آیا نیاز به جستجو برای سایت خود دارید، اما زمانی را برای اضافه کردن آن پیدا نکرده اید؟ در عرض 15 دقیقه، لئوناردو لوسوویز توضیح میدهد که چگونه میتوانید جستجوی فوقالعاده قدرتمندی را اضافه کنید که بسیار خوب نیز به نظر میرسد. در این مقاله یاد خواهید گرفت که چگونه با جستجو از 0 به 100 برسیم.
سایت من با استفاده از یک مولد سایت ایستا ایجاد شده و در یک CDN مستقر شده است، بنابراین از سرعت آن بسیار خوشحالم. اما یک قابلیت وجود دارد که من همیشه آن را از دست داده ام: جستجو.
همانطور که بارها ذکر شده است، Jamstack به معنای «ایستا» نیست – ما میتوانیم سایتهای کاملاً پویا با پشتیبانی از جاوا اسکریپت را در سمت کلاینت ایجاد کنیم که با APIهای (عمدتاً شخص ثالث) تعامل دارند. جستجو در این دسته قرار می گیرد.
در تمام این مدت، من جستجو را به سایت خود اضافه نکرده بودم، زیرا خسته بودم، کار دشواری خواهد بود. من در جاوا اسکریپت یا CSS مهارت استثنایی ندارم، بنابراین میترسیدم که ایجاد یک ورودی جستجوی زیبا (یا حداقل قابل احترام) که نتایج را به هنگام تایپ کاربر نشان دهد و ادغام آن در سایت من خارج از تواناییهای من باشد.
و سپس، ناگهان، در واقع در کمتر از 15 دقیقه، من در سایت خود جستجو کردم!
این به لطف امکان پذیر شد جستجوی سایت 360، سرویسی است که جستجو برای هر سایتی را ارائه می دهد، چه بر اساس Jamstack (مانند من)، وردپرس (برای آن آنها یک پلاگین دارند)، یا هر پشته دیگری. من قصد داشتم ابتدا در مورد این سرویس تحقیق کنم، اما همانطور که معلوم شد، حتی قبل از اینکه تحقیقاتم به پایان برسد، در نهایت با خوشحالی مطلق (و در ابتدا غیرمنتظره) سرویس آنها را نصب کردم و در سایت خود جستجو کردم.
خلاصه کل فرآیند این است: همانطور که برای یک حساب کاربری رایگان ثبت نام کردم، این سرویس سایت من را مستقیماً از اینترنت باز ایندکس کرد بدون اینکه از من بخواهد هیچ گونه پیکربندی را ارائه دهم. سپس من را طی چند مرحله برای پیکربندی رابط کاربری جستجو هدایت کرد و در نهایت پیوندی به یک فایل جاوا اسکریپت با پیکربندی سفارشی من ایجاد کرد. همانطور که این JS را در سایت خود قرار دادم و مرورگر را به روز کردم، voilà، من جستجو کردم!
واقعاً زمان زیادی نمی برد و همچنین عالی به نظر می رسد. در این مقاله به شما نشان خواهم داد که چگونه با استفاده از Site Search 360 جستجو را به سایت خود اضافه کنید، همانطور که انجام داده ام. تا زمانی که خواندن این مقاله را به پایان می رسانید، اگر دنبال کنید، ممکن است از قبل جستجو کرده باشید. 🙏
افزودن جستجو به وب سایت خود با جستجوی سایت 360
در صفحه اصلی از جستجوی سایت 360، یک ورودی وجود دارد که از شما می خواهد “دامنه خود را (site.com) وارد کنید.” این کار را انجام دهید و روی “آزمون رایگان” کلیک کنید. سپس خواهد گفت: “آره! آزمایشی رایگان شما آماده است» و از شما بخواهد برای تکمیل ثبت نام ایمیل خود را وارد کنید. این کار را انجام دهید و روی “برو!” کلیک کنید.

پس از این، سرویس یک یا دو دقیقه سایت شما را ایندکس می کند (یا شاید چند دقیقه دیگر، بسته به میزان محتوای سایت شما)، و سپس به شما اطلاع می دهد که همه چیز آماده است.

