از لحاظ تاریخی ، فرم های HTML کاملاً حیله گر بوده اند – اولاً به این دلیل که حداقل اندکی جاوا اسکریپت مورد نیاز بود و ثانیاً ، به دلیل اینکه هیچ مقدار CSS هرگز قادر به رفتار آنها نبود.
با این حال ، این مورد در مورد وب مدرن لزوماً درست نیست ، بنابراین بیایید یاد بگیریم که چگونه فرم ها را فقط با استفاده از HTML و CSS علامت گذاری کنیم.
تشکیل ساختار اساسی

شروع با <form> عنصر
اینجا هیچ چیز فانتزی نیست. فقط ساختار اصلی را پوشش می دهد.
<form>
...
</form>
اگر داده های فرم را به طور طبیعی (یعنی بدون جاوا اسکریپت) ارسال می کنید ، باید آن را وارد کنید action ویژگی ، جایی که مقدار URL است که شما داده های فرم را به آن ارسال می کنید. method باید باشد GET یا POST بسته به آنچه در تلاش هستید به دست آورید (داده های حساس را با آنها ارسال نکنید GET)
علاوه بر این ، موارد کم مصرف نیز وجود دارد enctype صفت که نوع رمزگذاری داده های ارسالی را تعریف می کند. همچنین target صفت ، گرچه لزوماً صفت مختص فرمها نیست ، اما می تواند برای نشان دادن خروجی در برگه جدید مورد استفاده قرار گیرد.
فرم های مبتنی بر جاوا اسکریپت لزوماً به این ویژگی ها نیازی ندارند.
<form method="POST" action="/subscribe" enctype="application/x-www-form-urlencoded" target="_blank">
...
</form>
فرم ها از ورودی هایی تشکیل می شوند که انتظار مقادیر داده را دارند.
<form>
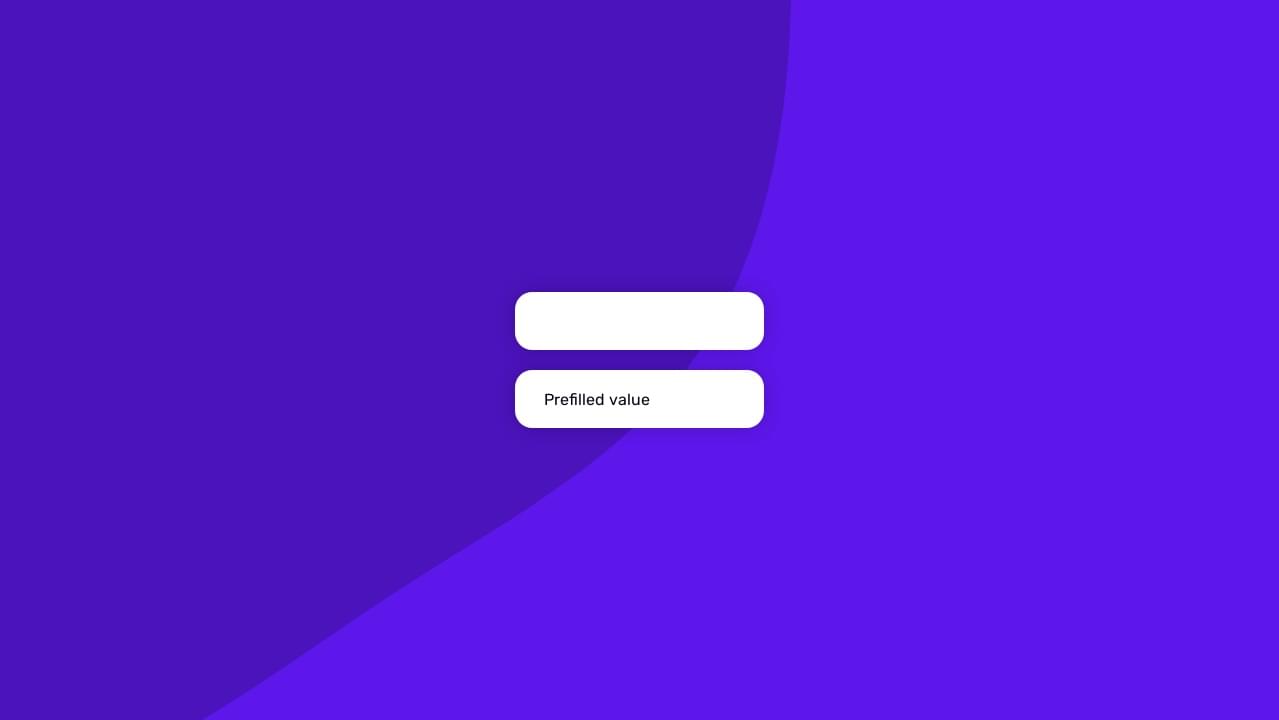
<input type="text">
<input type="text" value="Prefilled value">
</form>
قلم را ببینید
فرم 1 توسط SitePoint (SitePoint)
بر CodePen.
