایت نیز صدق می کند (اگرچه هنوز ویدیوهای افقی زیادی در آنجا وجود دارد).
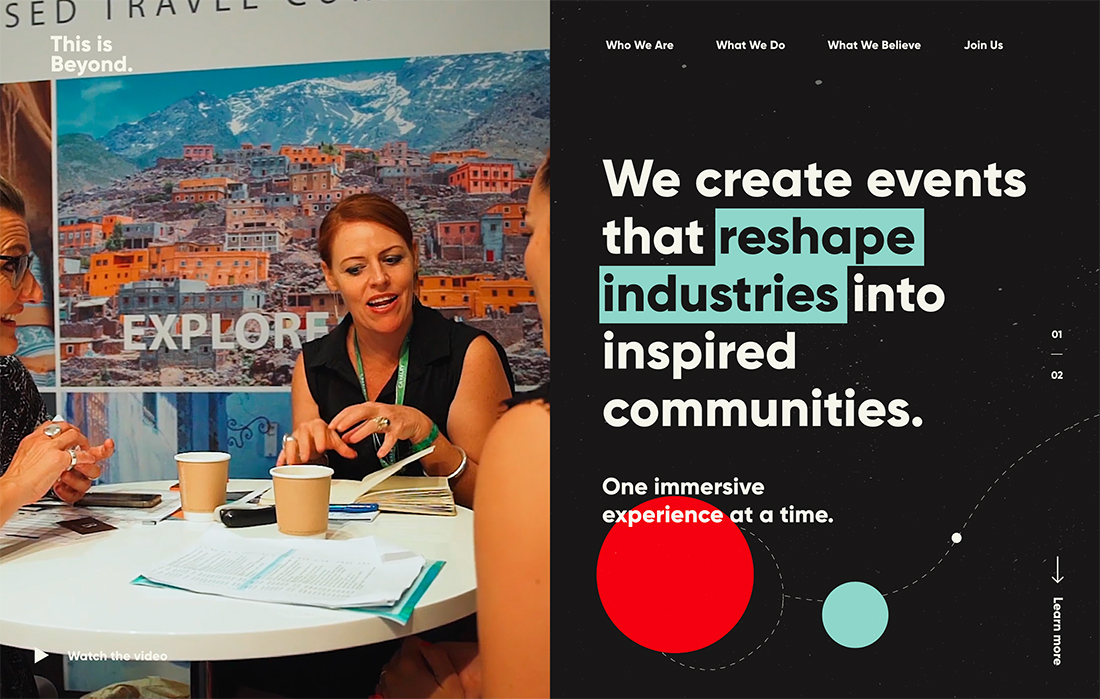
ویدیوی عمودی در قالب صفحهنمایش تقسیمشده، مانند This is Beyond (در بالا) فوقالعاده زیبا است، زیرا در دستگاههای دسکتاپ و موبایل، جایی که «صفحههای» تقسیمشده روی هم چیده شدهاند، عالی به نظر میرسد.
سرعت بارگذاری سریع

اولین چیزی که کسی در مورد وب سایت شما متوجه می شود این است که آیا وب سایت شما به سرعت بارگذاری می شود یا نه (اغلب اگر اینطور نباشد). زمان بارگذاری آهسته یک کشش است و باعث می شود کاربران سریعتر از هر چیز دیگری پرش کنند.
طراحی وب سایت مدرن باید عالی به نظر برسد و سریع بارگذاری شود.
برای جستجو بهینه شده است

