در این مقاله ، لیستی از 10 کتابخانه را به شما ارائه می دهم تا به شما کمک کند پروژه های جدید را سریعتر شروع کنید. بیشتر ما در SitePoint مقاومت در برابر یک repo تازه کار سختی است و ما می خواستیم ببینیم آیا می توانیم جعبه ابزار ایده آل را برای توسعه دهنده مستعد پروژه محدود کنیم.
اگر شما نوعی توسعه دهنده هستید که دوست دارید اغلب پروژه های جدید را به آتش بکشد ، آنها را به دنیا منتقل کنید و ببینید آیا آنها شناور هستند (اعتبار سنجی ، همانطور که دوست شما از بازاریابی ممکن است آن را صدا کند) ، پس شما به یک جعبه ابزار نیاز دارید. مطمئناً ، اگر سالی یک بار در زمان خود چیز جدیدی بچرخانید ، یادگیری این ابزارها به احتمال زیاد برای شما وقت می برد – این یکی برای شما مناسب نیست. اما اگر متوجه شدید که علاقه خود را از دست داده اید و متوجه شده اید که صفحه اصلی در یک ستون یا سه ستون ارائه می شود ، به همه کمکی که می توانید دریافت کنید نیاز دارید.
من ابزارهای موجود در این مقاله را برای ظرفیت آنها انتخاب کردم تا در کمترین زمان ممکن شما را از صفر به قهرمان برسانم. با توجه به اینکه هدف اینجا بوت استرپ کردن سریع پروژه شما است ، من همچنین نه تنها کتابخانه ها بلکه انواع ابزارهایی را نیز ارائه داده ام که در ارائه داربست کم مصرف و مزیت سرعت بالا بسیار عالی هستند. من انتخابی را برای پوشش جنبه های مختلف یک پروژه انجام داده ام – شما ممکن است از تعدادی از آنها برای ترکیب برتر استفاده کنید.
Meteor یک چارچوب جاوا اسکریپت کاملاً پشته برای ایجاد هر دو برنامه وب و تلفن همراه است.
بدون ذکر آن نمی توان سریع صحبت کرد. شهاب سلطان سلطان سریع است. این شما را به قوانین و روش های انجام کار متصل می کند ، اما اگر شما می خواهید یک نمونه اولیه را در اسرع وقت به خارج از بازار برسانید ، Meteor’s عقب است.

یکی از ویژگی های عالی Meteor قابلیت کد مشترک سرور-مشتری آن است. این باعث صرفه جویی در وقت زیادی می شود و به شما کمک می کند تا روی آنچه واقعاً مهم است تمرکز کنید.
همچنین همراه است MongoDB و WebSockets درست خارج از جعبه هستند.
Sails یک چارچوب برنامه تحت وب برای کنترل مدل-مشاهده است. این اصطکاک را برای توسعه دهندگانی که فارغ از زبان و پلتفرم از قبل با دیگر چارچوب های MVC آشنا هستند ، کاهش می دهد.
آنچه Sails.js را منحصر به فرد می کند این است که روند ایجاد برنامه های وب منظم و مدرن را با لایه دسترسی ساده به داده ها – که همان Database agnostic است – و REST API نقشه های ساده ای را ایجاد می کند که مسیرها و اقدامات را بر اساس طراحی برنامه شما ایجاد می کند.

از جمله موارد دیگر ، این ویژگی از امنیت اساسی و کنترل دسترسی مبتنی بر نقش و یکپارچه سازی WebSockets خارج از جعبه برخوردار است ، که آن را به گزینه ای عالی برای کاربردهای بی درنگ تبدیل می کند.
اگر از MongoDB استفاده می کنید ، باید از همراه وفادار آن ، Mongoose سود ببرید. این کتابخانه به شما کمک می کند تا داده های خود را به راحتی در طرح ها مدلسازی کنید و از جمله موارد دیگر به شما در انتخاب و اعتبار سنجی کمک می کند. این یک روش درخشان برای خارج کردن بسیاری از دیگهای بخار است که در غیر این صورت شما را به پایین می کشاند.

