Wireframing یکی از آن فرآیندهای طراحی است که به صورت ارگانیک و عمدی اتفاق می افتد. چند بار در طول یک جلسه ایده ای را ترسیم کرده اید؟ چند بار تا به حال یک Wireframe قابل ارائه برای یک جلسه مشتری ایجاد کرده اید؟
هر دو نوع وایرفریم بخشهای مهمی از فرآیند طراحی و تکرار هستند.
ایجاد دومی کمی تلاش بیشتری میطلبد، و اینجاست که یک قالب وایرفریم وارد میشود. در اینجا همه چیزهایی که باید در مورد استفاده مؤثر از آنها بدانید، و اینکه چگونه میتوانند در صرفهجویی در وقت شما، بهبود کیفیت وایرفریمها و کمک به شما کمک کنند، آورده شده است. ایده های خود را در قالب فیزیکی دریافت کنید.
قالب وب سایت Wireframe چیست؟

Wireframe یک تصویر اساسی از مفهوم طراحی وب سایت است. هر نوع صفحه ممکن است Wireframe خاص خود را داشته باشد. این طرحها اغلب به شکل طرحها شروع میشوند و در نهایت میتوانند به ماکتها یا نمونههای اولیه تبدیل شوند.
قالب وایرفریم وب سایت یک کیت شبه UI با عناصر وایرفریم به جای اجزای رابط کاربری است. بسیاری از قالبها از «کیت رابط کاربری Wireframe» در نام استفاده میکنند، اگرچه این دقیقاً همان چیزی نیست که هستند. (اما منظور را فهمیدی.)
یک قالب وایرفریم ممکن است برای Sketch یا Adobe XD یا Photoshop باشد. قالبی که انتخاب می کنید باید با ابزار و گردش کار شما مطابقت داشته باشد.
یک قالب وایرفریم خوب دارای عناصری برای انواع مختلف صفحات، عناصر است و خیلی شیک نیست. بلوکهای تصویر، بلوکهای متن، بلوکهای دکمهها و عناصر روی بوم (رومیزی، موبایل) که به آنها نیاز دارید، قطعات رایجی هستند.
چیزی که شما نیاز ندارید چیزی است که به نظر می رسد یک طرح تمام شده باشد. وایرفریم به سبک خط سیاه و سفید را انتخاب کنید. هر چیزی که بیش از حد وفادار باشد یا شامل رنگ ها و تصاویر باشد، می تواند مشتریان را گیج کند و آنها را وادار کند فکر کنند که به یک مفهوم طراحی واقعی نگاه می کنند. (و شما آن را در مرحله وایرفریم یک پروژه نمی خواهید.)
5 دلیل برای استفاده از قالب Wireframe

اگر قبلاً در وایرفریمینگ فروخته نشده اید، می تواند یک ابزار عالی در فرآیند طراحی باشد. قالب ها فقط همه چیز را سرعت می بخشند.
- قالبهای Wireframe در زمان صرفهجویی میکنند و به شما کمک میکنند سریع ایدهپردازی کنید و به روشی قابل ارائه بپردازید.
- Wireframes به شما کمک می کند تا ایرادات طراحی و مشکلات قابلیت استفاده را زود تشخیص دهید.
- قالبهای Wireframe به شما کمک میکنند در مورد انواع مختلف صفحات و عناصر صفحه فکر کنید تا چیزی را از قلم نیندازید.
- Wireframes یک پایه طراحی محکم ایجاد می کند.
- قالبهای Wireframe میتوانند در درازمدت در هزینه شما صرفهجویی کنند، زیرا راهی برای کمک به مشتریان برای درک یک طرح بدون سرمایهگذاری در یک مدل کامل است.
نحوه استفاده از قالب Wireframe
اکثر قالبهای وایرفریم مانند کیتهای UI با عناصری کار میکنند که میتوانید در نرمافزار مورد نظرتان جابهجا شوید.
استفاده دقیق به ابزار شما بستگی دارد.
اکثر قالب های وایرفریم دارای صفحاتی هستند که عموماً به خوبی ساخته شده اند به طوری که شما فقط باید تغییرات ساده ای در طرح کلی پروژه خود ایجاد کنید.
من تمایل دارم گزینه کشیدن و رها کردن را دوست داشته باشم. فایل های لایه فتوشاپ نیز زیبا هستند. اما باز هم، خیلی به ترجیحات شخصی و گردش کار بستگی دارد.