یکی از مهمترین عناصر طراحی وب سایت مدرن یکی از مواردی است که احتمالاً نمی توانید آن را ببینید – برای جستجو بهینه شده است.
دیگر چگونه کاربران آن را پیدا خواهند کرد؟
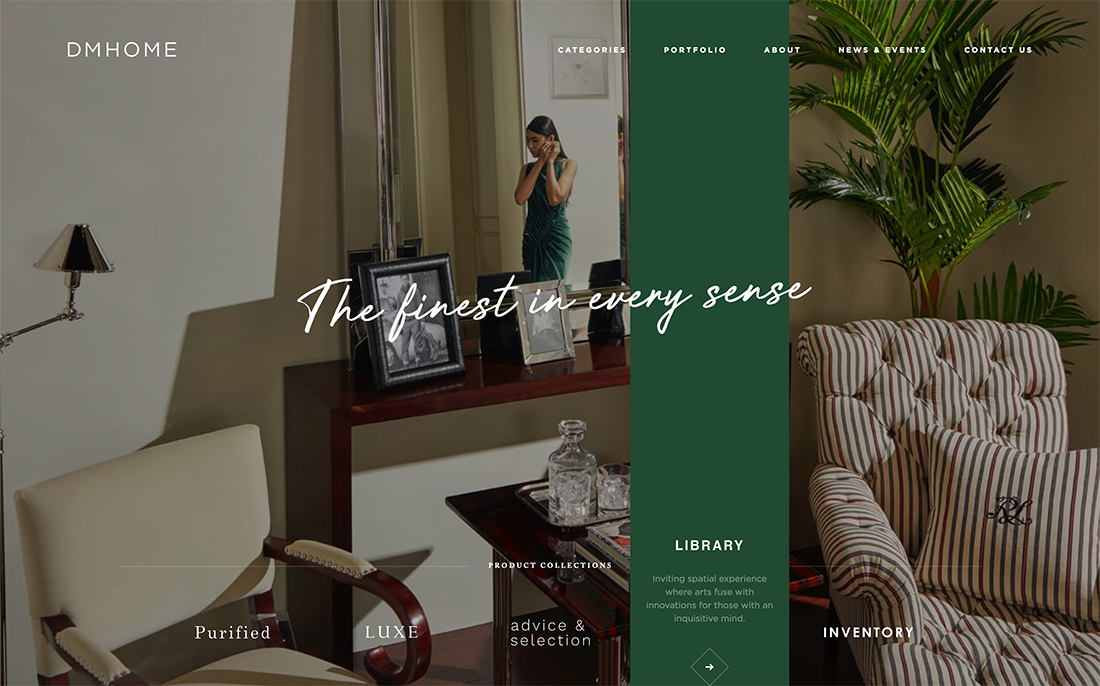
عناصر لایه ای

لایه ها عمق و حرکت را ایجاد می کنند و به راهنمایی کاربران در سفر آنلاین کمک می کنند. به همین دلیل است که عناصر لایه ای بخش مهمی از پروژه های طراحی هستند.
در اینجا، DM Home از لایه ها به عنوان بخشی از ناوبری اصلی استفاده می کند. یک نوار رنگی در تصویر با توضیحات در حالت شناور گسترش می یابد. (نکته ای را برای کلیک کردن در نظر بگیرید، یکی دیگر از تک شاخ ها در این طرح این است که هر رنگ به شدت با رنگ های تاکیدی در عکس های همراه مطابقت دارد.)
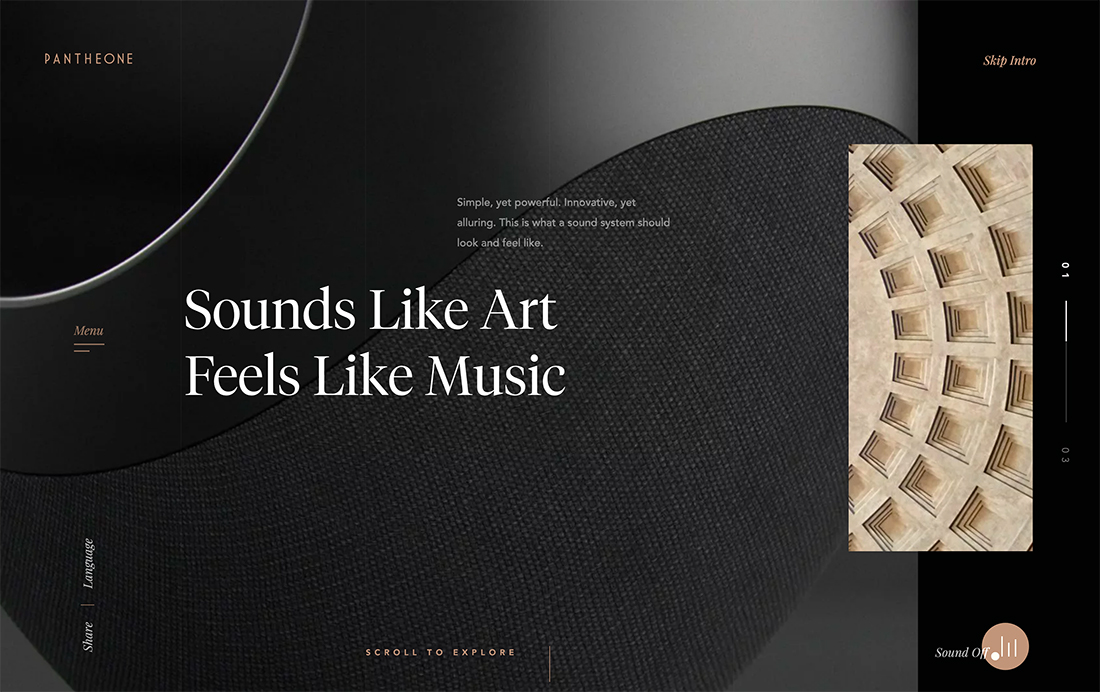
صدا