می توان گفت این یکی دو در یک است ، با توجه به اینکه به معنی استفاده از MongoDB است ، چه شما از Mongoose استفاده می کنید و چه نخواهید یک انتخاب خارق العاده است. MongoDB خوب است ، اجازه دهید وب سایت آنها را نقل کنم:
MongoDB یک پایگاه داده توزیع شده با اهداف عمومی و مبتنی بر اسناد است که برای توسعه دهندگان برنامه های مدرن و دوره ابر ساخته شده است.
و برای جمع بندی آن ، آنها اضافه می کنند:
هیچ پایگاه داده ای باعث بهره وری بیشتر شما نمی شود.
شما بروید چه چیز دیگری نیاز دارید؟ تعلل را متوقف کنید و کدگذاری کنید!
Lodash مجموعه ای راحت از ابزارها را برای راحت تر کردن زندگی برنامه نویسی روزمره شما فراهم می کند. این امر به شما در تکرار ، سفارش ، throttling ، رفع اشکال و احتمالاً هر عملکردی که می توانید در یک فایل utils پرتاب کنید به شما کمک می کند.

یکی از جنبه های جالب Lodash این است که می توان تمام عملکردهای آن را جداگانه وارد کرد یا حتی نصب کرد. نیازی به شلوغ کردن بسته های نرم افزاری خود با کد غیر ضروری نیست.
اگر فقط به عملکرد دریچه گاز نیاز دارید ، می توانید این کار را انجام دهید:
npm install lodash/throttle
اگر فکر می کنید ممکن است از چند توابع Lodash استفاده کنید اما در مورد آن اطمینان ندارید ، و بدون هیچ زحمتی برای نصب هرکدام جداگانه می خواهید ، می توانید آنها را مانند این وارد کنید:
import throttle from 'lodash/throttle'
به این ترتیب ، بقیه کتابخانه در بسته شما قرار نمی گیرد و شما می توانید همیشه و پس از آن خوشبخت زندگی کنید.
Svelte یک چارچوب قابل قبول جدید در قسمت جلویی است که مدتی است و به یک دلیل خوب باعث ایجاد هیاهوی زیادی شده است. استفاده از آن بسیار آسان است که اگر برادرزاده کودک نوپای شما را در معرض شغل خود قرار دهد ، می تواند کار شما را بدزدد. شوخی نمی کنم؛ این یک چارچوب مینیمالیستی و بدون BS است که شما را به فکر خواهد انداخت که چرا در وهله اول ساخت قسمتهای جلویی اینقدر پیچیده است.
اشتباه نکنید: نوشتن کد جلویی همچنان پیچیده خواهد بود ، اما نه به دلایل اشتباه. اگر آینده توسعه وب ما را به این سمت می کشاند ، پس من نمی توانم صبر کنم تا ببینم چه بعدی است.

Svelte به طور پیش فرض واکنش پذیر است. بدون نیاز به کتابخانه های مدیریت دولتی پیچیده یا DOM مجازی و آنچه شما دارید. حتی در مرورگر هم اجرا نمی شود. این کد شما را در یک فایل جاوا اسکریپت کوچک ، بهینه شده و وانیلی کامپایل می کند و این همان چیزی است که مرورگر اجرا می کند. بنابراین ، آنجا پیش می روید: علاوه بر اینکه فوق العاده آسان برای استفاده است ، درخشان است.
اگر به من اعتقاد ندارید ، نمونه ها را در وب سایت آنها بررسی کنید.
قبل از Svelte ، قطعاً Vue.js بهترین انتخاب من برای ساده ترین چارچوب جلو بود. و هنوز هم می تواند در آن صحنه در برابر بقیه رقبای خود ایستادگی کند. Vue.js این مزیت را دارد که بالغ و قابل اعتماد است. در ابتدا تلاش کرد تا اعتماد صنعت را جلب کند اما اکنون ما در نقطه ای هستیم که هیچ کس نمی تواند استدلال کند که Vue.js جایگاه مناسب خود را در قطب بدست آورده است.

