ما اغلب به آن تکیه می کنیم سربرگ های چسبناک برای جلب توجه کاربر به ویژگی های مهم یا فراخوان برای اقدام. به ناوبری نوار کناری، CTAها، سرصفحهها و پاورقیهای چسبنده، ردیفها یا ستونهای «ثابت» در جداول و دکمههای شناور فکر کنید. ما قبلاً الگوهای ناوبری تلفن همراه را بررسی کرده ایم الگوهای طراحی رابط هوشمند، اما منوهای چسبنده شایسته نگاه دقیق تر هستند.
همانطور که کاربران پیمایش می کنند، یک منوی چسبناک همیشه در معرض دید قرار می گیرد. و به طور معمول، به عنوان یک ویژگی خوب در نظر گرفته می شود، به خصوص اگر از منوها به طور مکرر استفاده می شود و به خصوص اگر می خواهیم سرعت ناوبری را افزایش دهیم.

با این حال، منوهای چسبنده دارای معایبی نیز هستند. در مقاله اخیر خود در مورد منوهای چسبنده مشکل ساز هستند و در عوض چه باید کرد، آدام سیلور در مورد برخی از مشکلات رایج استفاده از منوهای چسبنده – و نحوه حل آنها بحث می کند. بیایید نگاه دقیق تری بیندازیم.
چگونه تصمیم بگیریم که یک منو باید چسبنده باشد یا نه؟ این بستگی به شغل اولیه از یک صفحه اگر اساساً برای انتقال اطلاعات طراحی شده است و ما انتظار ناوبری زیادی نداریم، منوهای چسبنده چندان مفید نیستند.

با این حال، اگر از کاربران انتظار داشته باشیم که بین نماهای مختلف یک صفحه به میزان زیادی حرکت کنند و در حین انجام این کار در صفحه بمانند – همانطور که اغلب در صفحات فرود طولانی انجام می شود، صفحات محصول و فیلترها – سپس دسترسی به ناوبری، AZ یا برگه ها می تواند بسیار مفید باشد.
همچنین، زمانی که کاربران مقایسه ویژگی ها در جدول داده هاهدرهای چسبنده به آنها کمک می کند تا بررسی کنند که همیشه به داده های درست نگاه می کنند. اینجاست که سرصفحهها یا ستونهای چسبنده میتوانند کمک کنند و به درک کمک کنند. به همین دلیل است که میله های چسبنده بسیار مورد استفاده قرار می گیرند در تجارت الکترونیک، و در تجربه من، آنها قابلیت کشف محتوا و سرعت تعامل را بهبود می بخشند.
نقطه ضعف منوهای چسبنده این است که معمولاً کاوش صفحه را برای کاربران دشوارتر می کنند آنها محتوا را مبهم می کنند. نوارهای عرض کامل در موبایل و دسکتاپ رایج هستند، اما باید فشرده باشند، به خصوص در صفحه نمایش های باریک. و آنها نیاز به تطبیق دارند اندازه های شیر قابل دسترس برای جلوگیری از ضربه های خشم و کلیک های خشم.

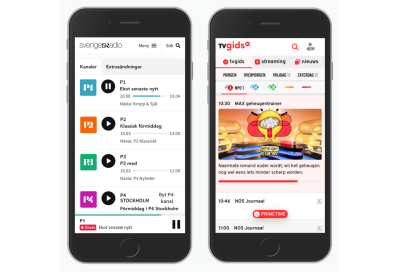
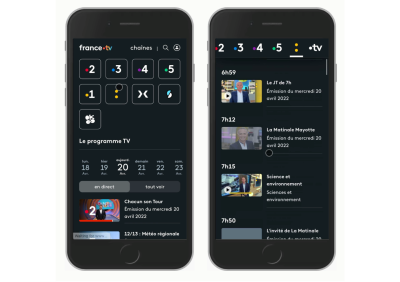
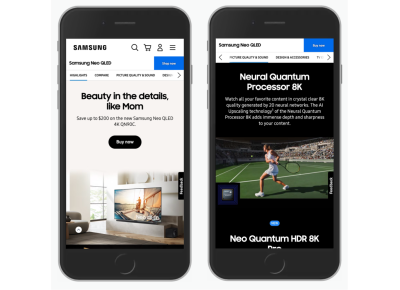
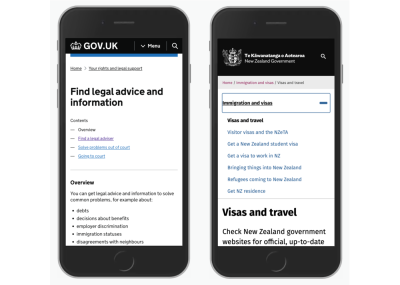
به طور معمول، به این معنی است که ما نمی تواند بیش از پنج مورد داشته باشد در ناوبری نوار چسبنده. انتخاب موارد نمایش داده شده در منوی چسبنده باید بر اساس مهمترین وظایفی باشد که کاربران باید در وب سایت انجام دهند. اگر بیش از پنج مورد دارید، احتمالاً لازم است به نوعی منوی سرریز نگاه کنید، همانطور که توسط سامسونگ.

هر زمان که کاربران مجبورند با فرمهای موجود در صفحه در تلفن همراه سروکار داشته باشند، آکاردئون را جایگزین منوهای چسبنده کنید. کیبوردهای مجازی معمولا می گیرند تا 60 درصد از صفحه نمایشو با مشاهده یک نوار چسبنده، پر کردن یک فرم به سرعت غیرممکن می شود.
طبق ماهیت خود، منوهای چسبنده همیشه در بالای محتوا و اغلب وجود دارند باعث مشکلات دسترسی شود. هنگامی که کاربران بزرگنمایی میکنند، آنها خراب میشوند. اغلب محتوا را برای کاربران صفحهکلید که محتوا را درب میکنند مسدود میکنند. آنها پیوندها و سایر عناصر قابل تمرکز را مبهم می کنند. و اغلب وجود ندارد کنتراست کافی بین منو و منطقه محتوا.