صدا یک عنصر طراحی مدرن به طور فزاینده ای محبوب است. (فقط مطمئن شوید که کاربران می توانند آن را روشن و خاموش کنند.)
تجربیات صوتی معنای عمیق تری به محتوا می دهد و تعامل کاربر را افزایش می دهد. ترفند این است که اگر می خواهید مردم واقعاً به آن گوش دهند، باید صدا تیز و هدفمند باشد.
گرادیان ها

گرادیان روندی است که همچنان ادامه دارد… و در حال تکامل است.
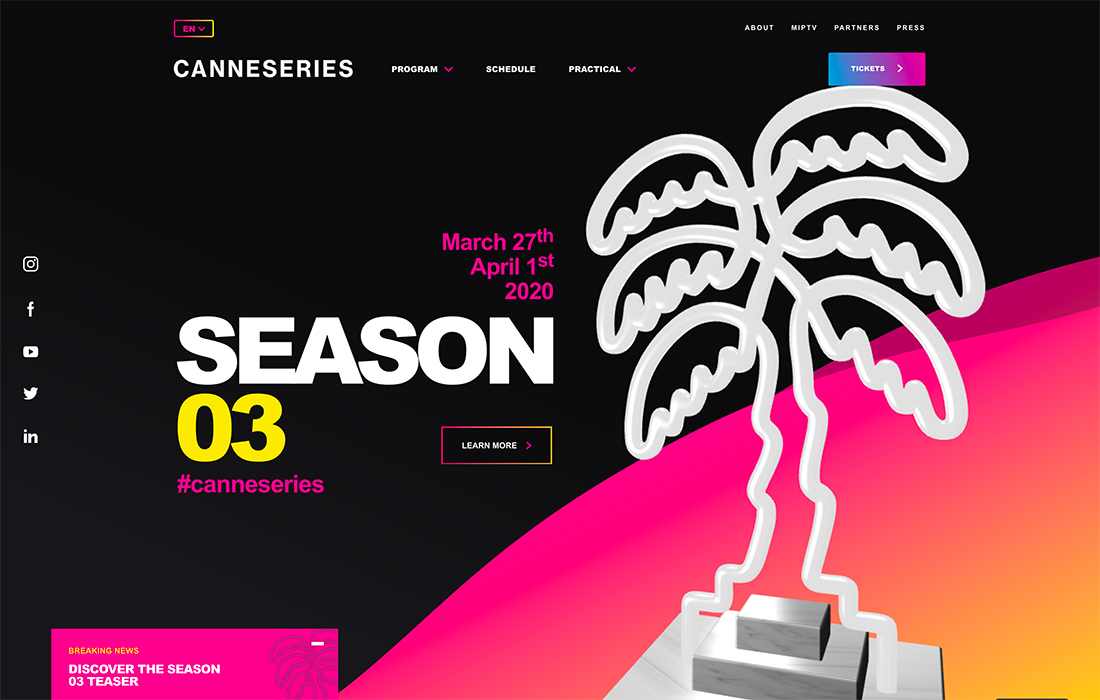
از شیب های پررنگ بزرگ، مانند مورد بالا، تا گرادیان های ظریف در تصاویر یا عناصر متن، این روند رنگ همچنان به ظهور می رسد. بخشی از دلیل؟ از دیگر عناصر پرطرفدار بیرون میآید و میتواند به ایجاد عمق و علاقه بصری بدون تحت تأثیر قرار دادن بقیه طراحی کمک کند.
انیمیشن های جالب شناور

