اغلب اوقات، دسترسی به عنوان یک چک لیست دیده می شود، اما بسیار پیچیده تر از آن است. ممکن است از کنتراست خوبی برای رنگ های خود استفاده کنیم، اما اگر این رنگ ها هستند بسیار متفاوت درک شده است توسط افراد، می تواند استفاده از رابط ها را بسیار دشوار کند.
بسته به ترکیب رنگ ما، افرادی که دارای ضعف رنگ هستند یا کوررنگ هستند نمی توانند آنها را از هم تشخیص دهند. اینجا هستند نکات کلیدی برای طراحی با رنگ پذیری – برای انتخاب رنگ بهتر و مطمئن تر.
این مقاله است بخشی از سریال در حال انجام ما روی الگوهای طراحی همچنین بخشی از کتابخانه ویدیویی است الگوهای طراحی رابط هوشمند 🍣 و در آموزش زنده UX همچنین.
ضعف رنگ و کوررنگی
شایان ذکر است که مانند هر ناتوانی دیگری، کاربران کوررنگ نیز در این مشکل هستند طیف، مانند بلا گایتان به درستی اشاره کرد هر تجربه منحصر به فرد است و افراد مختلف رنگ ها را متفاوت درک می کنند. درجات کوررنگی به طور قابل توجهی متفاوت است، بنابراین هیچ شرط ثابتی وجود ندارد که برای همه یکسان باشد.

وقتی در مورد رنگ ها صحبت می کنیم، باید بین دو شرایط متفاوتی که ممکن است افراد داشته باشند تمایز قائل شویم. برخی افراد تجربه می کنند کمبودها که در “ترجمه” امواج نور به رنگ های مایل به قرمز، سبز مایل به آبی یا مایل به آبی تبدیل می شود. اگر یکی از این ترجمه ها به درستی کار نمی کند، حداقل یک نفر کار می کند ضعیف رنگ. اگر اصلاً ترجمه کار نمی کند، یک نفر کار می کند کور رنگی.
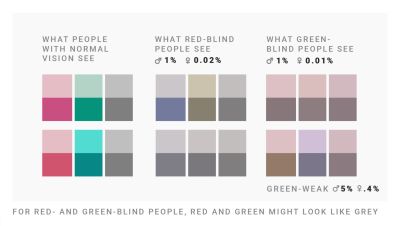
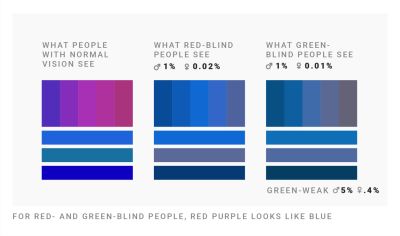
بسته به ترکیب رنگی که استفاده می کنیم، افراد دارای ضعف رنگ یا افرادی که کوررنگ هستند نمی توانند آنها را از هم تشخیص دهند. رایج ترین مورد استفاده کمبود قرمز/سبز است که 8 درصد از مردان اروپایی را مبتلا می کند و 0.5 درصد از زنان اروپایی.
توجه داشته باشید: بینش بالا از “خوانندگان کوررنگی و ضعیف شما چگونه رنگ های شما را می بینندمجموعهای سه قسمتی فوقالعاده توسط لیزا شارلوت موث در مورد چگونگی درک رنگها توسط خوانندگان کوررنگی و ضعیف، مواردی که باید هنگام تجسم دادهها در نظر گرفت و کوررنگی چه حسی دارد.
دستورالعمل های طراحی برای کوررنگی
مانند گرت رابینز با مهربانی خاطرنشان کرد، گزینه ایمن این است که یا به مردم پاسخ دهید ضامن کور رنگ با اشکال یا از یک پالت دوستانه در همه جا استفاده کنید ویریدیس. البته هرگز نباید از یک کوررنگ بپرسیم که این چه رنگی است؟ چون نمی توانند به این سوال به درستی پاسخ دهند.

✅ کمبودهای قرمز-/سبز در مردان شایع تر است.
✅ از رنگ آبی استفاده کنید اگر می خواهید کاربران رنگ را همانطور که شما درک می کنید، درک کنند.
✅ از هر 2 رنگ تا زمانی که هست استفاده کنید بر اساس سبکی متفاوت است.
✅ کاربران Colorbrlind می تواند قرمز و سبز را از هم تشخیص دهد.
✅ کاربران Colorbrlind نمی توان سبز تیره و قهوه ای را از هم تشخیص داد.
✅ کاربران Colorbrlind نمی توان قرمز و قهوه ای را از هم تشخیص داد.
✅ ایمن ترین پالت رنگ این است که آبی را با نارنجی یا قرمز مخلوط کنید.

🚫 قرمز، سبز و قهوه ای را با هم مخلوط نکنید با یکدیگر.
🚫 صورتی، فیروزه ای و خاکستری را با هم مخلوط نکنید با یکدیگر.
🚫 بنفش و آبی را با هم مخلوط نکنید با یکدیگر.
🚫 اگر از رنگ های قرمز و آبی استفاده می کنید از رنگ های سبز و صورتی استفاده نکنید.
🚫 سبز را با نارنجی، قرمز یا آبی با همان روشنایی مخلوط نکنید.
هرگز به رنگ ها به تنهایی تکیه نکنید
شایان ذکر است که مطمئن ترین شرط این است که هرگز تنها به رنگ ها تکیه نکنید برای ارتباط داده ها از برچسب ها، نمادها، شکل ها، مستطیل ها، مثلث ها و ستاره ها برای نشان دادن تفاوت ها و نشان دادن روابط استفاده کنید. مراقب باشید چه زمانی ترکیب رنگ ها و الگوها: الگوها نحوه درک رنگ های روشن یا تیره را تغییر می دهند.

چه کسی می تواند استفاده کند؟ یک ابزار کوچک خارقالعاده برای مشاهده سریع نحوه تأثیر یک پالت رنگ بر افراد مختلف با اختلالات بینایی است – از کاهش حساسیت به قرمز، کوری قرمز/سبز تا آب مروارید، گلوکوم، دید کم و حتی رویدادهای موقعیتی مانند نور مستقیم خورشید و حالت شیفت شب.
از سبکی برای ساخت شیب استفاده کنید، نه فقط رنگ. از روشنایی های مختلف در شیب ها و پالت های رنگی خود استفاده کنید تا خوانندگان با کمبود دید رنگ همچنان بتوانند رنگ های شما را تشخیص دهند. و از همه مهمتر، همیشه افراد ضعیف رنگ و کوررنگ را در تست قابلیت استفاده قرار دهید.
منابع مفید در مورد کوررنگی
ابزارهای مفید کوررنگی
با الگوهای طراحی رابط هوشمند آشنا شوید
اگر به بینش های مشابه در مورد UX علاقه مند هستید، نگاهی به آن بیندازید الگوهای طراحی رابط هوشمند، ما دوره 10 ساعتی ویدیویی با 100 نمونه عملی از پروژه های واقعی – با یک آموزش زنده UX از 7 مارس شروع میشود. همه چیز، از فهرستهای کشویی گرفته تا جداول پیچیده سازمانی – با افزودن 5 بخش جدید هر سال. پرش به یک پیش نمایش رایگان.

100 الگوی طراحی و نمونه های واقعی.
دوره 10h-video + آموزش زنده UX. پیش نمایش رایگان.
(Yk)