از جمله برچسب هایی برای قابلیت استفاده و دسترسی بهتر
هر ورودی به برچسب نیاز دارد.
برچسب توصیف متنی است که توصیف می کند ورودی چیست. سه روش برای اعلام برچسب وجود دارد ، اما یکی از آنها برتر از دو روش دیگر است. بیایید حالا به اینها شیرجه بزنیم.
برچسب های مجاور
برچسب های مجاور به بیشترین کد احتیاج دارند زیرا ما باید صریحاً مشخص کنیم کدام ورودی را برچسب توصیف می کند. برای اکثر موارد ، این ضد خلاف است زیرا ما می توانیم ورودی ها را درون برچسب ها بپیچیم تا با کد کمتری به همان اثر برسیم.
همانطور که گفته شد ، روش مجاور ممکن است در تخفیف شرایط ضروری باشد ، بنابراین در اینجا به نظر می رسد که:
<label for="firstName">First name</label>
<input id="firstName">
همانطور که از مثال بالا می بینید ، for صفت <label> باید مناسب با id ویژگی ورودی ، و آنچه این کار انجام می دهد توضیح دادن به دستگاه های ورودی است که توصیف متن به کدام ورودی تعلق دارد. سپس دستگاه ورودی این مورد را به کاربران منتقل می کند (به عنوان مثال خوانندگان صفحه نمایش آن را از طریق گفتار دیکته می کنند).
برچسب های ARIA
در حالی که HTML معنایی بهتر است ، آریا (برنامه های اینترنتی غنی قابل دسترسی) برچسب ها در غیاب آنها می توانند جبران کنند. در این حالت ، در اینجا یک HTML برچسب ممکن است به نظر برسد <label>:
<input aria-label="First name">
متأسفانه ، نکته منفی این روش فقدان برچسب تصویری است. با این حال ، این ممکن است با برخی مارک ها خوب باشد (به عنوان مثال ، یک فرم تک ورودی با عنوان و محل نگهدارنده):
<h1>Subscribe</h1>
<form>
<input aria-label="Email address" placeholder="bruce@wayneenterpris.es">
</form>
(من در یک لحظه توضیح می دهم که متغیرهایی برای چه کاری استفاده می شوند)
بسته بندی برچسب ها
بسته بندی ورودی ها در داخل برچسب ها تمیزترین روش است. همچنین ، با تشکر از CSS :focus-within، ما حتی می توانیم برچسب ها را سبک کنیم در حالی که ورودی های کودک آنها تمرکز می کند ، اما بعدا در مورد آن بحث خواهیم کرد.
<label>
First name<input>
</label>
متغیرهایی در مقابل برچسب ها

یک مقایسه کوتاه:
- برچسب ها انتظار ورودی را مشخص می کنند
- متغیرهایی نمونه هایی از انتظارات گفته شده را نشان می دهند
متغیرهایی به عنوان جایگزین برچسب ها طراحی نشده اند ، اگرچه همانطور که در مثال ARIA در بالا مشاهده کردیم ، آنها می توانند برخی از زمینه هایی را که در غیاب برچسب های تصویری از بین رفته اند ، اضافه کنند.
