توسعه در React شامل تعریف اجزای قابل استفاده مجدد و مونتاژ آنها در قسمت های مختلف برنامه شما برای دستیابی به رابط کاربری مورد نظر (UI) است. در این مقاله ، ما به بررسی react-textfit کتابخانه ، که ایجاد اجزای واکنش گرا واکنش گرا را آسان می کند که به طور قابل پیش بینی در هر جایی که در یک طرح ظاهر می شوند ، نمایش داده می شود.
شماره متن متناسب
از آنجا که اجزای React قطعاتی از کد جاوا اسکریپت هستند که بخش خاصی از UI شما را توصیف می کنند ، عملا از یکدیگر مستقل هستند. و سبکهای بصری آنها اغلب به عنوان بخشی از تعریف آنها در درون آنها تعبیه شده است. این می تواند بسیار مفید باشد ، با توجه به اینکه به احتمال زیاد در مکان ها و چیدمان های مختلف استفاده می شود.
اما برخی از نکات منفی در تعبیه سبک ها در یک جزء قابل استفاده مجدد وجود دارد. یک مثال در مورد پاسخگویی مشاهده می شود. بگویید که می خواهید یک خط از متن – مانند یک عنوان – فضای ذخیره شده از نظر ارتفاع و عرض را به طور کامل پر کند ، اما بسته نشود – همه اینها بدون نیاز به نوشتن قوانین CSS سفارشی برای هر موقعیت ممکن. (نمونه هایی از مواردی که ممکن است بخواهید شامل شعارهای تجاری ، پیام های تبلیغاتی یا متن تعبیه شده در اجزای نوار است.)

CSS و قابلیت حمل
در حالی که سبک م componentلفه واکنش گرا React خود را تعریف می کنید ، می خواهید اندازه ، طرح یا سبک هر یک از اجزای والد احتمالی را در نظر بگیرید که ممکن است آن را بچرخاند تا اندازه فونت را متناسب با آن تنظیم کند. همانطور که می توانید تصور کنید ، در نظر گرفتن هر اندازه محتویات محتوا واقعاً قابل اجرا نیست – حتی اگر بتوانید این کار را با CSS انجام دهید. شما باید سناریوهای بسیار زیادی از نمای دید را دنبال کنید تا نوشتن پرسش های رسانه ای عملی باشد. اما به غیر از پرسش های رسانه ای ، در CSS راهی وجود ندارد که اطمینان حاصل کند که یک بلوک از متن همیشه در یک خط واحد قرار می گیرد.
اجزای React قابل استفاده مجدد ایجاد کنید
خوشبختانه می توان از برخی کتابخانه های React برای رفع این مشکل بدون مشکل استفاده کرد. آنها به شما امکان می دهند اجزای React قابل استفاده مجدد را تعریف کنید که در آن متن بدون توجه به محتوی که اجزای قابل استفاده مجدداً در آن قرار دارد مطابق انتظار رفتار می کند. در پایان این مقاله ، شما می توانید از این کتابخانه ها برای مقابله با مشکل برازش متن فوق استفاده کنید. یک جزء قابل استفاده مجدد بنابراین ، بیایید نگاهی به همه چیزهایی که باید بدانید بیاندازیم تا متن شما به طور خودکار با فضای موجود در React متناسب شود.
اول ، ما بررسی می کنیم که چرا مواجه شدن با چنین مشکلی اینقدر مهم است و چرا ممکن است راه حل های رایج کافی نباشد ، مخصوصاً هنگام استفاده از React. سپس react-textfit کتابخانه React ارائه می شود و برای پیاده سازی راه حلی برای متن تک و چند خطی مورد استفاده قرار می گیرد.

مشکل برازش متن در اجزای قابل استفاده مجدد
بیایید نگاهی به نسخه ی نمایشی زیر بیاندازیم که مشکل متن را با یک مثال توضیح می دهد.
قلم را ببینید
مشکل برازش متن توسط SitePoint (SitePoint)
بر CodePenبه
هدف این است که یک تیتر متناسب با فضای اختصاص داده شده برای آن ، صرف نظر از اندازه صفحه نمایش کاربر ، ایجاد کند. در این مثال ، واحدهای نمای برای تعریف font-size برای تیتر در نتیجه ، هنگام تغییر اندازه مرز قرمز iframe عنوان صفحه نمایش کاربر ، تیتر همیشه مناسب والدین آن است <div>به بنابراین این روش مطمئناً به متن عنوان اجازه می دهد تا با هر عرض صفحه سازگار شود. با این حال Headline جزء سبک قابل استفاده مجدد نیست این به این دلیل است که فقط با در نظر گرفتن این متن خاص طراحی شده است. با افزودن به متن عنوان یا تغییر اندازه والدین <div>، متن دیگر در یک خط قرار نمی گیرد. (شما می توانید با تغییر متن در نسخه ی نمایشی آزمایش کنید.) ما واقعاً می خواهیم یک جزء قابل استفاده بیشتر سازگارتر از این باشد.