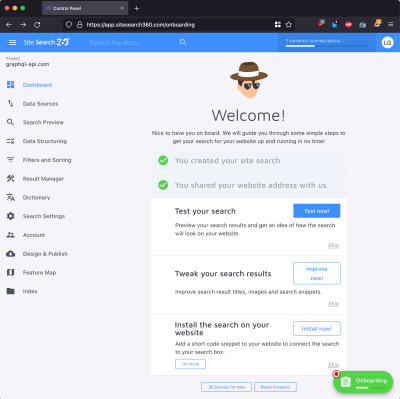
روی “بیایید شروع کنیم!” کلیک کنید. برای رفتن به داشبورد برنامه، جایی که یک فرآیند ورود به سایت شما را در تنظیم جستجوی سایتتان راهنمایی می کند.

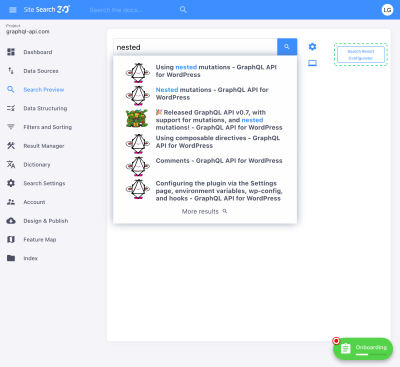
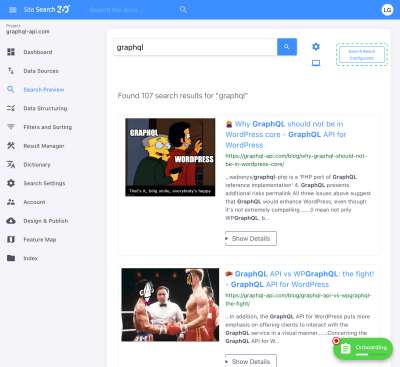
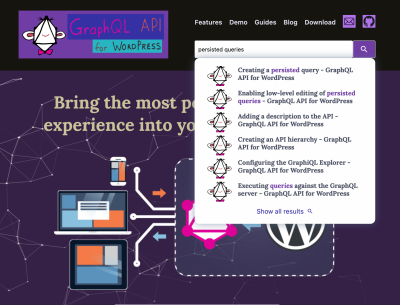
از آنجایی که محتوای سایت شما تا به حال ایندکس شده است، هنگام کلیک بر روی “Test now!” پیش نمایش رابط کاربری جستجو از محتوای واقعی سایت شما استفاده می کند. توجه کنید که چگونه، حتی قبل از اینکه شروع به سفارشی کردن ظاهر و احساس کنید، عالی به نظر می رسد!

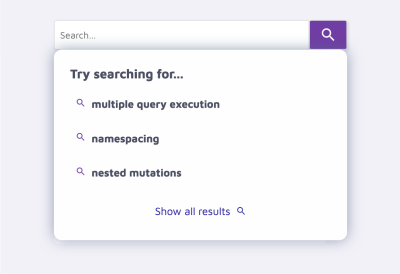
روی «نتایج بیشتر» در منوی بازشوی پیشنهادات کلیک کنید تا نتایج جستجو را تجسم کنید. (در زیر خواهیم دید که چگونه می توان این لیست را که در ابتدا تصویر کوچک، عنوان، URL و گزیده مورد را با عبارت منطبق به صورت پررنگ نمایش می دهد، تغییر داد.)

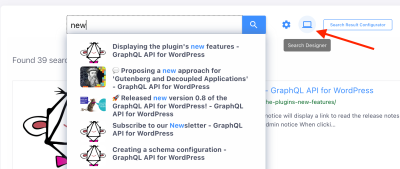
برای سفارشی کردن رابط کاربری جستجو، روی دکمه “Search Designer” کلیک کنید و سبک را در سایت خود تکرار کنید. این مرحله یک بار مرخصی نیست: هر لحظه می توانید به آن بازگردید (حتی پس از اینکه پیکربندی سفارشی شما منتشر شد و جستجو قبلاً در سایت شما نصب شده است).