اما آنچه که ما برای آن هستیم ، Vue.js نیست بلکه Vue CLI است. این سریعترین راه برای راه اندازی پروژه با Vue.js است. این از تمام مشکلات و پیچیدگی های تنظیم محیط شما مراقبت می کند و شما را وادار می کند مستقیم به نوشتن کد بپردازید.
چیزی که من در مورد آن دوست دارم پشتیبانی خارج از جعبه آن از TypeScript و Unity Testing است ، و گیلاس در بالای صفحه این است که شما برای ایجاد تنظیمات در محیط نیازی به “بیرون کشیدن” برنامه خود ندارید. این یک اطمینان پشتیبانی بی نظیر و بلند مدت است که نزدیکترین رقیب نمی تواند ارائه دهد.
یک رقیب نزدیک به Vue CLI در عرصه “سریع” قطعاً ایجاد React App است که بیشتر با نام CRA شناخته می شود. برای شروع کار فوق العاده سریع است و اگر از قبل با React آشنا هستید ، این گزینه می تواند انتخاب بهتری برای شما باشد.

CRA به طور فعال حفظ می شود و تمرکز آن بر روی به روز نگه داشتن محیط شماست. تنها نکته منفی در این مورد این است که اگر می خواهید محیط خود را شخصی سازی کنید ، معمولاً در نتیجه باید برنامه خود را “بیرون” کنید تا پیکربندی بسته وب را نشان دهد. به محض انجام این کار ، با توجه به اینکه دیگر برنامه CRA ندارید ، تیم CRA دیگر پشتیبانی نمی کند.
هنوز هم ، مگر اینکه بخواهید چیزی بسازید که به یک پیکربندی خاص متکی باشد ، احتمالاً هرگز نیازی به “بیرون راندن” نخواهید داشت.
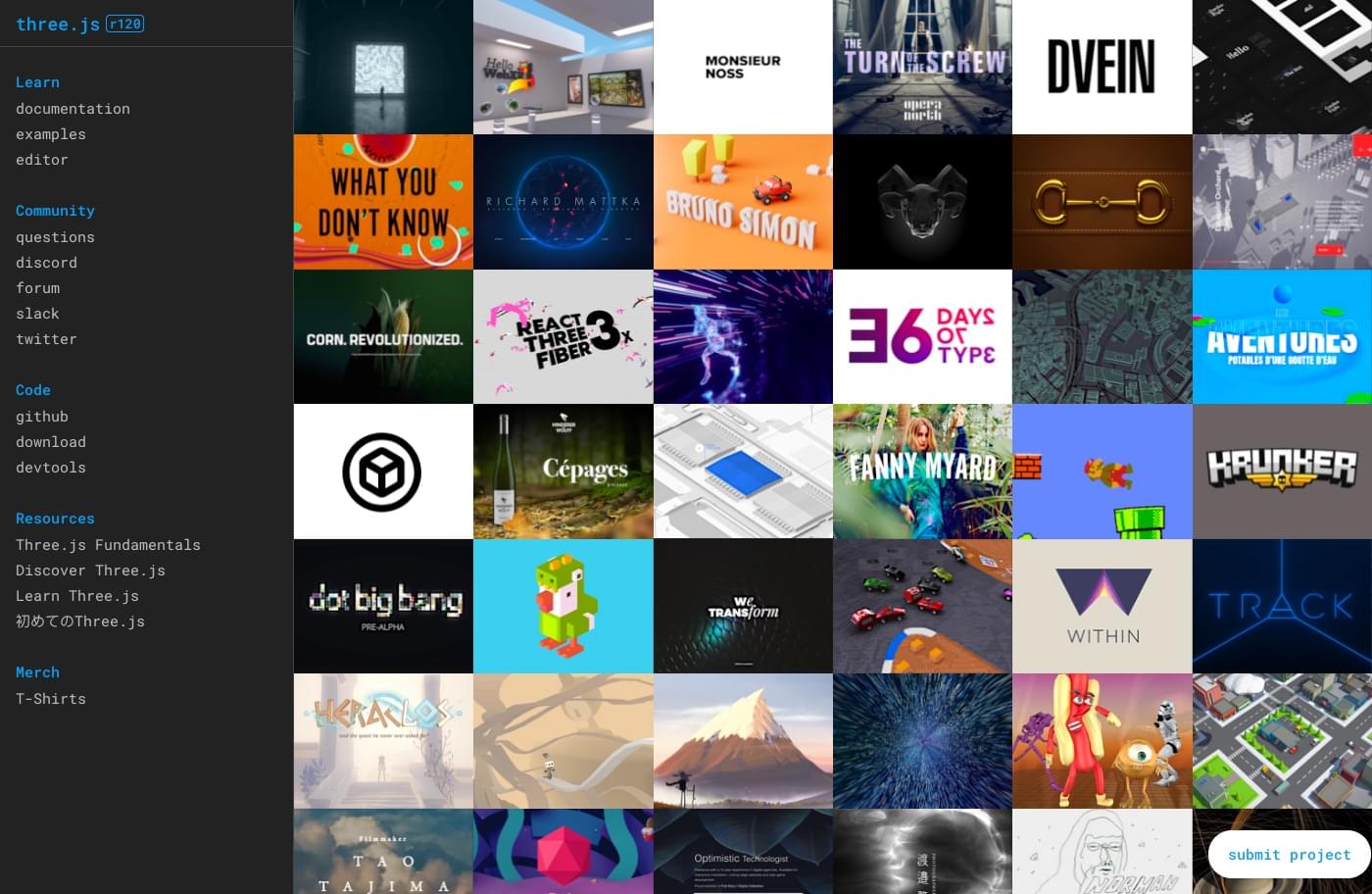
اگر هر چیزی را که به 3D نیاز دارد در مرورگر ایجاد می کنید ، Three.js دوست شما است. استفاده از آن فوق العاده آسان است ، دارای جامعه ای عالی است و به اندازه ستاره های آسمان مشارکت کننده دارد. Three.js WebGL را ساده می کند.