هر زمان که یک منوی چسبنده را اجرا می کنیم، باید مطمئن شویم که عناصر قابل فوکوس همچنان با یک منوی چسبنده در عمل قابل مشاهده هستند. و این همچنین برای لنگرهای صفحه داخلی که باید نوار چسبنده را در نظر بگیرند صدق می کند صفحه اسکرول دارایی در CSS
هنگامی که منوهای چسبنده طولانی می شوند، آخرین موارد در لیست هستند دسترسی سخت می شود. ما میتوانیم آنها را با نوعی از نمایان کنیم سرریز منو، اما اغلب آنها به عنوان صفحات قابل پیمایش ظاهر می شوند و باعث ایجاد نوارهای پیمایش متعدد می شوند.

نه تنها این رفتار باعث می شود مسائل قابل کشف، اما اغلب دلیلی برای اشتباهات و اقدامات تکراری در یک صفحه است. در حالت ایده آل، با کوتاه نگه داشتن تعداد موارد از آن جلوگیری می کنیم، اما اغلب امکان پذیر نیست یا نمی توان آن را به درستی مدیریت کرد.

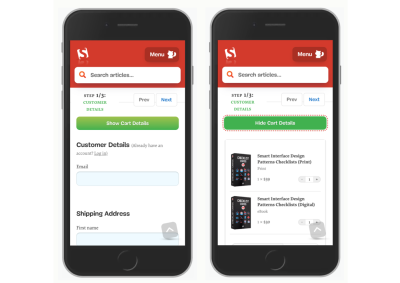
یک راه خروج این است که در عوض منو را به صورت آکاردئون نشان دهید در شرایطی که فضا محدود است، به ویژه در دستگاه های تلفن همراه. این کاری است که ما در مجله Smashing در صندوق پرداخت انجام می دهیم، با دکمه ای که در صورت نیاز محتویات سبد خرید را آشکار و پنهان می کند.
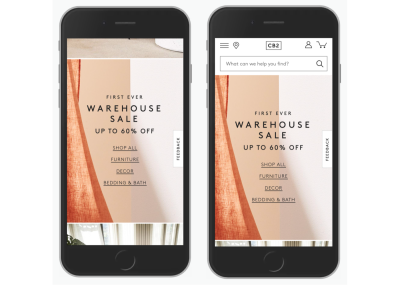
از آنجا که منوهای چسبنده اغلب فضای زیادی را اشغال می کنند، می توانیم در صورت نیاز آنها را آشکار کنید و زمانی که کاربر روی محتوا متمرکز است آنها را پنهان کنید. این ایده پشت سرصفحههای نیمه پایدار است: وقتی کاربر شروع به اسکرول کردن به پایین میکند، منو ناپدید میشود، اما پس از آن هر حرکتی به بالا باعث میشود منو دوباره ظاهر شود.

مشکل این الگو این است که گاهی اوقات کاربران فقط میخواهند به بخش قبلی صفحه برگردند یا برخی جزئیات را در پاراگراف قبلی دوبار بررسی کنند و منو اغلب مانع میشود. Page Laubheimer از NN/Group استفاده از a انیمیشن اسلاید در که تقریباً 300-400 میلیثانیه طول دارد و حس طبیعی را بدون ایجاد حواس پرتی حفظ می کند.
در برخی شرایط، ممکن است به یک منوی چسبنده نیاز نداشته باشیم. ما می توانیم از معایب آنها جلوگیری کنیم صفحات کوتاه تر، یا صفحات طولانی که فراخوانی برای اقدام یا پیمایش مربوطه را تکرار می کنند در داخل صفحه.

ما می توانیم یک را نمایش دهیم فهرست مطالب در بالای صفحه قرار دهید و توجه کاربر را به فهرست مطالب با لینک پشت به بالا در پایین صفحه جلب کنید.
بسته بندی
هر زمان که وظیفه صفحه کمک به کاربران برای انجام کار، ذخیره و مقایسه است، یا از کاربران انتظار داریم که بسیار به پیمایش اعتماد کنند، ممکن است به نمایش ناوبری چسبنده فکر کنیم. به هر حال زمانی که فضای کافی وجود نداشته باشد، مضر هستند، همانطور که اغلب در مورد فرمهای دستگاههای تلفن همراه صدق میکند.
منوهای چسبنده هزینه زیادی دارند، زیرا ما باید مسائل مربوط به قابلیت استفاده و دسترسی را به ویژه در نظر بگیریم بزرگنمایی، ناوبری صفحه کلید، و پرش لنگر. اگر به آنها نیاز دارید آنها را اضافه کنید، اما مراقب باشید که آنها را به طور پیش فرض وصل کنید.
ما باید آنچه را که مهم است اولویت بندی کنیم و آنچه را که مهم نیست حذف کنیم. و اغلب، تمرکز باید کاملاً بر روی محتوا باشد و نه ناوبری.
شما می توانید جزئیات بیشتری را در ناوبری UX در کتابخانه ویدیویی در مورد الگوهای طراحی رابط هوشمند 🍣 – با یک آموزش زنده UX که در سپتامبر امسال در راه است.
منابع بیشتر
البته، تکنیک های ذکر شده در بالا به سختی سطح را خراش می دهند. در اینجا مقالات فوقالعادهای در مورد هدرهای چسبنده، از ملاحظات طراحی گرفته تا پیادهسازی فنی وجود دارد:
(il, yk)