همانطور که گفته شد ، راه حل دیگری توسط ارائه می شود پرس و جوهای رسانه CSS، که به شما امکان می دهد اندازه فونت متن خود را با توجه به اندازه صفحه تنظیم کنید. این یک راه حل ایده آل برای در نظر گرفتن صفحه وب به عنوان یک کل است. اما تعقیب تعداد بی پایان عرض احتمالی ظرف با پرس و جوهای رسانه ای عملی نیست. این امر منجر به کار زیادی می شود. علاوه بر این ، قطعات شما بسیار کمتر قابل حمل هستند.
react-textfit به عنوان راه حلی برای متن واکنش گرا
بنابراین بیایید ببینیم چگونه react-textfit کتابخانه React امکان متناسب سازی خودکار متن در فضای موجود را فراهم می آورد و کاملاً م makingلفه را مجدداً قابل استفاده می کند.
قلم را ببینید
مشکل برازش متن با react-textfit توسط SitePoint (SitePoint)
بر CodePenبه
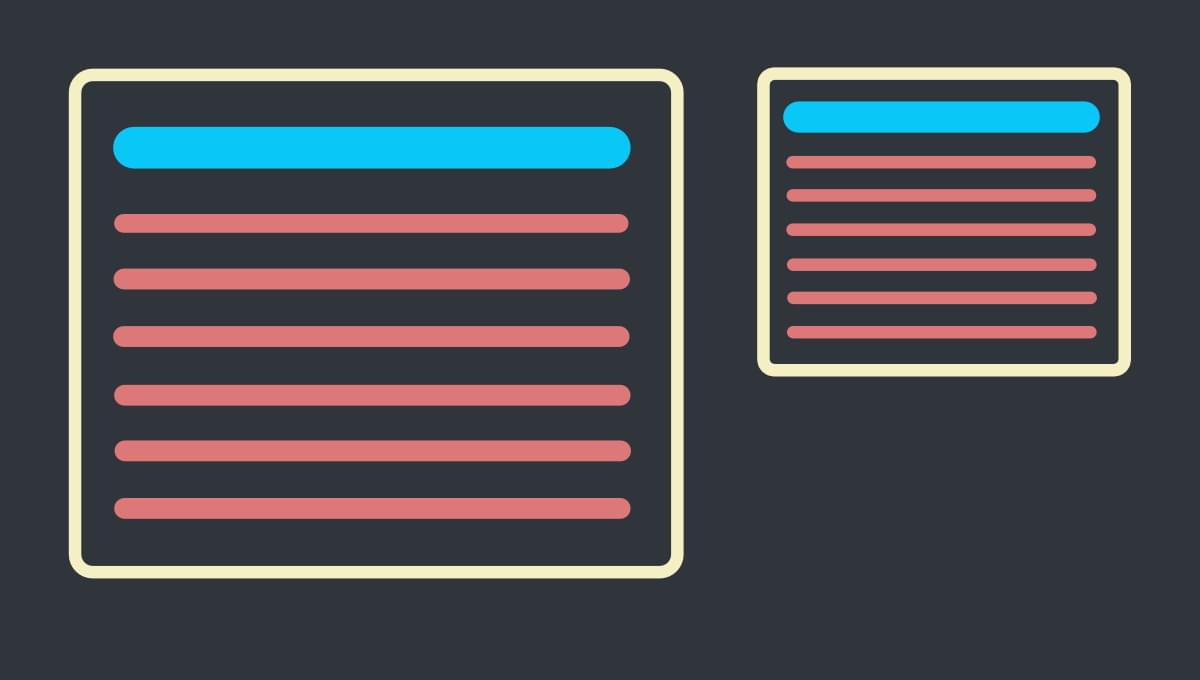
همانطور که مشاهده می کنید ، مسائل ذکر شده دارای موارد زیر است. با تشکر از react-textfit، اکنون می توانید عنوان را تغییر دهید یا اندازه والدین را تغییر دهید <div>، در حالی که تیتر خود را به نحو احسن متناسب با فضای موجود نگه می دارید.