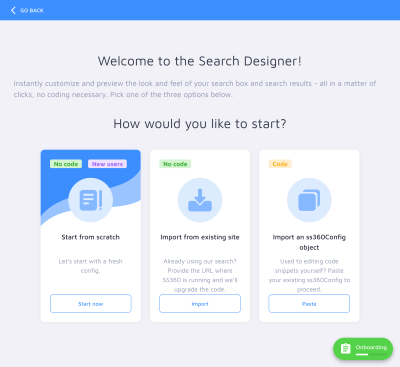
صفحه خوش آمد می پرسد که چگونه می خواهیم شروع کنیم. از آنجایی که ما کاربران جدید هستیم، باید از ابتدا شروع کنیم و روی “شروع کن” کلیک کنیم.

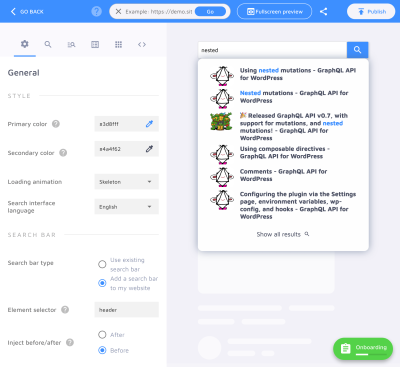
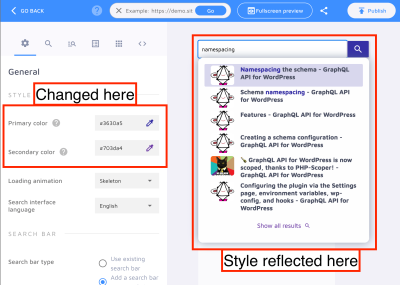
ما اکنون از طراح جستجو که به شما کمک می کند ظاهر بصری ورودی جستجو، کشویی و نتایج را ویرایش کنید.

همانطور که استایل ها را ویرایش می کنید، بلافاصله در قسمت سمت راست منعکس می شوند.

در Search Designer، میتوانید عناصر زیر را (در میان بسیاری موارد دیگر) پیکربندی کنید:
- رنگ های اصلی، ثانویه، پس زمینه، متن، نماد و رنگ حاشیه، اندازه متن، اندازه گوشه های گرد و سایر سبک ها.
- زبان (از میان 19 زبان پشتیبانی شده تا به امروز)؛
- با استفاده از ورودی جستجویی که قبلاً در سایت خود دارید یا ورودی جستجوی سایت 360؛
- فعال کردن پیشنهادات تکمیل خودکار (هنگامی که کاربر در حال تایپ کردن نمایش داده می شود)؛
- به Google Analytics و Google Tag Manager متصل شوید.
- فعال کردن جستجوی صوتی؛
- طرح بندی برای نمایش نتایج در دسکتاپ و موبایل.
فهرست کشویی جستجو را می توان بیشتر پیکربندی کرد و به نمایش پرس و جوهای جستجو شده قبلی و همچنین پرس و جوهای از پیش تعریف شده اجازه می دهد. در مورد من، من تصمیم گرفتم قبلاً آن دسته از جستارهای جستجویی را پیشنهاد کنم که سایت من را در رتبه بالایی در گوگل قرار می دهد.

پس از انجام تنظیمات، اجازه دهید به فرآیند نصب برگردیم.
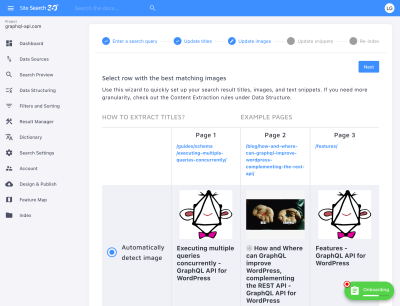
گام بعدی این است که نتایج جستجو را تغییر دهید و نحوه استخراج داده ها (برای عنوان، تصاویر و گزیده) را از صفحه وب نشان دهید. پیکربندی خودکار پیش فرض در حال حاضر بسیار خوب کار می کند (استخراج داده ها از <meta> ویژگی ها)، بنابراین به احتمال زیاد می توانید از این مرحله رد شوید.

شما تا به حال تقریباً تمام شده اید! تنها کاری که باید انجام دهید این است که پیکربندی را منتشر کنید.
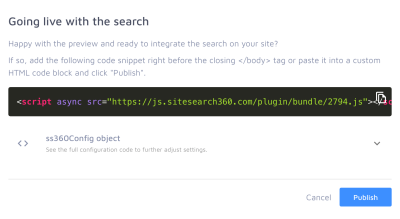
به فرآیند نصب برگردید و روی “Install now!” کلیک کنید. با این کار یک پنجره مودال باز می شود. کد HTML را کپی کرده و در کد منبع سایت خود قرار دهید (قبل از بسته شدن </body>) و روی «انتشار» کلیک کنید.

