اغلب ، به خصوص در پروژه های فروشگاه الکترونیکی ، می توانید صفحه ای را برای ورود به سیستم یا ثبت نام قبل از اتمام خرید مشاهده کنید. اما لاراول این دو مسیر را به عنوان صفحات ورود و ثبت جداگانه دارد. بنابراین چگونه آنها را با هم ادغام کنیم و از درگیری جلوگیری کنیم؟
اطلاع: در انتهای این مقاله ، پیوندی به پروژه Github با یک فرآیند پرداخت ساده لاراول پیدا خواهید کرد.
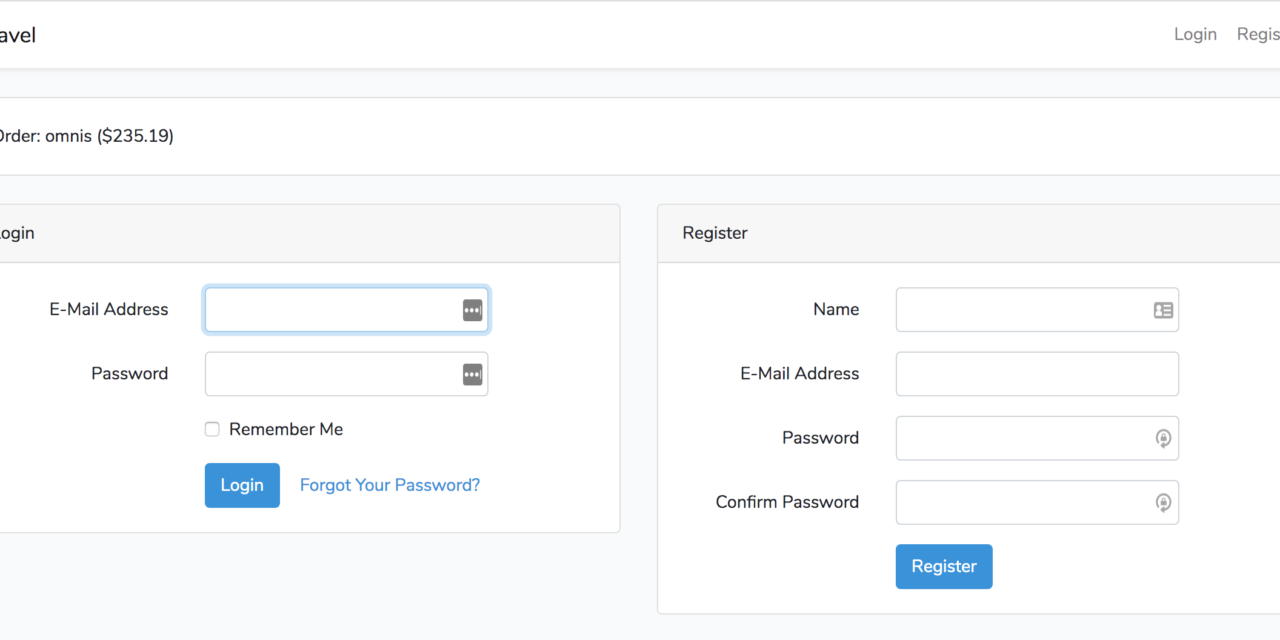
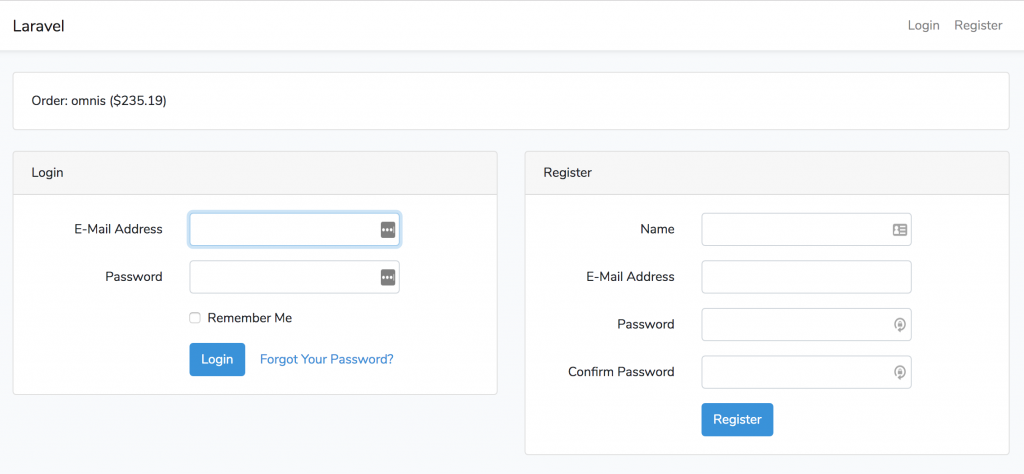
این صفحه قبل از پرداخت است که هدف آن هستیم:

از نظر ظاهری ، این کار بسیار آسان است – فقط کافی است همه کد Blade را از آن کپی / پیست کنید /resources/views/auth/login.blade.php و /resources/views/auth/register.blade.php به یک مشترک ، بیایید بگوییم ، /resources/views/checkout.blade.php. و این درست است ، اما این تنها یک قسمت از داستان است.