کلید استفاده موثر از یک قالب وایرفریم این است که چیزی را انتخاب کنید که گردش کار شما را منعکس کند، از نرمافزاری که میخواهید استفاده کنید پشتیبانی میکند و میتواند در طول فرآیند با شما همراه باشد. بسیاری از ابزارها به شما این امکان را میدهند که وایرفریمها را به ماکتهای با فای بالاتر توسعه دهید. اگر این بخشی از گردش کار برنامه ریزی شده شماست، الگوی متناسب با آن را انتخاب کنید.
چگونه یک قالب Wireframe دریافت کنیم
هنگامی که صحبت از استفاده از قالب وایرفریم وب سایت می شود، دو انتخاب دارید:
- خودتان را بسازید
- یک قالب از پیش ساخته را دانلود کنید
اولین راه حل ممکن است سفارشی ترین راه حل را به شما ارائه دهد، اما می تواند زمان بر باشد.
دومی طیف گسترده ای از انواع مختلف قالب را با گزینه های رایگان و ممتاز برای انتخاب ارائه می دهد.
اینکه کدام گزینه را انتخاب می کنید احتمالاً به موقع بستگی دارد و اینکه چقدر به یک الگو برای کار با آن نیاز دارید. استفاده از یک الگوی از پیش ساخته اغلب راه شروع سریع است. سخت ترین قسمت ممکن است جستجو در همه چیز برای یافتن انتخاب مناسب باشد.
5 الگوی Wireframe که باید امتحان کنید
برای شروع با یک قالب وب سایت آماده هستید؟ در اینجا پنج الگوی مختلف وجود دارد که میتوانید درایو را آزمایش کنید تا ببینید در مورد استفاده از آنها برای پروژههایتان چه احساسی دارید.
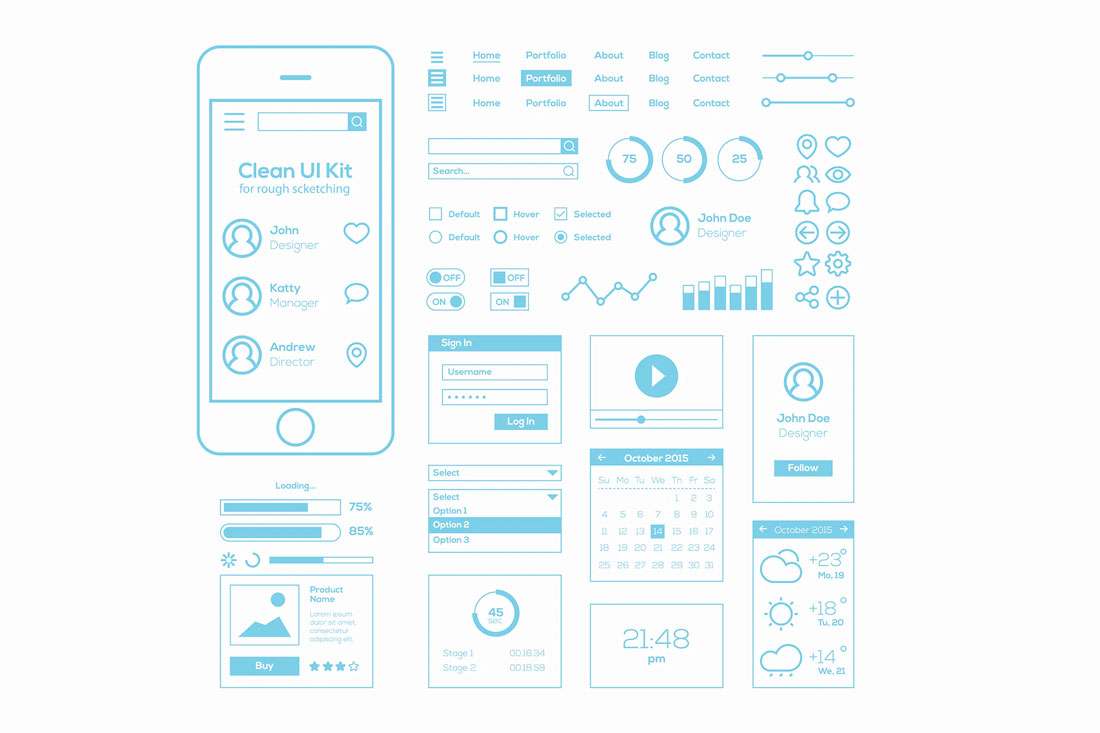
کیت UI تمیز برای طراحی خشن

این قالب مینیمال دارای قطعات قابل تعویض است که سبکی تقریباً طراحی شده برای طراحی سریع دارند.