اگرچه در حالت ایده آل ، ما باید از هر دو استفاده کنیم:
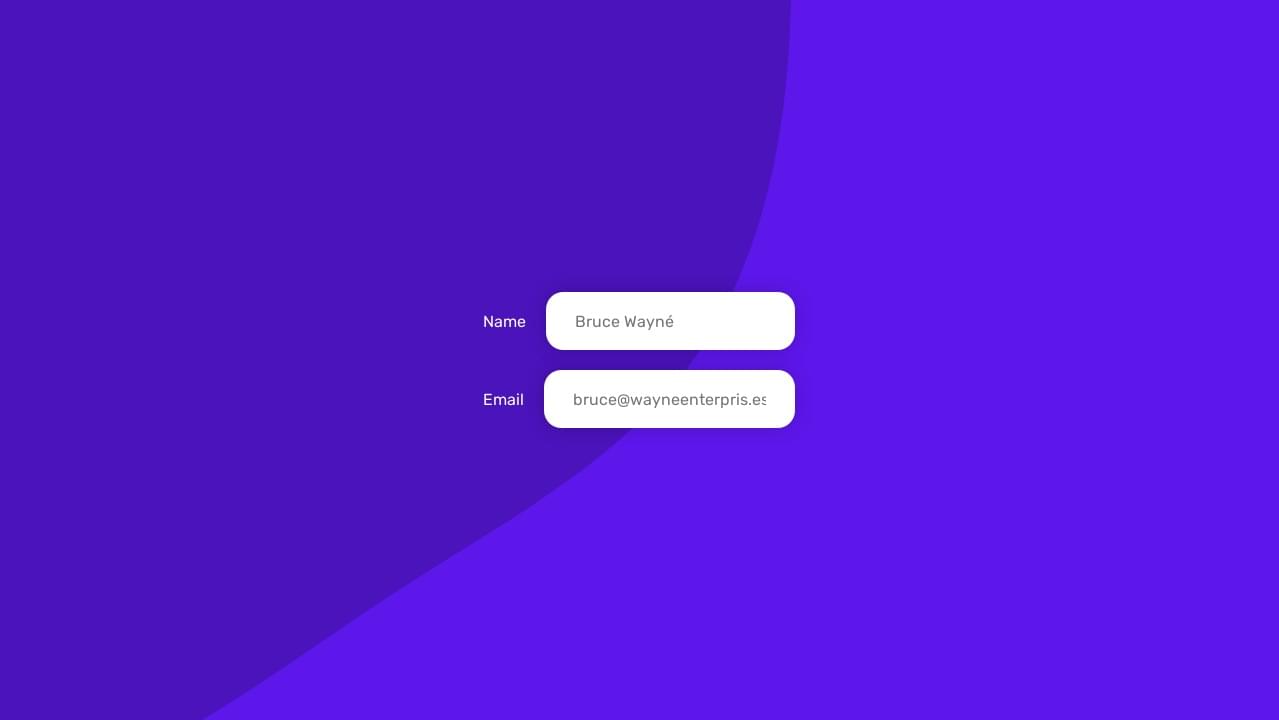
<label>
First name<input placeholder="Bruce">
</label>
قلم را ببینید
فرم 2 توسط SitePoint (SitePoint)
بر CodePen.
انتخاب انواع ورودی
متغیرهایی فقط برای ورودی های متنی اعمال می شوند ، اما در واقع طیف وسیعی از انواع مختلف ورودی وجود دارد که شامل موارد زیر است:
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">
انواع ورودی معنایی هنگام تأیید فرم مفید هستند ، به ویژه هنگامی که به اعتبار طبیعی اعتماد می کنیم ، که به زودی نگاهی خواهیم انداخت. اول ، بیایید یاد بگیریم که چگونه این ورودی ها را سبک کنیم.
یک ظاهر سازی ورودی ها
مسلماً خشمگین ترین جنبه فرم های کدگذاری غلبه بر سبک پیش فرض مرورگر است. خوشبختانه امروز ، appearance: none; دارای 96.06٪ پشتیبانی مرورگر با توجه به caniuse.com.
پس از تنظیم مجدد حالت پیش فرض مرورگر وب با کد CSS زیر ، پس از آن می توانیم ورودی ها را مطابق میل خود تنظیم کنیم و این حتی شامل انواع ورودی رادیو و جعبه تأیید است:
input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
...