این مشکل به دلیل نامهای مشابه فیلدها بوجود می آید.
فرم ورود به سیستم این را دارد:
<input id="email" type="email"
class="form-control @error('email') is-invalid @enderror" name="email"
value="{{ old('email') }}" required autocomplete="email" autofocus>
فرم ثبت نام این را دارد:
<input id="email" type="email"
class="form-control @error('email') is-invalid @enderror" name="register_email"
value="{{ old('email') }}" required autocomplete="email">
تفاوت را ببین؟ من هم ندارم به جز فوکوس خودکار که در مورد ما ربطی ندارد.
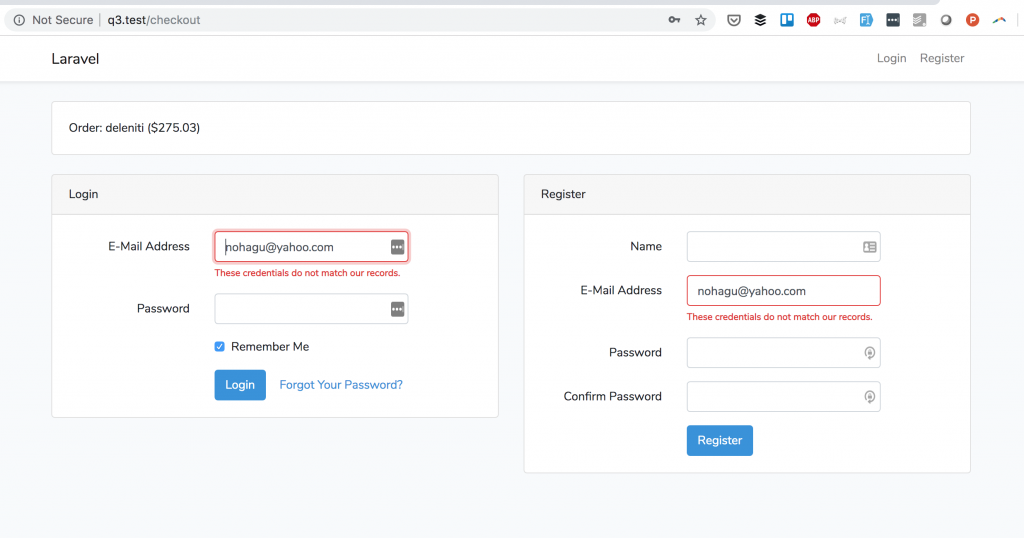
و شما فکر می کنید که اشکالی ندارد ، زیرا این دو فرم POST را به URL های مختلف تشکیل می دهند و اقدامات مختلفی را انجام می دهند. اما در صورت شکست اعتبار سنجی، به جای یک فرم در هر دو فرم خطا می گیرید. به عنوان مثال ، در صورت اعتبار نامعتبر هنگام ورود به سیستم ، این مورد را مشاهده می کنید:

چگونه می توان از آن جلوگیری کرد؟
مرحله 1. نام فیلدها را به یکی از فرمها تغییر دهید.
برای این مثال ، ما نام قسمت ها را در قسمت ثبت نام تغییر می دهیم و اضافه می کنیم:ثبت نام_”پیشوند آنها:
<input id="register_name" type="text"
class="form-control @error('register_name') is-invalid @enderror" name="register_name"
value="{{ old('register_name') }}" required autocomplete="name" autofocus>
@error('register_name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
...
<input id="register_email" type="email"
class="form-control @error('register_email') is-invalid @enderror" name="register_email"
value="{{ old('register_email') }}" required autocomplete="email">
@error('register_email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
...
<input id="register_password" type="password"
class="form-control @error('register_password') is-invalid @enderror"
name="register_password"
required autocomplete="new-password">
@error('register_password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
...
<input id="password-confirm" type="password" class="form-control"
name="register_password_confirmation" required autocomplete="new-password">
مرحله 2. اعتبار سنج را در RegisterController لغو کنید.