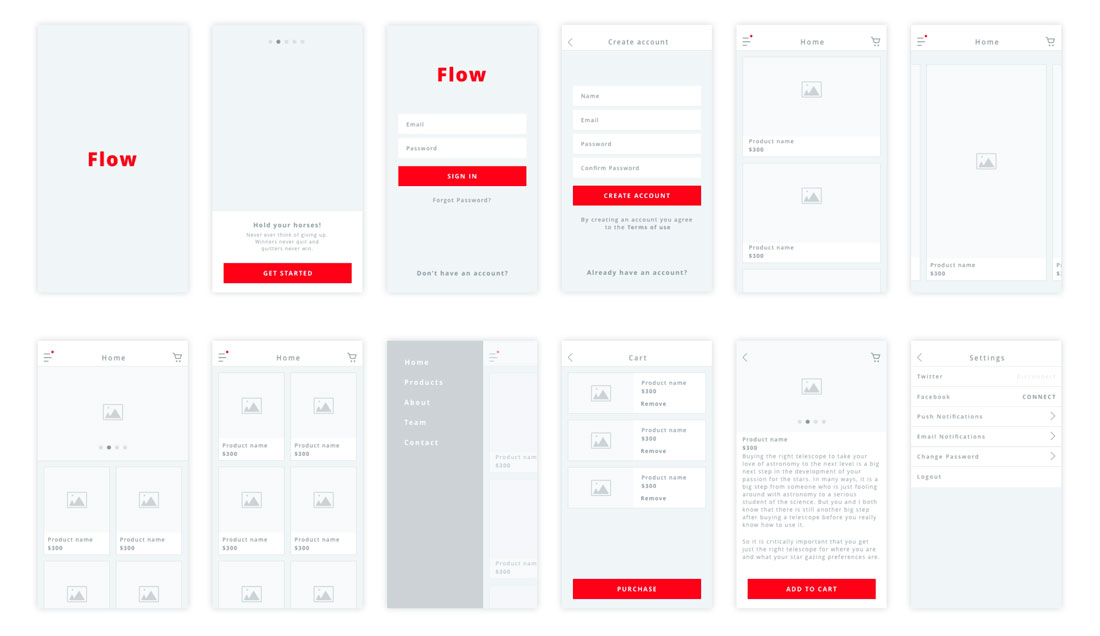
Flow iOS Wireframe Kit

این الگوی Sketch wireframe یک شروع عالی برای مفاهیم برنامه یا وب سایت تلفن همراه است. عناصر وایرفریم ساده و کاربردی هستند.
کیت Wirey Wireframe

Wirey شامل قالب های Photoshop و Sketch است که به شما انعطاف پذیری وایرفریم می دهد. این قالب شامل بیش از 200 مؤلفه و 1000 عنصر است، بنابراین هر چیزی که نیاز دارید در اینجا وجود دارد.