}
با این حال ، برخی از این ورودی ها ممکن است دارای عجیب و غریب باشند که غلبه بر آنها دشوار یا حتی غیرممکن است (بسته به مرورگر وب). به همین دلیل ، بسیاری از توسعه دهندگان تمایل دارند به حالت پیش فرض بازگردند type="text" اگر این عجیب و غریب ها را نامطلوب بدانند (مثلاً “caret” روشن) صفت = مقدار است input type="number")
با این حال ، وجود دارد است یک پوشش نقره ای
مشخص کردن یک inputmode
با 82.3٪ پشتیبانی مرورگر وب با توجه به caniuse.com، جدید inputmode ویژگی مشخص می کند که کدام طرح صفحه کلید صرف نظر از ورودی در دستگاه های دستی آشکار خواهد شد type مورد استفاده قرار گرفته.
بهتر از هیچ ، درسته؟
<input type="text" inputmode="none">
<input type="text" inputmode="text">
<input type="text" inputmode="decimal">
<input type="text" inputmode="numeric">
<input type="text" inputmode="tel">
<input type="text" inputmode="search">
<input type="text" inputmode="email">
<input type="text" inputmode="url">
اعتبار سنجی ورودی کاربر
اگر اعتبار سنجی HTML-محلی را به جای راه حل JavaScript انتخاب کرده اید ، این را بخاطر بسپارید inputmode در این زمینه به هیچ چیز دست نمی یابد inputmode="email" نخواهد شد اعتبار یک آدرس ایمیل ، در حالی که input type="email" اراده. این تفاوت است.
با کنار گذاشتن این موضوع ، بیایید بحث کنیم که اعتبار سنجی چیست؟
<input required>
<form required>
<input type="email">
<input type="email" required>
<input minlength="8">
<input maxlength="32">
<input maxlength="32" required>
<input type="date" min="yyyy-mm-dd">
<input type="number" max="66" required>
ایجاد قوانین سفارشی
قوانین سفارشی نیاز به دانش عبارات منظم جاوا اسکریپت دارد ، همانطور که توسط RegExp شی (اما بدون پیچیدن مضراب یا نقل قول). در اینجا مثالی آورده شده است که نویسه های کوچک (a-z) و طول کوچک / حداکثر را در یک قانون اعمال می کند:
<input pattern="[a-z]{8,12}">
توجه: اعتبارسنجی front-end (بومی-HTML یا سایر موارد) هرگز نباید به عنوان جایگزینی برای اعتبارسنجی سمت سرور مورد استفاده قرار گیرد!
حالت دادن حالت های معتبر / نامعتبر

فقط برای وضوح بیشتر ، این است که چگونه سبک اعتبار را می خواهیم:
input:valid {
border-left: 1.5rem solid lime;
}
input:invalid {
border-left: 1.5rem solid crimson;
}
form:invalid {
}
هوستون، ما یک مشکل داریم!
ورودی ها سعی می کنند مقادیر خود را فورا تأیید کنند (یا فقدان آنها) ، بنابراین کد زیر (که فقط حالت های معتبر / نامعتبر را نشان می دهد در حالی که ورودی دارای یک مقدار است) ممکن است بهتر باشد:
input:not(:placeholder-shown):valid {
border-left: 1.5rem solid lime;
}
این یک استایل معتبر / نامعتبر را نشان می دهد اما فقط وقتی که محل نگهدارنده نشان داده نمی شود (زیرا کاربر چیزی را تایپ کرده است).