با انیمیشن های شناور جالب کاربران را خوشحال و شگفت زده کنید. حرکات و حرکات ظریف به معنای دور شدن از همه چیز سریع است و تجربه کاربری آرامتر و متمرکزتری را ارائه می دهد.
علاوه بر این، این وضعیتهای شناور میتوانند به کاربران در نحوه تعامل و تعامل با محتوا کمک کنند یا شگفتی مناسبی را ارائه کنند که آنها را از ترک طراحی باز میدارد. (متن و نماد در مثال بالا به روشی تقریباً هیپنوتیزمی پرتاب می شوند و با محتوای طرح مطابقت دارند.)
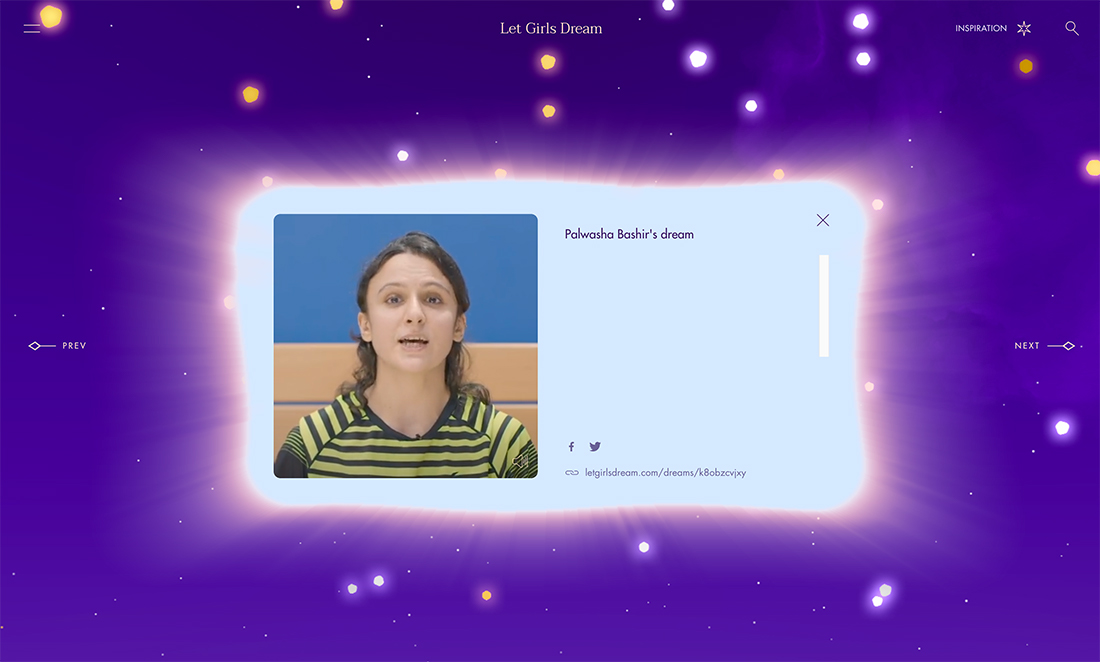
داستان سرایی جدی

Let Girls Dream از محتوای ارسال شده توسط کاربر برای گفتن داستان های توانمندسازی استفاده می کند. این طرح دارای ویژگیهای تعاملی است، از داستانهای متنی و ویدیویی گرفته تا مکانهایی برای آپلود رویاها و اطلاعات شما. همچنین یک تریلر ویدیویی متحرک وجود دارد که قلب شما را گرم می کند.
همه این عناصر با داستانی عالی کاربران را به سمت طراحی می کشاند.
سازگاری دستگاه

وب سایت های مدرن برای کار بر روی انواع و اندازه های مختلف دستگاه طراحی شده اند. وقتی کاربران در زمانهای مختلف از دستگاههای مختلف به طراحی دسترسی دارند، انتظار ثبات دارند.
اگر ظاهر و احساس ثابتی ایجاد نکنید، در خطر ایجاد سردرگمی کاربران هستید (و این می تواند باعث ترک وب سایت شود). Fort Studio با پانلهای پسزمینه متحرک و تایپوگرافی و مکانهایی که بدون توجه به اینکه چگونه از وبسایت بازدید میکنید، یک تجربه کاربری ثابت ایجاد میکند، کار بسیار خوبی انجام میدهد.
تجربیات خلاق کاربر