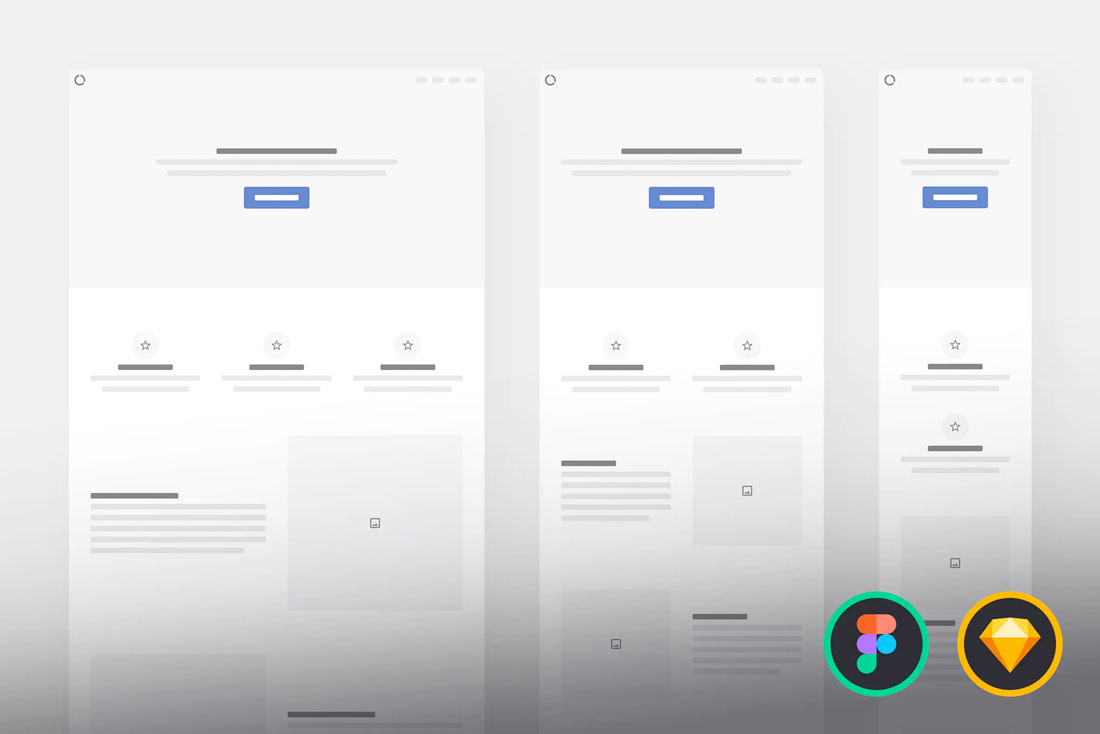
کیت Wireframe پاسخگو

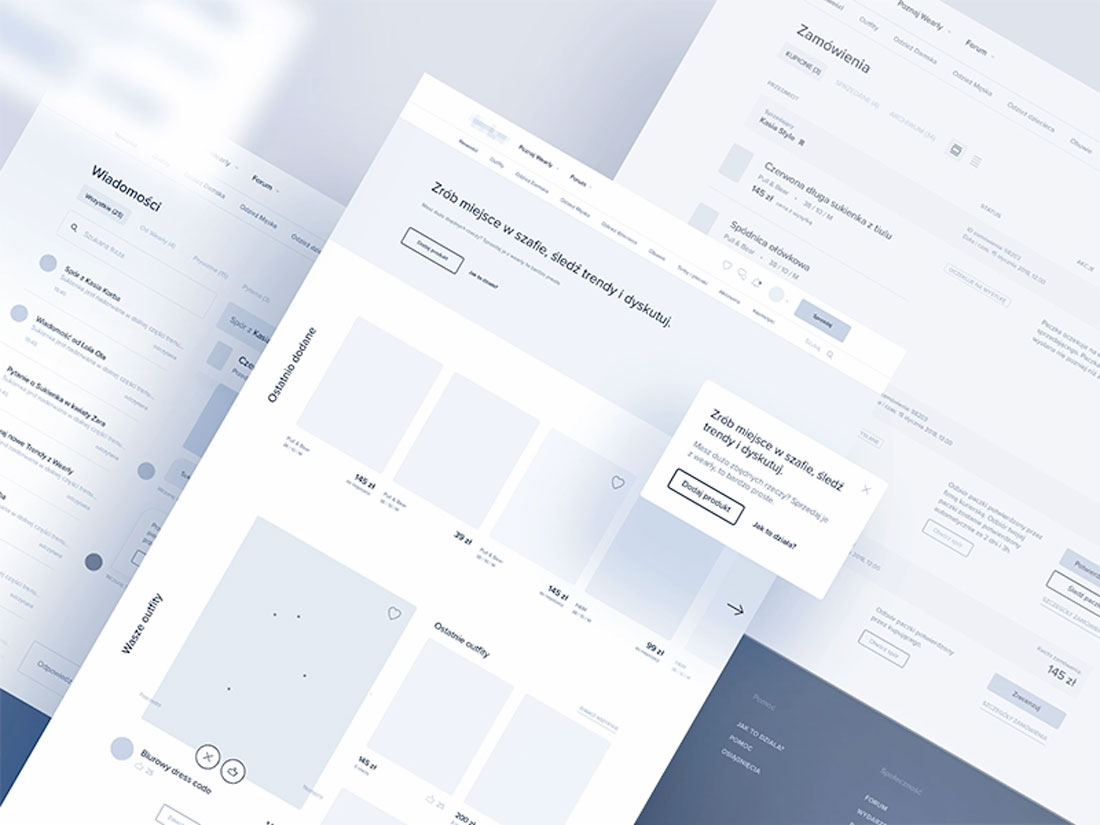
این قالب وایرفریم برای Figma و Sketch به گونهای طراحی شده است که شما را از مراحل اولیه وایرفریم تا نمونهسازی اولیه دور کند. این شامل تعداد زیادی بلوک و قالب برای اندازه های دسکتاپ، موبایل و تبلت است تا به تمرکز فرآیند تفکر پاسخگو شما کمک کند.