سایت خود را مجدداً راه اندازی کنید، مرورگر را به روز کنید، و چه چیزی دارید؟ سایت شما اکنون جستجو دارد!

به روز رسانی ظاهر بصری
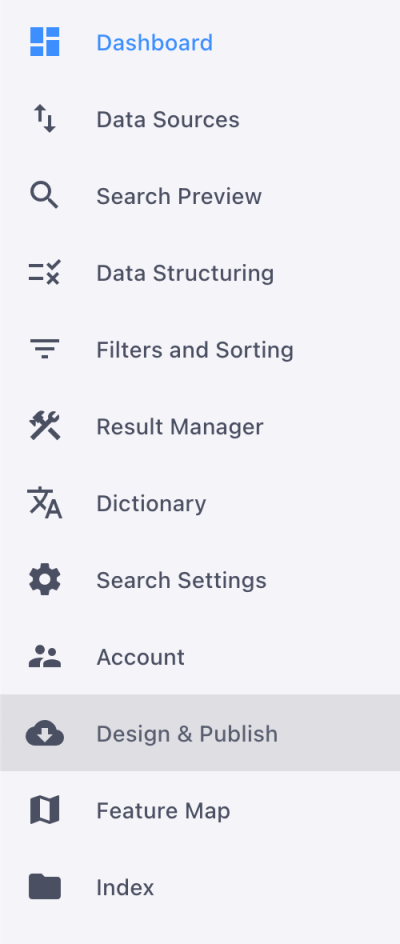
همانطور که قبلاً ذکر کردم، میتوانید پیکربندی رابط کاربری جستجو را حتی پس از فعال شدن جستجو ادامه دهید. از این پس، میتوانید به راحتی از منوی برنامه در سمت چپ (زیر مورد «طراحی و انتشار») به Search Designer دسترسی داشته باشید. پس از انجام برخی اصلاحات، با کلیک بر روی “انتشار”، سبک جدید در سایت شما اعمال می شود بدون اینکه نیازی به کپی/پیست کردن کد جدید یا استقرار مجدد سایت باشد.

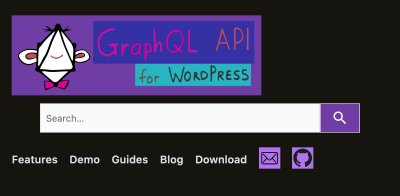
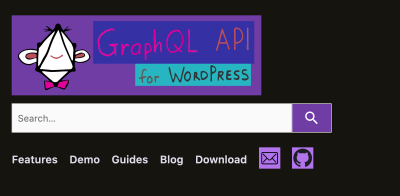
در مورد من، من پیکربندی را کمی بیشتر بهینه کردم. من نظرم را در مورد موقعیت ورودی جستجو تغییر دادم و ترجیح دادم آن را در بالای ناوبری نمایش دهم. راه حل این بود که منوی ناوبری را در یک منوی جدید قرار دهید <div id="nav-wrapper"> عنصر و سپس ورودی “پیش از” را تزریق کنید #nav-wrapper انتخابگر

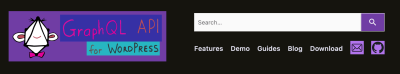
همچنین متوجه شدم که چیدمان در تلفن همراه درست به نظر نمی رسد زیرا ورودی جستجو در مرکز تراز شده است، در حالی که لوگو و منوی پیمایش در سمت چپ تراز شده بودند.

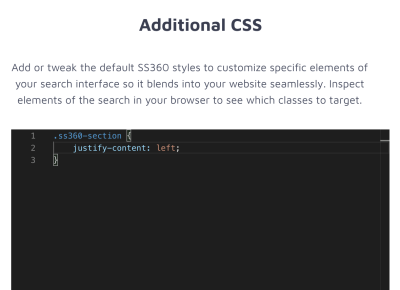
Search Designer CSS سفارشی را میپذیرد، بنابراین میتوانم قطعهای از کد CSS اضافی را ارائه کنم تا سبک پیشفرض ورودی جستجو را نادیده بگیرم و آن را در سمت چپ تراز کنم.