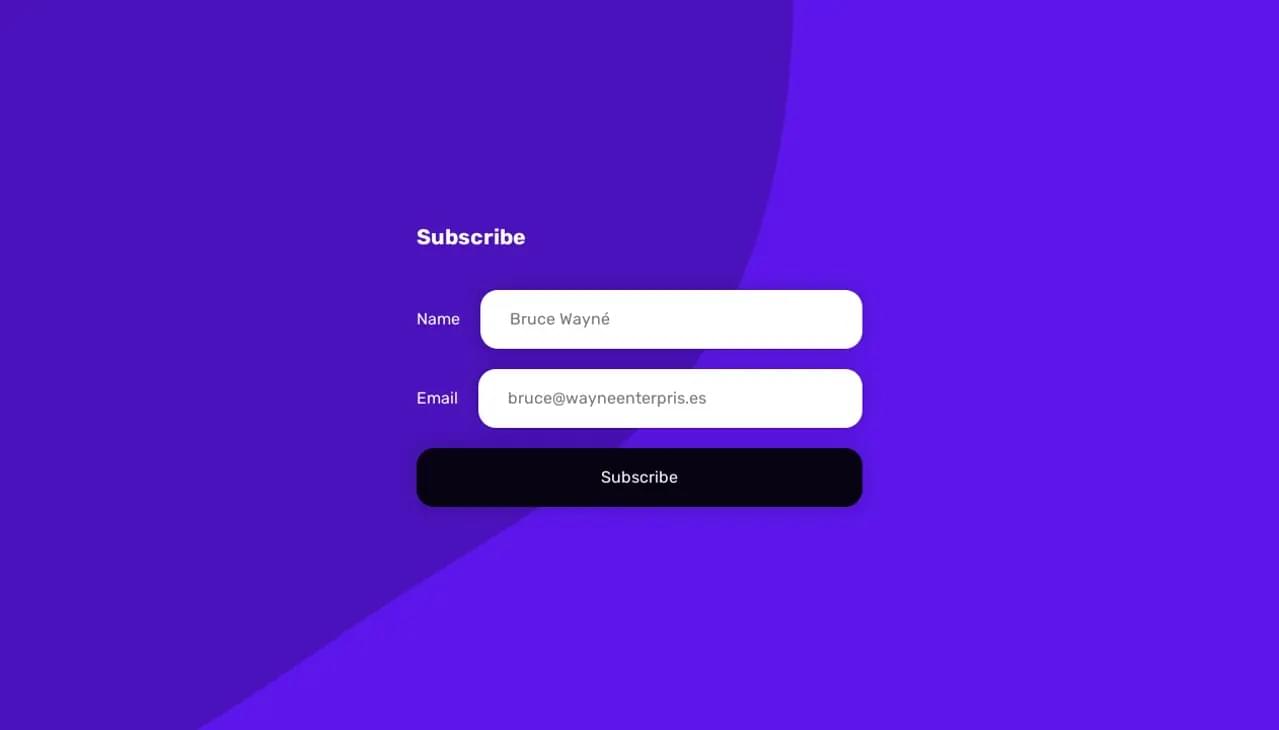
قلم را ببینید
فرم 3 توسط SitePoint (SitePoint)
بر CodePen.
سایر موارد اساسی
ارسال اطلاعات فرم
ارسال داده های فرم به سرور معمولاً مستلزم آن است که ورودی ها دارای داده باشند name صفت. این امر همچنین برای ورودی های مخفی اعمال می شود:
<input type="email" name="email">
<input type="hidden" name="email" value="{{ user.email }}">
پذیرش ورودی طولانی
اساسا، <textarea></textarea> همان چیزی است که <input type="text">، به جز این واقعیت که textareas از پشتیبانی چند خطی برخوردار است. آره، <input type="textarea"> مطمئناً شهودی تر خواهد بود ، اما افسوس <textarea></textarea> روش صحیح پذیرش ورودی طولانی مدت از کاربران است. بعلاوه ، بیشتر (اگر نه همه) صفاتی را که ورودی ها انجام می دهند ، می پذیرد.