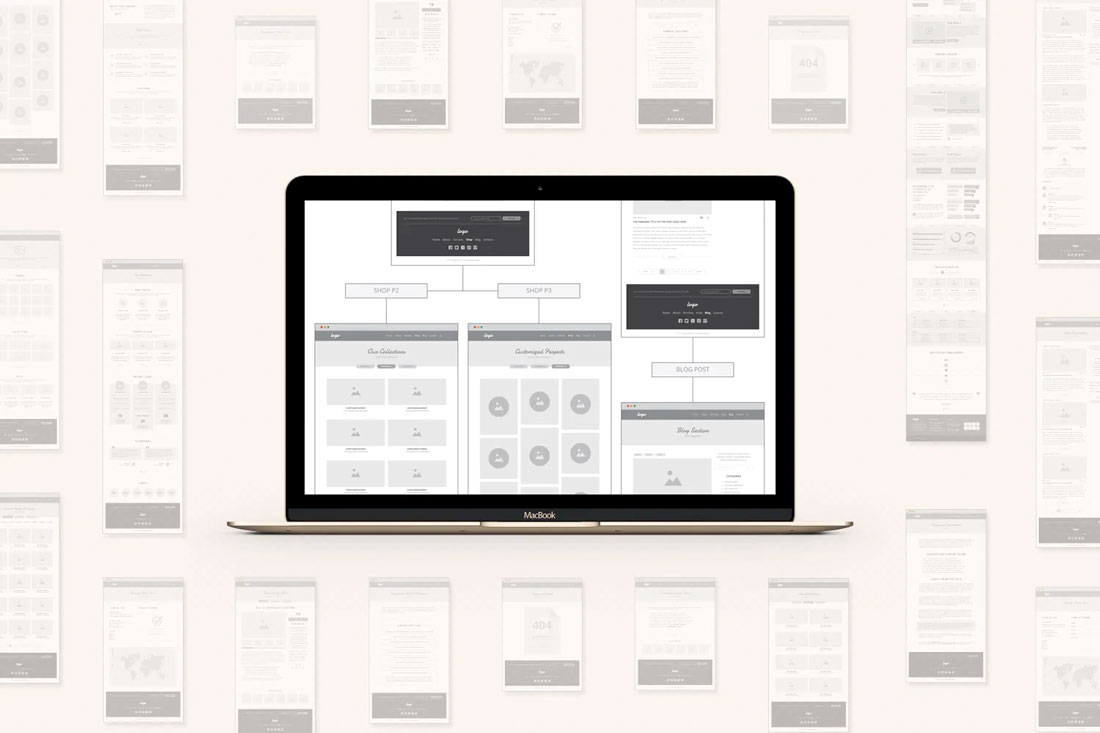
UX Workflow Wireframe و Sitemap Creator

این قالب وایرفریم مملو از گزینه هایی با صفحات و نقشه های سایت است که آماده استفاده هستند. اگر برای شروع به کمک کمی نیاز دارید، یک الگوی مانند این می تواند به شما در برنامه ریزی پروژه ها کمک کند.
نتیجه
قالب های وایرفریم وب سایت یکی از آن میانبرهایی هستند که می توانند طراحی را آسان تر کنند.
من یک سیمفریمکننده طرحدار روی کاغذ هستم، اما برای مشتری آماده نیست. بنابراین، من از الگوها برای تبدیل مداد مداد خود به چیزی که قابل ارائه به نظر می رسد استفاده می کنم. الگوها این کار را بسیار سریعتر و آسانتر میکنند و کاری را که من طرفدار آن نیستم بسیار قابل کنترلتر میکنند.
اگر استفاده از قالب وایرفریم را امتحان نکرده اید، به همین دلیل آن را به شدت توصیه می کنم. یکی از مثالهای بالا را انتخاب کنید یا حتی نمونههای خود را بسازید که بتوانید از آن استفاده کرده و دوباره استفاده کنید.