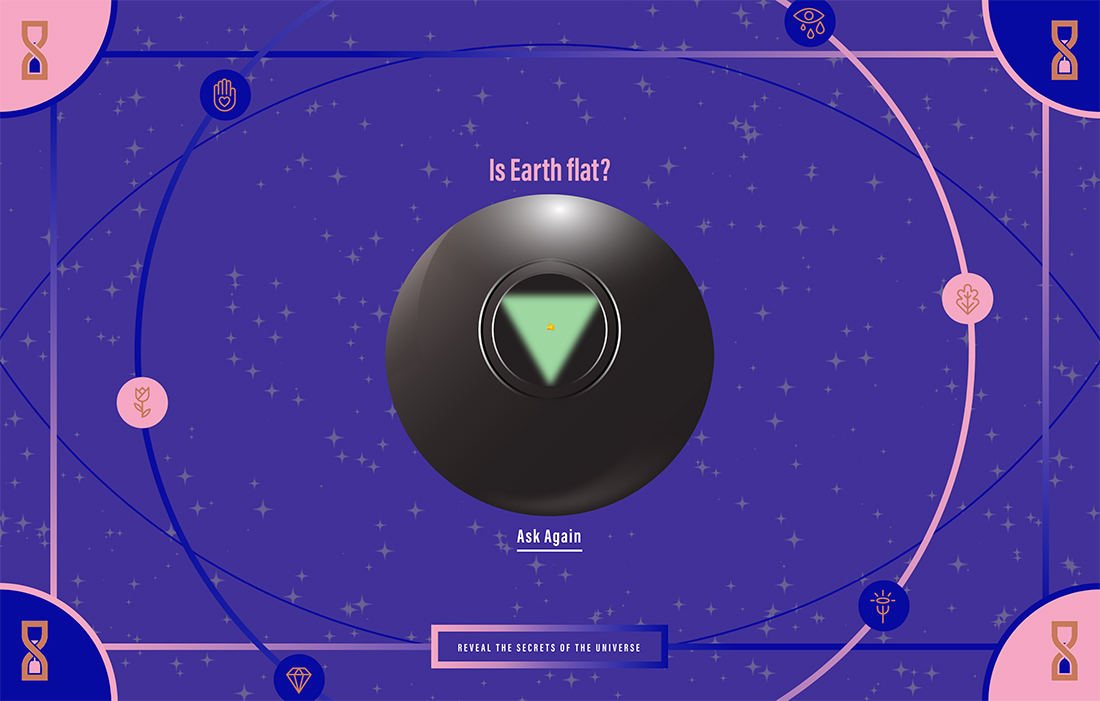
«از توپ هوش مصنوعی بپرس» بر روی روندهایی با چیزی قدیمی (یک توپ جادویی 8) و چیزی جدید (AI) ساخته شده است تا تجربه ای متفاوت با آنچه انتظار دارید ایجاد کند. اگر می خواهید کاربران زمان زیادی را صرف طراحی کنند، باید خلاقانه باشد و تجربه ارزشمندی را ارائه دهد.
یافتن این فرمول جادویی می تواند دشوار باشد، بنابراین کمی خارج از جعبه فکر کنید.
نتیجه
شما یکی از آن وبسایتهای مربوط به سال 2008 را وقتی وارد آنها شوید، میشناسید. اینگونه است که نباید طراحی وب مدرن انجام داد. نمونههای فوق دارای یک موضوع مشترک هستند و ممکن است بسیاری از عناصر طراحی وب مدرن را در آنها مشاهده کنید.
موضوع مشترک سادگی است که قابلیت استفاده را افزایش می دهد. بازدیدکنندگان وب سایت احتمالاً زمان زیادی را در وب سایت شما نمی گذرانند، بنابراین باید آن را از نظر بصری جذاب و در یک نگاه آسان کنید. این جوهر چیزی است که طراحی مدرن امروزی به نظر می رسد.