ورودی ها را برای دسترسی بهتر گروه بندی کنید
اگرچه فرم های کوتاه تر ، تجربه کاربری بسیار بهتری را ارائه می دهند ، اما گاهی اوقات فرم های طولانی تر اجتناب ناپذیر هستند. در چنین سناریویی ، <fieldset> عنصر را می توان برای کودک شامل ورودی های مرتبط کرد <legend> به عنوان عنوان / عنوان برای استفاده می شود <fieldset>:
<fieldset>
<legend>Name</legend>
<input type="text" name="title">
<input type="text" name="firstName">
<input type="text" name="lastName">
</fieldset>
<fieldset>
<legend>Contact details</legend>
<input type="email" name="email">
<input type="tel" name="homePhone">
<input type="tel" name="mobilePhone">
</fieldset>
دانستن چیزهای خوب
ورودی ها را غیرفعال کنید
اضافه کردن disabled ویژگی می تواند یک ورودی (یا هر عنصر قابل تمرکز) را از کار بیندازد ، اگرچه این به طور معمول از طریق JavaScript اعمال می شود / اعمال نمی شود. نحوه کار با این حال:
<form disabled>...</form>
<fieldset disabled>...</fieldset>
<input type="submit" disabled>
و CSS همراه ، در صورت لزوم:
:enabled {
opacity: 1;
}
:disabled {
opacity: 0.5;
}
با این حال ، اگر تمام کاری که می خواهید انجام دهید یک نشانه بصری اضافی است که اشاره به عدم اعتبار ورودی کاربر دارد ، به احتمال زیاد می خواهید از ترکیب کننده خواهر و برادر عمومی (~) کد زیر در اصل به معنای “دکمه ارسال است که هر عنصر با ورودی نامعتبر را دنبال می کند”. این هیچ عملکردی را تغییر نمی دهد ، اما وقتی ما از اعتبار سنجی فرم HTML-HTML استفاده می کنیم (که غیرفعال کردن / فعال کردن قابلیت ارسال را به طور خودکار کنترل می کند) ، این خوب است:
:invalid ~ input[type=submit] {
opacity: 0.5;
}
ورودی را غیرفعال کنید ، اما به هرحال داده ها را ارسال می کنید
ترکیبی از <input disabled> و <input type="hidden">، مثال زیر اطمینان حاصل می کند که مقدار قابل تغییر نیست. تفاوت این است که ، بر خلاف disabled، readonly مقادیر به عنوان داده فرم ارسال می شوند. و بر خلاف hidden، readonly قابل مشاهده است:
<input readonly value="Prefilled value">
تغییر افزایش
ورودی های مبتنی بر عدد دارای یک “دکمه چرخش” برای تنظیم مقدار عددی هستند ، و آنها همچنین یک را قبول می کنند step صفتی که مقدار افزایشی جایگزین هر تعدیل را تعیین می کند:
<input type="number" step="0.1" max="1">
فرم دادن به یک شکل ، برچسب ها و قسمتهای زمینه در کانون توجه
ما میتوانیم استفاده کنیم focus-within: سبک دادن هر پدر و مادری از ورودی که در حال حاضر کانون را دریافت می کند. به احتمال زیاد این عنصر ورودی خواهد بود <form>، <label>، یا <fieldset> ظرف:
form:focus-within,
fieldset:focus-within,
label:focus-within {
...
}
ارسال مقادیر متعدد با یک ورودی
multiple برای انواع ورودی پرونده و ایمیل معتبر است:
<input multiple type="file">
<input multiple type="email">
نوشتن کد فرم کوتاه
اگر یک فرم فقط از یک مفرد تشکیل شده باشد <button>، <input type="image">، یا <input type="submit">، یک روش مختصر برای علامت گذاری فرم های HTML وجود دارد. مثالی در اینجا آورده شده است:
<input type="image" formaction formmethod formenctype formtarget>
بر خلاف این:
<form action method enctype target>
<input type="image">
</form>
آیا چیزی را از دست داده ام؟
HTML بسیار شهودی تر از مثلاً 10 سال پیش است. این به طور مداوم در حال تکامل است و بدون شک موارد دیگری برای افزودن به موضوع فرم های HTML / CSS در زمان مناسب وجود خواهد داشت. یک مثال که به ذهن خطور می کند ، بانک اطلاعات عنصری که در حال حاضر می تواند کاملاً حشره دار باشد (به خصوص در Firefox). اما آن کنار ، آیا چیزی از قلم افتادم؟
من با یادآوری اینکه برخی از جنبه های فرم های HTML وجود دارد که من در مورد آنها بحث نکردم ، زیرا استفاده از آنها توصیه نمی شود ، پایان می دهم ، از جمله:
- فوکوس خودکار (برای دسترسی بد است)
- تکمیل خودکار (عدم استفاده از تکمیل خودکار باید انتخاب کاربر باشد نه پیش فرض)
- کلید دسترسی (پشتیبانی و دسترسی بد)
- باطل کردن (این بدون جاوا اسکریپت فایده ای ندارد)