چگونه Textfit آثار
اکنون ، بیایید با جزئیات نحوه آن را ببینیم react-textfit آثار.
همانطور که در صفحه رسمی GitHub پروژه، react-textfit کتابخانه ای است که عناوین و پاراگراف ها را در هر جزء قابل استفاده مجدد قرار می دهد. این به طور موثر تناسب مناسب را پیدا می کند و با هر گونه پیکربندی سبک CSS ، مانند padding، line-height، و غیره
با راه اندازی دستور زیر می توانید آن را به وابستگی های خود اضافه کنید:
npm install react-textfit --save
سپس می توانید به Textfit جزء متناسب با هر متن ، به شرح زیر:
import { Textfit } from 'react-textfit';
Textfit به a ترجمه خواهد شد <div> عنصر HTML ، و به شما امکان می دهد متن تک خطی و چند خطی را در هر اجزای قابل استفاده مجدد یا عناصر HTML قرار دهید.
برای استفاده از آن ، فقط باید متن را به صورت زیر بسته بندی کنید:
<Textfit>
Sample text
</Textfit>
یا هر عنصر HTML حاوی موارد زیر:
<Textfit>
<span>Sample text</span>
</Textfit>
از آنجا که Textfit هست یک <div>، می توانید قوانین CSS را از طریق React به آن منتقل کنید style prop ، به شرح زیر:
<Textfit
style={{"width": "200px"}}
>
Sample text
</Textfit>
یا با اختصاص آن به یک کلاس CSS از طریق className، به شرح زیر است:
<Textfit
className={"divWidth200"}
>
Sample text
</Textfit>
لوازم جانبی Textfit
Textfit همچنین دارای چند لوازم جانبی است که می تواند برای متناسب با متن مورد نظر شما مورد استفاده قرار گیرد. بیایید همه آنها را ببینیم:
modeرشته ای است که می تواند دو مقدار را فرض کند:singleیاmultiبه این روش استفاده از جزء برای متناسب با متن را مشخص می کند. اینsingleحالت باید برای عناوین مورد استفاده قرار گیرد ، وmultiحالت برای پاراگراف ها مقدار پیش فرض استmultiبهminعددی است که نشان دهنده حداقل اندازه فونت است که متن مجاز است به پیکسل برسد. مقدار پیش فرض است1بهmaxعددی است که حداکثر اندازه فونت را نشان می دهد که متن مجاز است به پیکسل برسد. مقدار پیش فرض است100بهforceSingleModeWidthیک بولی است که فقط در طول استفاده می شودsingleحالت برای ساختTextfitجزء ارتفاع عنصر را به طور کامل نادیده بگیرید. مقدار پیش فرض استtrueبهthrottleعددی است که دریچه گاز اندازه پنجره را برحسب میلی ثانیه نشان می دهد. مقدار پیش فرض است50بهonReadyیک تابع است که هر زمان متن مناسب باشد فراخوانی می شود.
دو مورد از مهمترین آنها هستند min و max، که به شما اجازه می دهد از نظر اندازه فونت به ترتیب محدوده پایین و بالا را تنظیم کنید. سپس وجود دارد mode prop ، که نحوه چگونگی Textfit جزء باید رفتار کند این نیاز به توضیح دقیق تری دارد. بنابراین ، اجازه دهید هر دو حالت را در عمل ببینیم.
چگونه متن تک خطی را در اجزای قابل استفاده مجدد جا دهیم
متن تک خطی با عنوان ، عنوان و برچسب نشان داده می شود. معمولاً در آن موجود است <h1>، <h2>، <h3>، یا به طور کلی تر <p> و <span> عناصر HTML هنگام برخورد با متن تک خط ، مشکل برازش تقریباً اجتناب ناپذیر است. این به این دلیل است که اندازه فونت آن بسیار بزرگتر از آن است که در پاراگراف ها استفاده می شود. وقتی که single حالت توسط موارد فوق فعال می شود mode حمایت در Textfit، الگوریتم زیر شامل یک مرحله اجباری و اختیاری است:
1. binary search to fit the element's width
2. if forceSingleModeWidth=false and text overflows height
2a. binary search to also fit the element's height
همانطور که در اینجا توضیح داده شد ، الگوریتم جستجوی دودویی برای بازیابی اندازه فونت مناسب برای ایجاد متن موجود در استفاده می شود Textfit جزء متناسب با عرض آن سپس ، اگر forceSingleModeWidth تنظیم شده است false، از همین روش استفاده می شود – اما با در نظر گرفتن ارتفاع عنصر.