من روی «انتشار» کلیک کردم، مرورگر را تازهسازی کردم و اکنون استایل در موبایل درست به نظر میرسد.

در نهایت، من همچنین تصمیم گرفتم ویژگی “Result Groups” را فعال کنم، که نتایج را به دسته های مختلف به انتخاب خودمان تقسیم می کند. (چه صفحاتی در یک گروه قرار می گیرند از طریق یک الگوی URL تعریف می شوند؛ به عنوان مثال، من گروه “Blog” را طوری تنظیم کرده ام که حاوی URL های نوع باشد. /blog/....) در مورد من، میخواهم نتایج گروههای «وبلاگ»، «راهنماها» و «متا» را نمایش دهم و نتایج را از «برچسبها» پنهان کنم.

اکنون، زمانی که بازدیدکننده یک عبارت جستجو را وارد میکند، نتایج در فهرست کشویی توسط گروههای انتخابی سازماندهی میشوند که یافتن اطلاعات مورد نظر را بسیار آسانتر میکند. به عنوان مثال، هنگام جستجوی “فاصله نام”، “Meta” حاوی صفحه ای است که ویژگی را توصیف می کند. “راهنماها” حاوی صفحاتی است که نحوه استفاده و پیکربندی این ویژگی را توضیح می دهد. و “Blog” آن پست های وبلاگ را نشان می دهد که این ویژگی را اعلام می کند.

به همین ترتیب، هنگام کلیک کردن بر روی “نمایش همه نتایج”، پنجره مودال به تب ها (در یک برگه در هر گروه) سازماندهی می شود، که اسکرول کردن به پایین و مرور نتایج در هر گروه را آسان می کند.

من از این نتایج فوق العاده خوشحالم! فقط 15 دقیقه طول کشید تا از 0 به 100 برسیم، رابط کاربری واقعاً خوب به نظر می رسد و جستجو بسیار سریع است. به طور کلی، تجربه برای بازدیدکنندگان من قانع کننده است. سر به مکان من و با ورودی جستجو بازی کنید تا بفهمید چرا از آن راضی هستم.
پالایش جستجو
آنچه در بالا نشان دادم به سختی سطح را خراش می دهد این چیزی است که در طرح رایگان گنجانده شده است! بررسی کنید صفحه قیمت گذاری برای مشاهده سایر ویژگی های موجود در سرویس برای هر یک از سطوح مختلف.
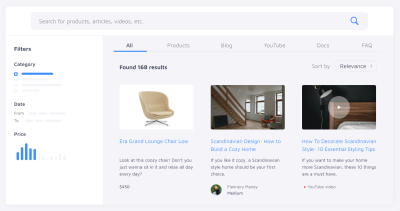
به عنوان مثال، اگر یک سایت غنی از محتوا، مانند یک وبلاگ یا یک فروشگاه آنلاین دارید، و میخواهید نتایج جستجوی خود را فیلتر کنید (بر اساس دسته، تاریخ، قیمت و غیره)، میتوانید این کار را انجام دهید:

و سپس، Site Search 360 دارای یک ابرقدرت است که آن را از رقبای خود متمایز می کند: مجهز به هوش مصنوعی آن موتور جستجوی محصول معنایی به طور مداوم رتبه بندی نتایج جستجو را بهینه می کند و محبوب ترین نتایج را به بالا ارتقا می دهد. اگر جستجوی تجارت الکترونیک را فعال کردهاید، فقط نشان دهید که چه چیزی برای شما مهم است که در فروشگاه آنلاین خود بفروشید، و موتور به طور خودکار نتایج را بر اساس چندین فاکتور رتبهبندی مرتب میکند.
بسته بندی
من شخصاً کاملاً تحت تأثیر قرار گرفتم جستجوی سایت 360پیشنهاد جستجوی قدرتمند فقط در 15 دقیقه، سایت من قابلیت جستجویی داشت که مدت زیادی آن را به تعویق می انداختم. مشکل حل شد!
اگر شما هم می خواهید بدون زحمت جستجو را به سایت خود اضافه کنید، بروید آن را بررسی کنید.
(il)