Three.js یک کتابخانه رندر سبک است که می تواند به راحتی با اکثر پروژه ها ادغام شود و آن را به عنوان گزینه برتر من برای WebGL قرار دهد. برای الهام گرفتن باید پروژه های برجسته را در وب سایت آنها بررسی کنید. 3D در وب لازم نیست فقط برای بازی باشد. شما می توانید بعد جدیدی را به تجربه مشتری خود وارد کنید.
بگذارید چند مورد مورد علاقه خود را به شما نشان دهم:
و در اینجا یک جایزه ، یک ویدیو موسیقی:
به چند انیمیشن زیبا و روان 2 بعدی احتیاج دارید؟ Pixi یک موتور ایجاد HTML5 با ارائه دهنده سریع سریع 2D WebGL است.

استفاده از آن بسیار ساده است و شما باید آنها را بررسی کنید گالری برای دیدن انبوه چیزهای جالب شما می توانید ایجاد کنید. اگر هر یک از کسانی که نزدیک به آنچه در تلاش برای دستیابی به آن هستید بنظر برسد ، این کتابخانه به شما کمک می کند تا پروژه خود را شروع کنید.
اشتباه نکنید ، من عاشق وب پک هستم ، اما اگر احساس می کنید از آن پرونده های پیچیده پیکربندی به اندازه کافی کافی برخوردار هستید ، در این دنیا تنها نیستید. Parcel بسته نرم افزاری است که بدون نیاز به تنظیمات خارج از جعبه کار می کند. در صورت نیاز می توانید آن را سفارشی کنید اما نکته این است که مجبور نیستید. پیش فرض برای راه اندازی پروژه شما بسیار خوب است.

نتیجه
همانطور که دیدیم ، هیچ اندازه ای متناسب با همه وجود ندارد ، اما ، امیدوارم ، شما چیزی را در این لیست پیدا کرده اید که برای پروژه خاص شما مناسب باشد. البته بسیاری از راه حل های عالی دیگر را کنار می گذارم. اما همانطور که در ابتدا گفتم ، در این حالت تمرکز بر قابلیت نگهداری یا مقیاس پذیری نیست ، بلکه این است که چقدر سریع می توانند شما را بلند کنند.
ساختن چیزی خارق العاده نیازی به سختی ندارد. گاهی اوقات ، فقط استفاده از ابزارهای مناسب است.