قابلیت استفاده مجدد از کامپوننت React: نسخه ی نمایشی تک خطی
حالا ، بیایید Textfit را ببینیم single حالت در عمل از طریق نمایشی زنده:
قلم را ببینید
نسخه ی نمایشی تک خطی react-textfit توسط SitePoint (SitePoint)
بر CodePenبه
همانطور که می بینید ، با طولانی تر کردن متن ، اندازه فونت آن بر اساس آن به روز می شود Textfit تا اندازه آن مطابقت داشته باشد. در هنگام تغییر اندازه جعبه متن و ثابت نگه داشتن متن ، منطق کاملاً مشابهی اعمال می شود. این همان چیزی است که در مورد صفحه نمایش های کوچکتر اتفاق می افتد. بنابراین، Textfit نشان دهنده راه حل مناسب برای ایجاد عناوین و عنوان در هر جزء React یا عنصر HTML است.
نحوه متن متن چند خطی در اجزای واکنش گرا
متن چند خطی با پاراگراف ها ، زیرنویس ها و توضیحات نشان داده می شود. معمولاً در آن موجود است <p>، <em>، یا <div> عناصر HTML مشکل متن متن چند خطی از نظر ارتفاع شایع است. در حقیقت ، هنگام برخورد با صفحه های کوچکتر ، متن شما به دلیل کاهش عرض موجود ، بلندتر می شود. در نتیجه ، ممکن است متن شما از کارت ها یا بخش هایی با ارتفاع ثابت فراتر رود.
وقتی که multi حالت فعال می شود در Textfit، الگوریتم زیر شامل دو مرحله اجباری است:
1. binary search to fit the element's height
2. if text overflows width
2a. binary search to also fit the element's width
این الگوریتم جستجوی دودویی برای بازیابی اندازه فونت مناسب برای ایجاد متن موجود در استفاده می شود Textfit جزء متناسب با ارتفاع آن سپس ، از همین روش استفاده می شود ، اما در نظر گرفتن عرض عنصر نیز مورد استفاده قرار می گیرد. همانطور که می بینید ، برخلاف آنچه در single حالت ، ارتفاع بر عرض اولویت دارد. این با دلیل ارائه شده در بالا توضیح داده می شود.
قابلیت استفاده مجدد از کامپوننت React: نسخه ی نمایشی چند خطی
حالا ، بیایید Textfit را ببینیم multi حالت در عمل از طریق نمایشی زنده:
قلم را ببینید
نسخه ی نمایشی چند خطی react-textfit توسط SitePoint (SitePoint)
بر CodePenبه
با تعامل با نسخه نمایشی زنده و طولانی تر کردن متن چند خطی ، اندازه فونت آن به روز می شود تا متن با بعد عنصر HTML متناسب شود. هنگام تغییر اندازه ، همین اتفاق می افتد Textfit جزء در حالی که متن را ثابت نگه می دارد. این همان چیزی است که با صفحه نمایش های کوچکتر اتفاق می افتد. بنابراین، Textfit یک راه حل خوب برای پاسخگویی پاراگراف ها و توضیحات طولانی در هر عنصر HTML یا جزء React است.

نتیجه
از آنجایی که تلفن های هوشمند و رایانه های لوحی به پرکاربردترین دستگاه هایی که برای دسترسی به وب استفاده می شوند تبدیل شده اند ، پاسخگویی به مشکلی تبدیل شده است که دیگر نمی توان از آن چشم پوشی کرد. در این مقاله ، ما مشکل خاصی را در این حوزه بررسی کرده ایم. به طور خاص ، ما مشکل برازش متن خاصی را بررسی کرده ایم ، چرا مقابله با آن بسیار مهم است و چگونه این کار را در React انجام دهیم.
این react-textfit Library یک کتابخانه مفید ، منبع باز و م Reثر React است که به شما اجازه می دهد به راحتی متن خود را-هر دو خطی و چند خطی-بدون هیچ زحمتی متناسب با هر جزء React قرار دهید. امیدوارم توضیحات و نسخه های نمایشی برای شما مفید بوده باشد. ممنون که خواندید! با هر گونه سوال ، نظر یا پیشنهاد می توانید با من تماس بگیرید.