روش اینجاست اعتبارسنج () از اصل app / Http / Controllers / Auth / RegisterController.php، این از خود چارچوب ناشی می شود:
protected function validator(array $data)
{
return Validator::make($data, [
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:users'],
'password' => ['required', 'string', 'min:8', 'confirmed'],
]);
}بنابراین ، ما باید اعتبار سنج را با اعتبار خود نادیده بگیریم ، و برخی از قوانین را به آن اضافه کنیم. در واقع ، ما فقط باید از قسمتهای تغییر نام داده شده از مرحله 1 استفاده کنیم و سپس نام آنها را به درستی اختصاص دهیم. کد اینجاست:
protected function validator(array $data)
{
$validator = Validator::make($data, [
'register_name' => ['required', 'string', 'max:255'],
'register_email' => ['required', 'string', 'email', 'max:255', 'unique:users,email'],
'register_password' => ['required', 'string', 'min:8', 'confirmed'],
]);
$validator->setAttributeNames([
'register_name' => 'name',
'register_email' => 'email',
'register_password' => 'password',
]);
return $validator;
}همانطور که می بینید ، ما اکنون استفاده می کنیم Register_xxx زمینه ها به جای فقط xxx، اما ما همچنین باید اطمینان حاصل کنیم که آنها خطاهای اعتبار سنجی را با نام “اصلی” خود برمی گردانند ، بنابراین برای آن از کمتر شناخته شده استفاده می کنیم setAttributeNames () روش. در اسناد رسمی ذکر نشده است ، اما نمونه دیگری از کاربرد آن را مشاهده می کنید این موضوع StackOverflow.
و همین! اکنون ، ما دو فرم جداگانه در همان صفحه “پرداخت” داریم.
پاداش: پروژه نسخه ی نمایشی Checkout فروشگاه اینترنتی
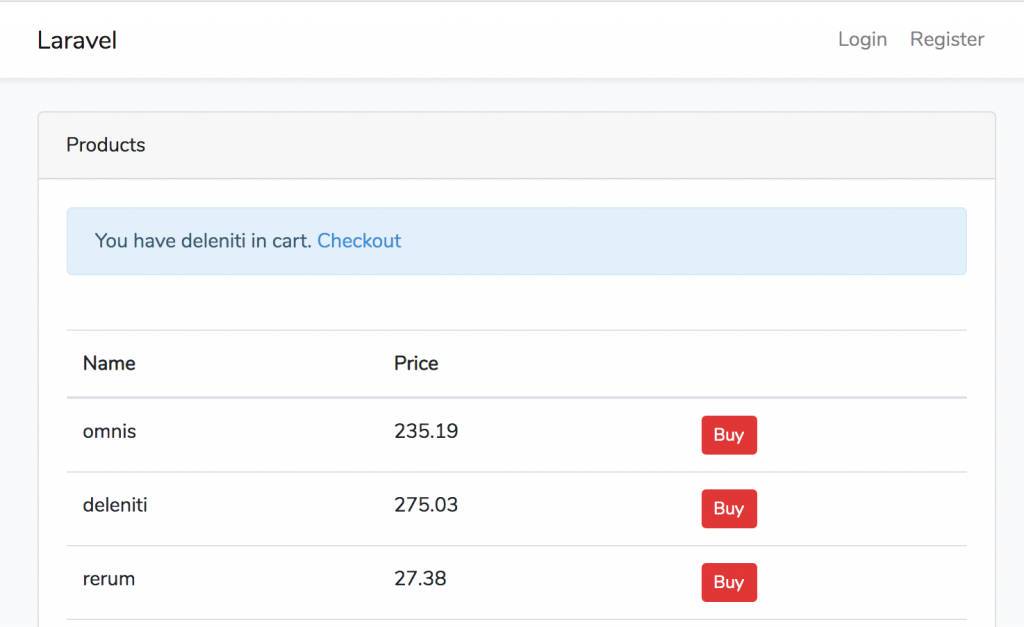
به عنوان بخشی از این مقاله ، ما در واقع یک مینی پروژه فرآیند پرداخت معمولی ایجاد کردیم ، که این یعنی در Github برای دیدن در دسترس است. صفحه اصلی شامل لیستی از محصولات است ، شما می توانید هرکدام از آنها را بخرید و سپس جلسه “سبد خرید” خود را دارد که می توانید در هر زمان با کلیک کردن روی “پرداخت” در بالا ، آن را پرداخت کنید.

ما روند پرداخت واقعی را اجرا نکردیم ، اما من فکر می کنم هنوز یک نمونه مفید برای جوانان لاراول است. لذت بردن!